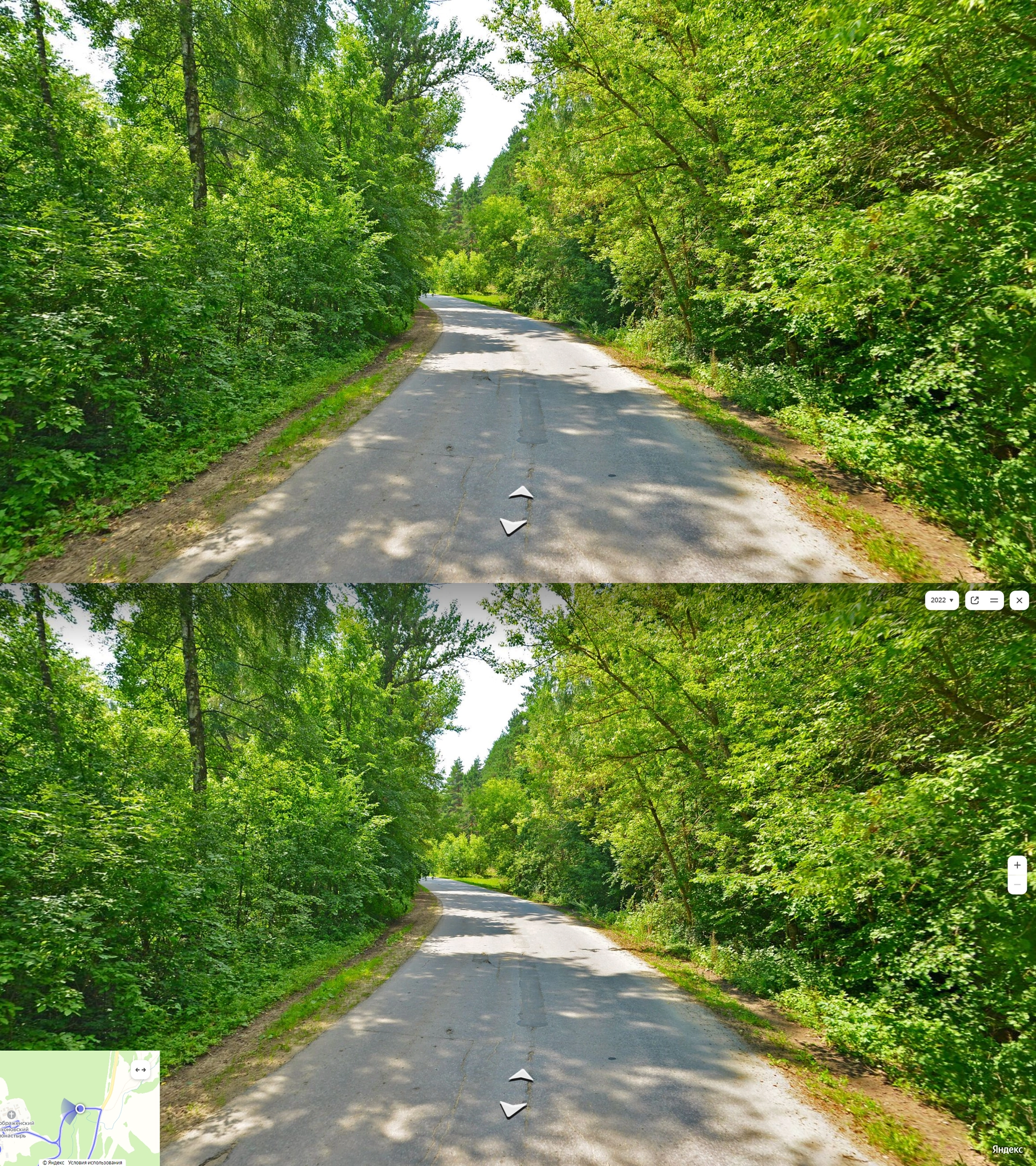
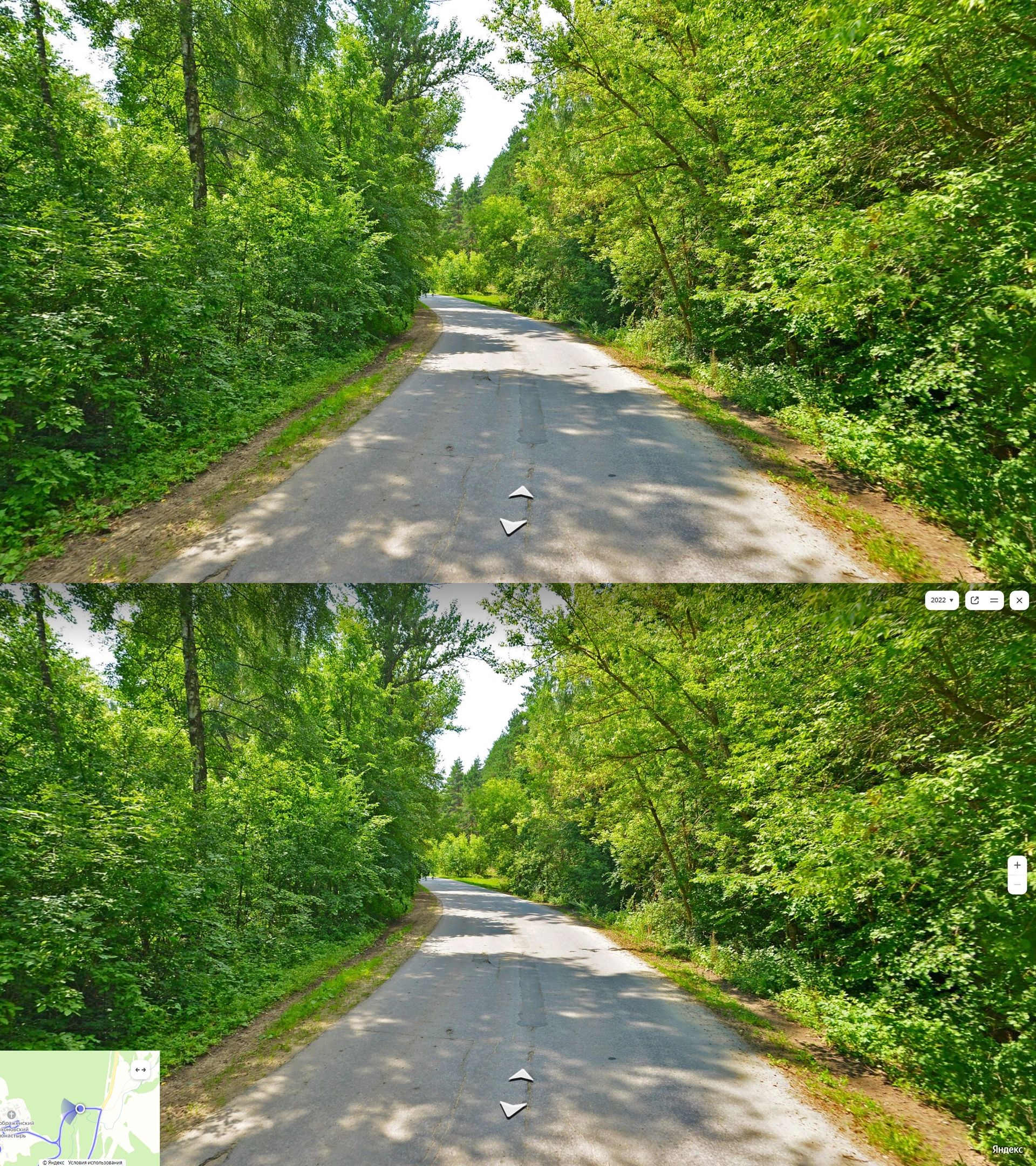
Hides UI elements on Yandex Maps Panorama. Useful for taking screenshots.
Immersive Yandex Panorama by 0ko
Imported from a private source
Mirrored from https://codeberg.org/0ko/UserStyles/raw/main/Yandex-Maps/Immersive-Panorama.user.css

Details
Author0ko
LicenseMIT
CategoryYandex Maps
Created
Updated
Code size3.0 kB
Code checksum448080f6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Makes it possible to hide the interface completely, as well as some individual elements:
- watermark
- vignette
- other things
You may need to disable the style to manually hide some UI elements (minimap).
You will need to tweak the style settings to hide the UI completely.
It is not possible to hide the navigation arrows as they're rendered with the panorama itself.
Check out a similar style but for Google Maps: Immersive Street View.
Source code
/* ==UserStyle==
@name Immersive Yandex Panorama
@author 0ko (https://userstyles.world/~0ko)
@description Для Яндекс Карт. Скрывает интерфейс, повышает иммерсивность. Даёт возможность делать крутые скриншоты. Скрыть интерфейс полностью можно в настройках стиля. Стрелки навигации скрыть нельзя, т.к. они отрисовываются вместе с изображением. Похожий стиль для Гугл Карт: https://userstyles.world/style/5386
@version 1.1.7
@license MIT
@preprocessor stylus
@namespace 0ko userstyles
@homepageURL https://codeberg.org/0ko/UserStyles#immersive-yandex-panorama
@supportURL https://codeberg.org/0ko/UserStyles/issues
@var checkbox noUI "Максимальная иммерсивность" 0
@var checkbox noMinimap "Без миникарты" 0
