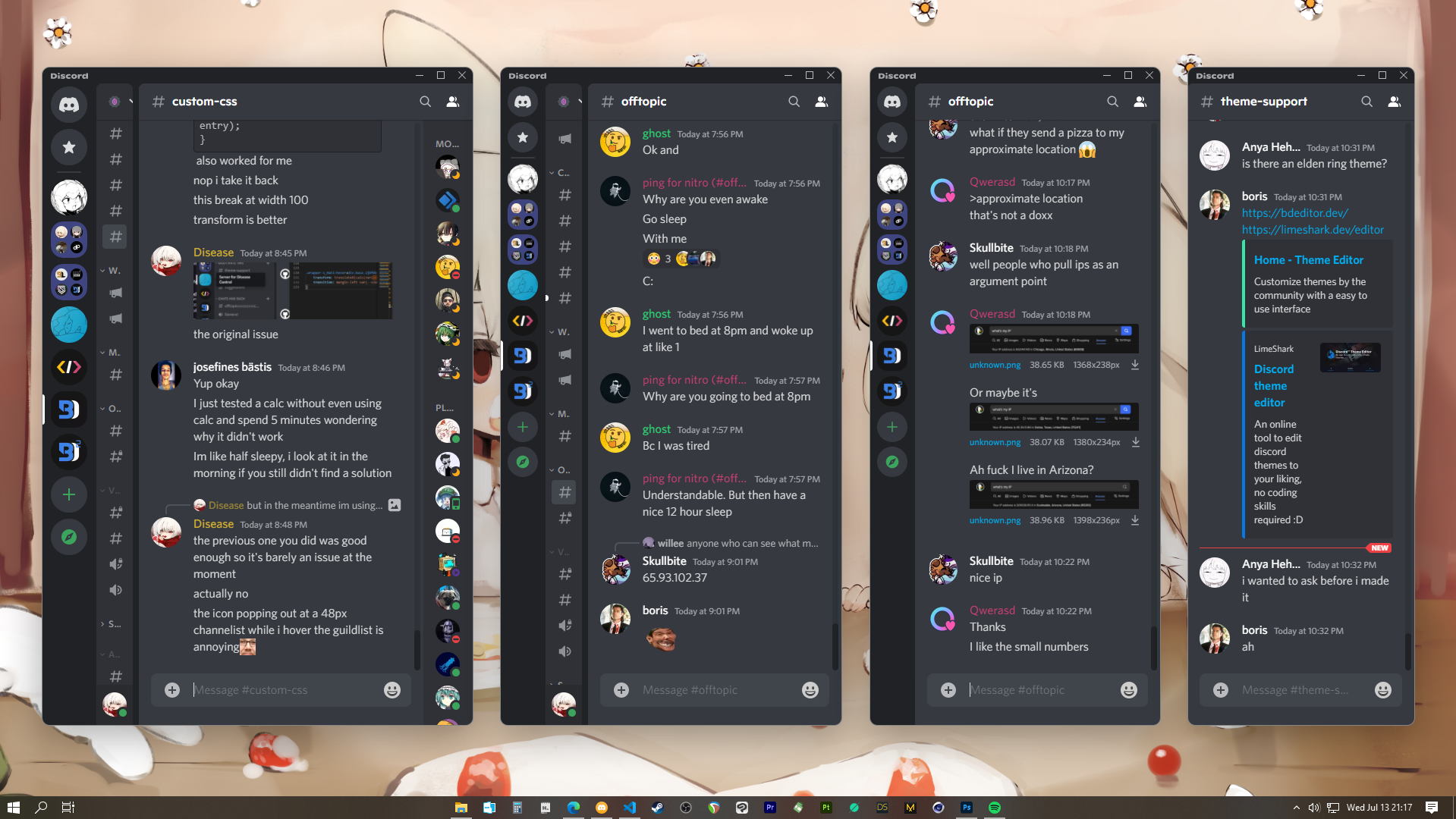
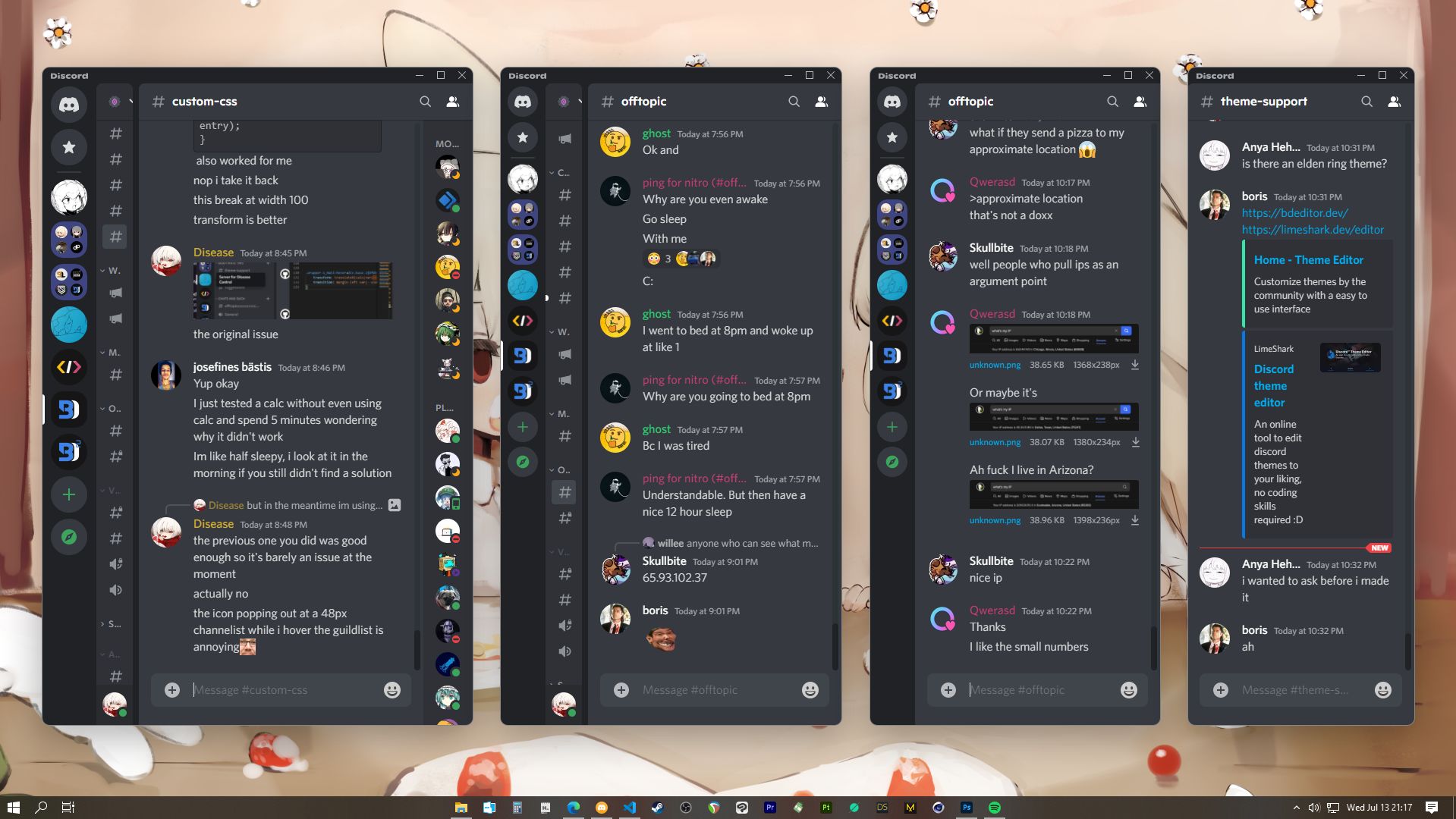
Float by someordinarycloner

Details
Authorsomeordinarycloner
LicenseNo License
Categorydiscord
Created
Updated
Size30 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version: 2.0.21
Last Updated: 10/29/2022 01:24:30 (uploaded to userstyles.world 7/23/2023)
hash: 011031df4de0551705541b1fe1419d6db773fae1
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Float
@version 20230724.03.01
@namespace ?
