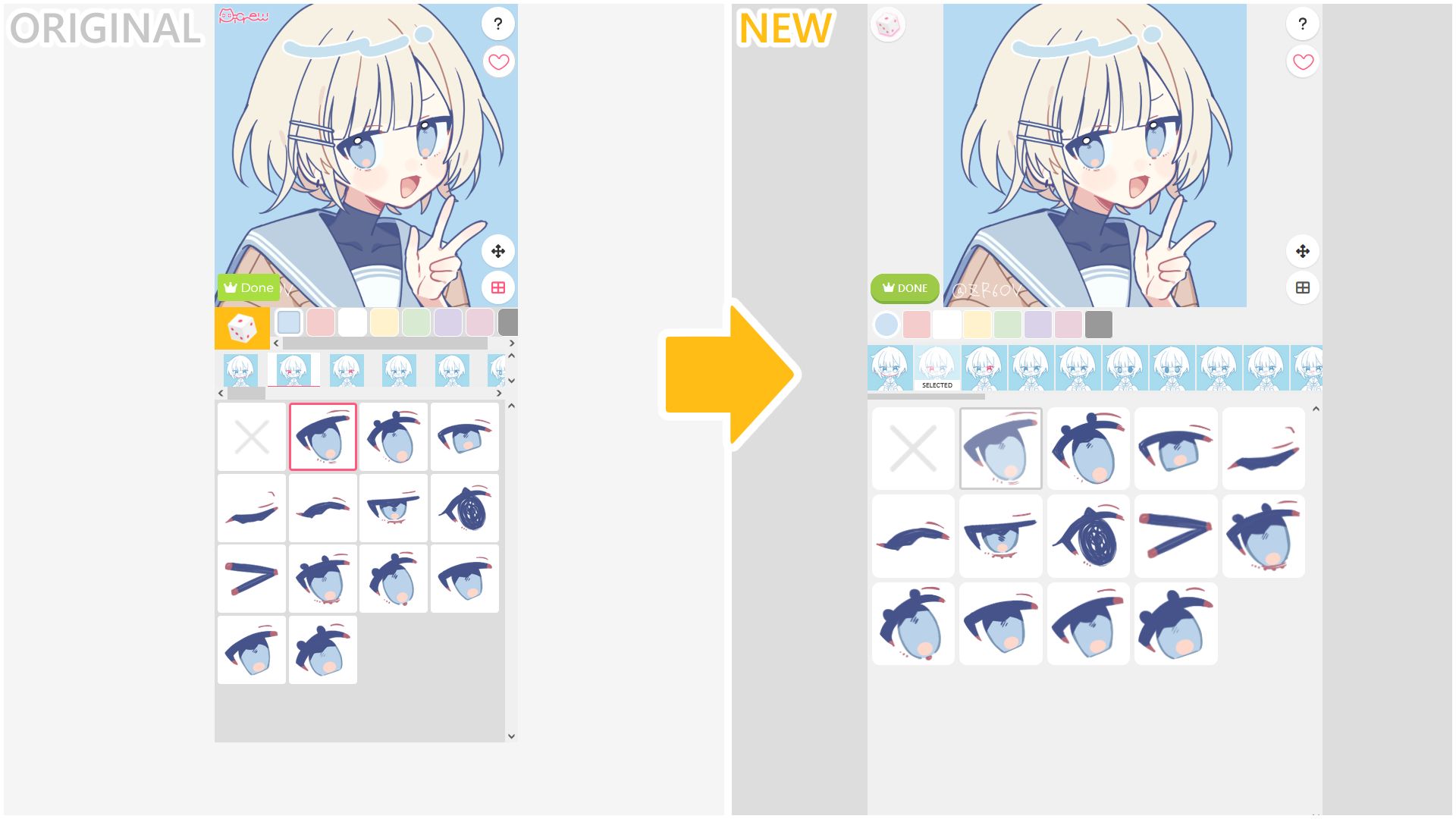
Clean, resized and practical.
OBS; I use Firefox as my default browser, I have not tested any of my codes in Chromium browsers.

Author6meikyuu9
LicenseCC BY-NC-ND 4.0
Categorypicrew.me
Created
Updated
Code size25 kB
Code checksumcdc77ed4
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Clean, resized and practical.
OBS; I use Firefox as my default browser, I have not tested any of my codes in Chromium browsers.
2023-12-05 - ver. 1.0.3. Adjusted for new format.
2023-08-31 - ver. 1.0.2. Made it compatible with the new color palette.
2023-07-28 - ver. 1.0.1. Some edits.
