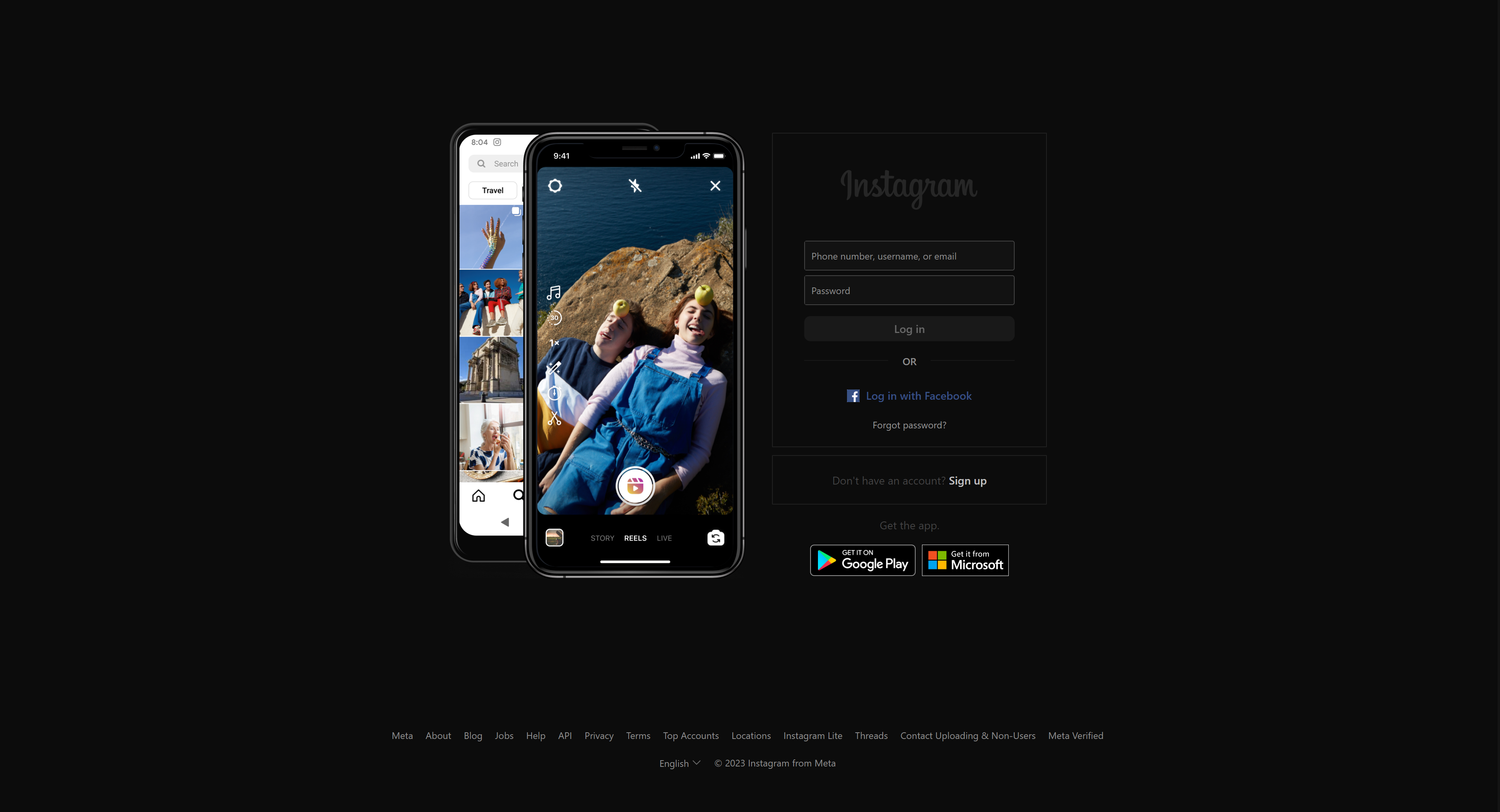
Dark theme for ig.
instagram - Dark X by Saadski

Details
AuthorSaadski
LicenseNo License
Categoryinstagram.com
Created
Updated
Code size16 kB
Code checksum79bf948d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name instagram - Dark X
@version 20240726.05.17
@namespace https://userstyles.world/user/Saadski
@description Dark theme for ig.
