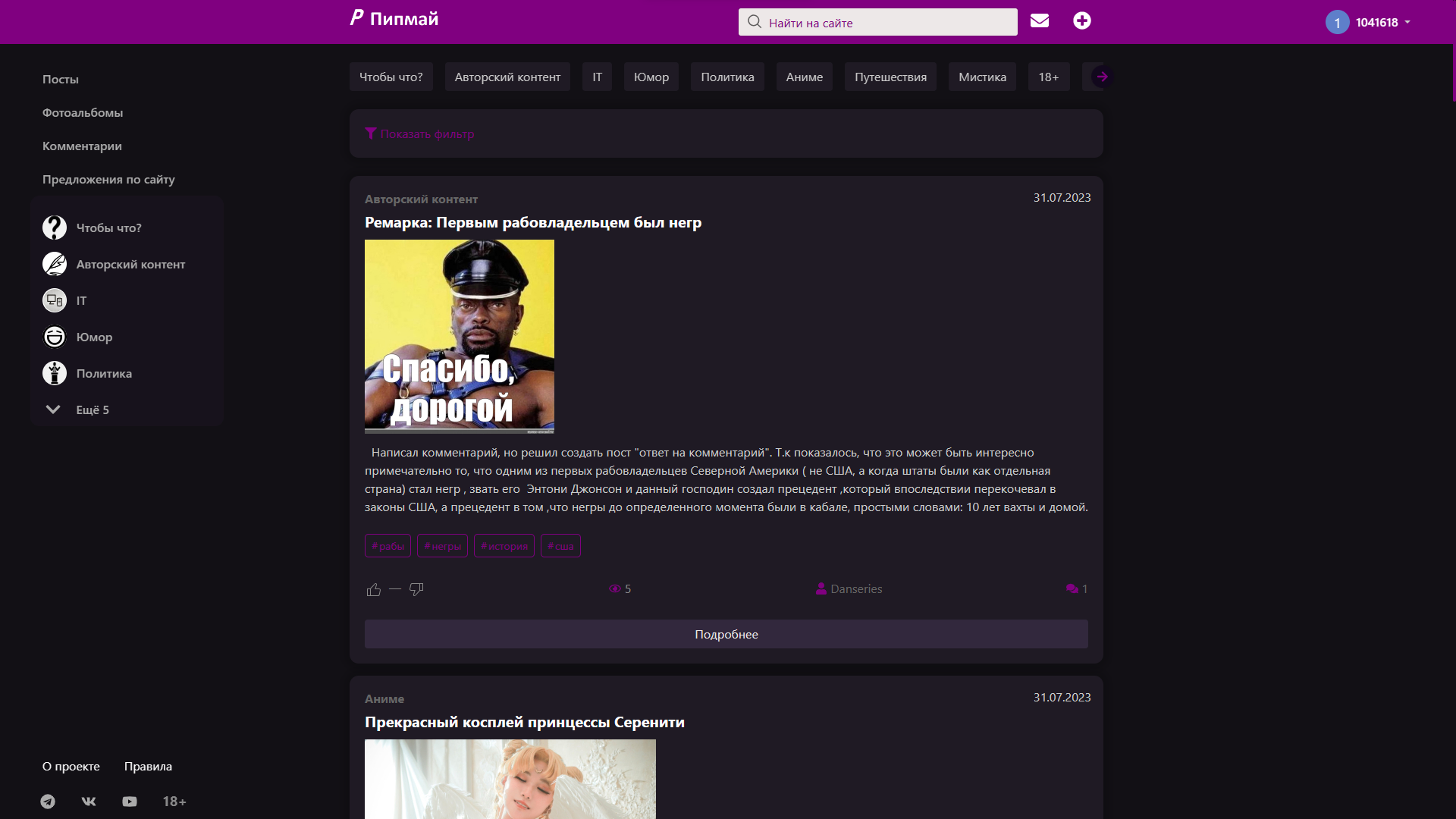
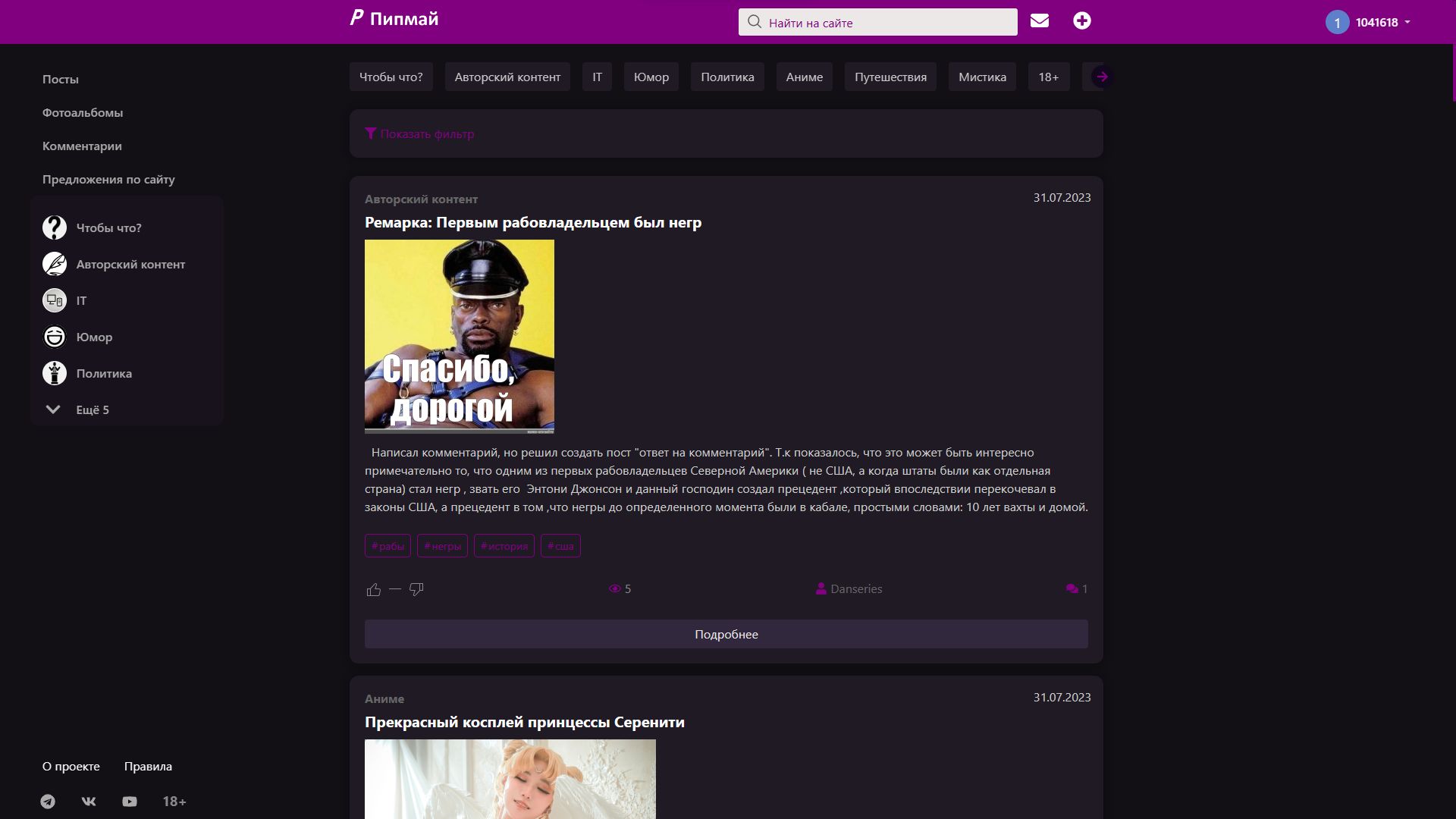
The Dark Style for Pipmy (pipmy.ru).
Pipmy Dark by igorkhudiakov

Details
Authorigorkhudiakov
LicenseNo License
Categoryhttps://pipmy.ru
Created
Updated
Code size22 kB
Code checksumd21dd577
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pipmy Dark
@version 20230809.17.58
@namespace userstyles.world/user/igorkhudiakov
@description The Dark Style for Pipmy (pipmy.ru).
