If you want to submit a bug or request a feature please report via github issue. Since I receive so many emails, I can't reply to them all.
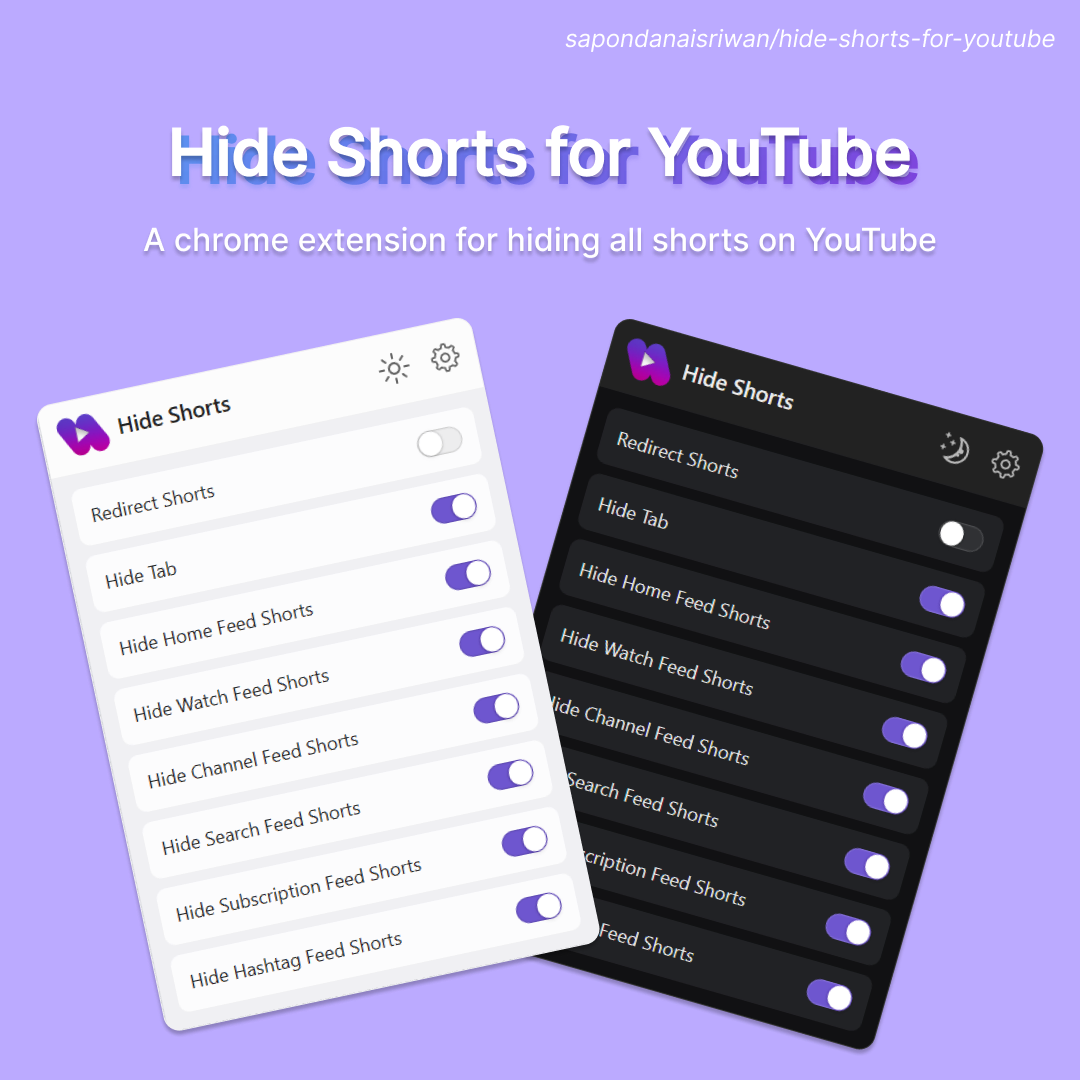
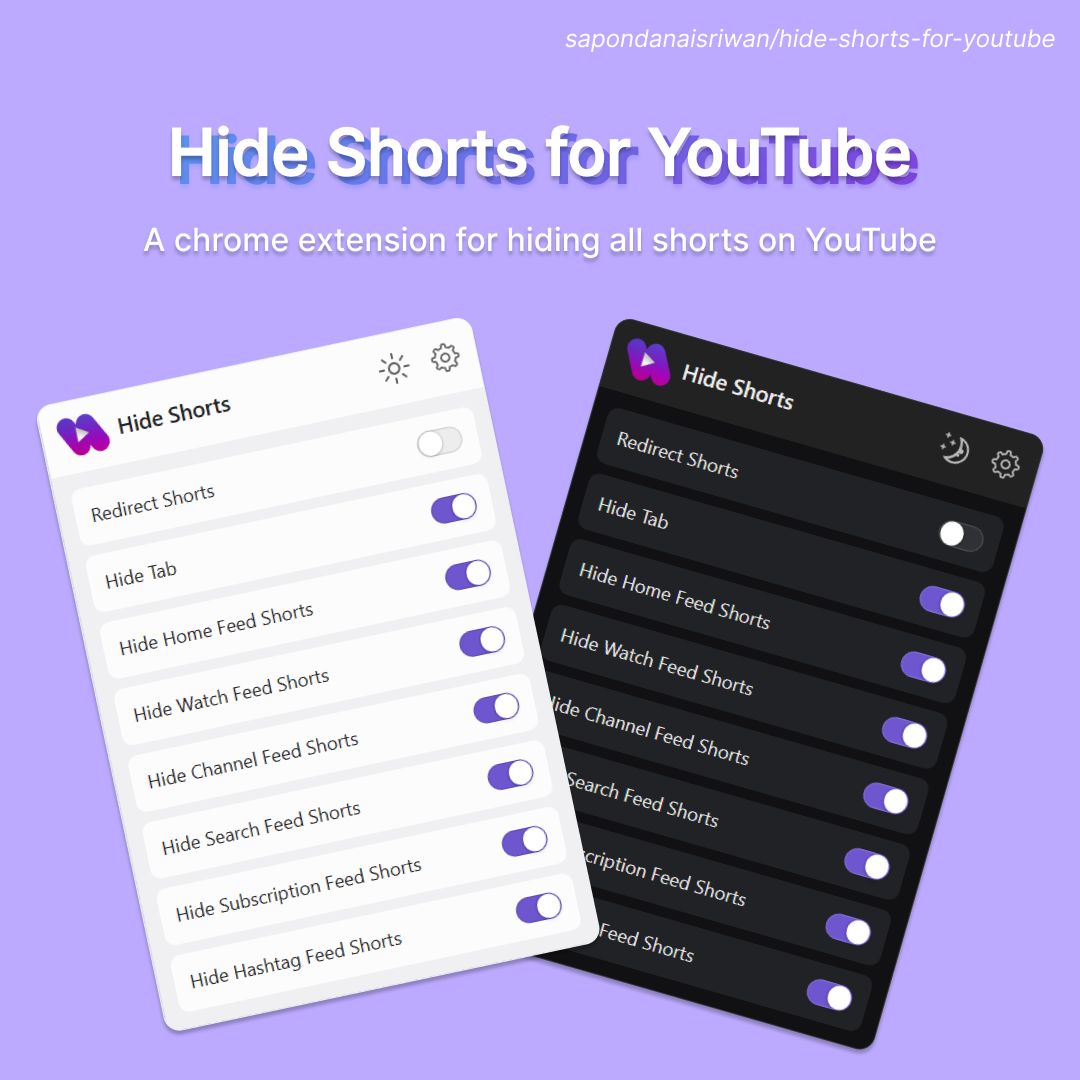
Hide YouTube Shorts by sapondanaisriwan

Details
Authorsapondanaisriwan
LicenseMIT
Categoryyoutube
Created
Updated
Code size3.4 kB
Code checksuma5c802e1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you like this project, please leave me a star at my repository.
Source code
/* ==UserStyle==
@name Hide YT Shorts
@author sapondanaisriwan <sapondanaisriwan@gmail.com> (https://github.com/sapondanaisriwan)
@description If you want to submit a bug or request a feature please report via github issue. Since I receive so many emails, I can't reply to them all.
@namespace https://userstyles.world/user/sapondanaisriwan
@homepageURL https://github.com/sapondanaisriwan/youtube-anti-shorts
@supportURL https://github.com/sapondanaisriwan/youtube-anti-shorts/issues
@version 1.0.2
@license MIT
@preprocessor stylus
@var checkbox hideTab "Hide Tab" 1
@var checkbox homePage "Home Feed Shorts" 1
@var checkbox channelPage "Channel Feed Shorts" 1
@var checkbox watchPage "Watch Feed Shorts" 1
@var checkbox searchPage "Search Feed Shorts" 1
@var checkbox hashtagPage "Hashtag Feed Shorts" 1
@var checkbox subscriptionPage "Subscription Feed Shorts" 1
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* Variables */
