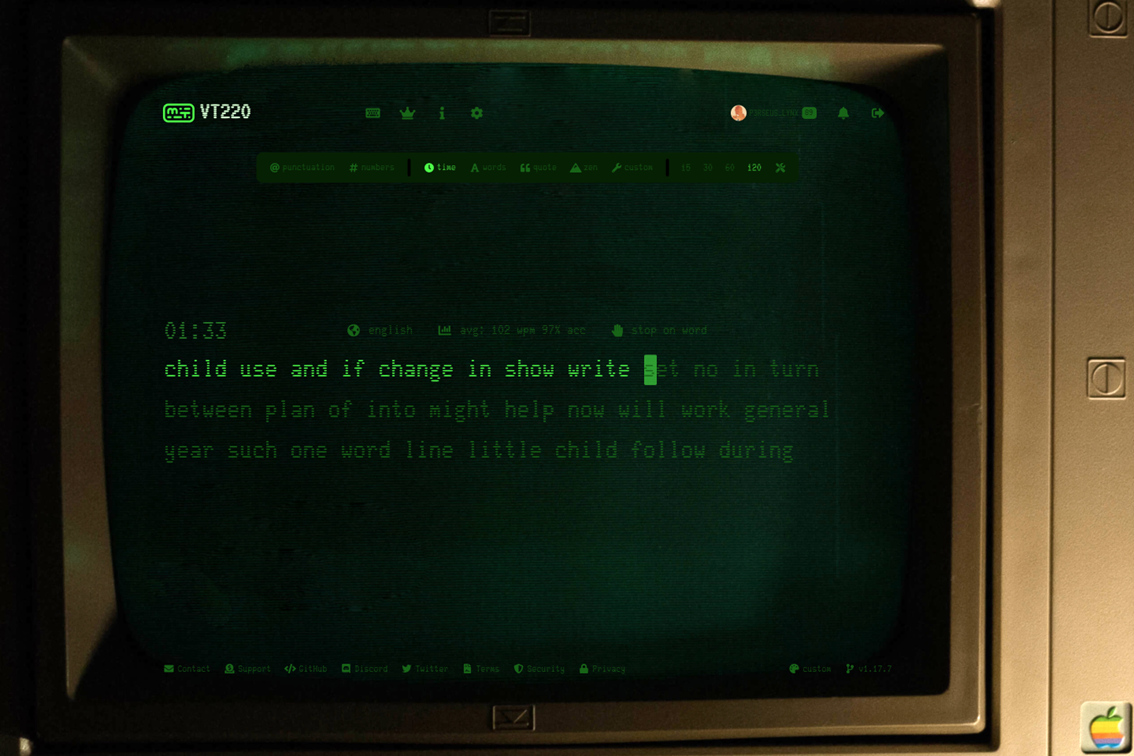
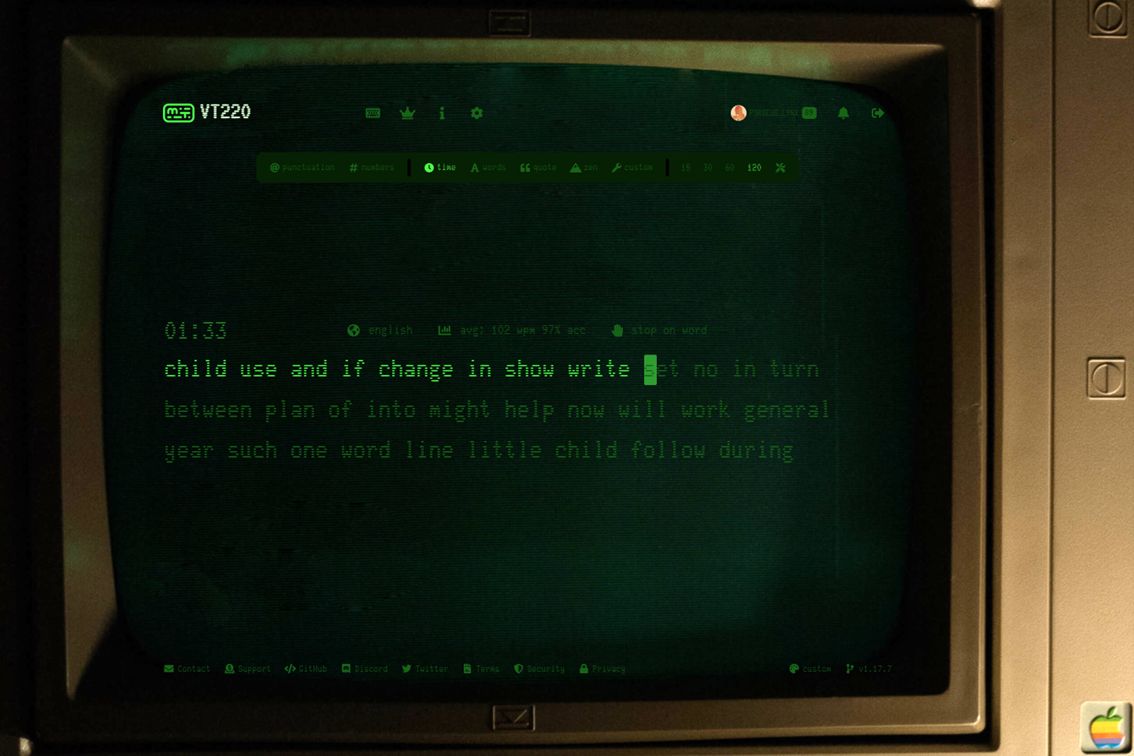
It adjusts the contents of the test to fit inside the background screen to make it look more realistic.
Retro Computer Style Adjustments by Perseus333

Details
AuthorPerseus333
LicenseNo License
Categorymonkeytype.com
Created
Updated
Code size2.2 kB
Code checksumf37c2ccf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Retro Monkeytype
@version 20250324.18.36
@namespace userstyles.world/user/Perseus333
@description Retro style theme for monkeytype with CRT and cool font
@author Perseus333
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://monkeytype.com") {
/*
Hides most stuff
From the "Just typing style"
https://userstyles.world/api/style/16136.user.css
*/
header,
footer,
#testConfig,
#testModesNotice
{
visibility: hidden !important;
}
/*Sets the custom background*/
.customBackground {
background-image: url("https://i.ibb.co/kV9zH3qZ/Computer-background.png") !important;
background-size: cover;
background-position: center;
}
/*Adjusts the content to fit inside the screen*/
#app {
width: 70% !important;
margin-left: 10% !important;
/*max-height: 85vh !important;*/
}
/*Changes the font*/