@author Saadski
@license No License
==/UserStyle== */
@-moz-document domain("instagram.com") {
/* instagram - Dark X */
:root,
*
{
--dark: rgb(28, 28, 28);
--dark1: rgb(27, 27, 27);
--darker: rgb(18, 18, 18);
--darker2: rgb(12, 12, 12);
--bw: rgb(67, 67, 67);
--light: rgb(193, 193, 193);
--lighter: rgb(233, 233, 233);
--accent1: rgb(95, 95, 95);
--shadow: rgba(0, 0, 0, 0.07);
}
::selection
{
background: #979797 !important;
color: #000 !important;
}
/*SCROLLBAR*/
/* width */
::-webkit-scrollbar
{
height: 10px !important;
width: 10px !important;
}
/* Track */
/* Scrollbar Corner */
::-webkit-scrollbar-track,
::-webkit-scrollbar-corner
{
background: #141414 !important;
}
/* Handle */
::-webkit-scrollbar-thumb
{
background: #3A3A3A !important;
border-radius: 1px !important;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover
{
background: #3A3A3A !important;
}
::selection
{
background: #353535B0 !important;
color: #000 !important;
}
html,
body,
div,
nav,
article,
section
{
--ig-highlight-background: 20, 20, 20;
--ig-secondary-background: 18, 18, 18;
--post-step-indicator: 100, 100, 100;
--post-separator: 33, 33, 33;
--ig-primary-background: 12, 12, 12;
--ig-elevated-separator: 33, 33, 33;
--ig-badge: 255, 48, 65;
--ig-banner-background: 12, 12, 12;
--ig-close-friends-refreshed: 28, 209, 79;
--ig-elevated-background: 12, 12, 12;
--ig-error-or-destructive: 237, 73, 86;
--ig-facebook-blue: 53, 121, 234;
--ig-focus-stroke: 168, 168, 168;
--ig-full-screen-background: 54, 54, 54;
--ig-link: 150, 150, 150;
--ig-live-badge: 255, 1, 105;
--ig-primary-button: 40, 40, 40;
--ig-primary-button-hover: 20, 20, 20;
--ig-primary-text: 90, 90, 90;
--ig-secondary-button: 142, 142, 142;
--ig-secondary-button-background: 20, 20, 20;
--ig-secondary-button-hover: 30, 30, 30;
--ig-secondary-text: , 70, 70;
--ig-separator: 25, 25, 25;
--ig-stroke: 67, 67, 67;
--ig-subscribers-only: 118, 56, 250;
--ig-success: 88, 195, 34;
--ig-temporary-highlight: 245, 251, 255;
--ig-tertiary-text: 199, 199, 199;
--ig-text-on-color: 255, 255, 255;
--ig-text-on-media: 255, 255, 255;
--accent: 142, 42, 142 !important;
--web-always-white: 142, 142, 142;
--web-secondary-action: 20, 20, 20;
--grey-2: #494949;
--i1d: 100, 100, 100;
--tos-box-shadow: 2, 2, 2;
}
._aa4d
{
--barcelona-logo: 243, 245, 247;
--barcelona-primary-button: 255, 255, 255;
--barcelona-secondary-text: 119, 119, 119;
--base-unit: 4px;
--blue-0: 245, 251, 255;
--blue-1: 224, 241, 255;
--blue-2: 179, 219, 255;
--blue-3: 112, 188, 255;
--blue-4: 71, 175, 255;
--blue-5: 0, 149, 246;
--blue-6: 0, 116, 204;
--blue-7: 0, 87, 163;
--blue-8: 0, 55, 107;
--blue-9: 0, 41, 82;
--challenge-link: 219, 219, 219;
--creation-header-height: 43px;
--creation-min-padding-x: 32px;
--creation-modal-max-height: 898px;
--creation-modal-min-height: 391px;
--creation-padding-x: 64px;
--creation-padding-y: 112px;
--creation-settings-width: 340px;
--cyan-5: 39, 196, 245;