i=!important;
layoutFix() {
ytd-rich-grid-row,
ytd-rich-grid-row #contents {
display: contents;
}
ytd-rich-grid-renderer {
margin-inline: 16px;
}
#content.ytd-rich-section-renderer {
max-width: calc(var(--ytd-rich-grid-items-per-row) * (var(--ytd-rich-grid-item-max-width) + var(--ytd-rich-grid-item-margin)));
margin: 0 8px; // 24px = 16 + 8
}
}
if (hideTab) {
a.ytd-mini-guide-entry-renderer[title=Shorts],
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer[title=Shorts] {
display: none;
}
}
if (homePage) {
[page-subtype='home'] ytd-rich-section-renderer:has(a[href^="/shorts/"]) {
display: none;
}
}
if (channelPage) {
[page-subtype="channels"] {
ytd-item-section-renderer,
ytd-rich-grid-renderer, {
&:has(a[href^="/shorts/"]) {
display: none;
}
}
}
}
if (watchPage) {
ytd-watch-flexy ytd-reel-shelf-renderer {
display: none;
}
}
if (searchPage) {
ytd-search {
ytd-reel-shelf-renderer,
ytd-video-renderer {
&:has(a[href^="/shorts/"]) {
display: none;
}
}
}
}
if (hashtagPage) {
[page-subtype="hashtag-landing-page"] {
ytd-rich-item-renderer {
&:has(a[href^="/shorts/"]) {
display: none;
}
}
ytd-rich-grid-renderer[is-shorts-grid] #contents.ytd-rich-grid-renderer {
display: none;
}
layoutFix();
}
}
if (subscriptionPage) {
[page-subtype="subscriptions"] {
ytd-item-section-renderer,
ytd-rich-section-renderer,
ytd-grid-video-renderer, ytd-rich-item-renderer {
&:has(a[href^="/shorts/"]) {
display: none;
}
}
layoutFix();
}
}
}