for silentforce
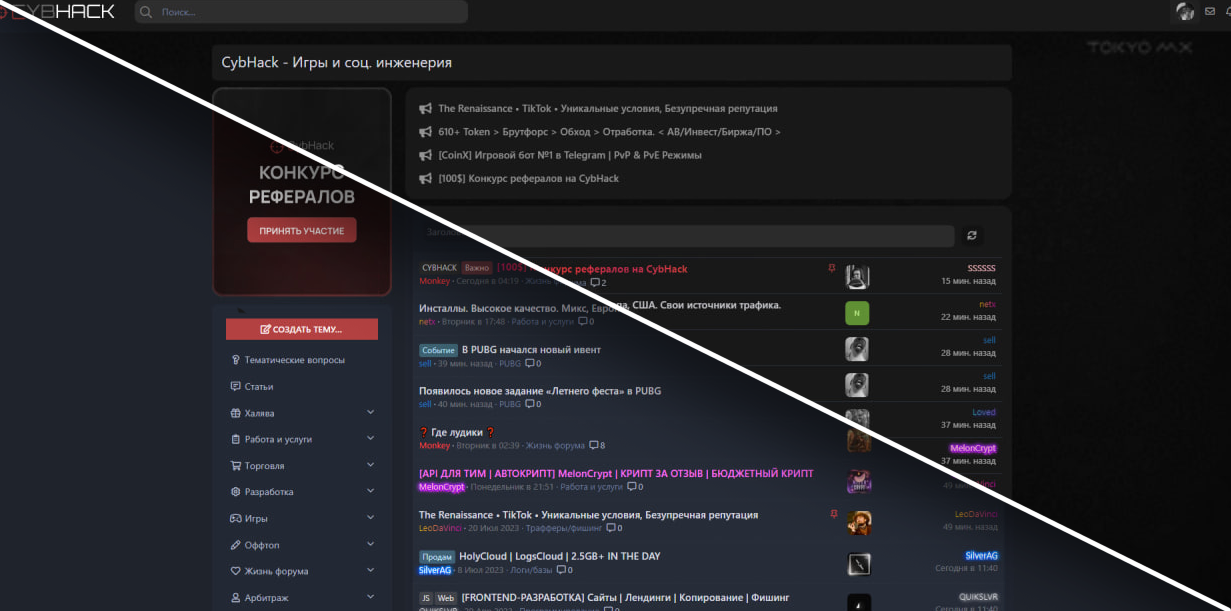
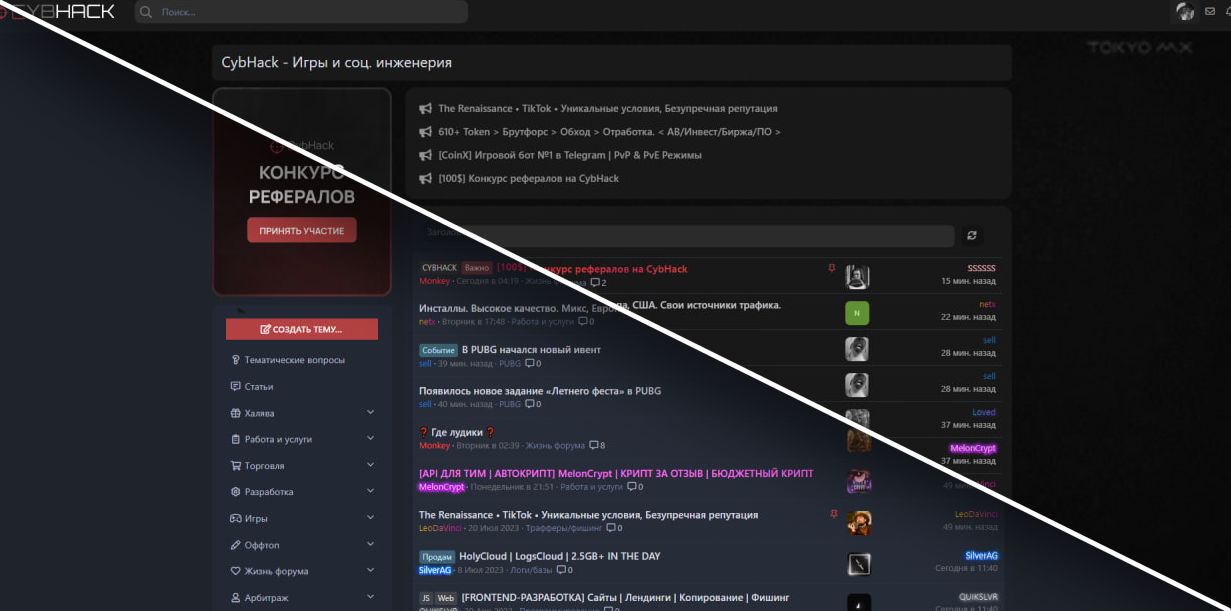
CybHack Style by resox

Details
Authorresox
Licensehttps://cybhack.net/resox/
Categoryuserstyles
Created
Updated
Code size18 kB
Code checksum4a6bf3d3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Style cybhack.net for SilentForce - 24.07.2023, 19:36:29
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Style for SilentForce by resox
@author resox
==/UserStyle== */
@-moz-document domain("cybhack.net")
{
.button.button--fullWidth,
button.button a.button.button--fullWidth
{
border-radius: 25px 25px 25px 25px;
background-color: #141313;
-webkit-box-shadow: 0px 0px 14px 0px rgba(34, 30, 34, 1);
-moz-box-shadow: 0px 0px 14px 0px rgba(34, 30, 34, 1);
box-shadow: 0px 0px 14px 0px rgba(34, 30, 34, 1);
-webkit-transition: background 1s linear;
-moz-transition: background 0.7s linear;
-ms-transition: background 0.7s linear;
-o-transition: background 0.7s linear;
transition: background 0.7s linear;
}
.button.button--cta:hover,
button.button a.button.button--cta:hover,
.button.button--cta:focus,
button.button a.button.button--cta:focus
{
background: #2e2e2e;
}
::-webkit-scrollbar-thumb
{
background: #191919;
border-radius: 0px;
}
.adsTitle
{
color: #a2a2a2;
font-size: 15px;
font-weight: 500;
}
.p-pageWrapper .p-body-header
{
background: #191919;
padding: 5px 15px !important;
margin-bottom: 10px;
}
body
{
background-image: url(https://i.imgur.com/p7cTVUX.png);
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
background-color: #000;
}
.p-nav-opposite
{
border-left: 1px solid #221e22;
}
.p-body-main
{
opacity: 0.90;
}
.block-container
{
border-top-color: #191919;
border-right-color: #191919;
border-bottom-color: #191919;
border-left-color: #191919;
border-radius: 15px 15px 15px 15px;
background: #191919;
background: #191919;
border: 4px solid #191919;
padding: 0x #191919
}
.adverstingList--block-widget .contentRow:hover
{
background: #2e2e2e;
border-radius: 10px;
}
.block-row
{
background-color: #191919;
}
.nodeList-itemRow
{
background-color: #191919;
}
.p-body-sideNav .block-container,
.p-body-sidebar .block-container,
.columnContainer-sidebar .block-container
{
background: #191919;
box-shadow: 0;
}
.tc-nlw-widget .tc-nlw-widget--body .nodeList .nodeList-item .nodeList-itemRow:not(.nodeList-itemRow--category)
