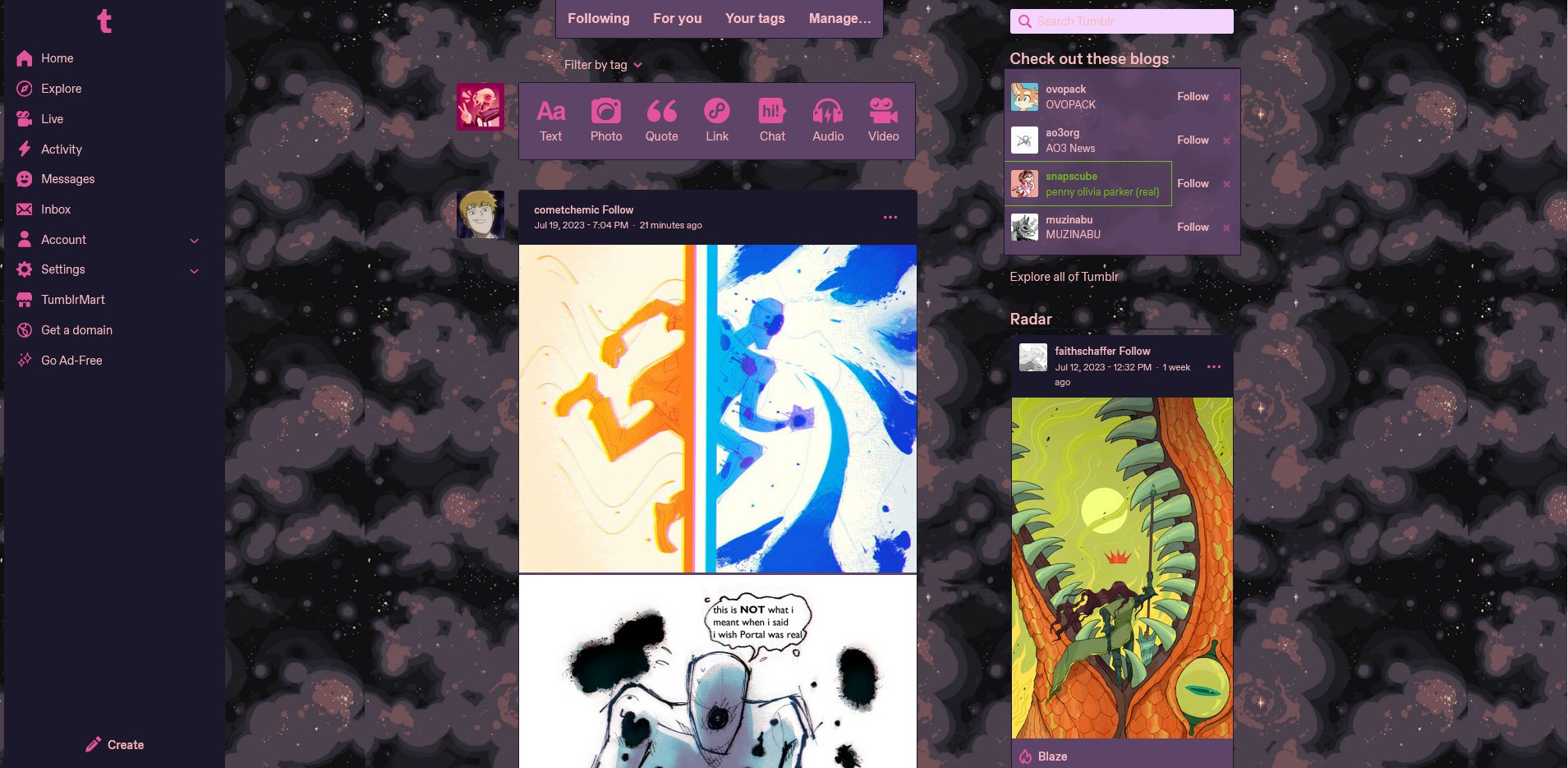
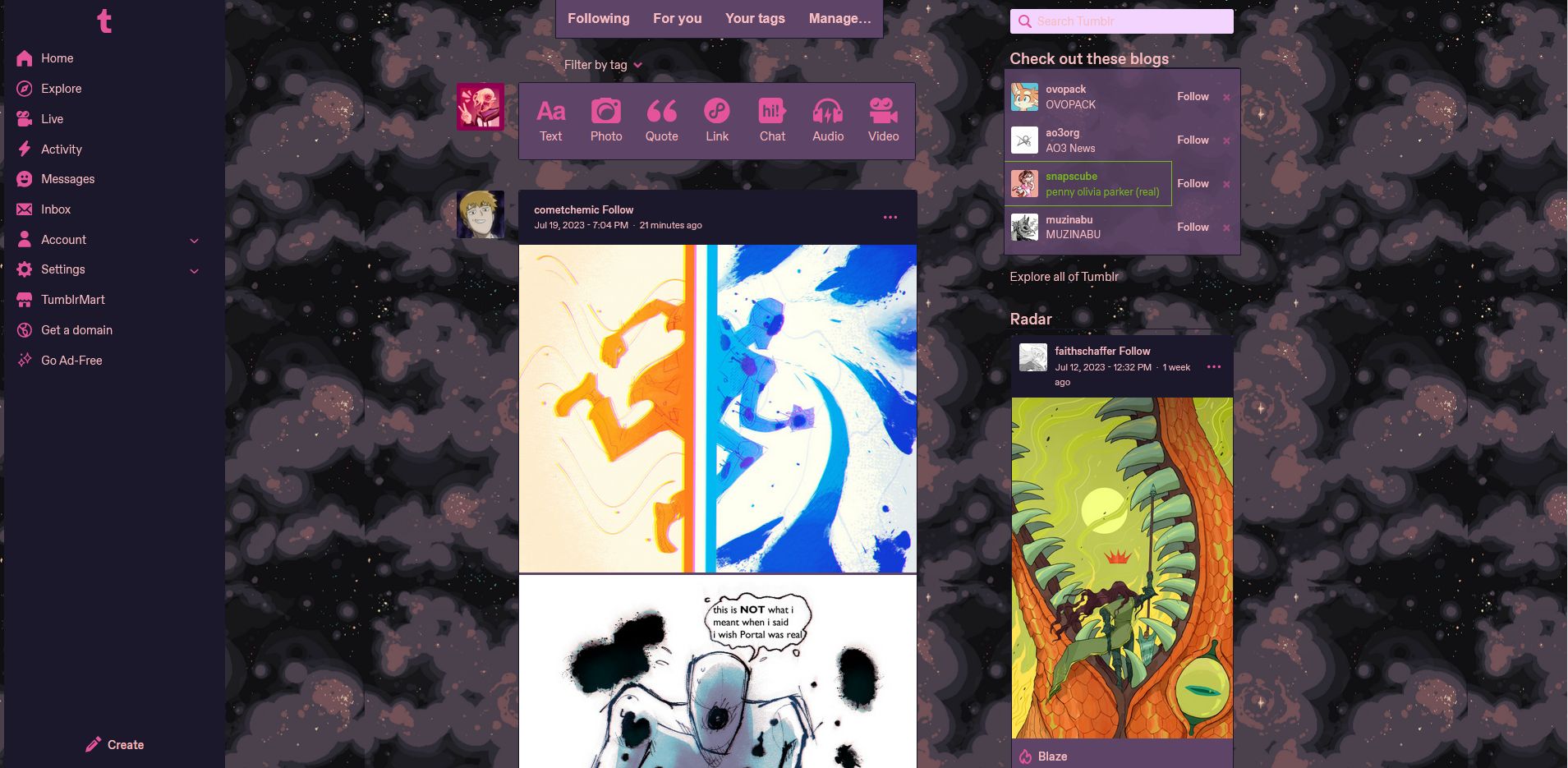
adds pretty background and colors, fixes some of the stupid new design changes. I use this with xkit, so there are some visual things that I may have missed.
dark purple tumblr theme by catsthatkill

Details
Authorcatsthatkill
LicenseNo License
Categorywww.tumblr.com
Created
Updated
Size7.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Use at 90% zoom, otherwise the left sidebar disappears.
Source code
/* ==UserStyle==
@name tumblr.com
@version 20230719.23.07
@namespace ?
