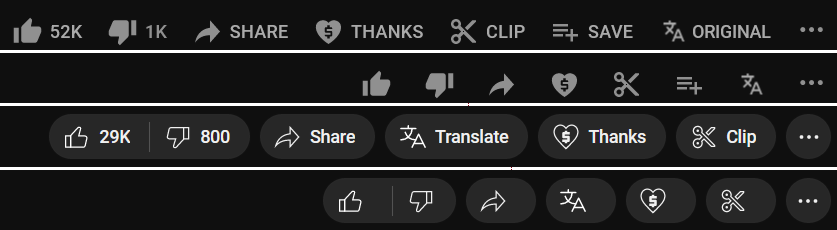
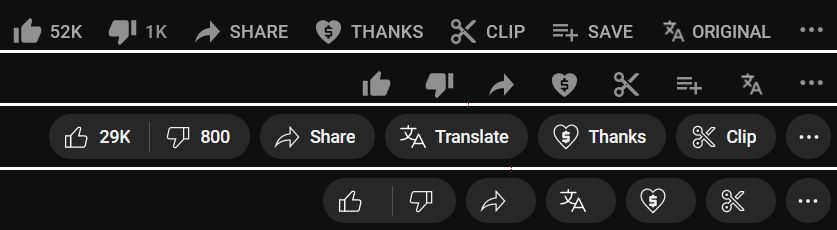
Hide descriptions next to buttons under video
Youtube Hide Descriptions by leknin

Details
Authorleknin
LicenseNo License
Categoryyoutube
Created
Updated
Code size2.1 kB
Code checksum15e64588
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Youtube Hide Descriptions
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("youtube.com") {
/*Old icons*/
yt-formatted-string.ytd-toggle-button-renderer:nth-child(2) {
display: none;
}
yt-formatted-stringx#text {
display: none;
}
ytd-button-renderer.style-default[is-icon-button] #text.ytd-button-renderer {
display: none;
}
#top-level-buttons-computed > div > button > span {
display: none;
}
/*New icons*/
ytd-menu-renderer.ytd-watch-metadata > div:nth-child(1) > ytd-segmented-like-dislike-button-renderer:nth-child(1) > yt-smartimation:nth-child(1) > div:nth-child(1) > div:nth-child(1) > ytd-toggle-button-renderer:nth-child(1) > yt-button-shape:nth-child(1) > button:nth-child(1) > div:nth-child(2) {
display: none !important;
}
ytd-menu-renderer.ytd-watch-metadata > div:nth-child(1) > ytd-segmented-like-dislike-button-renderer:nth-child(1) > yt-smartimation:nth-child(1) > div:nth-child(1) > div:nth-child(2) > ytd-toggle-button-renderer:nth-child(1) > yt-button-shape:nth-child(1) > button:nth-child(1) > span:nth-child(3) {
display: none !important;
}
ytd-menu-renderer.ytd-watch-metadata > div:nth-child(1) > ytd-button-renderer:nth-child(2) > yt-button-shape:nth-child(1) > button:nth-child(1) > div:nth-child(2) {
display: none !important;
}
ytd-button-renderer.ytd-menu-renderer:nth-child(1) > yt-button-shape:nth-child(1) > button:nth-child(1) > div:nth-child(2) {
display: none !important;
}
ytd-menu-renderer.ytd-watch-metadata > div:nth-child(2) > ytd-button-renderer:nth-child(2) > yt-button-shape:nth-child(1) > button:nth-child(1) > div:nth-child(2) {
display: none !important;
}
ytd-button-renderer.ytd-menu-renderer:nth-child(3) > yt-button-shape:nth-child(1) > button:nth-child(1) > div:nth-child(2) {
display: none !important;
}
}