{
color: #cdcdcd;
text-decoration: none;
border-radius: 0px;
}
element.style
{
background: #191919;
}
.p-nav
{
color: #9b9b9b;
background: #191919;
transition: ease-in .15s all;
}
::-webkit-scrollbar-track
{
background: #2b2b2b;
}
div.p-nav-inner
{
background: #191919;
}
.p-pageWrapper .p-navSticky.is-sticky .p-nav
{
background: #191919;
border-radius: 0 !important;
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm .input
{
height: 35px;
border-radius: 10px;
transition: ease-in color .5s;
background: #2e2e2e;
background-color: #2e2e2e;
color: none;
text-indent: 35px;
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm
{
background: none;
}
.menu
{
background: #171717;
}
.menu-footer
{
padding: 8px 8px;
font-size: 1.3rem;
color: #fdfdfd;
background: #171717;
border-top: 1px solid #1b1b1b;
}
.button.button--primary:hover,
button.button a.button.button--primary:hover,
.button.button--primary:focus,
button.button a.button.button--primary:focus
{
color: #fff;
background: #2e2e2e;
}
.button.button--primary,
button.button a.button.button--primary
{
color: #fff;
margin-right: 1em;
background: #141313;
border-radius: 10px;
border-color: #141313;
}
.button,
button.button a.button
{
margin-right: 1em;
background: #141313;
border-radius: 10px;
border-color: #141313;
}
a.button.rippleButton
{
margin-right: 1em;
background: #2e2e2e;
border-radius: 10px;
border-color: #2e2e2e;
}
.input
{
background: #2e2e2e;
border-top-color: #2e2e2e;
border-right-color: #2e2e2e;
border-bottom-color: #2e2e2e;
border-left-color: #2e2e2e;
}
div.menu-row
{
background: #141313;
}
div.structItem-cell.structItem-cell--main
{
background: #191919;
}
.block-body
{
list-style: none;
margin: 0;
padding: 0;
background: none;
}
.button,
button.button a.button
{
color: #757575;
}
.button:hover
{
text-decoration: none;
background: #2e2e2e;
}
.structItem-cell
{
display: table-cell;
vertical-align: top;
padding: 6px 10px;
}
.structItem
{
border-top: 1px solid #191919;
}
div.structItem-cell.structItem-cell--icon
{
color: black
}
.message-cell.message-cell--user
{
background: #191919;
}
.message-avatar-wrapper:before
{
border-left: 1px solid #525252;
border-right: 1px solid #525252;
}
.breadcrumb.block
{
background: #191919;
font-size: 16px;
padding: 10px 15px;
border-radius: 7px;
}
a.button--link.button.rippleButton
{
