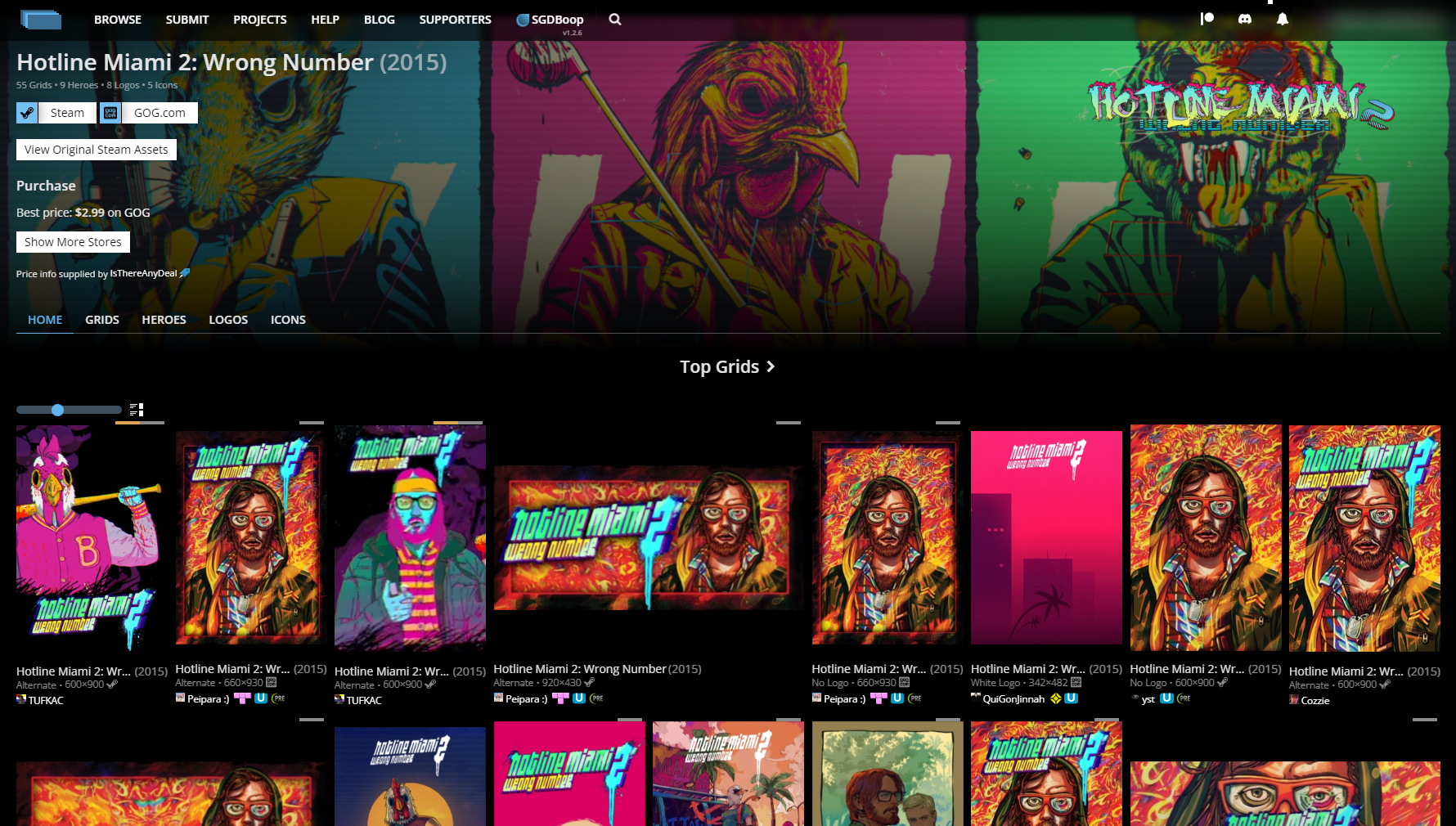
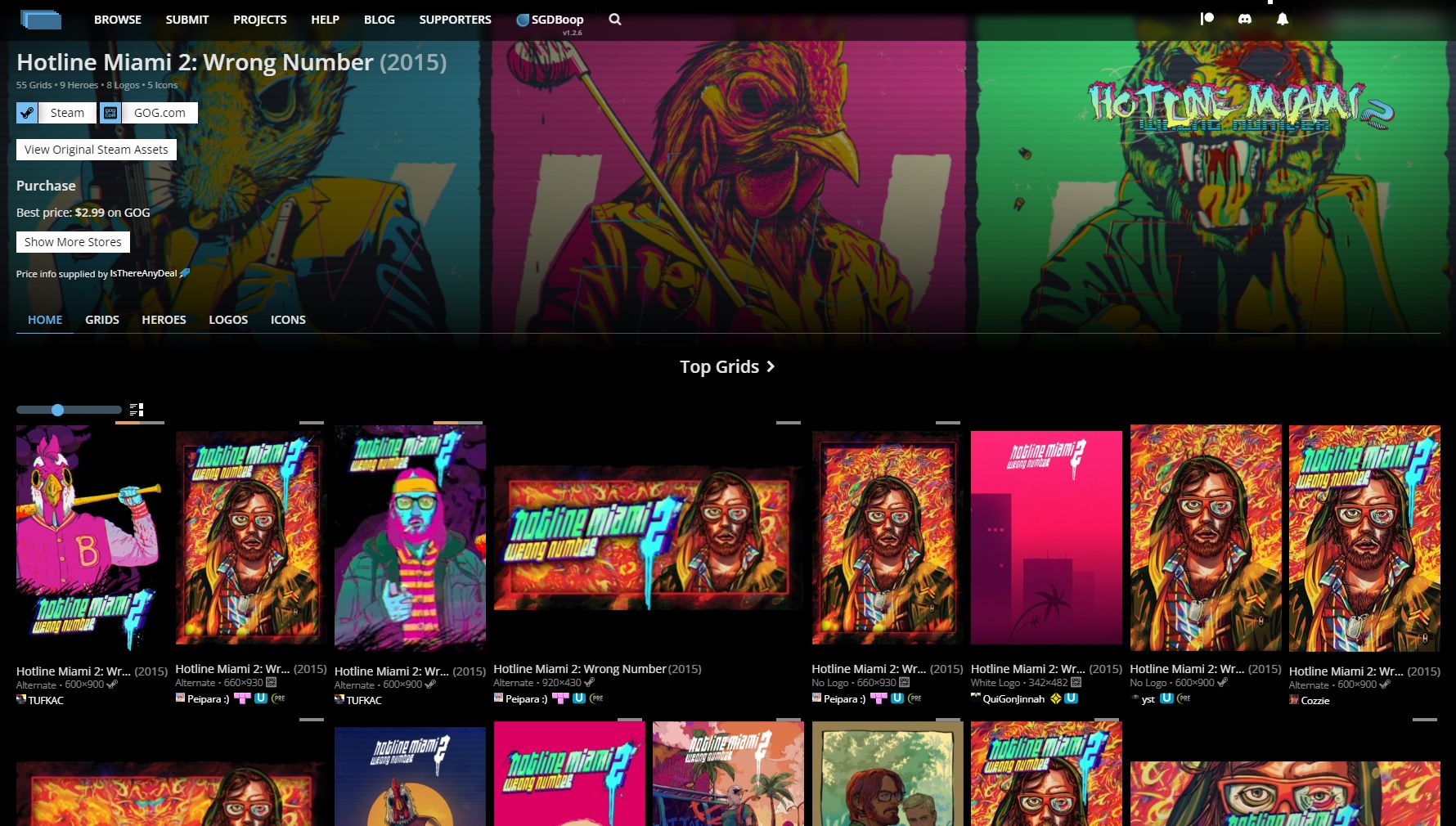
Semi-monochromatic theme with frosted navbar.
