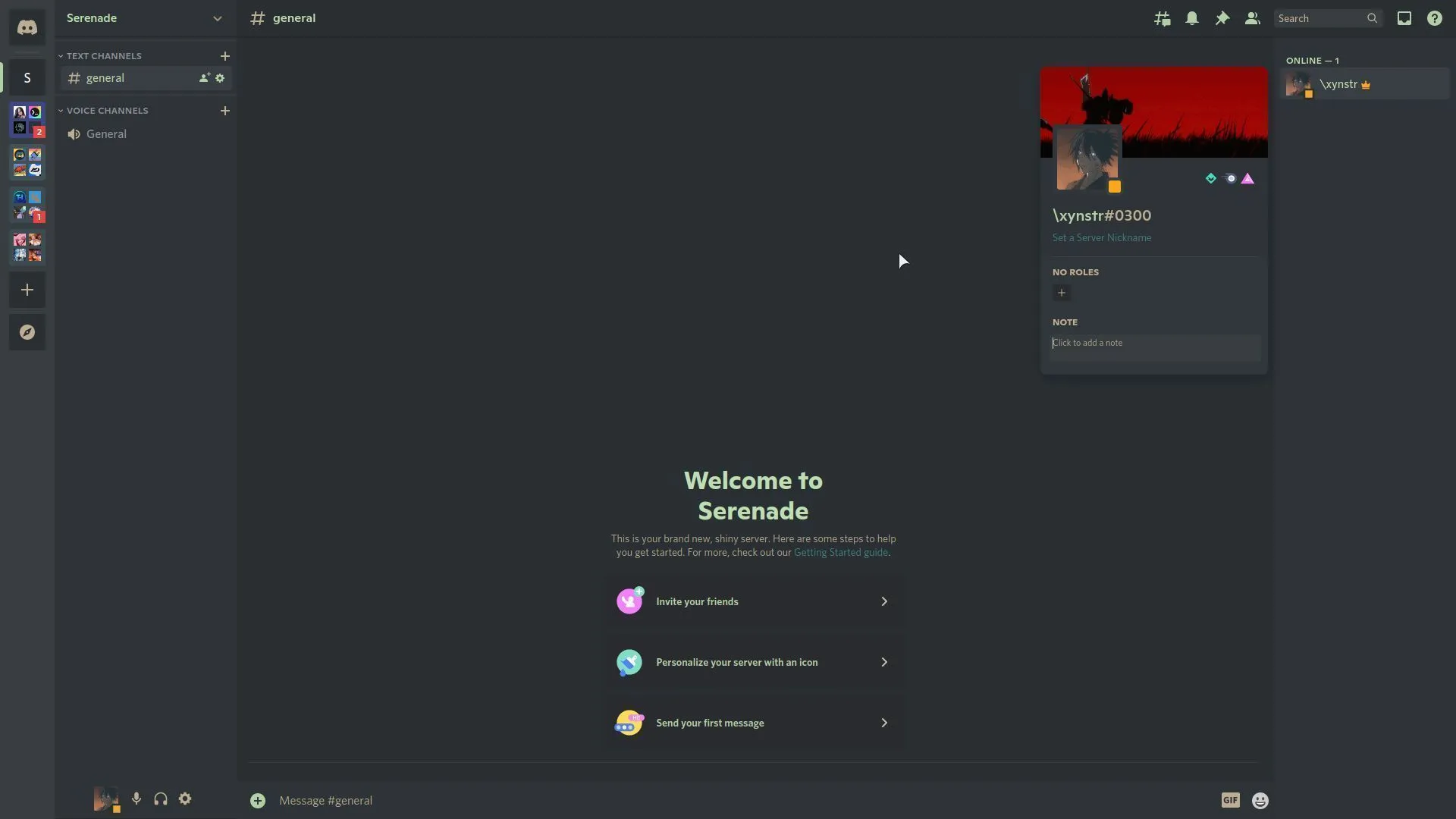
A comfy easy, easy on eyes theme for Dicsord. Based on the colorscheme Serenade.