background: #252525
}
span.button-text
{
color: #aaa
}
.block[data-widget-key = "forum_overview_forum_statistics"] .stats-progress .progress
{
background: #3a3a3a;
height: 20px;
}
.moon_maecenas_description
{
background: #191919
}
*::selection
{
color: #fff;
background: #4f4f4f;
}
.structItem-cell.structItem-cell--latest.tc-ch-hp-structItem-cell--lastReply
{
background: #191919
}
.structItem-cell.structItem-cell.structItem-cell--icon.structItem-cell--iconEnd
{
background: #191919
}
.vp-section.vp-section-info
{
background: #191919
}
.message-cell.message-cell--main
{
background: #191919
}
.fr-box.fr-basic
{
border-color: #353535
}
.buttons-bottom-avatar .button:not(.button--dots)
{
width: calc(100% - 58px);
margin-top: 7px;
background: #474747;
border-radius: 15px 15px 15px 15px;
}
.button,
button.button a.button
{
color: #ffffff;
}
.buttons-bottom-avatar .button--dots
{
float: right;
margin-top: 7px;
background: #474747;
border-radius: 15px 15px 15px 15px;
}
.menu-linkRow.is-selected,
.menu-linkRow:hover,
.menu-linkRow:focus
{
color: #a1a1a1;
text-decoration: none;
background: #1f242e;
}
.menu-content
{
border-radius: 15px 15px 15px 15px;
background: #474747;
}
.menu-header
{
border-radius: 15px 15px 0px 0px;
}
a.menu-linkRow
{
background: #262626
}
.block-tabHeader .tabs-tab.is-active
{
background: none;
color: #cbcbcb;
border-color: #3f3f3f;
}
.block-tabHeader .tabs-tab:hover
{
color: #ffffff;
background: rgb(166 166 166 / 10%);
}
.block-tabHeader .tabs-tab
{
padding: 15px 15px;
border-bottom: 2px solid #818181;
}
.blockMessage
{
margin-bottom: 20px;
padding: 15px 15px;
color: #dadce1;
background: #242424;
border-width: 0;
border-style: solid;
border-top-color: #242424;
border-right-color: #242424;
border-bottom-color: #242424;
border-left-color: #242424;
border-radius: 7px;
}
.block-header
{
padding: 15px 15px margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 1.6rem;
color: #dadce1;
background: #444444;
border-bottom: 1px solid #7c7c7c;
padding: 10px;
}
.block-tabHeader .hScroller-action:hover
{
color: #888;
}
.block-tabHeader .hScroller-action
{
color: #d0d0d0;
}
.block--messages.block .message,
.js-quickReply.block .message,
.block--messages .block-row,
.js-quickReply .block-row
{
border: 1px solid #343434;
}
.memberHeader-main-sidebar .memberHeader-avatar
{
background: #191919;
padding: 0px;