--desktop-grid-item-margin: 28px;
--desktop-grid-item-margin-slim: 4px;
--desktop-in-feed-story-item-height: 208px;
--desktop-in-feed-story-item-width: 116px;
--direct-attachment-image-grid-item-size: 78px;
--direct-attachment-story-height: 150px;
--direct-attachment-story-large-height: 256px;
--direct-attachment-story-large-width: 164px;
--direct-attachment-story-width: 84px;
--direct-message-max-width: 236px;
--fb-signup-page-profile-pic-size: 88px;
--feed-sidebar-padding: 32px;
--feed-sidebar-padding-familiar: 64px;
--feed-sidebar-width: 319px;
--font-family-system: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;
--font-family-system-prism: 'Instagram Sans UI', -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;
--font-weight-system-bold: 700;
--font-weight-system-extra-bold: 800;
--font-weight-system-extra-light: 200;
--font-weight-system-light: 300;
--font-weight-system-medium: 500;
--font-weight-system-regular: 400;
--font-weight-system-semibold: 600;
--gradient-lavender: 211, 0, 197;
--gradient-orange: 255, 122, 0;
--gradient-pink: 255, 1, 105;
--gradient-purple: 118, 56, 250;
--gradient-red: 255, 48, 64;
--gradient-yellow: 255, 214, 0;
--green-4: 120, 222, 69;
--green-5: 88, 195, 34;
--green-6: 55, 166, 0;
--grey-0: 245, 245, 245;
--grey-1: 239, 239, 239;
--grey-2: 219, 219, 219;
--grey-3: 199, 199, 199;
--grey-4: 168, 168, 168;
--grey-5: 142, 142, 142;
--grey-6: 115, 115, 115;
--grey-7: 85, 85, 85;
--grey-8: 54, 54, 54;
--grey-9: 38, 38, 38;
--grey-10: 26, 26, 26;
--ig-badge: 255, 48, 64;
--ig-banner-background: 38, 38, 38;
--ig-close-friends-refreshed: 28, 209, 79;
--ig-disabled-action-text: 169, 219, 255;
--ig-elevated-background: 38, 38, 38;
--ig-elevated-highlight-background: 27, 27, 27;
--ig-elevated-separator: 54, 54, 54;
--ig-error-or-destructive: 237, 73, 86;
--ig-facebook-blue: 53, 121, 234;
--ig-focus-stroke: 85, 85, 85;
--ig-highlight-background: 38, 38, 38;
--ig-hover-overlay: 255, 255, 255, .1;
--ig-link: 224, 241, 255;
--ig-live-badge: 255, 1, 105;
--ig-primary-background: 0, 0, 0;
--ig-primary-button: 0, 149, 246;
--ig-primary-button-hover: 24, 119, 242;
--ig-primary-icon: 245, 245, 245;
--ig-primary-text: 245, 245, 245;
--ig-secondary-background: 18, 18, 18;
--ig-secondary-button: 250, 250, 250;
--ig-secondary-button-background: 54, 54, 54;
--ig-secondary-button-hover: 38, 38, 38;
--ig-secondary-icon: 142, 142, 142;
--ig-stroke-on-media: 255, 255, 255;
--ig-tertiary-button-background: 255, 255, 255;
--ig-tertiary-button-border: 219, 219, 219;
--ig-tertiary-button-hover: 245, 245, 245;
--ig-tertiary-button-text: 38, 38, 38;
--ig-tertiary-icon: 115, 115, 115;
--ig-text-input-border-prism: 50, 53, 57;
--ig-text-input-border-hover-prism: 248, 249, 249;
--ig-toggle-background-on-prism: 248, 249, 249;
--ig-toggle-background-off-prism: 50, 53, 57;
--ig-toggle-background-disabled-on-prism: 111, 118, 128;
--ig-toggle-background-disabled-off-prism: 41, 41, 46;