==/UserStyle== */
@-moz-document domain("discord.com") {
@import url(https://maendisease.github.io/BetterDiscordStuff/css/bearableInbox.css);
@import url(https://maendisease.github.io/BetterDiscordStuff/css/bettterInvites.css);
@import url(https://maendisease.github.io/BetterDiscordStuff/css/ChannelDms.css);
:root {
--guildicon-size: 48;
--enable-if-using-favorites-experiment: 0;
--guildlist-collapse: 0;
--slide-window-on-hover: 0;
--float-sidebar-width: 48;
--sidebar-hover-width: 240px;
--sidebar-hover-delay: 0s;
--sidebar-transition-duration: 0.2s;
--sidebar-window-gap: 8px;
--sidebar-border-radius: 8px;
--sidebar-usersettings-width: 66px;
--float-members-width: 65px;
--members-hover-width: 240px;
--members-hover-delay: 0s;
--members-transition-duration: 0.2s;
--topic-opacity: 1;
--toolbar-visibility: flex;
--textarea-buttons-gif: flex;
--textarea-buttons-sticker: flex;
--textarea-buttons-gift: none;
/* --float-guildlist-width-correction: 0px; */
}
:root {
--guildicon-size-px: calc(var(--guildicon-size) * 1px);
--float-sidebar-width-px: calc(var(--float-sidebar-width) * 1px);
--sidebar-transition-exit: var(--sidebar-transition-duration) ease;
--sidebar-transition-entry: var(--sidebar-transition-duration) var(--sidebar-hover-delay) ease;
--members-transition-calc-entry: width var(--members-transition-duration) var(--members-hover-delay) ease, var(--members-transition-calc-box-shadow);
--members-transition-calc-exit: width var(--members-transition-duration) ease, var(--members-transition-calc-box-shadow);
--members-transition-calc-box-shadow: box-shadow 0.2s ease, -webkit-box-shadow 0.2s ease;
}
/* TABLE OF CONTENTS */
/*
1. Transparency
2. Background
3. Titlebar
4. Guildlist
5. Channellist
1. Guildheader
2. Channels
3. Dmchannels
4. Account/Voice/GoLive
6. Chat
1. Channelheader
2. Messages
1. Message
2. Embeds
3. Nitrogift
4. Invite
3. Textarea
4. Autocompletemenu
5. Memberlist
6. Searchpage
7. Chatsidebar
8. Call
9. Unavailablescreen
10. Forums
7. Peoples
8. Store/Nitro
9. Library (cant)
10. Discovery/Unihub
11. Usersettings
12. Guildsettings
13. Modals
1. User
2. Guildadd/Creation
3. Regionselect
4. Upload
5. Keyboardshortcut
6. Quickswitcher
7. Invite/Groupcreate
8. Loginscreen
9. Termaccept
10. Downloadapp
11. Guildboost
12. Reactions
13. Guildtemplate
14. Guildwelcome
15. Guildrules
16. Guildfeedback
17. Screenshare
18. Phoneverification
19. Notifications
20. Discoveryentry
21. Nitrofeature
14. Popouts
1. Contextmenu
2. Userpopout
3. Emojipicker
4. Pins/mentions
5. Searchpopout
6. Colorpicker
7. Addrole
8. Everyonemention
9. Channelfollow
10. Channelfollowinfo
11. Emojiinfo
12. Streampreview
13. Streaminfo
14. Publicguildannouncement
15. Rtcstatuspopout
16. Phone-emailvalidation
17. Quickselectpopout
18. Warningpopout
19. Activethreadlistpopout
15. General
1. Text
2. Buttons
3. Inputs
4. Searchbars
5. Tags
6. Icons
7. Scrollbars
8. Notificationbar
9. Tooltips
16. BDsupport
*/
/* 1. Transparency */
/* 2. Background */
/* 3. Titlebar */
/* 4. Guildlist */
.guilds-2JjMmN {
width: calc(((var(--guildicon-size) * 72px) / 48) * (1 - var(--guildlist-collapse)));
