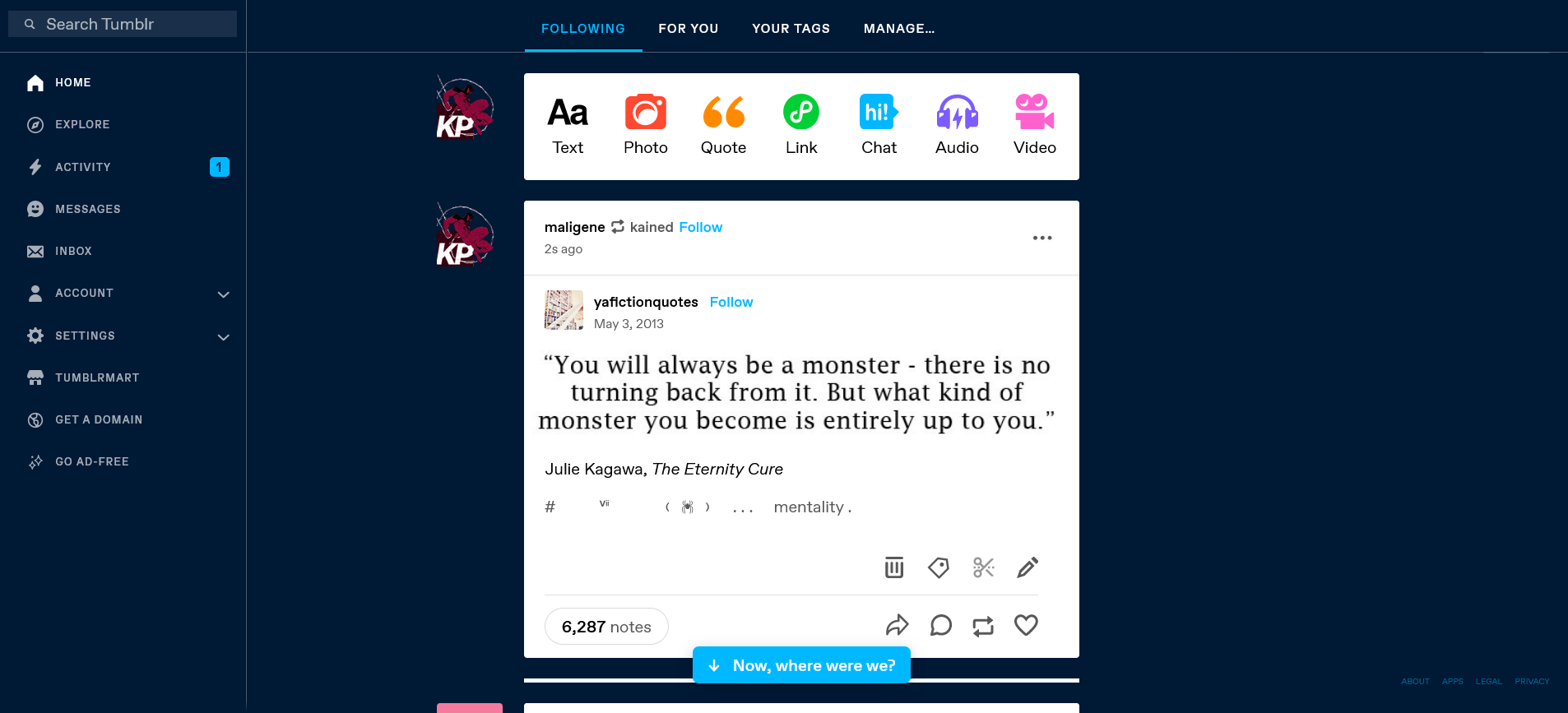
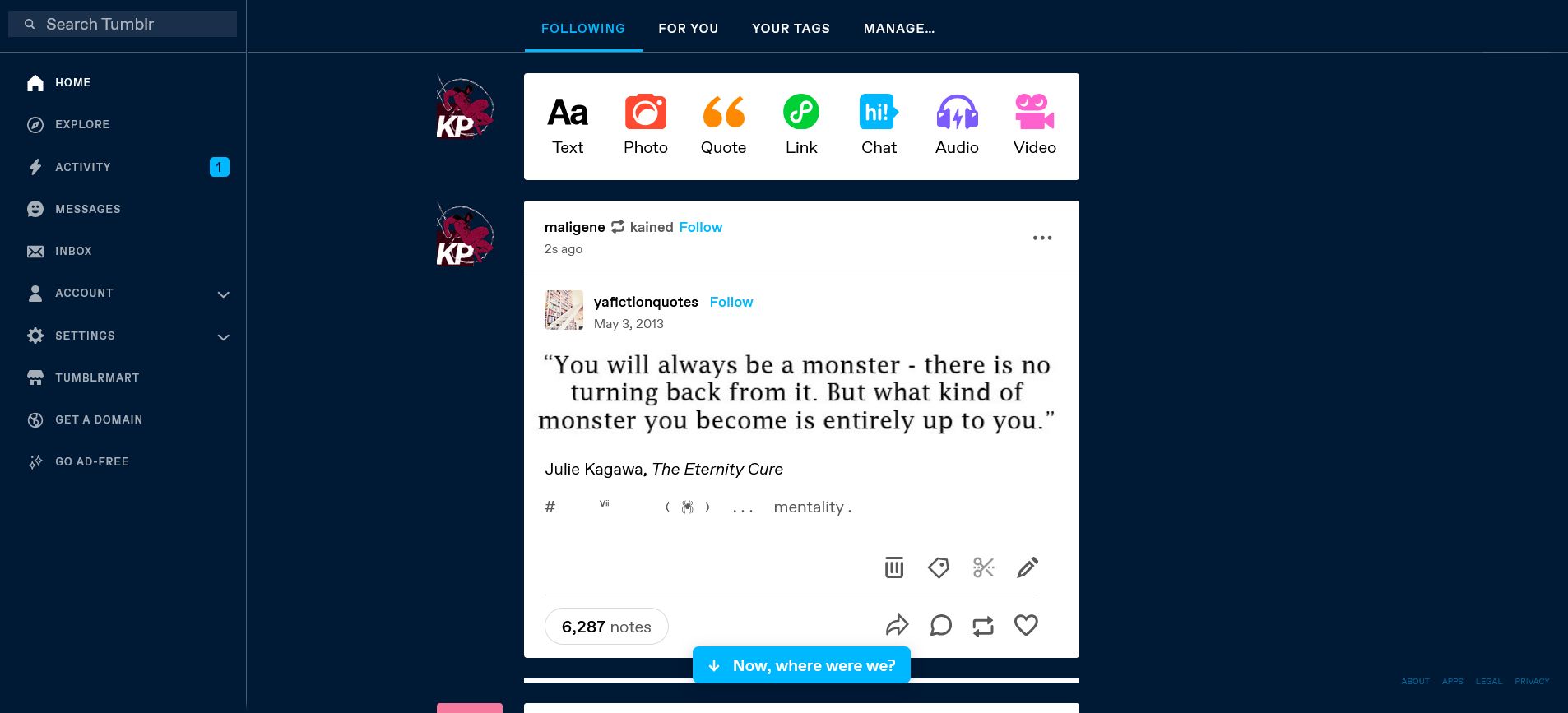
Fix the new July 2023 wannabe twitter update
tumblr dashboard fix by fourfantastic

Details
Authorfourfantastic
LicenseNo License
Categorytumblr.com
Created
Updated
Code size7.2 kB
Code checksum6c8dca59
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This probably has some glitches and is poorly written. It's my first code in approximately ten years. If there's a problem, google and w3schools are your friends.
Source code
/* ==UserStyle==
@name tumblr dashboard fix
@version 20230721.20.22
@namespace ?
==/UserStyle== */
@-moz-document url("https://www.tumblr.com/"), url("https://www.tumblr.com/dashboard"), url("https://www.tumblr.com/new"), url-prefix("https://tumblr.com/dashboard") {
/* ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*/
/* you're free to edit as much as you want */
/* do NOT reach out with any questions */
/* things may break or glitch - i don't care ❤️ */
/* made for personal use only */
/* ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*/
/* remove radar, blog recs, and scroll to top buttons */
.kqme1,
.PwJi6 .f_zsT,
.hF8Wr .YkQj_,
.hF8Wr .YkQj_ h1,
.PwJi6 .f_zsT ul,
.hF8Wr,
.YkQj_,
.PwJi6,
.f_zsT,
.Q55_h,
.KU8aS,
.HWH8P,
.I_SFh,
.ZyGTE a {
display: none;
}
/* get rid of the grid borders */
.p4DiZ,
.O4V_R,
.lSyOz,
.FA5JM {
border: 0 !important;
display: block;
}
/* adjust the sidebar */
.FA5JM {
left: 0px;
padding-left: 0px;
}
/* adjust the sidebar links */
.NkkDk {
top: 0;
padding-top: 60px;
padding-left: 10px;
display: block !important;
font-size: 10px !important;
text-transform: uppercase !important;
width: 260px !important;
height: 100vh !important;
border-right: 1px solid rgba(var(--white-on-dark), .3) !important;
}
.FBnVP {
left: 0;
top: 0;
position: fixed;
display: flex !important;
}
/* styling sidebar behind searchbar */
.N5wJr {
border: 0 !important;
height: 51px;
padding-top: 0;
padding-bottom: 0;
width: 239px !important;
position: fixed;
display: block;
border-bottom: 1px solid rgba(var(--white-on-dark), .3) !important;
}
/* make all the sidebar text uppercase and small */
.ZC1wz,
.NkkDk .EvhBA,
.XstzY,
.kbIQf,