Discord Serenade by b4abix

Details
Authorb4abix
LicenseNo License
CategoryDiscord
Created
Updated
Code size28 kB
Code checksume1d889dd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Refer to the github repo for tips on how to customize this theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discord Serenade
@namespace discord.com
@version 0.1.0
@homepageURL https://github.com/b4skyx/discord-serenade
@author b4skyx
@preprocessor stylus
@var checkbox show_download_btn "Show download app button" 1 {}
@var checkbox show_store_lib_btns "Show store and library buttons" 1 {}
@var checkbox show_square_avatars "Show square avatars" 0 {}
@var checkbox compact_mode "Compact left sidebar" 0 {}
@var select server_sidebar "Compact right sidebar" {
"On resize": "resize",
"Always": "compact",
"Never": "never"
}
@var checkbox compact_mode_transition "Use hover effect for compact mode" 1 {}
@var text transition_delay "Effect timing on hover" 0.7s
@var checkbox disable_scrollbar "Show default scrollbar style" 0
==/UserStyle== */
.theme-dark {
--background-primary: #2a2f33;
--background-secondary: #2e3338;
--background-tertiary: #373d41;
--background-tertiary-alt: #31363b;
--background-accent: #504945;
--text-normal: #bfddb2;
--text-spotify: #B3CFA8;
--text-muted: #bdae93;
--text-link: #458588;
--background-floating: #31363b;
--background-mentioned: #2e3338;
--header-primary: #B3CFA7;
--header-secondary: #bdae93;
--header-spotify: #b8bb26;
--interactive-normal: #B3CFA7;
--interactive-hover: #bdae93;
--interactive-active: #B3CFA8;
--server-radius: 4%;
}
/* Follow announcement banner at bottom */
.wrapper-39oAo3 {
margin: 0;
border-radius: var(--server-radius) !important;
}
/* Sqware server and avatar icons everywhere */
[class^="lowerBadge-"] > [class^="numberBadge"] {
border-radius: var(--server-radius);
}
:root .wrapper-3t9DeA foreignObject, :root .callAvatarMask-1SLlRi foreignObject,
:root .avatarContainer-3CQrif foreignObject, :root .avatarMasked-3y6o4j {
mask: none;
-webkit-mask: none;
}
:root .wrapper-3t9DeA, :root .avatar-1BDn8e, :root .profile-1eT9hT .avatarUploaderInner-3UNxY3,
:root .voiceAvatar-14IynY, :root .avatar-3tNQiO, :root .border-Jn5IOt, :root .avatar-3bWpYy, :root .clickableAvatar-1wQpeh,
:root .emptyUser-7txhlW, :root .avatar-VxgULZ, :root .wrapper-2QE8vf.ringingIncoming-38YcLn::after,
:root .wrapper-2QE8vf.ringingOutgoing-mbXhhQ::after, :root .replyAvatar-1K9Wmr, :root .avatarSpeaking-2c8-9i,
:root .avatar-3Heyg_, :root .avatarContainer-2LLZwy, :root .appAvatar-3bgkQ9 {
border-radius: var(--server-radius);
}
:root .wrapper-25eVIn foreignObject {
mask: none;
-webkit-mask: none;
}
:root .wrapperSimple-19ogV2 {
overflow: visible;
}
:root .wrapperSimple-19ogV2, :root .wrapper-25eVIn foreignObject,
:root .folderIconWrapper-226oVY, :root .folderIconWrapper-1_bOZe,
:root .expandedFolderBackground-2sPsd-,
:root .flexChild-faoVW3 .avatarUploaderInner-3UNxY3 {
border-radius: var(--server-radius);
}
:root .iconInactive-98JN5i {
border-radius: var(--server-radius);
}
:root .wrapper-25eVIn foreignObject:hover foreignObject {
border-radius: var(--server-radius);
}
.avatarHint-2A3RNb foreignObject:not(.avatarHintInner-1TvA8u) {