/* ==UserStyle==
@name Picrew - Minimalism
@namespace https://picrew.me
@version 1.0.3
@description Clean and resized
@author Meikyuu
==/UserStyle== */
@-moz-document regexp(".*picrew.me.*") {
.st-Header_Wrapper,
.sitetop-Nav {
background: transparent;
height: 40px;
padding: 4px 8px;
position: relative;
}
#anchor_sitetop_nav > ul > li > a[href="https://picrew.me/creator"],
#anchor_sitetop_nav > ul > li > a[href="/en/mypage/bookmark"] {
background: #f7f7f7;
border-radius: 25px 25px 0px 0px;
padding: 10px 50px 11px 50px;
font-weight: 600;
color: #444;
}
#anchor_sitetop_nav > ul > li > a[href="https://picrew.me/creator"]:hover,
#anchor_sitetop_nav > ul > li > a[href="/en/mypage/bookmark"]:hover,
#anchor_sitetop_nav > ul > li > a[href="/ja/mypage/bookmark"]:hover {
background: #fff;
color: #000;
}
.discovery_list .discovery_list_img {
border: 2px solid #dddddd;
}
.sitetop-Discovery .sitetop-DiscoveryList_Img img {
border: 2px solid #fff;
}
.sitetop-Discovery .sitetop-Discovery_Header .sitetop-Discovery_More,
.sitetop-Discovery .sitetop-Discovery_Header .sitetop-Discovery_Title .fa,
.sitetop-Hot_Title .fa,
.sitetop-ImagemakerList_Title .fa {
color: #a2a2a2;
}
.sitetop-Nav ul > * {
display: block!important;
}
.sitetop-Nav ul li {
font-size: 14px;
}
.sitetop-Discovery .sitetop-DiscoveryList {
max-height: 175px;
}
.sitetop-Discovery .sitetop-DiscoveryList_Img {
max-width: 155px;
}
.sitetop-Discovery .sitetop-DiscoveryList_More {
height: 155px;
background: #f7f7f7;
color: #575757;
}
.search-ImagemakerList .search-ImagemakerList_Result .search-ImagemakerList_Icon a:hover {
transition: all ease-in-out .05s;
box-shadow: inset 0 0 1px rgba(0, 0, 0, .5), inset 0 0 100px #fff;
opacity: 1;
}
.imagemaker_parts_menu ul li {
transition: opacity ease-in-out .01s;
margin-right: 2px;
}
.imagemaker_parts_menu ul li:hover {
opacity: .6;
}
.sitetop-Discovery {
padding: 24px;
margin-top: 10px;
margin-bottom: 16px;
}
.st-Footer .st-Footer_Links div span.st-Header_Logo,
.st-Header_Wrapper .st-Header .st-Header_Logo {
filter: drop-shadow(0 0 1px #a2a2a2);
}
.category {
background: #a1a1a1;
border-radius: 4px;
padding: 3px 5px;
color: #fff;
font-size: 10px;
position: relative;
top: -2px;
}
.view_pc .play-Imagemaker,
.play-Imagemaker {
height: calc(100% - 0px);
}
.view_pc .play-Imagemaker_Footer,
.play-Imagemaker_Footer {
height: 0px;
}
.play-Imagemaker_Footer {
height: 0px;
background-color: transparent;
border-top: 0px solid hsla(0, 0%, 100%, .1);
}
.search-Form_UseRange {
display: flex;
max-width: none;
margin: 10px 0 12px;
}
.search-Form {
position: -webkit-static;
position: static;
background: transparent;
}
.search-ImagemakerList .search-ImagemakerList_Result a .search-ImagemakerList_UseRange li.is_can > div {
border-color: #ccc;
background: #fff;
color: #333;
}
.search-ImagemakerList .search-ImagemakerList_Result a .search-ImagemakerList_UseRange li {
font-size: 9px;
padding-top: 3px;
}
.search-ImagemakerList .search-ImagemakerList_Result a .search-ImagemakerList_Type {
left: 0px;
right: 0px;
bottom: 0px;
font-size: 8px;
font-family: tahoma;
font-weight: 700;
letter-spacing: 1px;
text-transform: uppercase;
color: #6c6c6c;
background-color: #eaeaea;
padding: 5px;
border-radius: 0px;
border-top: 1px solid rgba(0, 0, 0, .2);
}
.search-ImagemakerList .search-ImagemakerList_Result .search-ImagemakerList_Icon {
background-size: contain;
background-position: 50%;
background-repeat: no-repeat;
position: relative;
width: 100%;
box-shadow: inset 0 0 1px rgba(0, 0, 0, .5);
}
.imagemaker_info_wrapper .imagemaker_info_body {
background: #f9f9f9;
font-size: 12px;
}
.imagemaker_info_wrapper .imagemaker_info_footer {
background: #eeeeee;
}
.search-ImagemakerList .search-ImagemakerList_Result a .search-ImagemakerList_Description {
color: #999;
font-size: 10px;
}
.sitetop-Sidebar,
.sw-ScreenLoader,
.search-Sidebar,
.sitetop-Header_Banner a,
.view_pc .sitetop-Sidebar,
.sw-ScreenLoader,
.view_pc .search-Sidebar,
.c_ad_wrapper,
[class="c_ad_wrapper c_mb_8"],
[class="discovery_list_ad"],
.complete_share_wrapper,
