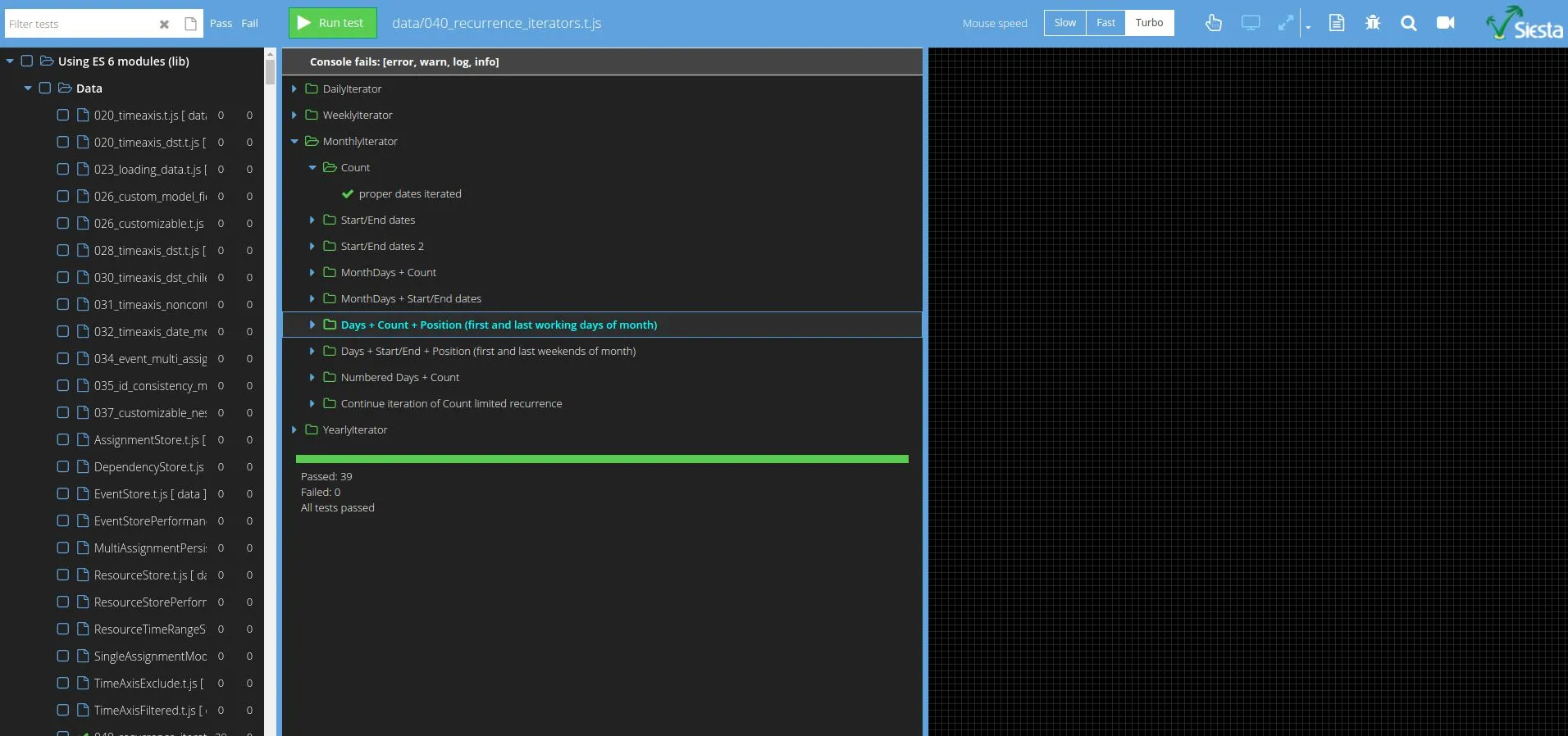
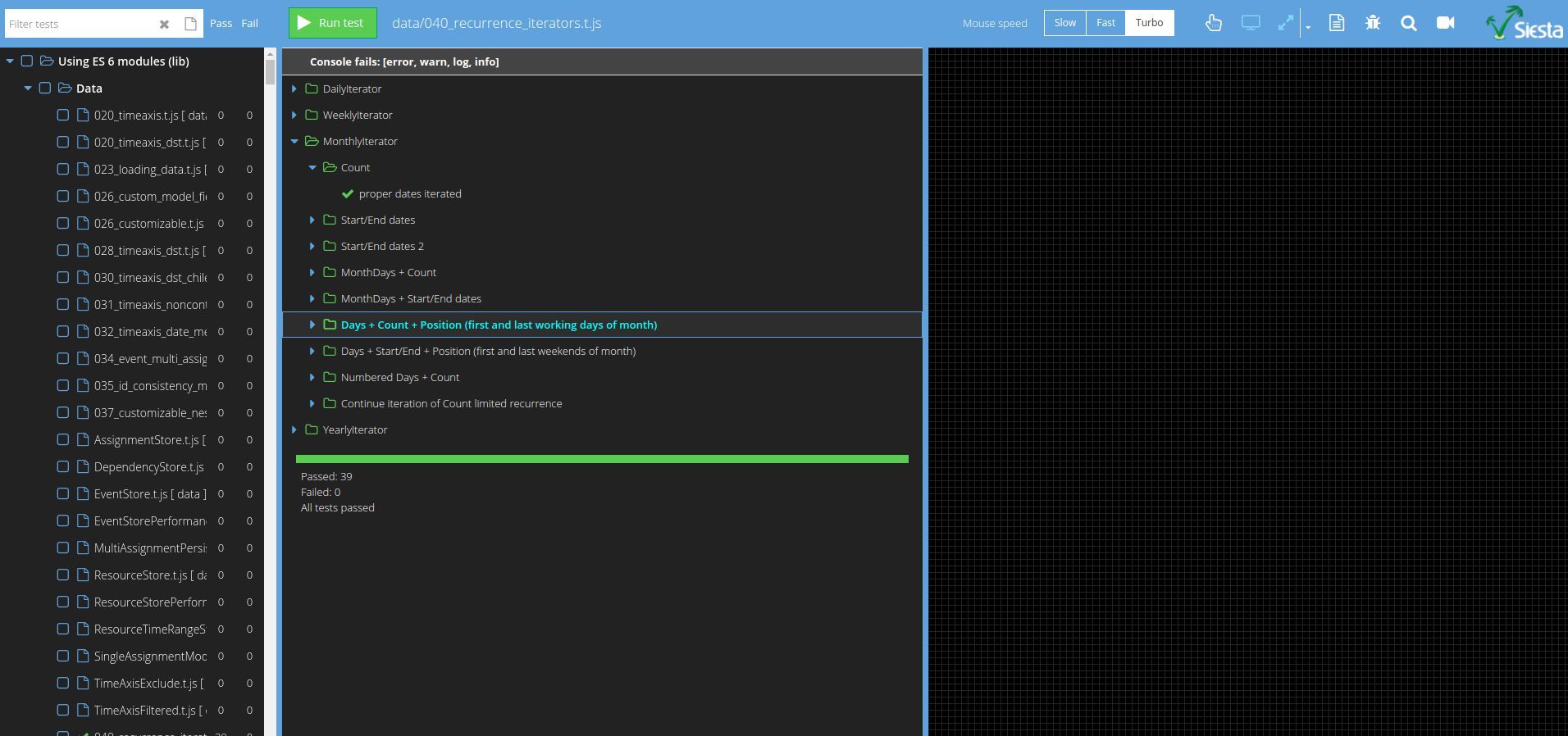
Dark mode for Bryntum's Siesta testing tool. Your URL will vary because Siesta is self-hosted.
Siesta Dark by dongryphon

Details
Authordongryphon
LicenseMIT
Categorysiesta
Created
Updated
Code size1.5 kB
Code checksumcbfb126c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Siesta Dark
@version 20210918.20.30
@namespace userstyles.world/user/dongryphon
@description Dark mode for Bryntum's Siesta testing tool. Your URL will vary because Siesta is self-hosted.
@author dongryphon
@license MIT
==/UserStyle== */
@-moz-document regexp("http://lh/bryntum/(master|release)/\\w+/tests/.*") {
html {
--dark1: #222;
--dark2: #444;
}
.siesta-domcontainer {
box-shadow: none;
background-color: black;
background-size: 8px 8px;
background-image:
linear-gradient(to right, var(--dark1) 1px, transparent 1px),
linear-gradient(to bottom, var(--dark1) 1px, transparent 1px);
}
.x-grid-body {
background-color: var(--dark1);
}
.x-grid-item {
background-color: transparent !important;
color: white;
/*font-weight: 400;*/
}
.x-grid-item-focused {
background-color: rgba(255,255,255,0.05) !important;
color: #0ff;
font-weight: 600;
}
.tr-diagnostic-row {
background-color: var(--dark2) !important;
color: white;
font-weight: bold;
}
.tr-waiting-row-passed .assertion-text {
color: yellow;
font-style: italic;
font-weight: 400;
}
.tr-assertion-row-failed .assertion-text {
color: white;
font-weight: 500;
}
.tr-assertion-row-failed {
background-color: rgba(255, 64, 64, 0.7);
color: black;
font-weight: 600;
}
.x-menu-body-default {
background: var(--dark2);
}
.x-menu-item-text-default {
color: white;
}
}