@author igorkhudiakov
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://pipmy.ru") {
:root {
--sidemenu-item-color: #aaa;
--sidemenu-item-hover-color: #ccc;
--sidemenu-item-active-color: #fff;
--blogger-max-width: 1024px;
--background-light: #1f1a24;
--background-light2: #32283D;
--main-color: #800080;
}
@media (max-width: 1620px) {
.sidebar {
right: var(--sidebar-width-minus);
background: transparent;
}
main .container, .container-fluid, .container-sm, .container-md, .container-lg, .container-xl {
margin-left: auto !important;
margin-right: calc((100vw - 1360px) / 2);
}
aside.aside {
background: transparent;
}
}
@media (max-width: 1360px) {
main .container, .container-fluid, .container-sm, .container-md, .container-lg, .container-xl {
margin-left: auto !important;
margin-right: auto !important;
}
aside.aside {
background: #17121C;
left: var(--sidebar-width-minus);
}
}
@media (min-width: 1360px) {
.md-only {
display: none;
}
aside.aside {
left: var(--fixed-pr);
}
.header-search {
display: flex !important;
opacity: unset;
}
}
.header-search .icon-search {
right: auto;
left: 10px;
}
.header-search .icon-search:before {
filter: invert(1.0);
}
#header_search .form-control {
padding-left: 40px;
}
#header_search .form-control::placeholder {
color: var(--main-color);
}
.header-right, .sidebar, .sidebar_menu a{
background: transparent !important;
}
aside.aside .nav-link, .sidebar_menu .actived > .nav-link {
background: transparent !important;
color: #fff;
}
.btn-white {
background-color: var(--background-light);
color: #ccc;
}
.btn-white:hover {
color: #fff;
}
.bg-white {
background-color: #12081D !important;
}
.bg-white:hover {
background-color: #32283D !important;
}
body {
background-color: #121015 !important;
color: #ccc;
}
.modal {
background: none;
}
.ctype-page .content_item .icms-content-fields .ft_image {
margin: 0 0 0.2em 0;
}
#wall_widget, .groups-list.content_list.striped-list .item, #users_profiles_list.striped-list .item, .main-container .icms-filter-container, .main-container .icms-filter-link__open, body[data-uri*='comments'] .comment, .icms-activity__list-item, #users_karma_log_list .item, .group-header, #user_profile, .profile-header, .albums_list .albums_list_item, .content_list.featured .tile, .content_list.default_list .content_list_item, #group_profile {
background-color: var(--background-light) !important;
box-shadow: 0 0 0.75em 7px rgb(0 0 0 / 20%);
border-radius: 0.75em;
}
.main-container .card, .icms-users-profile__view .fieldset_title h3 {
background-color: var(--background-light) !important;
}
.icms-users-profile__view .fieldset_title {
border-color: var(--main-color)
}
.icms-activity__list:before {
background-color: var(--background-light2);
}
.icms-activity__list.mt-3.mt-md-4 svg {
background: var(--background-light2);
}
.icms-activity__list.mt-3.mt-md-4 h4:first-child svg {
background: var(--main-color);
}
.card {
border-radius: 0.75em;
}
.info_bar {
background-color: var(--background-light);
border-color: #500c52;
border-radius: 0.75em;
}
.btn-outline-secondary {
color: var(--main-color);
border-color: var(--main-color);
border-radius: 0.35em;
}
.nav-tabs {
border-color: var(--main-color);
}
.default_list .content_list_item .info_bar {
margin-left: -1em;
margin-right: -1em;
}
.pl-5, .px-5 {
padding: 0 !important;
margin-top: 2em !important;
}
.btn-primary {
background-color: var(--background-light2);
border-color: var(--background-light2);
}
.btn-primary:hover {
background-color: var(--main-color);
border-color: var(--main-color);
}
.btn-secondary, .page-item:last-child .page-link {
background-color: #17121C;
border: none;
}
.btn-secondary:hover, .page-item:last-child .page-link:hover {
background-color: var(--background-light2);
}
blockquote {
background-color: #28172d;
border-radius: 0 0.5em 0.5em 0;
border-color: var(--main-color);
}
.spoiler>input+label {
background: #32283D;
border: 1px solid #32283D;
border-radius: 0.5em;
}
.spoiler>.spoiler_body {
border-color: #32283D;
border-radius: 0 0 0.5em 0.5em;
margin-top: -1em;
padding-top: 1.5em;
}
.d-flex.align-items-center.ml-n1 a.btn {
color: #aaa;
}
.d-flex.align-items-center.ml-n1 a[title="Телеграм"]:hover {
color: #279EDA;
}
.d-flex.align-items-center.ml-n1 a[title="ВКонтакте"]:hover {
color: #0077FF;
}
.d-flex.align-items-center.ml-n1 a[title="YouTube"]:hover {
color: #FF0000;
}
.tags_bar .icms-btn-tag {
margin: 0 0.5rem 0.25rem 0;
}
.item_infobar__date_pub_top_right {
top: 1em;
right: 1em;