@var checkbox noVignette "Без виньетки" 1
@var checkbox noInfo "Без инфо справа снизу" 1
@var checkbox noWatermark "Без водяного знака" 1
@var color usageHint1 "Возможно, потребуется отключение стиля для ручного скрытия некоторых элементов." "#ffffff00"
@var color usageHint2 "Миникарту нужно сперва уменьшить, после чего стиль можно включить обратно, и она пропадёт полностью." "#ffffff00"
==/UserStyle== */
imp = !important
ApplyStyle()
if noUI
.panorama-player-view__right-controls
.panorama-player-view__top-controls
.panorama-player-placemark
display: none imp
if noUI or noMinimap
.panorama-minimap-view
display: none imp
if noUI or noVignette
.panorama-player-view__top-block
background: unset imp
if noUI or noInfo
.map-copyrights
display: none imp
if noUI or noWatermark
.panorama-player-view__logo
a.logo-view
display: none imp
@-moz-document url-prefix("https://yandex.com/maps/"), url-prefix("https://yandex.ru/maps/"), url-prefix("https://yandex.tm/maps/"), url-prefix("https://yandex.uz/maps/"), url-prefix("https://yandex.tj/maps/"), url-prefix("https://yandex.by/maps/"), url-prefix("https://yandex.eu/maps/"), url-prefix("https://yandex.ee/maps/"), url-prefix("https://yandex.lt/maps/"), url-prefix("https://yandex.lv/maps/"), url-prefix("https://yandex.md/maps/"), url-prefix("https://yandex.az/maps/")
ApplyStyle()
@-moz-document domain("yandex.com"), domain("yandex.ru"), domain("yandex.tm"), domain("yandex.uz"), domain("yandex.tj"), domain("yandex.by"), domain("yandex.eu"), domain("yandex.ee"), domain("yandex.lt"), domain("yandex.lv"), domain("yandex.md"), domain("yandex.az") { --IYP-UserStyle-USw-Stylus-Index-Special: #000; }