==/UserStyle== */
@-moz-document domain("tumblr.com") {
/* ==UserStyle==
@name tumblr.com - 11/28/2022, 7:05:49 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
use {
--icon-color-primary: #e4549a !important;
}
.ztpfZ>svg use {
--icon-color-primary: #e7368e !important;
}
:root {
--background-pink: #f3d4ff;
--darker-background-pink: #5e4467;
--darker-background-pink-opac: #5e4467d4;
--header-color: #1c182c;
--border-purp: #1c182c;
--text-color: #f6bbbf !important;
--follow-link: #eb7ade;
--color-title: #f6bbbf !important;
--white-on-dark: #f6bbbf !important;
}
/*view post/view blog shell */
.ZUy1d {
background: url(https://64.media.tumblr.com/4fc0321fc6686b989a8d1d6c12f2700f/tumblr_inline_mlkybh2vQ61r53miq.png) !important;
}
.hAFp3 .AXXSZ, .hAFp3 .KSDLH, .hAFp3 .nwVPE, .EvhBA, .Ut4iZ:not(.veU9u), .fAAi8, .zSfnO,
.FOqaP, .IVTyE, .Eysep, .rTGl_{
color: var(--text-color) !important;
}
.body{
cursor: var(--follow-link);
}
.VPQeD {
color: #e7368e !important;
}
/*radar div*/
.hF8Wr {
border-bottom:1px solid var(--border-purp) !important;
}
/*check out these blogs div */
.PwJi6, .ZN143, .Wlk_Y, .MV1bs, .Vt7qF, .hrPDE, .g44JE, .RVtii, .Y70__, .GPkuc, .uRfDs, .KpwLh, .jAB8C, .rmkqO,
._R64C, .bsmhp, .FdbiI, .usqcu, .R0TWs, .u6RxV, .FZkjV:last-child{
border: 1px solid var(--border-purp) !important;
background: var(--darker-background-pink-opac);
}
.eCMVP {
background: var(--darker-background-pink-opac);
margin-bottom: 0px !important;
border-left: 1px solid var(--border-purp);
border-right: 1px solid var(--border-purp);
border-top: 1px solid var(--border-purp);
}
.TVEoH {
background: var(--darker-background-pink-opac);
border-left: 1px solid var(--border-purp);
border-right: 1px solid var(--border-purp);
border-bottom: 1px solid var(--border-purp);
}
.I_SFh {
color: var(--color-title)
}
/*site background*/
.D5eCV {
background: url(https://64.media.tumblr.com/4fc0321fc6686b989a8d1d6c12f2700f/tumblr_inline_mlkybh2vQ61r53miq.png);
background-attachment: fixed !important;
/* background: var(--background-pink) !important; */
}
/*header*/
.hlDot{
background: var(--header-color) !important;
border-bottom: 1px solid var(--border-purp) !important;
}
.oPa7v {
background-color: var(--background-pink) !important;
}
/*post buttons*/
.wttFd{
background: var(--darker-background-pink) !important;
border: solid 1px var(--border-purp);
}
/*following, for you, your tags*/
.uM3pd{
font-family: Arial;
color: var(--text-color) !important;
background: var(--darker-background-pink);
border: solid 1px var(--border-purp);
}
/*posts*/
.FtjPK, .xXvvU, .PsDsm, .wdSm_ , .jBtpD, .GcA7R, .AzqQv, .D0OOd, .qn4rB .bjtTv, .u2tXn, .SaLOl, .ZUy1d, .ekBJX, .ZUy1d, .zC1fG{
background: var(--darker-background-pink);
}
.FtjPK{
border: 1px solid var(--border-purp) !important;
}
.xhGbM {
background-color: transparent !important;
}
/*post content spacing and seperator*/
.u2tXn{
margin-top: 0px;
padding-top: 10px;
margin-bottom: 0px;
padding-bottom: 0px;
border-bottom: solid 1px var(--border-purp) !important;
}
.qYXF9 {
margin-top: 0px
}
/*author spacing*/
.fAAi8{
margin-bottom: 5px;
}
/*post footer*/
.tOKgq{
margin-top: 0px;
}
/*recommended posts? */
.HphhS {
color: var(--color-title);
}
/*post header*/
.BjErQ{
background: var(--header-color) !important;
color: var(--text-color) !important;
