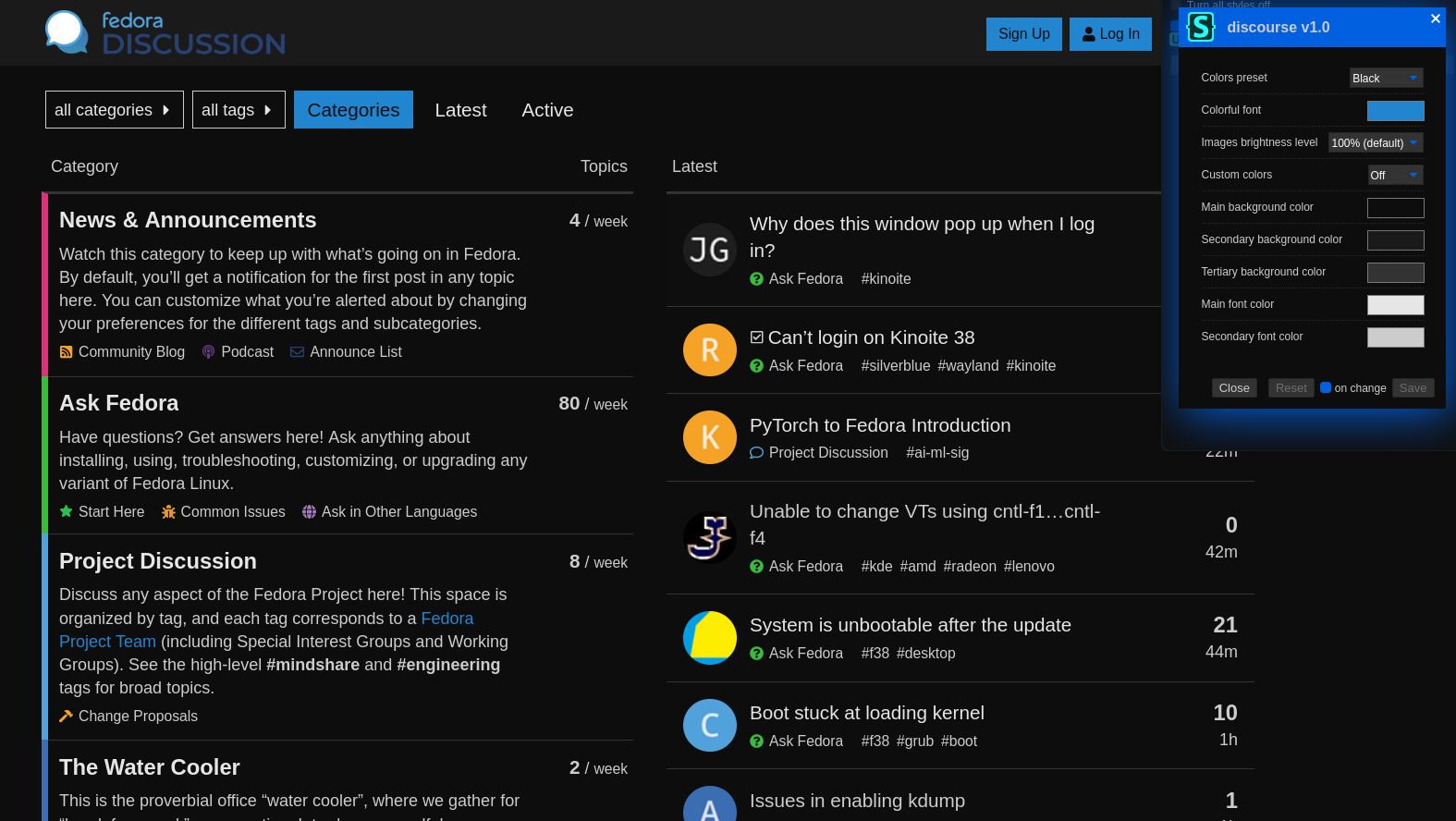
Custom adjustments to Discourse dark theme
Discourse - dark theme by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/tweaks/discourse.user.css

Details
Authoralan
LicenseMIT
Categorydiscourse
Created
Updated
Size6.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name discourse
@namespace alan
@version 1.2
@description Custom adjustements to Discourse dark theme
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
@preprocessor stylus
@var select select-theme "Colors preset" ["Black","Dark-Gray"]
@var color colorful "Colorful font" #2185d0
@var select brightness-level "Images brightness level" {
"100% (default)": "none",
"80%": "brightness(80%)",
"60%": "brightness(60%)",
"50%": "brightness(50%)"
}
@var select custom-colors "Custom colors" ["Off","On"]
@var color main-bg-color "Main background color" #0d0d0d
@var color secondary-bg-color "Secondary background color" #1a1a1a
@var color tertiary-bg-color "Tertiary background color" #333
@var color main-font-color "Main font color" #e6e6e6
@var color secondary-font-color "Secondary font color" #ccc
==/UserStyle== */
@-moz-document url-prefix("https://discourse."),
url-prefix("https://discussion.fedoraproject.org/"),
url-prefix("https://dietpi.com/forum/") {
:root {
--brightness-level: brightness-level;
--colorful: colorful;
if select-theme == "Black" {
--deep-dark: #0d0d0d;
--lighter-deep-dark: #1a1a1a;
--font1: #e6e6e6;
--font2: #ccc;
--text-bg: #333;
}
if select-theme == "Dark-Gray" {
--deep-dark: #15141a; /* dark-gray-90 */
--lighter-deep-dark: #1c1b22; /* dark-gray-80 */
--font1: #e0e0e6; /* light-gray-30 */
--font2: #bfbfc9; /* light-gray-50 */
--text-bg: #2b2a33; /* dark-gray-60 */
}
if custom-colors == "On" {
--deep-dark: main-bg-color;
--lighter-deep-dark: secondary-bg-color;
--font1: main-font-color;
--font2: secondary-font-color;
--text-bg: tertiary-bg-color;
}
--scheme-type: dark;
--primary: var(--font1);
--secondary: var(--deep-dark);
--tertiary: var(--colorful);
--quaternary: var(--colorful);
--header_background: var(--lighter-deep-dark);
--header_primary: var(--font1);
--highlight: #a07cbc;
--danger: #e59728;
--success: #79db32;
--love: #db3279;
--d-selected: var(--text-bg);
--d-hover: var(--text-bg);
--primary-very-low: var(--text-bg)
--primary-low: var(--text-bg);
--primary-low-mid: var(--font2);
--primary-medium: var(--font2);
--primary-high: var(--font2);
--primary-very-high: var(--font2);
--primary-50: var(--text-bg)
--primary-100: var(--text-bg);
