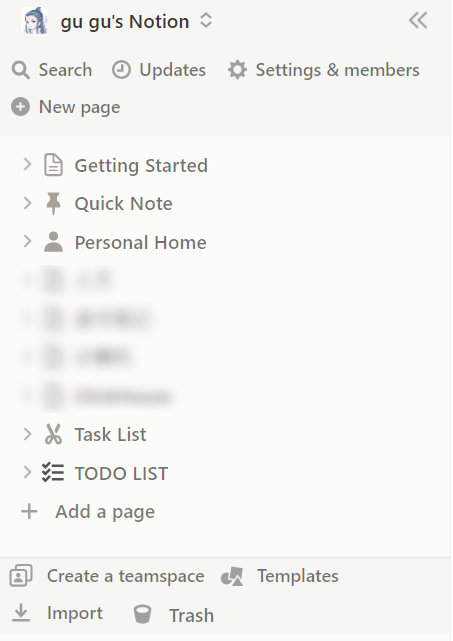
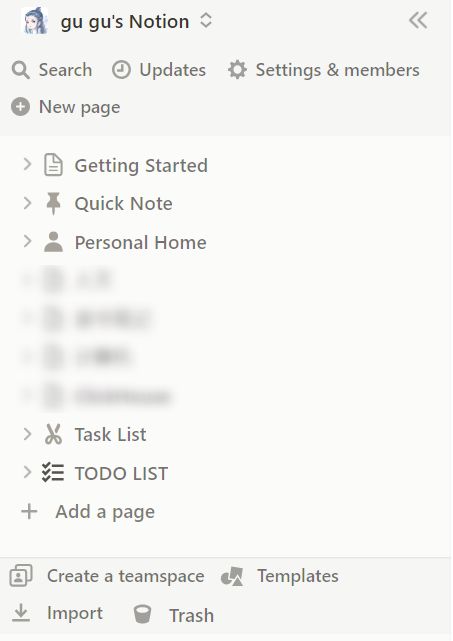
spacing
notion spacing by cangyin

Details
Authorcangyin
LicenseNo License
Categorywww.notion.so
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name notion spacing
@version 20230723.18.23
@namespace userstyles.world/user/cangyin
@description spacing
@author cangyin
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.notion.so/") {
/* notion side bar */
/* sidebar top/bottom buttons */
div.notion-sidebar > div:nth-child(3) > div > div:nth-child(1),
div.notion-sidebar > div:nth-child(3) > div > div:nth-child(2),
div.notion-scroller > nav > div:nth-last-child(1) {
background-color: #dddddd2e
}
div.notion-sidebar > div:nth-child(3) > div > div:nth-child(2),
div.notion-scroller > nav > div:nth-last-child(1) {
display: flex;
flex-wrap: wrap;
}
div.notion-sidebar > div:nth-child(3) > div > div:nth-child(2) > div,
div.notion-scroller > nav > div:nth-last-child(1) > div
{
margin: 0 !important;
width: auto !important;
}
div.notion-sidebar > div:nth-child(3) > div > div:nth-child(2) > div > div,
div.notion-scroller > nav > div:nth-last-child(1) > div > div
{
font-size: 10px !important;
padding: 0 4px !important;
margin: 0 !important;
}
div.notion-sidebar > div:nth-child(3) > div > div:nth-child(2) > div > div > div {
margin-right: 2px !important;
}
/* sidebar bottom */
div.notion-scroller > nav > div:nth-last-child(2) {
width: 100%;
box-shadow: rgba(55, 53, 47, 0.3) 0px 1px 0px;
transition: box-shadow 300ms ease 0s;
height: 2px;
}
div.notion-scroller > nav > div:nth-last-child(1) > div:last-child > div {
width: auto !important;
}
}
@-moz-document url-prefix("https://www.notion.so/") {
/* code block */
div.notion-code-block.line-numbers > div {
padding: 28px 10px 16px 12px !important;
}
}