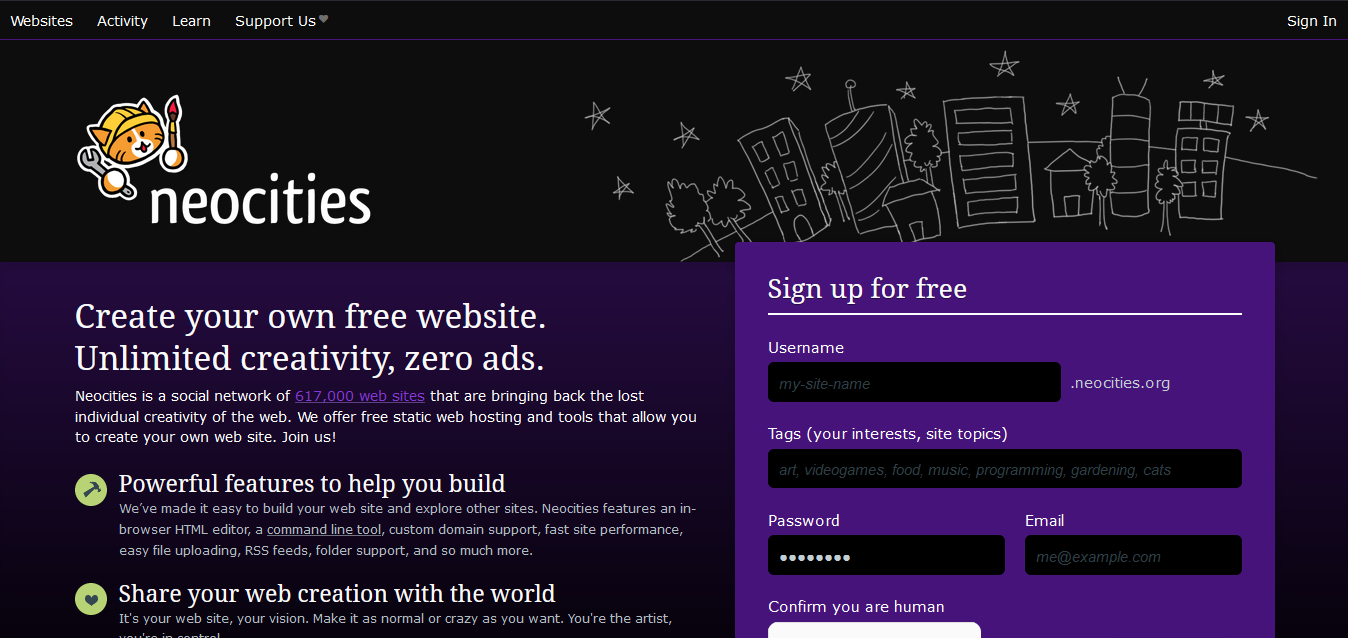
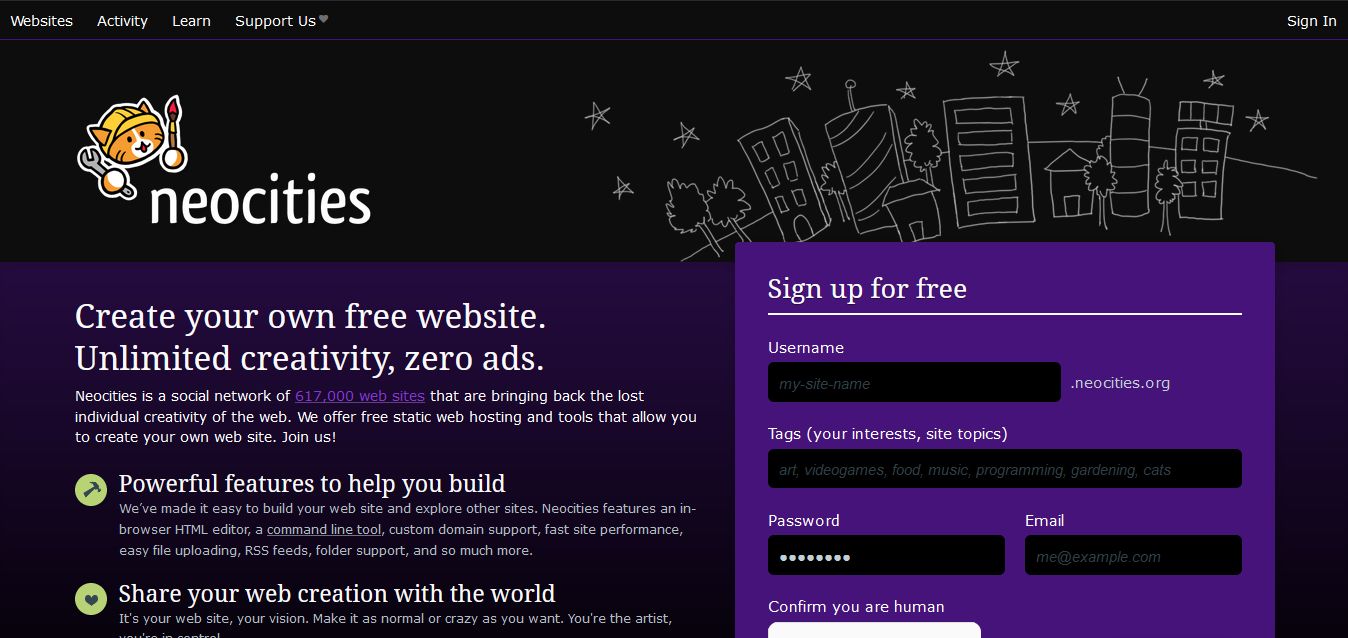
a purple styled dark mode
Neocities - Dark Mode by werewire

Details
Authorwerewire
LicenseCC-BY-NC-4.0
Categoryneocities.org
Created
Updated
Code size7.1 kB
Code checksumeb17afe4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Neocities - Dark Mode
@namespace github.com/openstyles/stylus
@version 1.0.4
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://neocities.org/") {
/* Home */
body, .page {
background: #000;
color: #fff;
}
::selection, *::selection {
filter: none !important;
background: #777;
}
.header-Base {
background: #0d0d0d;
border-bottom: 6px solid #46137a;
min-height: 42px;
overflow: hidden;
}
.header-Nav {
background: #0d0d0d;
border-bottom: 1px solid #46137a;
}
.header-Nav .notification-value {
background: #8437d3;
}
.header-Outro {
background: #1e0833 linear-gradient(to bottom, #250b40 0%, #000 100%);
color: #fafafa;
}
.btn-Action, #tipButton {
background: -moz-linear-gradient(top, #250b40,#46137a) !important;
}
.content.misc-page, .misc-page.footer-Content {
background: #0d0d0d;
color: #fff
}
.col-left {
border-right: 1px solid #46137a;
}
.content.misc-page.columns .col-66, .misc-page.columns.footer-Content .col-66 {
background: #0d0d0d;
color: #fff
}
.post-comment {
background: #1e083370;
}
Site Browsing textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], .uneditable-input {
background-color: #000;
color: #fff;
}
.news-item .user, .news-item .you {
color: #8437d3 !important;
}
.news-item.update .icon {
background: #46137a;
}
.misc-page.columns a:visited, a {
color: #8437d3;
}
.header-Nav a:hover, .header-Nav a:visited:hover {
background: #46137a6b;
}
.header-Nav .dropdown-menu li a:hover, .header-Nav .dropdown-menu li a:focus {
background: #0d0d0d8a;
}
.header-Nav .dropdown-menu .divider {
border-bottom: 1px solid #fff;
}
.large-portrait {
border: 5px solid #1e0833;
}
a.tag, a.tag:visited {
background: #250b40;
color: #fff !important;
}
.news-item .files {
background: #1e083370;
}
.file .title {
color: #fff;
}
.footer-Outro {
background: #1e083370;
border-top: 1px solid #8437d3;
color: #fff;
