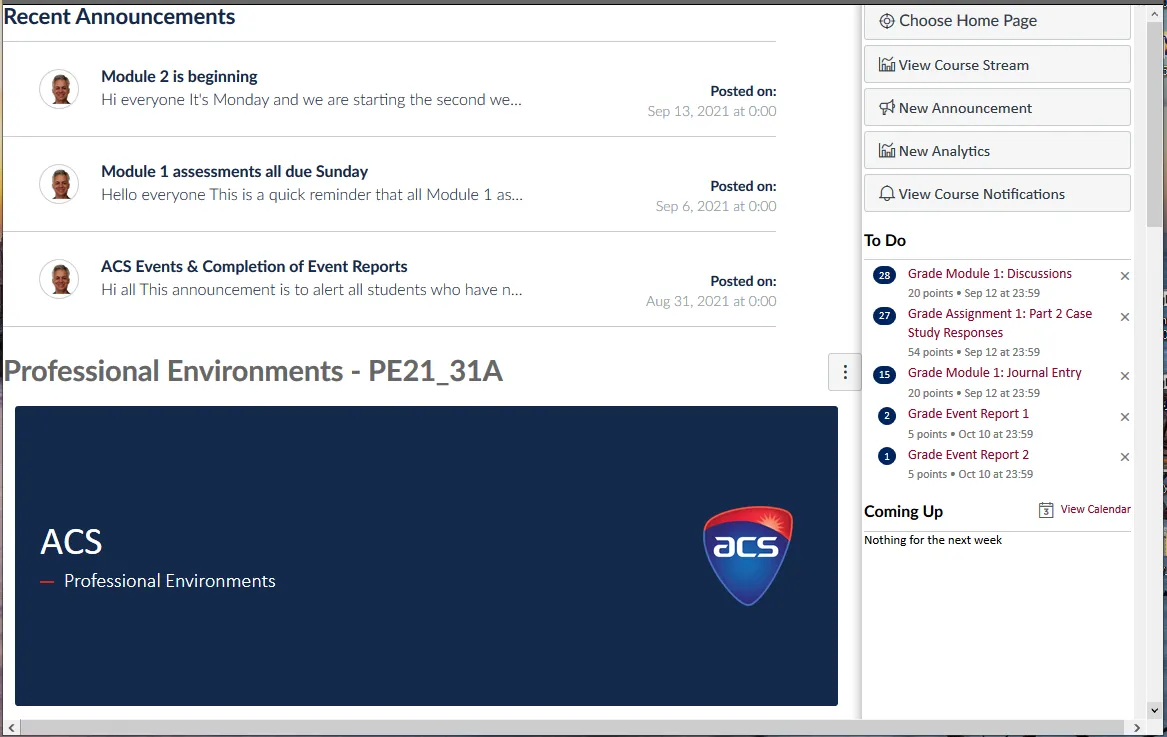
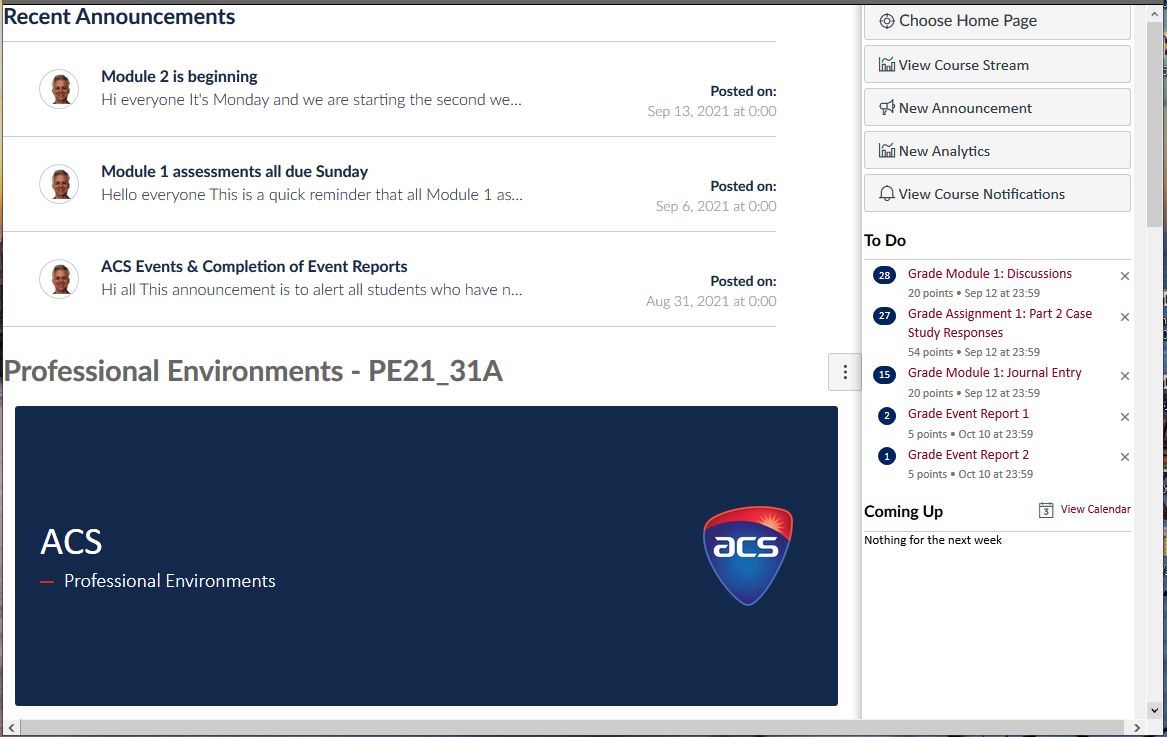
To be used in conjunction with other styles. This is the base set of styles that will affect every ACS Canvas styles.
ACS Default by ant-byte

Details
Authorant-byte
LicenseNo License
CategoryACS
Created
Updated
Code size29 kB
Code checksumac1aa64e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ACS Default
@version 20221105.11.29
@namespace userstyles.world/user/ant-byte
@description To be used in conjunction with other styles. This is the base set of styles that will affect every ACS Canvas styles.
@author ant-byte
@license No License
==/UserStyle== */
@-moz-document domain("education.acs.org.au") {
html,
body,
div,
span,
h1,
p,
* {
font-family: Arial;
}
.new-items {
font-size: 1rem!important;
font-weight: bold!important;
width: 20px;
background-color: #03178b!important;
text-align: center;
color: white!important;
}
body,
.criterions span {
font-family: Arial;
color: black;
}
.compose-message-dialog {
width: 73%!important;
left: 25%!important;
top: 10%!important;
height: 85%!important;
}
.conversation_body,
#compose-message-subject,
.message-header-input {
font-size: 20px;
;
font-weight: normal;
font-family: Arial;
}
.message.user_content.enhanced p,
.context_messages * {
color: #000!important;
font-size: 1.1rem!important;
}
.message-body {
overflow: scroll!important;
}
.ui-dialog-buttonset {
top: 5px;
position: absolute;
right: 60px;
}
.attachments {
right: 250px;
top: 2px;
}
.ui-dialog-titlebar {
padding: 10px!important;
}
/* Badges */
#jqueryHighlightBadgeCountOn {
background-color: #db9102!important;
font-weight: bold!important;
font-size: .8em!important width:20px!important;
}
#jqueryHighlightBadgeCountOff {
background-color: #010175!important;
font-weight: bold!important;
font-size: 100%!important
}
#discussion_subentries,
#left-side,
#not_right_side,
#content,
#content-wrapper,
.pad-box-mini,
.discussion-reply-box {
margin: 0px;
padding: 0px!important;
}
#discussion_subentries * {
padding: 0px;
margin: 1px;
padding-left: 1px;
padding-top: 1px;
}
.discussion-section > p,
#discussion-managebar,
.formline {
margin: 0px;
padding: 0px!important;
min-height: 0px!important;
}
.show-if-collapsed {
display: block!important;
}
.ic-avatar img,
.avatar {
display: block!important;
-webkit-transition: -webkit-transform 10s ease-in-out;
