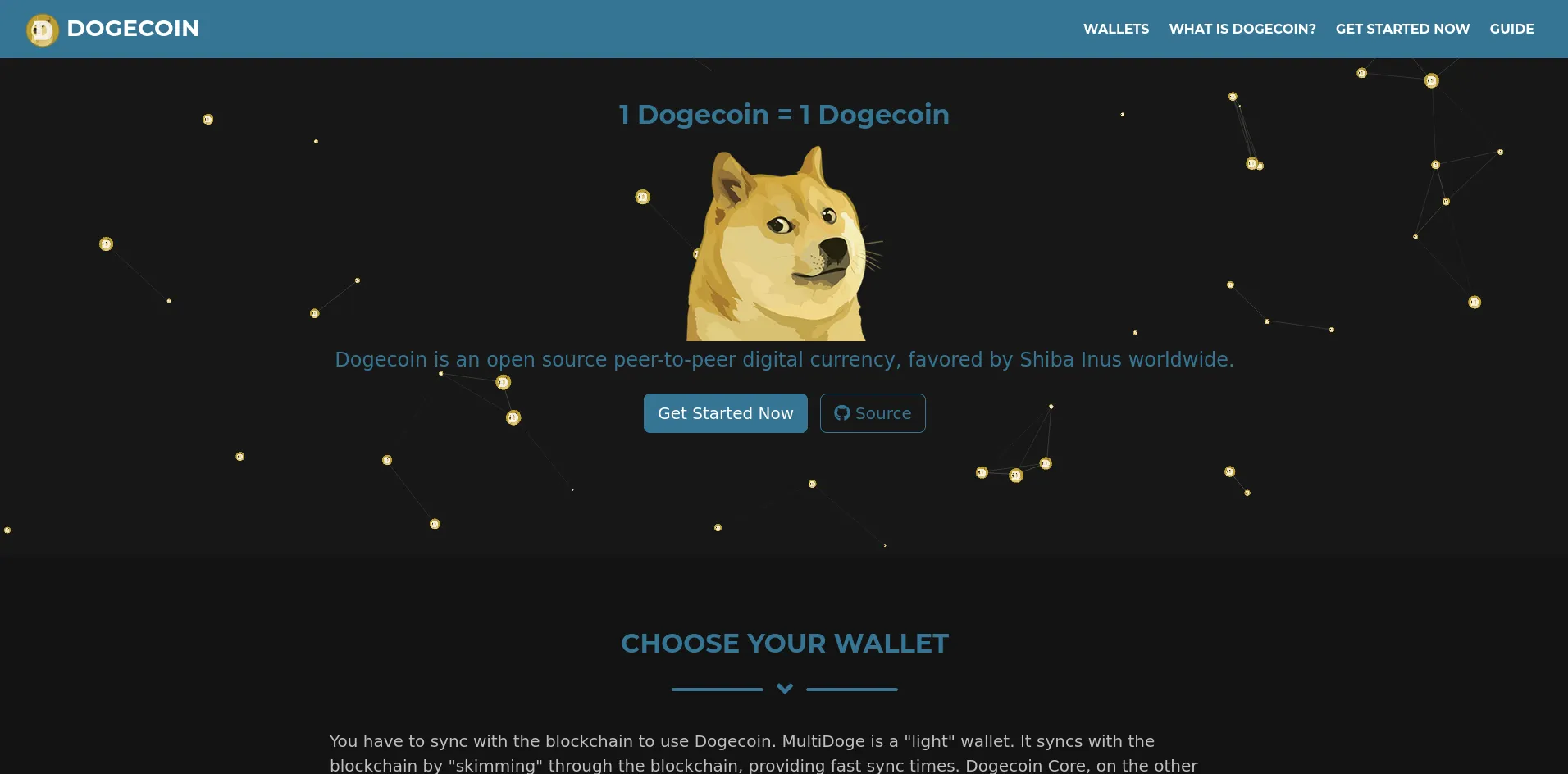
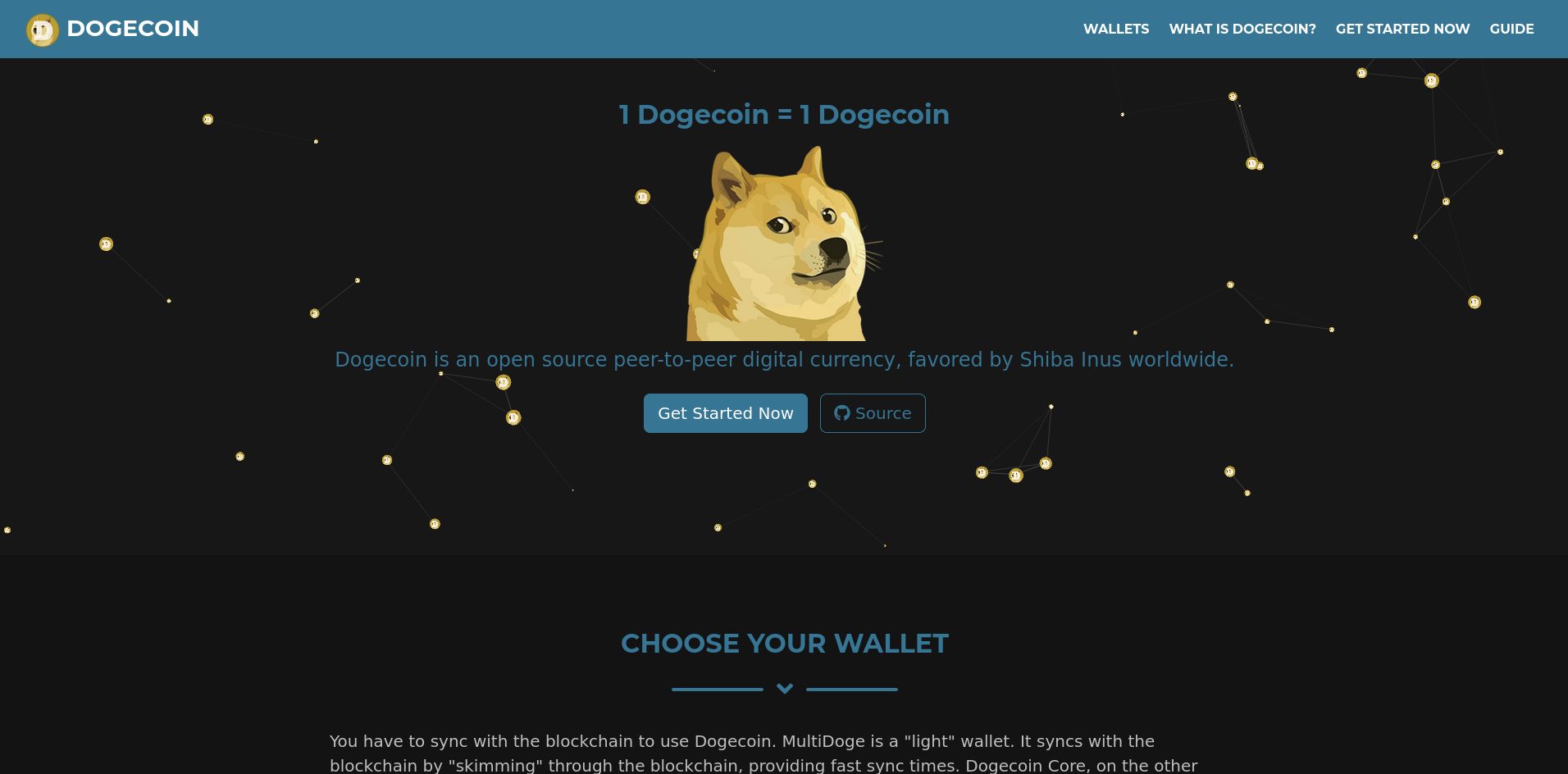
A dark Theme for dogecoin.com
Dark DogeCoin by pukima

Details
Authorpukima
LicenseMIT
Categorydogecoin
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* Dark DogeCoin */
/* ==UserStyle==
@name Dark DogeCoin
@version 1.0.0
@description A dark Theme for dogecoin.com
@license MIT
-- AUTHOR STUFF --
@namespace Pukima
@author Pukima (https://pukimaa.github.io)
@homepageURL https://dogecoin.com
==/UserStyle== */
/* QUICK NOTE
I will later add some vars for stylus so you can change the color with the extension and without changing the code
*/
@-moz-document domain("dogecoin.com") {
:root {
--bg-primary: #131313;
--bg-secondary: #171717;
--color-accent: #367593;
}
#mainNav,
.divider-custom .divider-custom-line {
background-color: var(--color-accent) !important;
}
#mainNav .navbar-toggler {
background-color: var(--bg-secondary);
color: var(--color-accent);
}
#mainNav .navbar-toggler:hover {
background-color: #0f0f0f !important;
}
#mainNav .navbar-nav > li.nav-item > a.nav-link.active, #mainNav .navbar-nav > li.nav-item > a.nav-link.active:active, #mainNav .navbar-nav > li.nav-item > a.nav-link.active:focus, #mainNav .navbar-nav > li.nav-item > a.nav-link.active:hover,
.divider-custom .divider-custom-icon {
color: var(--color-accent) !important;
}
.btn-outline-secondary {
color: var(--color-accent) !important;
border-color: var(--color-accent) !important;
}
.btn-secondary {
background-color: var(--color-accent);
border-color: var(--color-accent);
}
.btn-secondary:hover {
background-color: #1e4151;
}
.btn-outline-secondary:hover {
background-color: #0f0f0f;
}
.copyright > div:nth-child(1) > small:nth-child(3):after {
content: " Theme by Pukima."
}
.page-section {
background-color: var(--bg-primary);
color: #bfbfbf;
}
.bg-primary {
background-color: var(--bg-secondary) !important;
}
.text-secondary {
color: var(--color-accent) !important;
}
.masthead {
padding-bottom: 9.3rem;
}
}