}
.footer-Outro a, a:visited, a {
color: #8437d3;
}
.header-Nav .dropdown-menu {
background-color: #1e0833;
}
.news-item.follow .icon {
background: #8437d3;
}
.welcome {
background: #1e083370 url(/img/heartcat.png) no-repeat;
background-position: 20px center;
background-size: 77px 81px;
padding: 20px 20px 20px 111px;
margin-bottom: 13px;
}
/* Site Browsing */
.select-Container {
background: url(/img/drop-Arrow.png) no-repeat 99% center #000;
}
.input-Select {
color: #fff;
}
.input-Select *, .input-Area {
color: #fff;
background: #000 !important;
}
.website-Gallery.int-Gall li {
margin: 0 .5% 12px;
width: 24%;
background-color: #0d0d0d;
border: 9px solid #0d0d0d;
overflow: hidden;
}
.website-Gallery .site-info a, .website-Gallery .site-info a:visited, .website-Gallery li {
color: #fff;
}
/*Latest Activity */
.content.single-Col.misc-page, .single-Col.misc-page.footer-Content {
background: #111;
}
.news-item .date a {
color: #fff !important;
}
/*Support */
.section {
background: #111;
}
.section.plans h2, .section.plans h3.subtitle, .section.plans.welcome h3 {
color: #fff;
}
.section.plans.welcome .plan-overview .col.free, .section.plans.welcome .plan-overview .col.supporter {
background-color: #000;
border: 1px solid #8437d3;
}
.section.plans.welcome .plan-overview .col.supporter .col:last-child .instructions {
font-weight: bold;
font-size: 100%;
color: #fff;
margin-bottom: 1em;
}
div.tooltip.fade.top.in {
background: #312772 !important;
}
.skeuocard.js .face.front {
background-color: #111;
}
.skeuocard.js .cc-field input {
background-color: rgba(28, 28, 28, .6);
box-shadow: inset 1px 1px 1px 1px #46137a;
color: #fff
}
.plan-chart th {
background: #000;
color: #fff
}
.plan-overview h3, .plan-chart h3 {
color: #fff;
}
.plan-chart th.professional {
background: #1e083370;
}
.plan-chart td:nth-child(2n), .plan-chart td {
background: #0d0d0d;
}
.header-Outro .signup-Form {
background: #46137a;
}
/*Profile */
.header-Outro .signup-Form fieldset {
background: url(null) repeat-x center top;
}
/*Dashboard */
.content-Base {
background: #0d0d0d;
}
.files .header {
background: #46137a6b;
color: #fff;
}
.files {