position: relative;
float: left;
}
.p-body-sidebar .block .block-container,
.p-body-sidenav .block .block-container
{
border-radius: 15px 15px 15px 15px;
border: none;
box-shadow: 0 2px 5px 0 rgba(66, 66, 66, 0.21);
}
.message-userArrow:after
{
border: 9px solid transparent;
border-left-width: 0;
border-right-color: #242424;
}
.message-cell.message-cell--user,
.message-cell.message-cell--action
{
position: relative;
border-right: 1px solid #242424;
min-width: 0;
}
.fr-box.fr-basic
{
background: #272727;
border: solid 1px #3f3f3f;
}
.fr-box.fr-basic.is-focused
{
background: #272727;
}
.menu-header
{
background: #494949;
}
.fr-toolbar .fr-more-toolbar
{
background-color: #313131;
}
.block-tabHeader
{
color: #888;
background: transparent;
border-bottom: 1px solid #444;
}
.overlay-title
{
background: #343434;
border-bottom: 1px solid #6e6e6e;
padding-top: 15px;
padding-right: 15px;
padding-bottom: 15px;
padding-left: 15px;
}
.formRow > dt
{
background: #191919;
border-color: #494949;
}
.formSubmitRow-bar
{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: #191919;
border-top: 1px solid #4e4e4e;
}
.button.button--primary,
button.button a.button.button--primary
{
color: #fff;
background: #141313;
border-radius: 51px;
border-color: #141313;
}
.fr-popup
{
color: #c6c6c6;
background: #242424;
}
.fr-popup .fr-input-line input[type = "text"],
.fr-popup .fr-input-line textarea
{
font-size: 1.5rem;
color: #dbdbdb;
background: #333333;
border-width: 1px;
border-style: solid;
border-top-color: #232934;
border-right-color: #232934;
border-bottom-color: #232934;
border-left-color: #232934;
border-radius: 12px;
padding: 8px;
margin: 0;
line-height: 1.4;
-webkit-transition: background .2s ease, color .2s ease;
transition: background .2s ease, color .2s ease;
height: auto;
}
.fr-popup .fr-input-line input[type = "text"]:focus,
.fr-popup .fr-input-line textarea:focus
{
border-width: 1px;
border-style: solid;
border-top-color: #232934;
border-right-color: #232934;
border-bottom-color: #232934;
border-left-color: #232934;
padding: 6px;
background: #242424;
}
.fr-box.fr-basic.is-focused .fr-toolbar.fr-top
{
background: linear-gradient(180deg, #343434, #343434);
}
.u-dt[title]
{
border: none;
text-decoration: none;
color: rgb(255 255 255 / 65%);
}
.message-attribution
{
color: #909090;
}
.message a.link,
.mess-s...