Mostly Black for steamgriddb.com by Maeti

Details
AuthorMaeti
LicenseCC0
Category*steamgriddb.com*
Created
Updated
Code size7.1 kB
Code checksum88b81e68
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Mostly Black for steamgriddb.com
@namespace steamgriddb.com
@version 1.0.0
@description Semi-monochromatic theme with frosted navbar.
@author sonatamartica
==/UserStyle== */
@-moz-document url-prefix("https://www.steamgriddb.com/") {
nav {
display: block;
position: fixed;
top: 0;
width: 100%;
backdrop-filter: blur(4px);
background: #0009;
line-height: 18px;
z-index: 10;
}
body {
display: flex;
min-height: 100vh;
flex-direction: column;
background: #000;
color: #e4e4e4;
font-family: "Open Sans",sans-serif;
font-size: 14px;
font-weight: 400;
}
.btn, .pagination>.btn, .pagination>li>a.page, .pagination>li>button.page.btn-link, nav ul.pagination>li>span.page, nav ul.pagination>li>label.page, .asset-container.compact>.asset .preview .hover-info .pagination>li>.page.steam-overlay-toggle, .asset-settings .pagination>li>.page.asset-switch {
display: inline-block;
width: auto;
min-height: 1rem;
padding: 5px 10px;
margin-bottom: 5px;
border: 0;
color: #000;
background: #fff;
border-radius: 0px;
box-shadow: 1px 1px 3px 0 rgba(0,0,0,.1);
cursor: pointer;
transition: background 200ms ease;
}
a, button.btn-link, nav ul>li>a, nav ul>li>span, nav ul>li>label, .asset-container.compact>.asset .preview .hover-info .steam-overlay-toggle, .asset-settings .asset-switch {
color: #fff;
text-decoration: none;
}
#footer {
min-height: 135px;
background: #0009;
padding: 1em;
z-index: 2;
}
.pagination .current, .pagination .active>a.page, .pagination .active>button.page.btn-link, .pagination nav ul>li.active>span.page, nav .pagination ul>li.active>span.page, .pagination nav ul>li.active>label.page, nav .pagination ul>li.active>label.page, .pagination .asset-container.compact>.asset .preview .hover-info .active>.page.steam-overlay-toggle, .asset-container.compact>.asset .preview .hover-info .pagination .active>.page.steam-overlay-toggle, .pagination .asset-settings .active>.page.asset-switch, .asset-settings .pagination .active>.page.asset-switch {
background: #464646;
cursor: not-allowed;
}
.dropdown-content {
background-color: #4f4f4f;
border-radius: 0px;
box-shadow: 0 2px 3px rgba(0,0,0,.1), 0 0 0 1px rgba(0,0,0,.1);
padding-bottom: 0.3rem;
padding-top: 0.3rem;
padding-left: 0;
padding-right: 0;
font-size: .95em;
max-height: 60vh;
overflow: auto;
overflow-x: hidden;
white-space: nowrap;
}
.dropdown-item {
color: #fff;
display: flex;
flex-wrap: wrap;
line-height: 1.5;
padding: .375rem .5rem;
position: relative;
text-align: left;
width: 100%;
margin-right: .5em;
}
.checkbox>input[type=checkbox]:checked+.fakebox, .checkbox>input[type=radio]:checked+.fakebox {
background: #5fb4f000;
}
.checkbox>.fakebox {
box-sizing: border-box;
display: inline-block;
position: relative;
margin-right: .5em;
width: 1em;
top: 0;
height: 1em;
border: 2px solid #fff;
border-radius: 2px;
background: #fff;
transition: background 200ms ease;
flex: 0 0 auto;
}
.filter-select .filter-trigger:after {
margin-left: .25em;
display: inline-block;
color: #fff;