-ms-transition: -ms-transform 0s ease-in-out;
transition: transform 10s ease-in-out;
}
.ic-avatar img:hover,
.avatar:hover {
transform: rotate(7200deg);
-ms-transform: rotate(7200deg);
-webkit-transform: rotate(7200deg);
}
body.primary-nav-expanded .ic-app-header {
width: 76px;
}
.ic-app-course-menu {
width: 140px;
}
.acs-container {
min-width: 100%;
}
.entry {
display: block;
position: relative;
left: 30px;
}
/*--------------------------------------------------------- */
/*--------------------------------------------------------- */
/* For example, the "To Do" box */
#right-side-wrapper {
background-color: rgba(255, 255, 255, .7);
/*---------------------------------------------------------
position: fixed;
max-height: 260px;
min-height: 20px!important;
min-height: 20px!important;
*/
font-size: .8em!important;
right: 10px;
top: 144px;
bottom: 10px;
z-index: 100;
border-radius: 5px;
box-shadow: 0px 0px 7px 0px rgba(18, 18, 18, .44);
overflow: auto;
height: 40%!important;
position: fixed;
}
#left-side {
margin-top: 50px;
}
#left-side a {
padding: 2px;
margin: 0px;
}
#left-side ul.al-options {
box-shadow: 0px 0px 7px 0px rgba(18, 18, 18, .62);
}
#editor_tabs > span div,
#right-side-wrapper #editor_tabs > span {
padding: 0px!important;
margin: 0px;
font-size: .8rem!important;
margin-right: 1px!important;
}
#right-side .right-side-list li a {
padding: 0px;
padding-top: 4px;
padding-left: 4px;
}
#editor_tabs div > div * {
padding: 0px;
margin: 0px!important;
font-size: .7rem!important;
}
#editor_tabs div > div > div > div a {
font-size: .6rem!important;
padding: 0px 0px 0px 5px!important;
display: block;
height: 16px;
overflow: auto;
}
#editor_tabs div p {
font-size: .83em!important;
}
.ic-app-header__secondary-navigation,
#header {
z-index: 10;
}
/*--------------------------------------------------------- */
/*--------------------------------------------------------- */
/* breadcrubmbs along top of every page */
.ic-app-nav-toggle-and-crumbs {
position: fixed;
background-color: rgb(200, 200, 200);
box-shadow: 0px 0px 7px 0px rgba(18, 18, 18, .44);
left: 50%;
top: -4px;
z-index: 10;
min-height: 0px;
}
.ic-app-nav-toggle-and-crumbs * {
font-size: 12px!important;
}
#courseMenuToggle {
height: 18px;
}
/* ____________________________________________________________________*/
.user_content,
.mceContentBody {
overflow-x: visible;