@font-face {
font-family: 'GlassTTY';
src: url('https://cdn.jsdelivr.net/gh/svofski/glasstty@master/Glass_TTY_VT220.ttf') format('truetype');
}
html {
--font: 'GlassTTY', monospace !important;
}
/*CRT Effects*/
/*
Color bleed
From CRT Funbox by @fehmer on monkeytype
https://github.com/monkeytypegame/monkeytype/pull/4465
*/
body header,
body main,
body footer,
body.crtmode #result,
body #popups,
body #notificationCenter,
body #words .word.error,
body #words .word .hints hint,
body input,
body button,
body textarea,
body #bannerCenter .banner {
text-shadow: 3px 0 1px color-mix(in srgb, currentColor 20%, transparent),
-3px 0 color-mix(in srgb, currentColor 30%, transparent), 0 0 3px;
}
/*
Colors
Modified from Monokai theme by @ryan-harrington on monkeytype
https://github.com/monkeytypegame/monkeytype/pull/112
*/
:root {
--bg-color: #272822;
--main-color: #a6e22e !important;
--caret-color: #e6db74 !important;
--sub-color: #e6db74 !important;
--sub-alt-color: #1f201b !important;
--text-color: #a6e22e !important;
--error-color: #f92672 !important;
--error-extra-color: #fd971f !important;
--colorful-error-color: #f92672 !important;
--colorful-error-extra-color: #fd971f !important;
}
}