content: "▾";
}
.filter-select .filter-trigger {
cursor: pointer;
padding: .5em;
border: 1px solid #fff;
border-radius: 4px;
background: transparent;
height: 2.5em;
margin: 0;
color: #fff;
}
#footer .footer-navlinks ul {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
padding: 0;
list-style: none;
border-right: 1px solid #ffffff91;
}
nav ul .nav-patreon {
color: #fff;
background: #fa796800;
}
nav ul .nav-discord {
color: #fff;
background: #5865f200;
}
.container-asset-page .sidebar-container {
width: 33%;
height: 100%;
overflow: auto;
right: 0;
background-color: #000;
box-shadow: 0 0 0 1px #ffffff4a, 0 0 0 2px rgba(40, 40, 40, .8);
}
.search-filters-sticky-wrap.active .search-filters {
-webkit-backdrop-filter: blur(4px);
backdrop-filter: blur(4px);
background-color: #0009;
}
nav ul>li.active>a, nav .asset-settings ul>li.active>.asset-switch, .asset-settings nav ul>li.active>.asset-switch, nav .asset-container.compact>.asset .preview .hover-info ul>li.active>.steam-overlay-toggle, .asset-container.compact>.asset .preview .hover-info nav ul>li.active>.steam-overlay-toggle, nav ul>li.active>button.btn-link, nav ul>li.active>label, nav ul>li.active>span {
color: #000;
background: #ffffffd9;
}
.tabs a, .tabs .asset-settings .asset-switch, .asset-settings .tabs .asset-switch, .tabs .asset-container.compact>.asset .preview .hover-info .steam-overlay-toggle, .asset-container.compact>.asset .preview .hover-info .tabs .steam-overlay-toggle, .tabs button.btn-link, .tabs nav ul>li>span, nav .tabs ul>li>span, .tabs nav ul>li>label, nav .tabs ul>li>label {
align-items: center;
border-bottom-color: #4f4f4f;
border-bottom-style: solid;
border-bottom-width: 1px;
color: #e4e4e4;
display: flex;
justify-content: center;
margin-bottom: -1px;
padding: .5em 1em;
vertical-align: top;
font-weight: 600;
transition: border-bottom-color 200ms cubic-bezier(0.23, 1, 0.32, 1);
}
.tabs ul {
align-items: center;
border-bottom-color: #4f4f4f;
border-bottom-style: solid;
border-bottom-width: 1px;
display: flex;
flex-grow: 1;
flex-shrink: 0;
justify-content: flex-start;
padding: 0;
margin: 0;
}
.bar>button {
padding: 1em;
margin: 0;
width: 85px;
height: 60px;
pointer-events: none;
background: transparent;
color: #fff;
font-weight: 700;
font-size: 12px;
opacity: 0;
box-shadow: none;
transition: opacity 150ms cubic-bezier(0.25, 0.46, 0.45, 0.94);
grid-column: 1;
grid-row: 1;
margin-left: auto;
}
.bar-suggestions li.selected, .bar-suggestions li:hover {
color: #fff;
background-color: #000;
}
.bar-suggestions {
position: absolute;
min-width: 350px;
list-style: none;
margin: 0;
padding: 0;
margin-top: -1px;
font-size: 1.4em;
font-weight: 600;
z-index: 7;
background: #000;
box-shadow: rgba(0,0,0,.25) 0 0 .5em 0;
border: 1px solid #5fb4f0;
border-top: 0;
opacity: 1;
transition: opacity 200ms ease,visibility 0ms linear 0ms;
}
.game-chunk {
border-top: 2em solid #000;
padding: 1em;
background: rgb(0 0 0 / 50%);
}
.container.game .bg:after {
display: block;
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
background-image: linear-gradient(to top, #000 2%, transparent 80%),radial-gradient(ellipse at top left, #000000db 0%, rgba(0, 0, 0, 0) 70%);
}
}