--ig-toggle-outline-prism: var(--darker) !important;
--ig-toggle-outline-disabled-prism: 94, 100, 109;
--ig-stroke-prism: 15, 20, 25;
--ig-stroke-disabled-on-prism: 50, 53, 57;
--ig-stroke-disabled-off-prism: 33, 35, 38;
--ig-secondary-text: 168, 168, 168;
--ig-separator: 38, 38, 38;
--ig-stroke: 85, 85, 85;
--ig-subscribers-only: 118, 56, 250;
--ig-success: 88, 195, 34;
--ig-temporary-highlight: 0, 149, 246;
--ig-tertiary-text: 115, 115, 115;
--ig-text-on-color: 255, 255, 255;
--ig-text-on-media: 255, 255, 255;
--in-feed-story-item-height: 240px;
--in-feed-story-item-width: 135px;
--input-border-radius: 6px;
--large-layout-min: 1500px;
--live-video-border-radius: 4px;
--media-info: 335px;
--medium-layout-max: 1499px;
--medium-layout-min: 1080px;
--mobile-grid-item-margin: 2px;
--mobile-nav-height: 45px;
--modal-backdrop-dark: rgba(0, 0, 0, .85);
--modal-backdrop-default: rgba(0, 0, 0, .65);
--modal-border-radius: 12px;
--modal-padding: 16px;
--modal-z-index: 100;
--nav-narrow-width: 72px;
--nav-medium-width: 244px;
--nav-wide-width: 335px;
--orange-5: 253, 141, 50;
--photo: 600px;
--pink-5: 209, 8, 105;
--post-separator: 38, 38, 38;
--purple-5: 163, 7, 186;
--red-4: 255, 104, 116;
--red-5: 237, 73, 86;
--red-6: 198, 35, 48;
--red-7: 167, 3, 17;
--refinement-section-height: 50px;
--revamp-nav-bottom-toolbar-height: 50px;
--revamp-feed-card-max-height: 835px;
--revamp-feed-card-min-height: 615px;
--revamp-feed-card-media-min-width: 390px;
--revamp-feed-card-dense-padding: 16px;
--revamp-feed-horizontal-padding-small-screen: 24px;
--revamp-feed-horizontal-padding-large-screen: 32px;
--revamp-feed-vertical-padding: 32px;
--right-rail-width: 352px;
--nav-wide-screen-min: 1920px;
--scrollable-content-header-height-med: 49px;
--scrollable-content-header-height: 44px;
--search-box-height: 40px;
--search-modal-height-expanded: 450px;
--search-modal-height: 362px;
--search-modal-top-offset: 12px;
--search-result-height: 50px;
--search-result-inline-top-offset: 60px;
--search-result-list-width: 375px;
--small-layout-max: 1079px;
--small-layout-min: 800px;
--story-gallery-preview-scale-correction: 2.5;
--story-progressbar-update-tick: .1s;
--story-swap-animation-duration: 350ms;
--system-10-font-size: 10px;
--system-10-line-height: 12px;
--system-11-font-size: 11px;
--system-11-line-height: 13px;
--system-12-font-size: 12px;
--system-12-line-height: 16px;
--system-14-font-size: 14px;
--system-14-line-height: 18px;
--system-16-font-size: 16px;
--system-16-line-height: 24px;
--system-18-font-size: 18px;
--system-18-line-height: 24px;
--system-20-line-height: 25px;
--system-22-font-size: 22px;
--system-22-line-height: 26px;
--system-24-font-size: 24px;
--system-24-line-height: 27px;
--system-26-font-size: 26px;
--system-26-line-height: 28px;
--system-28-font-size: 28px;
--system-28-line-height: 32px;
--system-32-font-size: 32px;
--system-32-line-height: 40px;
--tos-box-...