.kbIQf li a,
.UulOO,
.fTJAC {
font-size: 10px !important;
text-transform: uppercase !important;
font-weight: 900;
letter-spacing: 1px;
}
/* no tumblr logo because i think it's ugly */
.Gav7q {
display: none;
}
/* no recommended blogs or radar */
.ohi9S,
.zmjaW {
display: none;
}
/* adjust the tumblr search bar and legal links positioning */
.e1knl {
position: fixed;
display: block !important;
top: 0px;
}
/* the searchbar positioning */
footer {
bottom: 0;
padding-right: 20px;
}
/* legal links positioning */
.m8mN_._qHCt {
position: fixed;
right: 10px;
opacity: .5;
font-size: 8px;
text-transform: uppercase;
}
/* i made the searchbar slightly smaller */
.oPa7v {
margin-top: 10px;
left: 0;
border-radius: 0;
width: 222px;
height: 26px;
background: rgba(250, 250, 250, .1);
}
/* search bar icon */
.Z3WPg svg {
max-height: 10px !important;
}
/* position the search on the left */
.N5wJr {
display: block !important;
position: fixed;
width: 220px;
left: 0 !important;
}
/* create a new post button */
.jGgIg {
z-index: 999999 !important;
display: block;
position: fixed;
top: 0;
right: 0;
background: transparent !important;
width: 100px;
text-align: center;
}
.fvSXi .ML6ef {
z-index: 99999 !important;
position: fixed !important;
/*border-bottom: 1px solid rgba(var(--white-on-dark), .3) !important;*/
background: rgba(250, 250, 250, .1) !important;
}
/* change the new post link background color */
.jGgIg a {
background: rgba(250, 250, 250, .1) !important;
/*color: rgba(var(--white-on-dark), .65) !important;*/
color: rgba(250, 250, 250, .1) !important;
z-index: 999999 !important;
padding-left: 0;
padding-right: 0;
padding-bottom: 20px;
}
/* new post button rounding */
.jGgIg .ML6ef {
border-radius: 4px;
padding: 4px;
text-transform: uppercase;
font-size: 12px;
color: rgba(250, 250, 250, 0) !important;
}
.jGgIg .ML6ef svg {
color: rgba(250, 250, 250, .9) !important;
padding-left: 60px !important;
padding-top: 5px;
padding-bottom: 5px;
}
/* slide the posts over a smidge */
main {
padding-left: 100px;
}
/* the topbar */
.WVvBo .bZTy6 {
display: block !important;
position: fixed;
}
/* style the tab text */
.uM3pd button,
.wl0Ka .sSq2h,
.MNkkC {