padding-bottom: var(--post-header-vertical-padding);
margin-bottom: 0px !important;
border-bottom: solid 1px var(--border-purp);
}
/*post text*/
.k31gt, .M_e0U {
color: var(--text-color) !important;
}
/*ask post*/
.XZFs6 .WIYYp{
margin-top: 20px;
background: var(--header-color);
color: var(--text-color);
}
.ZCpAa{
margin-top: 20px;
}
.XZFs6 .WIYYp .IxFyd :last-child{
color: var(--text-color) !important;
}
/*follow button text*/
.f68ED {
color: var(--follow-link);
}
/*Based on your likes*/
.n_1Sv{
border-bottom: solid 1px var(--border-purp) !important;
}
.YOf31 .fo_cP, .ovT1K{
background-color: var(--darker-background-pink);
border-left: solid 1px var(--border-purp) ;
border-right: solid 1px var(--border-purp);
}
.ovT1K{
border-bottom: solid 1px var(--border-purp);
}
.iGLU3{
border: solid 1px var(--border-purp);
}
/*Toggle sliders in settings*/
.UZrDG{
background-color: var(--header-color) !important;
}
.Bs6U3 .UZrDG::before {
background-color: var(--text-color);
}
/*Popup container for things like blocking*/
.RgTaQ{
background-color: var(--darker-background-pink);
}
.QiSmE, .RgTaQ .keIHK{
color: var(--text-color) !important;
}
/*Annoying pop-up */
.I6Lwl {
display:none;
}
.BPf9u{
display: inherit;
}
.fSAfy{
display: none;
}
.O42NY{
display: none;
}
.YSVS3{
display: none;
}
.RPM5v, .Cewkz, .H4DuS .erLM8, .zytrC{
display: none;
}
.aYo2G, .irkyW, .iAkIE, .BAUJo, .ZDM1B, .DYswf {
color: var(--text-color) !important;
}
/*bullshit that was at the top of my dash + tumblrlive
>>but why hide if xkit hides it?
>(this is faster on page load)*/
.HphhS, .Oii0L, .wQ2Ma.EiXnY, .wQ2Ma.jLMtb{
display: none;
}
.gPQR5.ah4XU .lSyOz{
padding-right: 120px;
}
.IYrO9 .kn4U3 svg{
width: 22px;
height: 22px;
}
.FA5JM .NkkDk{
width:34px;
background-color: var(--header-color);
}
.FA5JM{
width:310px;
}
.NkkDk{
padding-left: 6px;
}
.Gav7q{
padding-left: 8px !important;
}
.ZkG01 .h_Erh{
flex-basis: 0px;
}
.ZkG01 ._3xgk{
flex-basis: 960px !important;
justify-content: center !important;
min-width: 1400px !important;
padding-left: 100px;
}
.gPQR5.ah4XU{
max-width: 1200px;
}
.p4DiZ{
position: inherit;
}
.ZaYRY.smQ8n{
margin-left: 30px;
}
/* IGNORE THIS FOR NOW
I removed this and everything broke. I put it back because I am
lazy and didn't want to rewrite everything.
I'm sorry if I accidentally stole your stuff!!!
*/
:root {
--icon-color-primary: #e7368e !important;
--secondary-accent: #d7257d !important;
--accent: #47112c !important;
--white: #ffedf6 !important;
--black: #db7cab !important;
--navy: #e4549a !important;
--red: #ff85c1 !important;
--orange: #ff85c1 !important;
--yellow: #ff85c1 !important;
--green: #ff85c1 !important;
--blue: #ff85c1 !important;
--purple: #ff85c1 !important;
--pink: #ff85c1 !important;
--color-title: #201736 ;
--color-text: #201736 ;
--color-subtext: #ff85c1 !important;
--color-primary-link: #d7257d !important;
--color-bluespace-background:#ffd2e8 !important;
--color-bluespace-card-background: rgba(var(--white-on-dark), 0.07);
--color-modal-close-button: rgb(var(--navy));
--color-modal-close-button-background: rgb(var(--white-on-dark));
--font-family: "Favorit", "Helvetica Neue", "HelveticaNeue", Helvetica, Arial, sans-serif;
--border-radius-small: 3px;
--follow: #46229B !important;;
--managed-icon__badge-reblog: #ff85c1 !important;
}
}