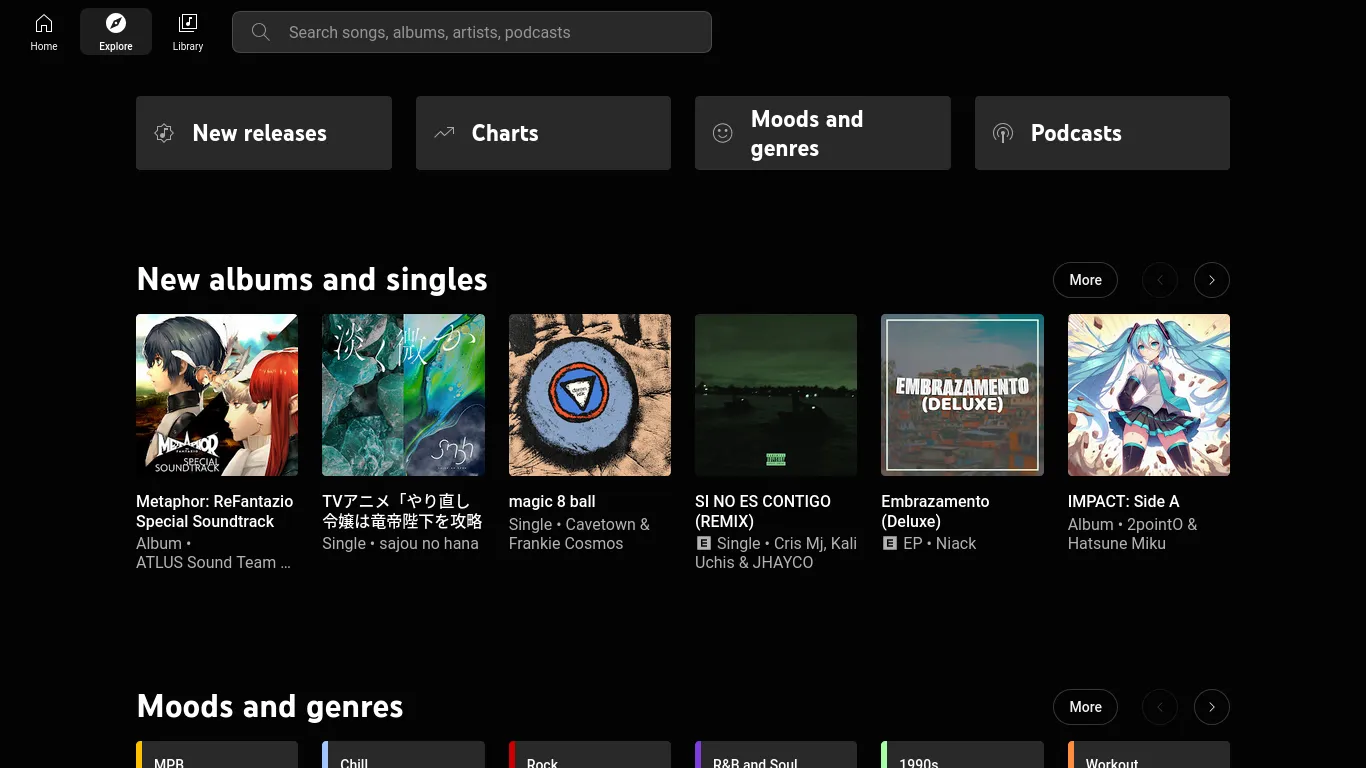
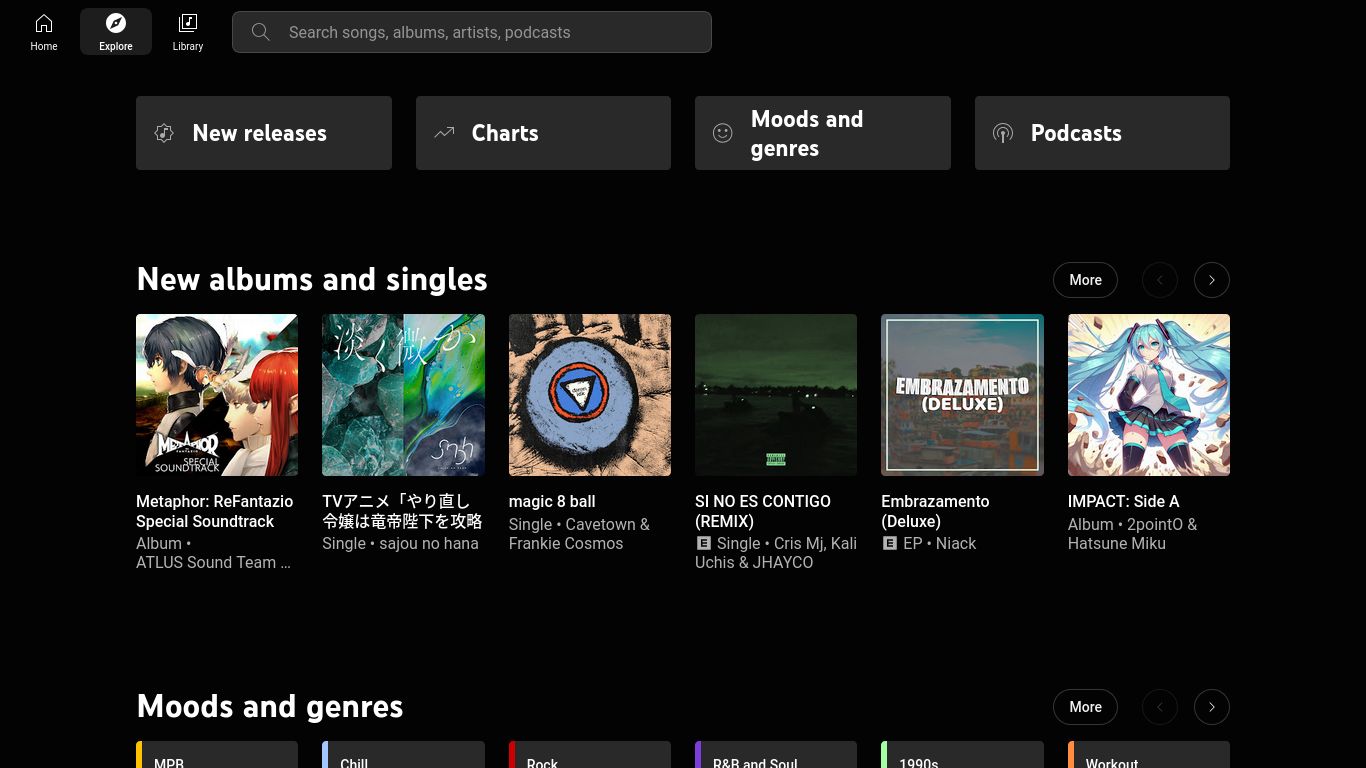
if you don't like youtube music's sidebar use this idk
No Sidebar YouTube Music by homosexuayla

Details
Authorhomosexuayla
LicenseNo License
Categorymusic.youtube.com
Created
Updated
Size3.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
before you turn this on you should put the sidebar on compact mode :)
also you may have to refresh the page for the library button to show, only after you install it tho
Source code
/* ==UserStyle==
@name No Sidebar YouTube Music
@version 20230901.00.39
@namespace userstyles.world/user/homosexuayla
@description if you don't like youtube music's sidebar use this idk
@author homosexuayla
@license No License
==/UserStyle== */
@-moz-document domain("music.youtube.com") {
:root {
--thingie-width: 232px;
}
@media (min-width: 616px) {
ytmusic-player-page {
--ytmusic-player-page-vertical-padding: 6px;
}
ytmusic-immersive-header-renderer[is-bauhaus-sidenav-enabled] .image.ytmusic-immersive-header-renderer ~ .content-container-wrapper.ytmusic-immersive-header-renderer .gradient-container.ytmusic-immersive-header-renderer {
--ytmusic-guide-width: 0 !important;
}
ytmusic-app[is-bauhaus-sidenav-enabled] #mini-guide-background.ytmusic-app-layout, ytmusic-app[is-bauhaus-sidenav-enabled] tp-yt-app-drawer.ytmusic-app {
display: none;
}
#mini-guide-spacer {
display: none;
}
ytmusic-app[is-bauhaus-sidenav-enabled] #mini-guide.ytmusic-app {
height: var(--ytmusic-nav-bar-height);
width: var(--thingie-width);