mask: unset !important;
}
/* Activity Status Mask */
.pointerEvents-2zdfdO {
mask: none;
pointer-events: none;
}
.pointerEvents-2zdfdO[width="8"]:not([mask="url(#svg-mask-status-online-mobile)"]), .pointerEvents-2zdfdO[width="10"]:not([mask="url(#svg-mask-status-online-mobile)"]), .pointerEvents-2zdfdO[width="12"]:not([mask="url(#svg-mask-status-online-mobile)"]), .pointerEvents-2zdfdO[width="16"]:not([mask="url(#svg-mask-status-online-mobile)"]) {
rx: var(--server-radius);
}
.pointerEvents-2zdfdO[width="25"], .pointerEvents-2zdfdO[mask="url(#svg-mask-status-online-mobile)"] {
rx: 5px;
}
.mask-1l8v16, .userInfo-2zN2z8 {
overflow: visible;
}
.cursorDefault-dsQJ1n, .mask-1l8v16 > svg {
overflow: visible;
}
.userPopout-xaxa6l .mask-1l8v16 > svg > mask > rect:first-child {
x: 18;
y: 14 !important;
ry: var(--server-radius);
}
div:not(.avatarWrapper-2yR4wp) .mask-1l8v16 > svg > mask > rect:first-child {
y: 8;
rx: var(--server-radius);
}
.mask-1l8v16 > svg > mask > rect[width="10"]:first-child {
x: 8;
width: 14px;
height: 11px;
}
.avatarWrapper-2yR4wp .wrapper-3t9DeA > .mask-1l8v16 > svg > rect {
height: 25px;
mask: none;
x: 10;
y: 8;
width: 10px;
height: 10px;
rx: var(--server-radius);
}
.mask-1l8v16 > svg > rect {
height: 40px;
}
.mask-1l8v16 > svg > mask > rect:nth-child(2), .mask-1l8v16 > svg > mask > circle, .mask-1l8v16 > svg > mask > polygon {
display: none;
}
.channel-2QD9_O .pointerEvents-2zdfdO, .members-1998pB .pointerEvents-2zdfdO, .avatarWrapper-2yR4wp[aria-expanded="false"] .pointerEvents-2zdfdO, .peopleListItem-2nzedh .pointerEvents-2zdfdO, .nowPlayingColumn-2sl4cE .pointerEvents-2zdfdO {
height: 12px;
y: 24;
stroke-width: 2.5px;
}
.channel-2QD9_O .pointerEvents-2zdfdO[width="10"]:not([mask="url(#svg-mask-status-online-mobile)"]), .members-1998pB .pointerEvents-2zdfdO[width="10"]:not([mask="url(#svg-mask-status-online-mobile)"]), .avatarWrapper-2yR4wp[aria-expanded="false"] .pointerEvents-2zdfdO, .peopleListItem-2nzedh .pointerEvents-2zdfdO[width="10"]:not([mask="url(#svg-mask-status-online-mobile)"]), .nowPlayingColumn-2sl4cE .pointerEvents-2zdfdO[width="10"]:not([mask="url(#svg-mask-status-online-mobile)"]) {
width: 12px;
x: 24;
}
.channel-2QD9_O .pointerEvents-2zdfdO[mask="url(#svg-mask-status-online-mobile)"], .members-1998pB .pointerEvents-2zdfdO[mask="url(#svg-mask-status-online-mobile)"], .peopleListItem-2nzedh .pointerEvents-2zdfdO[mask="url(#svg-mask-status-online-mobile)"], .nowPlayingColumn-2sl4cE .pointerEvents-2zdfdO[mask="url(#svg-mask-status-online-mobile)"], .menu-3sdvDG .pointerEvents-2zdfdO[mask="url(#svg-mask-status-online-mobile)"] {
width: 12px;
height: 16px;
x: 24;
y: 20;
}
.avatarWrapper-2yR4wp[aria-expanded="true"] .pointerEvents-2zdfdO {
x: 24;
y: 24;
}
.listAvatar-1NlAhb .pointerEvents-2zdfdO {
x: 30;
y: 30;
stroke-width: 2.5px;
}
.menu-3sdvDG .pointerEvents-2zdfdO:not([mask="url(#svg-mask-status-online-mobile)"]) {
width: 10px;
height: 10px;
stroke-width: 2.5px;
}
.menu-3sdvDG .pointerEvents-2zdfdO {
stroke: var(--background-tertiary);
}
.channel-2QD9_O .pointerEvents-2zdfdO, .members-1998pB .pointerEvents-2zdfdO, .listAvatar-1NlAhb .pointerEvents-2zdfdO, .nowPlayingColumn-2sl4cE .pointerEvents-2zdfdO {