}
.message-notification {
display: block!important;
position: absolute!important;
z-index: 1000!important;
background-color: red;
max-height: 50px;
max-width: 450px;
right: 20px;
overflow: visible;
top: 0px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.ic-app-main-content__secondary {
margin: 0px;
padding: 2px!important;
}
.logo {
z-index: auto!important;
}
div span.menu-item__badge span {
background-color: #d10101;
width: 30px;
display: inline-block;
height: 30px;
font-size: 20px;
line-height: 30px;
font-weight: bold!important;
border: 4px black solid;
border-radius: 10px;
left: 0px;
top: -36px;
position: relative;
}
div span.menu-item__badge span:nth-child(1) {
position: relative;
top: 9px;
left: 0px;
width: 33px;
height: 33px;
border: white 6px solid;
}
/*
#global_nav_conversations_link {
position: fixed;
top: 6px;
left: 540px;
display: inline-block;
height: 52px;
width: 60px;
border-radius: 10px;
margin: 0px;
padding: 0px;
overflow: hidden;
}
*/
/*--------------------------------------------------------- */
/*--------------------------------------------------------- */
/* rubric */
.subheadContent--flex-end {
margin-right: 15%;
}
.full_height {
overflow: inherit;
}
.subheadContent--flex-end #avatar,
.subheadContent--flex-end #combo_box_container {
position: relative;
left: 30px!important;
}
#submission_attachment_viewed_at_container label {
display: none;
margin-bottom: 0px;
}
#submission_attachment_viewed_at_container::before {
content: "Viewed:";
font-weight: bold;
}
#submission_attachment_viewed_at_container {
position: absolute;
left: 162px;
top: 17px;
background: #fff!important;
}
#students_selectmenu-button {
top: -6px!important;
}
#plagiarism_platform_info_container {
position: fixed;
border: thin red solid;
right: 100px;
top: 55px;
border-radius: 5px;
}
#plagiarism_platform_info_container a {
padding: 0px 3px!important;
}
.draft-marker {
font-size: 20px;
background-color: #2f43a6;
color: #2f43a6!important;
width: 48px;
line-height: 30px;
border: 2px #2be319 solid;
border-radius: 6px;
}
.draft-marker:after {
content: "DRAFT ";
color: white;
font-weight: 900!important;
}
.subheadContent--flex-end #prev-student-button {
left: -8px!important;
position: relative;
border: thin solid #6d8aae73;
width: 24px!important;
padding: 0px!important;
}
.subheadContent--flex-end #next-student-button {
left: -280px!important;