z-index: 5;
}
ytmusic-guide-renderer[is-collapsed] {
height: var(--ytmusic-nav-bar-height);
width: var(--thingie-width);
padding: 8px;
}
#items.ytmusic-guide-section-renderer, ytmusic-guide-entry-renderer {
max-height: calc(var(--ytmusic-nav-bar-height) - 16px);
}
ytmusic-guide-section-renderer {
padding: 0;
}
ytmusic-guide-entry-renderer[is-collapsed] tp-yt-paper-item.ytmusic-guide-entry-renderer {
padding: 3px 0;
}
ytmusic-guide-entry-renderer {
width: 72px;
}
ytmusic-guide-entry-renderer:nth-child(4) {
display: none;
}
ytmusic-app-layout > [slot=nav-bar] {
width: calc(100vw - var(--ytmusic-scrollbar-width) - var(--thingie-width));
left: var(--thingie-width);
}
ytmusic-nav-bar[is-bauhaus-sidenav-enabled] .left-content.ytmusic-nav-bar {
display: none;
}
ytmusic-nav-bar[is-bauhaus-sidenav-enabled] .center-content.ytmusic-nav-bar {
padding-left: 0;
}
ytmusic-nav-bar[is-bauhaus-sidenav-enabled] .right-content.ytmusic-nav-bar {
padding-right: 16px;
}
tp-yt-paper-icon-button.ytmusic-settings-button {
width: 32px;
height: 32px;
}
#content-wrapper.ytmusic-browse-response {
margin-left: 0;
}
ytmusic-app-layout > [slot=player-page] {
width: 100%;
left: 0;
}
.content.ytmusic-player-page {
padding: 0 var(--ytmusic-player-page-horizontal-padding);
}
}
ytmusic-nav-bar:not([guide-collapsed])::before {
content: "HEY SILLY YOU GOTTA MAKE THE SIDEBAR SMALL SO THIS WORKS, DISABLE IT, MAKE IT SMALL AND REENABLE IT.";
background-color: black !important;
position: fixed;
left: 0;
top: 0;
font-size: 90px;
z-index: 10;
}
}