background: #111;
width: 100%;
}
.files .btn.iconview-button {
background: #1e0833;
}
.files .btn.listview-button {
background: #8437d3;
}
.overlay a {
color: #8437d3;
}
.file > .overlay {
background-color: #2020208a;
}
.site-actions a {
color: #8437d3;
}
.interior .header-Outro a {
color: #8437d3;
}
.modal-header {
background: #1e0833;
}
button.close {
padding: 0;
cursor: pointer;
background: #ffffff4f;
border: 0;
-webkit-appearance: none;
}
.modal {
background-color: #0d0d0d;
*border: 1px solid #fff;
}
/*Editor */
.interior .header-Outro.editor .tools .theme select#theme {
background: #111;
color: #fff;
}
.interior .header-Outro.editor .tools {
color: #fff;
float: right;
}
/*Settings */
.nav-tabs > .active > a, .nav-tabs > .active > a:hover, .nav-tabs > .active > a:focus {
color: #fff;
background-color: #1e0833;
}
.nav > li > a:hover, .nav > li > a:focus {
background-color: #46137a6b;
}
/*Sign Up */
.header-Outro .signup-Form .tooltip .tooltip-inner {
background-color: #8437d3;
}
.header-Outro .signup-Form .tooltip.left .tooltip-arrow {
border-left-color: #8437d3;
}
.header-Outro .signup-Form hr {
border-bottom: 1px solid #fff;
border-top: 1px solid #fff;
}
.header-Outro .signup-Form label {
color: #fff;
}
.hp .header-Outro .intro-text {
color: #fff;
}
.hp .header-Outro .intro-text a {
color: #8437d3;
border-bottom: 1px solid rgba(159, 117, 211, .5);
line-height: 97%;
display: inline-block;
}
.section.featured-Websites {
background: #1e0833;
border-top: 1px solid #fafafa;
border-bottom: 1px solid #000;
}
.section.previews {
background: #111;
}
.section.previews h2, .section.previews h3 {
color: #fff;
}
.section.features {
background: #46137a6b;
text-align: center;
}
.section.bottom-signup {
padding-top: 0;
background: #46137a6b;
padding-bottom: 5em;
}
.footer-Intro {
background: #1e083370;
border-top: 1px solid #fff;
}
.footer-Base, .footer-Base h1, .footer-Base h2, .footer-Base h3, .footer-Base h4 {
color: #fff;
}
#anchor {
border-color: #000 !important;
background-color: #250b40 !important;
}
}
@-moz-document url-prefix("https://neocities.org/browse") {
form * {
background-color: #000;
color: #fff;
}
}