position: relative;
border: thin solid #6d8aae73;
width: 24px!important;
padding: 0px!important;
}
.subheadContent--flex-end #next-student-button:hover,
.subheadContent--flex-end #prev-student-button:hover,
.subheadContent--flex-end #combo_box_container:hover {
border: thin #fbf5f5 solid;
border-radius: 4px;
}
.rubric_container {
margin: 0px;
min-width: 550px;
margin-left: 40px;
}
.rubric-title,
#rubric_full h2 {
display: none;
}
.rubric_full,
div.content_box,
div.content_box * {
padding: 0px!important;
font-size: .8rem!important;
}
div.react-rubric thead {
display: none;
}
tr[data-testid="rubric-criterion"] * {
font-weight: 300;
}
.react-rubric td,
.react-rubric th {
line-height: .85rem!important
}
tr[data-testid="rubric-criterion"] div,
tr[data-testid="rubric-criterion"] td div span,
tr[data-testid="rubric-criterion"] td div {
width: 100%;
height: 100%;
}
tr[data-testid="rubric-criterion"] :nth-child(7) {
width: 100%;
height: 100%;
border: thin green solid;
}
.react-rubric table {
table-layout: auto;
}
tbody[data-testid="criterions"] tr > th {
width: 8%;
background-color: #f8f9fc!important;
color: #050404!important;
}
tbody[data-testid="criterions"] tr > th * {
width: 100%!important;
}
tr[data-testid="rubric-criterion"] > td > div > span > span:nth-child(1) {
width: 16%!important;
min-height: 0px;
}
tr[data-testid="rubric-criterion"] > td > div > span > span:nth-child(2) {
width: 15%!important;
min-height: 0px;
}
tr[data-testid="rubric-criterion"] > td > div > span > span:nth-child(3) {
width: 15%!important;
min-height: 0px!important;
}
tr[data-testid="rubric-criterion"] > td > div > span > span:nth-child(4) {
width: 12%!important;
min-height: 0px!important;
}
tr[data-testid="rubric-criterion"] > td > div > span > span:nth-child(5) {
width: 12%!important;
min-height: 0px!important;
}
tr[data-testid="rubric-criterion"] > td > div > span > span {
border-top: thin #8080808f solid;
}
table td[data-testid="criterion-points"] {
background: none;
position: absolute!important;
left: 90px!important;
border: none!important;
}
table td[data-testid="criterion-points"] * {
border: none!important;
}
td[data-testid="criterion-points"] > div:nth-child(2) {
background-color: #f1f1f6;
width: 30px;
height: 30px;
margin-left: 2px!important;
border-radius: 5px;
display: none;
}
/* Rubric contintued - column containing criteri...