}
.ft_binfobar {
height: 1em;
}
.read-more.btn.btn-outline-info.btn-sm {
display: none;
}
.d-sm-inline-block {
color: #fff;
}
#comments_add_link .form-control {
color: #fff;
background-color: #756585;
border-radius: 0.35em;
}
#comments_add_link .form-control::placeholder, .blogger_list.content_list .card .item-title a {
color: #fff;
}
.comments_add_form .form-control {
height: 50px;
}
#comments_add_link + div.d-flex .btn-primary {
color: #fff;
background-color: #756585;
border-radius: 0.35em;
height: 50px;
width: 50px;
border: none;
}
.comment.selected-comment {
background-color: var(--background-light2);
border-radius: 0.5em;
}
.alert-secondary {
background-color: #17121C;
border: none;
color: #6a666a;
}
a.text-dark {
color: #aaa !important;
}
a.text-dark:hover, a.text-dark:focus {
color: #ccc !important;
}
.nav-item .nav-link.active {
color: #aaa;
}
.nav-item .nav-link.active:before {
background-color: var(--main-color);
}
#comments_add_link + div a { margin-right: 0 !important;}
.input.form-control.form-control-sm.mt-2 {
background-color: var(--background-light2);
border-radius: 0.5em;
}
/* Редактор постов */
.redactor_editor {
background-color: #756585;
border-radius: 0.35em;
border: none;
color: #fff;
margin-top: 0.35em !important;
}
.redactor_toolbar li a {
color: #aaa;
margin: 0.2em 0.2em 0.3em 0;
border-radius: 0.35em;
}
.redactor_toolbar li a:hover {
background-color: var(--background-light2);
}
.redactor_toolbar li a:active, .redactor_toolbar li a.redactor_act {
background-color: var(--main-color);
color: #fff;
}
.redactor_dropdown.redactor_dropdown_box_smiles {
background-color: var(--background-light2);
border-radius: 0.75em;
padding: 0.5em;
box-shadow: 0 0 12px 7px rgb(0 0 0 / 20%);
}
/* Окно в редакторе постов */
#redactor_modal {
border-radius: 2em;
background-color: var(--background-light2);
}
#redactor_modal header {
border-radius: 1em 1em 0 0;
}
#redactor_modal_close {
color: #ccc;
font-size: 2.5em;
}
#redactor_modal_close:hover {
color: #fff;
}
#redactor_modal footer button {
border-radius: 1em !important;
width: 48%;
height: 2.2em;
}
#redactor_modal footer {
justify-content: space-between;
height: 3.2em;
padding: 0 1em;
}
#redactor_modal footer:after {
display: none;
}
/* Редактор комментов */
.tox .tox-dialog-wrap__backdrop {
background-color: rgba(0, 0, 0, .5);
}
.tox .tox-dialog {
border-radius: 0.5em;
}
.tox-tinymce {
margin-bottom: 0.5em;
border-radius: 0.5em;
border-color: var(--background-light2);
}
.tox .tox-toolbar, .tox .tox-toolbar__overflow, .tox .tox-toolbar__primary, .tox .tox-dialog, .tox .tox-dialog__header, .tox .tox-dialog__footer, .tox .tox-listboxfield .tox-listbox--select, .tox .tox-textarea, .tox .tox-textfield, .tox .tox-toolbar-textfield, .tox .tox-menu {
background: var(--background-light2);
}
.tox .tox-listboxfield .tox-listbox--select:focus, .tox .tox-textarea:focus, .tox .tox-textfield:focus {
background-color: #52485D;
}
.tox .tox-editor-container {
flex-direction: column-reverse;
}
.tox .tox-editor-header {
border: none;
}
.tox .tox-tbtn, .modal {
color: #ccc;
}
.tox .tox-tbtn svg {
fill: #ccc;
}
/* */
.card:not(.icms-widget__transparent),
.dropdown-menu {
box-shadow: 0 0 12px 7px rgb(0 0 0 / 20%);
}
#comments_add_link + div.d-flex .btn-primary:hover {
background-color: var(--main-color);
}
#is_track {
display: flex;
align-items: center;
justify-content: center;
}
a {
color: #fff;
}
.aside .icms-widget.card, .sidebar .icms-widget.card {
background-color: #17121C !important;
}
.container, .container-fluid, .container-sm, .container-md, .container-lg, .container-xl {
margin-left: calc(50% - 512px);
}
.vote-up.text-success svg, .vote-down.text-danger svg {
fill: #888;
}
.arrow.up:hover svg {
fill: #0f0;
}
.arrow.down:hover svg {
fill: #f00;
}
.media.my-3.my-lg-4.comment.icms-comments-ns.ns-5.selected-comment {
background-color: var(--background-light2);
border-radius: 6px;
}
main .icms-svg-icon.w-16 {
fill: var(--main-color);
}
.icms-comments-track-icon .icms-svg-icon.w-16 {
fill: #fff;
}
.icms-filter-link__open.btn.btn-block.btn-light.text-left span {
color: var(--main-color);
}
.card #comments_list {
margin-left: 0;
}
.alert-info {
background: var(--background-light2);
color: #ccc;
border-color: var(--background-light2);
}
/* Сообщения */
.modal-body {
background-color: #17121C;
border-radius: 1em;
}
.icms-messages.modal-messages, .modal-body .bg-gray, #pm_contact > .bg-white {
background-color: transparent !important;
}
#pm...