--primary-200: var(--text-bg);
--primary-300: var(--text-bg);
--primary-400: var(--font2);
--primary-500: var(--font2);
--primary-600: var(--font2);
--primary-700: var(--font2);
--primary-800: var(--font1);
--primary-900: var(--font1);
--header_primary-low: var(--font2);
--header_primary-low-mid: var(--font2);
--header_primary-medium: var(--font1);
--header_primary-high: var(--font2);
--header_primary-very-high: var(--font2);
--secondary-low: var(--font1);
--secondary-medium: var(--font2);
--secondary-high: var(--font2);
--secondary-very-high: var(--font2);
--tertiary-very-low: #0d2a3e;
--tertiary-low: #123b56;
--tertiary-medium: #1d5c88;
--tertiary-high: #277db9;
--tertiary-hover: #74b5e1;
--tertiary-50: #0d2a3e;
--tertiary-100: #0f2f45;
--tertiary-200: #10344c;
--tertiary-300: #123b56;
--tertiary-400: #164668;
--tertiary-500: #195076;
--tertiary-600: #1d5c88;
--tertiary-700: #216899;
--tertiary-800: #2473aa;
--tertiary-900: #277db9;
--quaternary-low: #10324a;
--highlight-bg: #201529;
--highlight-low: #201529;
--highlight-medium: #49305d;
--highlight-high: #9167b1;
--danger-low: #56370a;
--danger-low-mid: rgba(96, 61, 12, 0.7);
--danger-medium: #9c6313;
--danger-hover: #c07a17;
--success-low: #305c10;
--success-medium: #488918;
--success-hover: #60b720;
--love-low: #5c1030;
--wiki: green;
--blend-primary-secondary-5: var(--text-bg);
--primary-med-or-secondary-med: var(--font2);
--primary-med-or-secondary-high: var(--font2);
--primary-high-or-secondary-low: var(--font1);
--primary-low-mid-or-secondary-high: var(--font2);
--primary-low-mid-or-secondary-low: var(--font1);
--primary-or-primary-low-mid: var(--font2);
--highlight-low-or-medium: #49305d;
--tertiary-or-tertiary-low: #123b56;
--tertiary-low-or-tertiary-high: #277db9;
--tertiary-med-or-tertiary: #51a2da;
--secondary-or-primary: #ffffff;
--tertiary-or-white: #fff;
--hljs-comment: #bba;
--hljs-number: #aff;
--hljs-string: #f99;
--hljs-literal: #9ae;
--hljs-tag: #99f;
--hljs-attribute: #0ee;
--hljs-symbol: #fbe;
--hljs-bg: #333;
--hljs-builtin-name: #74b5e1;
}
p > code,
li > code {
background-color: var(--text-bg);
}
p > code, li > code, pre > code {
color: var(--font2);
}
.cooked img:not(.thumbnail):not(.ytp-thumbnail-image):not(.emoji),
.d-editor-preview img:not(.thumbnail):not(.ytp-thumbnail-image):not(.emoji) {
filter: var(--brightness-level);
}
.hamburger-panel .revamped .sidebar-footer-wrapper .sidebar-footer-container::before {
background: linear-gradient(to bottom, transparent, var(--lighter-deep-dark));
}
}
