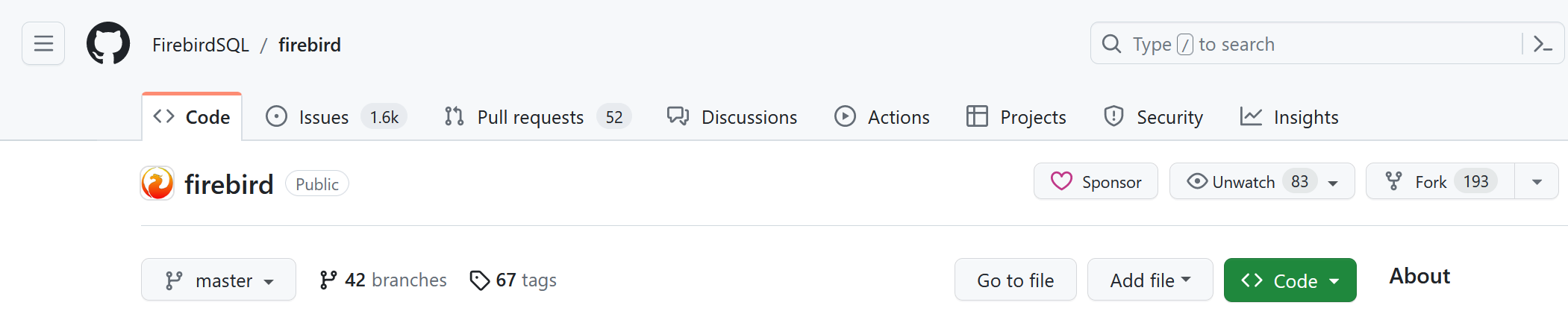
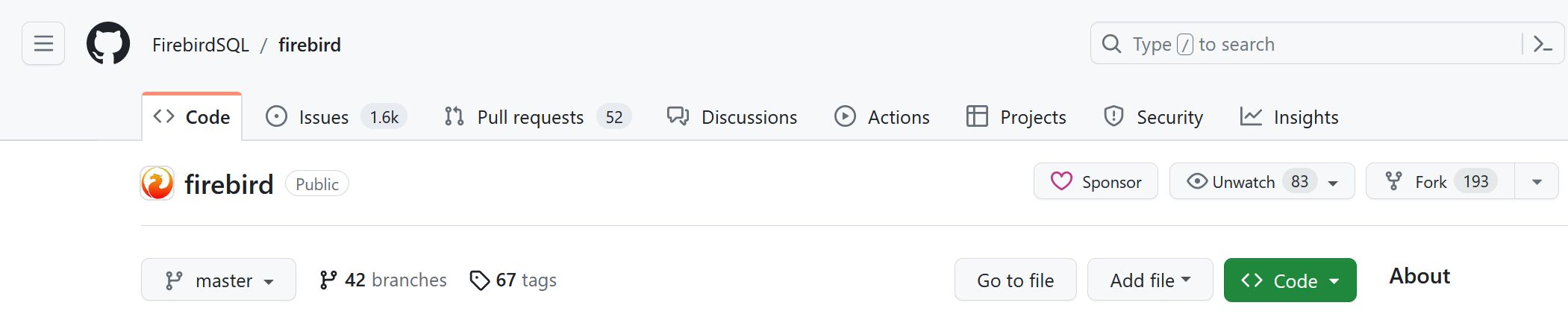
Bringing back tabs on GitHub, which are far better for readability.
GitHub bring back tabs by regs01

Details
Authorregs01
LicenseMIT
Categorygithub.com
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.2
+ Hide overloading sticky header
1.1
+ Nicer notifications
1.0
+ Initial release
Source code
/* ==UserStyle==
@name GitHub bring back tabs
@namespace github.com/regs01/usercss
@version 1.2.0
@description Bringing back tabs, which are far better for readability
@author coth
@license MIT
==/UserStyle== */
@-moz-document domain("github.com") {
nav.UnderlineNav
{
max-width: 1280px !important;
margin-left: auto !important;
margin-right: auto !important;
padding-left: 32px !important;
}
nav.UnderlineNav li
{
position: relative !important;
top: 6px !important;
border-top-left-radius: 4px !important;
border-top-right-radius: 4px !important;
overflow: hidden !important;
}
nav.UnderlineNav li > .UnderlineNav-item
{
border-radius: 0px !important;
padding-top: 0px !important;
padding-bottom: 4px !important;
border-color: transparent;
border-style: solid !important;
border-width: 3px 1.5px 0px 1.5px !important;
}
nav.UnderlineNav li > .UnderlineNav-item.selected::after
{
display: none !important;
}
nav.UnderlineNav li > .UnderlineNav-item.selected
{
border-top: 3px solid #fd8c73 !important;
border-bottom: none !important;
}
@media (prefers-color-scheme: light) {
nav.UnderlineNav li > .UnderlineNav-item.selected
{
background-color: #fff !important;
border-left: 1.5px solid #d8dee4 !important;
border-right: 1.5px solid #d8dee4 !important;
}
}
@media (prefers-color-scheme: dark) {
nav.UnderlineNav li > .UnderlineNav-item.selected
{
background-color: #0d1117 !important;
border-left: 1.5px solid #21262d !important;
border-right: 1.5px solid #21262d !important;
}
}
.gh-header-sticky.is-stuck {
display: none !important;
}
.gh-header-sticky.is-stuck + .gh-header-shadow {
display: none !important;
}
.notification-shelf:not(.is-stuck) {
background: unset !important;
border: none !important;
}
.notification-shelf > .notification-read {
background: linear-gradient(var(--bgColor-accent-muted), var(--bgColor-accent-muted)) !important;
padding: 1em 1.2em !important;
border-radius: 6px !important;
}
.notification-shelf.is-stuck {
background: linear-gradient(var(--bgColor-accent-muted), var(--bgColor-accent-muted)) !important;
padding: 0em !important;
}
}