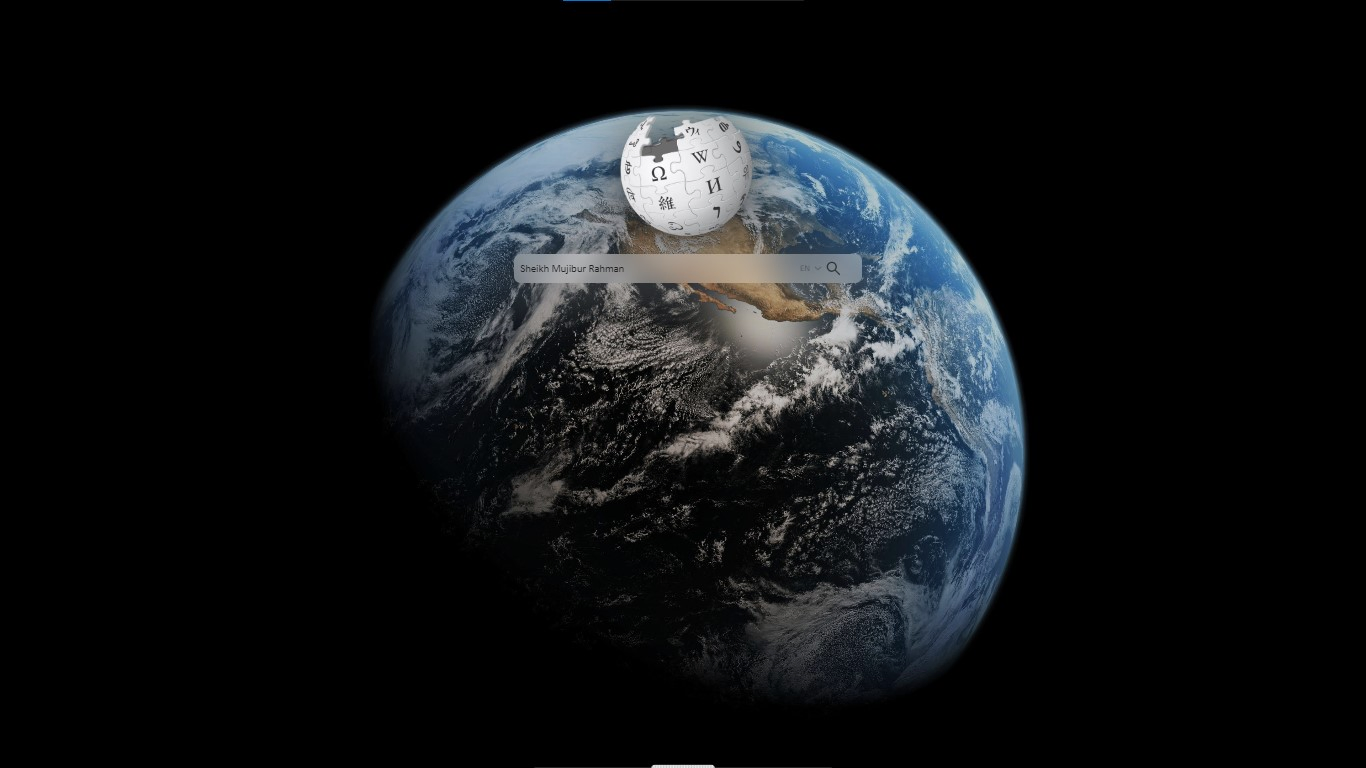
Its just amazing.
wiki new searchpage by him

Details
Authorhim
LicenseNo License
Categorywikipedia.org
Created
Updated
Code size3.3 kB
Code checksumd7aab3e0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Wiki Searchpage Ext
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("wikipedia.org") {
/* Insert code here... */
/* width */
::-webkit-scrollbar {
width: 0px;
left: 20%
}
/* Track */
::-webkit-scrollbar-track {
border-radius: 2px;
width: 5px
}
/* Handle */
::-webkit-scrollbar-thumb {
background: rgb(2,0,36);
background: linear-gradient(90deg, rgb(255, 2, 2) 13%, rgb(255, 0, 0) 18%, rgb(112, 3, 3) 96%, rgb(94, 0, 0) 100%);
width: 5px
/* border-radius: 5px 0 0 5px; */
/* box-shadow: inset 5px -5px 5px rgba(58, 114, 60, 1); */
}
.central-featured-lang, hr, .lang-list-button-wrapper, .site-license{
display: none
}
.lang-list-border{
display: none
}
.localized-slogan, .lang-list-container{
display: none
}
#www-wikipedia-org{
background: url(https://wallpaperaccess.com/full/3205229.jpg) center;
background-repeat: no-repeat;
background-size: cover;
height: 900px;
background-blend-mode: color;
background-color: rgba(0, 0, 0, .22);
color: #202020
}
/*https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS1t0kPBu6MoxVJYazdmTGOT8HiI2VXHbSpSQ&usqp=CAU*/
/*https://images.pexels.com/photos/586063/pexels-photo-586063.jpeg?cs=srgb&dl=pexels-spacex-586063.jpg&fm=jpg*/
/*https://wallpaperaccess.com/full/3205229.jpg*/
.footer{
position: fixed;
box-shadow: 0px 12px 43px #717171d1;
border-radius: 20px;
bottom: -42%;
width: 1000px;
left: 500px;
transition: 1s ease-in-out;
background-color: #ffffff59
}
.footer:hover{
bottom: 5%;
background-color: #ffffffb5;
backdrop-filter: blur(20px);
color: #000
}
.search-container {
width: 640px;
margin-top: -300px;
}
.central-textlogo-wrapper{
display: none
}
.central-featured-logo{
position: fixed;
top: 15%;
left: 930px;
opacity: 1;
filter: drop-shadow(0px 12px 42px #000000d6)
}
.footer-sidebar{
display: none
}
.other-projects{
margin-left: 200px
}
#www-wikipedia-org{
margin-top: 350px;
overflow: hidden
}
#searchLanguage{
display: none
}
#www-wikipedia-org #searchInput {
width: calc(100% + 55px);
padding-left: 13px;
border: 0;
border-radius: 10px;
box-shadow: 0px 10px 82px 9px #90909069;;
transition: 0.5s ease-in-out;
background-color: #ffffff6e;
backdrop-filter: blur(20px)
}
#www-wikipedia-org #searchInput:hover {
width: calc(100% + 55px);
padding-left: 9px;
border: 0;
border-radius: 10px;
box-shadow: 0px 20px 82px 9px #90909070;;
transition: 0.5s;
background-color: #ffffff5e
}
#www-wikipedia-org #searchInput:focus {
box-shadow: 0 1px 5px 0 rgba(0,0,0,0.3);
background-color: #ffffffb3
}
#search-input .styled-select {
right: 0;
}
.pure-button {
border: 0 !important;
margin-left: -15px !important;
background: none !important;
filter: invert(100%) opacity(60%);
}
.suggestions-dropdown{
background-color: #ffffffa3;
border-radius: 10px;
width: 520px;
padding: 2px;
margin-top: 10px;
transition: 0.5s ease-in-out;
color: #000;
backdrop-filter: blur(20px)
}
}