}
.guilds-2JjMmN::before {
position: fixed;
content: '';
width: calc(10px * var(--guildlist-collapse));
height: 100%;
z-index: 102;
}
.guilds-2JjMmN:hover {
width: calc((var(--guildicon-size) * 72px) / 48);
}
.tutorialContainer-1pL9QS+.listItem-3SmSlK,
.tutorialContainer-1pL9QS~[style]+.listItem-3SmSlK {
height: calc((var(--guildicon-size-px) * var(--enable-if-using-favorites-experiment)) + (2px * (1 - var(--enable-if-using-favorites-experiment))));
}
.tutorialContainer-1pL9QS+.listItem-3SmSlK+.listItem-3SmSlK,
.tutorialContainer-1pL9QS+.listItem-3SmSlK~[style]+.listItem-3SmSlK {
height: calc((var(--guildicon-size-px) * (1 - var(--enable-if-using-favorites-experiment))) + (2px * var(--enable-if-using-favorites-experiment)));
}
.listItem-3SmSlK {
height: var(--guildicon-size-px);
width: calc((var(--guildicon-size) * (72px - var(--float-guildlist-width-correction, 0px))) / 48);
margin-bottom: calc((var(--guildicon-size) * 8px) / 48);
}
.listItem-3SmSlK .wrapper-z5ab_q,
.listItem-3SmSlK .pill-2RsI5Q {
height: calc((var(--guildicon-size) * 48px) / 48);
width: calc((var(--guildicon-size) * 8px) / 48);
}
.listItem-3SmSlK .pill-2RsI5Q {
overflow: visible;
}
.listItem-3SmSlK .wrapper-28eC3z,
.listItem-3SmSlK .wrapper-28eC3z .svg-2zuE5p {
height: var(--guildicon-size-px);
width: var(--guildicon-size-px);
}
.wrapper-38slSD>ul {
height: auto !important;
}
.wrapper-38slSD {
width: var(--guildicon-size-px);
}
.wrapper-38slSD .expandedFolderBackground-1kSAf6 {
left: calc((var(--guildicon-size) * calc(12px - (var(--float-guildlist-width-correction, 0px) / 2))) / 48);
bottom: calc((var(--guildicon-size) * 8px) / 48);
width: calc(var(--guildicon-size) * 1px);
border-radius: calc((var(--guildicon-size) * 16px) / 48);
}
/* 5. Channellist */
.sidebar-1tnWFu {
overflow: hidden;
}
.bar-wDIGjg {
white-space: nowrap;
}
.layout-1qmrhw .wrappedName-1GzMwB {
white-space: nowrap;
}
.sidebar-1tnWFu .wrapper-NhbLHG .content-1gYQeQ>.children-1MGS9G {
margin-left: calc(((min(var(--float-sidebar-width), 96) - min(var(--float-sidebar-width), 97)) + 1) * 32px);
transition: margin-left var(--sidebar-transition-exit);
}
.sidebar-1tnWFu:hover .wrapper-NhbLHG .content-1gYQeQ>.children-1MGS9G {
margin-left: 0;
transition: margin-left var(--sidebar-transition-entry);
}
.wrapper-1_HaEi:hover+div.base-2jDfDU .wrapper-NhbLHG .content-1gYQeQ>.children-1MGS9G {
--capped-sidebar-width: min(var(--float-sidebar-width), 96);
--cap-sidebar-exceeded: calc(min(var(--float-sidebar-width), 97) - var(--capped-sidebar-width));
margin-left: calc((var(--capped-sidebar-width) / var(--capped-sidebar-width) - var(--cap-sidebar-exceeded)) * 32px);
}
#app-mount .app-3xd6d0 .sidebar-1tnWFu {
position: absolute;
z-index: 101;
height: 100%;
width: -webkit-fit-content;
width: fit-content;
-webkit-transition: width var(--sidebar-transition-exit);
transition: width var(--sidebar-transition-exit);
}
.platform-win #app-mount .sidebar-1tnWFu {
border-top-right-radius: var(--sidebar-border-radius);
}
#app-mount .app-3xd6d0 .animatedContainer-2laTjx,
.bannerImage-ubW8K-,