stroke: var(--background-secondary-alt);
}
.avatarWrapper-2yR4wp[aria-expanded="false"] .pointerEvents-2zdfdO, .peopleListItem-2nzedh .pointerEvents-2zdfdO {
stroke: var(--background-primary);
}
.wrapper-3t9DeA .dots-3Bkt3k {
overflow: visible;
}
.wrapper-3t9DeA .dots-3Bkt3k g {
transform: translateY(2.5px);
}
.userPopout-xaxa6l .pointerEvents-2zdfdO {
x: 66;
y: 66;
width: 20px;
height: 20px;
rx: calc(var(--server-radius) + 1px) !important;
stroke-width: 4px;
stroke: var(--background-tertiary);
}
.userPopout-xaxa6l .pointerEvents-2zdfdO[mask="url(#svg-mask-status-online-mobile)"] {
x: 64;
y: 56;
height: 28px;
rx: 8px !important;
}
/* Hide downloads icon on browser */
.wrapper-25eVIn [aria-label="Download Apps"] {
display: none;
}
/* Hide User Profile Notes */
.root-SR8cQa {
max-height: 605px;
}
.root-SR8cQa > .body-3ND3kc {
overflow: auto;
height: -webkit-fill-available;
}
.root-SR8cQa > .body-3ND3kc > .infoScroller-3EYYns > .userInfoSection-2acyCx {
border: none;
}
.root-SR8cQa > .body-3ND3kc::-webkit-scrollbar,
.root-SR8cQa > .body-3ND3kc > .infoScroller-3EYYns > .userInfoSection-2acyCx:first-child {
display: none;
}
/* Rectangular Message Box */
.channelTextArea-rNsIhG { margin-bottom: 0; }
.form-2fGMdU { padding: 0; }
.inner-MADQqc { padding-top: 4px; }
.base-gE7OpD { /* typing and slowmode stuff */
top: -24px; /* height is 24px */
background-color: var(--background-primary);
}
.scrollableContainer-2NUZem {
border-radius: 0px;
min-height: 50px;
}
/* Replies */
:root {
--background-mentioned-hover: var(--background-message-hover);
}
.cozy-3raOZG .repliedMessage-VokQwo {
background-color: var(--background-tertiary-alt);
padding: 6px 12px 6px!important;
width: max-content;
}
/* .cozy-3raOZG.message-2qnXI6 {
background: none !important;
} */
.message-2qnXI6::before {
background-color: var(--text-normal);
}
.cozy-3raOZG.message-2qnXI6.mentioned-xhSam7 .messageContent-2qWWxC:not(.repliedTextContent-1R3vnK) {
border-left: 2px solid var(--text-normal);
}
.cozy-3raOZG .messageContent-2qWWxC:not(.repliedTextContent-1R3vnK) pre {
max-width: 100%;
}
/* To shift replies below username */
.cozy-3raOZG .repliedMessage-VokQwo::before {
content: unset !important;
}
.cozy-3raOZG.wrapper-2a6GCs {
display: flex;
flex-direction: column;
}
.cozy-3raOZG .contents-2mQqc9 {
display: contents;
}
.cozy-3raOZG .contents-2mQqc9 .header-23xsNx {
order: -1;
}
/* Don't copy timestamp/username */
.header-23xsNx{
user-select:none;
}
/* Show message-edit date */
.cozyMessage-3V1Y8y:not(.systemMessage-1I9LCe) .markup-2BOw-j .timestampInline-yHQ6fX>[aria-label]::after{
content:"-(" attr(aria-label) ")";
font-size: 0.625rem;
font-weight: 400;
line-height: 1;
}
/* De Nitro: Hide Nitro Elements */
.buttons-3JBrkn > button, .channel-2QD9_O[href="/store"], .item-PXvHYJ[aria-controls="Discord Nitro-tab"], .wrapper-3nSjSv, .giftAction-yhDLaW, .upsellFooter-3coAfO, .buttons-3JBrkn > .buttonContainer-28fw2U > [aria-label="Open sticker picker"], .navItem-3Wp_oJ[aria-controls="sticker-picker-tab-panel"] {
display: none;
}
/* Slide out Animation */
.sidebar-2K8pFh{
width: 240px;
transition: 0.3s ease;
}
.members-1998pB {
width:240px;
transfor...