[class="search_imagemaker_list_ad"],
.search_imagemaker_list_ad,
.imagemaker_picrew_logo,
.imagemaker_ad_wrapper,
.randommaker_ad_wrapper {
display: none!important;
}
* {
font-family: segoe ui, Lucida Grande, Hiragino Kaku Gothic ProN, Meiryo, sans-serif;
}
body {
background-color: #f5f5f5;
color: #333;
}
.sitetop_sidebar_content .sitetop_sidebar_content_body section > h1,
.creator_header .creator_headear_name {
color: #000;
}
.sitetop-info > a,
section.sitetop-ImagemakerList > a,
.search-Form_Submit .search-Form_SubmitBtn {
width: 100%;
max-width: none;
}
.search-Form_Submit .search-Form_SubmitBtn:hover {
background: #b5b5b5;
}
.sitetop-ImagemakerList_List a .sitetop_imagemaker_icon {
border: 10px solid #eaeaea;
}
.search-ImagemakerList .search-ImagemakerList_Result .search-ImagemakerList_UseRange li > div,
.search-Form_SubmitBtn {
border-radius: 25px!important;
}
.search-Form_Keyword .search-Form_KeywordInput {
border-radius: 25px 0px 0px 25px;
outline: none;
}
.search-Form_KeywordType > div > select {
border-radius: 0px 25px 25px 0px;
border: 1px solid #ccc;
}
.search-ImagemakerList .search-ImagemakerList_Result a .search-ImagemakerList_UseRange li.is_can > div,
.search-ImagemakerList .search-ImagemakerList_Result .search-ImagemakerList_UseRange li > div {
font-size: 9px;
font-family: calibri;
font-weight: 600;
letter-spacing: 0.5px;
text-transform: uppercase;
padding: 2px 7px 3px 7px;
}
.imagemaker_info_title {
font-size: 14px;
font-weight: 600;
}
.imagemaker_info_wrapper .imagemaker_info_description a {
text-decoration: none;
color: #dd5b78;
}
.imagemaker_info_wrapper .imagemaker_info_use_range li.is_can > div,
.search-ImagemakerList .search-ImagemakerList_Result a .search-ImagemakerList_UseRange li.is_can > div {
color: #7fb711;
background: #e7f4d0;
}
.search-ImagemakerList .search-ImagemakerList_Result .search-ImagemakerList_UseRange li > div {
color: #bdbdbd;
background: #f0f0f0;
}
.imagemaker_info_wrapper .imagemaker_info_use_range li > div::before,
.imagemaker_info_wrapper .imagemaker_info_use_range li.is_can > div::before,
.search-ImagemakerList .search-ImagemakerList_Result .search-ImagemakerList_UseRange li.is_can > div::before,
.search-ImagemakerList .search-ImagemakerList_Result .search-ImagemakerList_UseRange li > div::before {
content: "";
}
.imagemaker_itemlist ul li div {
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.imagemaker_itemlist ul li {
width: 19%;
background-color: #fff;
margin: .5%;
}
.imagemaker_itemlist ul li.active::after,
.imagemaker_itemlist ul li.selected::after {
box-shadow: inset 0 0 0 2px #ff597e;
}
.imagemaker_info_wrapper {
width: 100%;
height: 100%;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}
.loader,
.save_anime {
background: #858585;
}
.main_header_wrapper,
.main_footer_wrapper {
background: #bcbcbc;
}
.st-Footer_Wrapper {
font-size: 10px;
background-color: #ddd;
padding-bottom: 0;
}
.c_input_text,
.search_form .search_form_keyword .search_form_keyword_input {
font-size: 16px;
}
.search_form .search_form_keyword .search_form_keyword_btn {
background: #696969;
color: #fff;
font-size: 13px;
}
.search_form .search_form_keyword .search_form_keyword_btn:hover {
background: #505050;
}
.navbar-static-side {
background: #585858;
color: #fff;
}
.tc_sidebar_basic_wrapper .tc_sidebar_basic_title {
width: 100%;
padding-left: 25px;
background-color: #474747;
line-height: 36px;
}
.navbar-default .nav > li > a:focus,
.navbar-default .nav > li > a:hover {
background-color: #656565;
color: #fff;
}
.search_form .search_form_type input[type="radio"]:checked + .search_form_type_label::before {
border: 1px solid #585858;
background: #585858;
box-shadow: inset 0 0 0 2px #a1a1a1;
}
.search_form_type_label {
background: #e0e0e0;
margin-top: 6px;
padding: 3px 5px;
}
.search_imagemaker_list .search_imagemaker_list_result a .search_imagemaker_list_type,
.creator_imagemaker_list .creator_imagemaker_list_result a .creator_imagemaker_list_type {
margin-bottom: 6px;
font-size: 11px;
color: #c7c7c7;
padding: 0;
}
.search_contai...