.bannerImg-2PzH6z {
width: 100%;
}
.sidebar-1tnWFu .channel-1Shao0 {
max-width: unset;
}
.container-2giAcK {
white-space: nowrap;
}
.platform-win .sidebar-1tnWFu+div,
.platform-win .sidebar-1tnWFu~.chat-2ZfjoI
.platform-win .sidebar-1tnWFu~.container-2cd8Mz {
border-top-left-radius: var(--sidebar-border-radius);
}
.sidebar-1tnWFu:hover .privateChannels-oVe7HL .closeButton-mupH76 {
-webkit-animation: floatChannelDmsPrivateChannelsCloseButton var(--sidebar-transition-duration) var(--sidebar-hover-delay) forwards;
animation: floatChannelDmsPrivateChannelsCloseButton var(--sidebar-transition-duration) var(--sidebar-hover-delay) forwards;
}
.sidebar-1tnWFu>* {
width: var(--float-sidebar-width-px);
-webkit-transition: width var(--sidebar-transition-exit);
transition: width var(--sidebar-transition-exit);
}
.base-2jDfDU .content-1SgpWY .sidebar-1tnWFu:hover>* {
width: var(--sidebar-hover-width);
-webkit-transition: width var(--sidebar-transition-entry);
transition: width var(--sidebar-transition-entry);
}
.sidebar-1tnWFu+div,
.sidebar-1tnWFu~.chat-2ZfjoI,
.sidebar-1tnWFu~.container-2cd8Mz {
margin-left: calc(min(1, var(--float-sidebar-width)) * (var(--float-sidebar-width-px) + var(--sidebar-window-gap)));
transition: -webkit-transform var(--sidebar-transition-exit), transform var(--sidebar-transition-exit);
}
.sidebar-1tnWFu:hover+div,
.sidebar-1tnWFu:hover~.chat-2ZfjoI,
.sidebar-1tnWFu:hover~.container-2cd8Mz {
-webkit-transform: translateX(calc(var(--slide-window-on-hover) * (var(--sidebar-hover-width) - var(--float-sidebar-width-px) + (var(--slide-window-on-hover) * (1 - min(var(--float-sidebar-width), 1)) * var(--sidebar-window-gap)))));
transform: translateX(calc(var(--slide-window-on-hover) * (var(--sidebar-hover-width) - var(--float-sidebar-width-px) + (var(--slide-window-on-hover) * (1 - min(var(--float-sidebar-width), 1)) * var(--sidebar-window-gap)))));
transition: -webkit-transform var(--sidebar-transition-entry), transform var(--sidebar-transition-entry);
}
.wrapper-1_HaEi:hover+.base-2jDfDU .sidebar-1tnWFu>* {
width: calc((min(var(--float-sidebar-width), 1) * (var(--float-sidebar-width) * 1px)) + ((1 - min(var(--float-sidebar-width), 1)) * var(--sidebar-hover-width)));
-webkit-transition: width var(--sidebar-transition-entry);
transition: width var(--sidebar-transition-entry);
}
.wrapper-1_HaEi:hover+.base-2jDfDU .sidebar-1tnWFu+div,
.wrapper-1_HaEi:hover+.base-2jDfDU .sidebar-1tnWFu~.chat-2ZfjoI,
.wrapper-1_HaEi:hover+.base-2jDfDU .sidebar-1tnWFu~.container-2cd8Mz {
-webkit-transform: translateX(calc(var(--slide-window-on-hover) * ((min(var(--float-sidebar-width), 1) * (min(var(--float-sidebar-width), 0) * 1px)) + ((1 - min(var(--float-sidebar-width), 1)) * var(--sidebar-hover-width) + (var(--slide-window-on-hover) * (1 - min(var(--float-sidebar-width), 1)) * var(--sidebar-window-gap))))));
transform: translateX(calc(var(--slide-window-on-hover) * ((min(var(--float-sidebar-width), 1) * (min(var(--float-sidebar-width), 0) * 1px)) + ((1 - min(var(--float-sidebar-width), 1)) * var(--sidebar-hover-width) + (var(--slide-wind...