text-transform: uppercase !important;
font-size: 12px;
letter-spacing: 1px;
font-weight: bold;
padding-top: 6px;
}
/* tab styling */
.p4DiZ {
border-bottom: 1px solid rgba(var(--white-on-dark), .3) !important;
z-index: 1 !important;
width: 110vw;
left: -170px;
padding-left: 270px;
position: relative;
}
/* bubbles container */
.Gdf0h {
display: block;
position: fixed;
bottom: 20px;
right: 20px;
}
.FBnVP {
display: flex;
}
}
@-moz-document url-prefix("https://www.tumblr.com/blog/") {
/* get rid of the grid borders */
.p4DiZ,
.O4V_R,
.lSyOz,
.FA5JM {
border: 0 !important;
display: block;
}
/* adjust the sidebar and put it in a drawer */
.FA5JM {
left: 0px;
padding-left: 0px;
width: 40px;
border-right: 1px solid rgba(var(--white-on-dark), .3) !important;
transition: width .6s;
}
.FA5JM:hover {
left: 0px;
padding-left: 0px;
width: 300px;
border-right: 1px solid rgba(var(--white-on-dark), .3) !important;
}
/* adjust the sidebar links */
.NkkDk {
top: 0;
padding-top: 60px;
padding-left: 10px;
display: block !important;
font-size: 10px !important;
text-transform: uppercase !important;
width: 300px !important;
height: 100vh !important;
}
.FBnVP {
left: 0;
top: 0;
position: fixed;
display: flex !important;
}
/* styling sidebar behind searchbar */
.N5wJr {
border: 0 !important;
height: 51px;
padding-top: 0;
padding-bottom: 0;
width: 239px !important;
position: fixed;
display: block;
border-bottom: 1px solid rgba(var(--white-on-dark), .3) !important;
}
/* make all the sidebar text uppercase and small */
.ZC1wz,
.NkkDk .EvhBA,
.XstzY,
.kbIQf,
.kbIQf li a,
.UulOO,
.fTJAC {
font-size: 10px !important;
text-transform: uppercase !important;
font-weight: 900;
letter-spacing: 1px;
}
/* no tumblr logo because i think it's ugly */
.Gav7q {
display: none;
}
/* removing things i personally do not like about the ui */
.N5wJr,
.zmjaW {
display: none;
}
/* stylize your blog menu */
.Vt7qF,
.rfrr5 {
position: fixed;
display: block;
right: 5vw;
width: 230px;
padding-top: 20px;
text-transform: uppercase;
font-size: 10px;
font-weight: 900;
letter-spacing: 1px;
}
/* remove post+ because i do not like it */
.arAIK a,
.arAIK li,
.MHLp7 a {
text-transform: uppercase;
font-size: 10px;
}
}