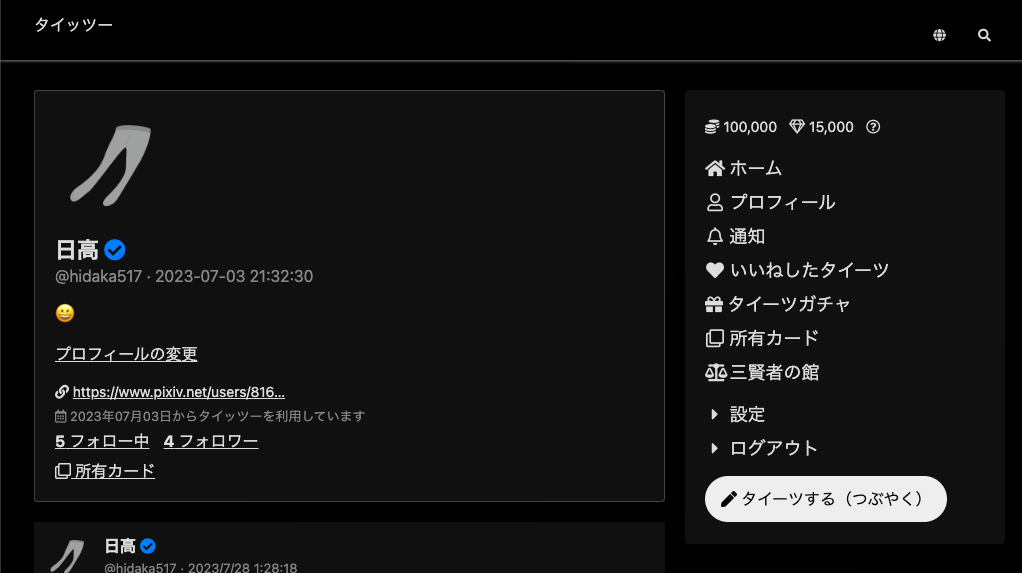
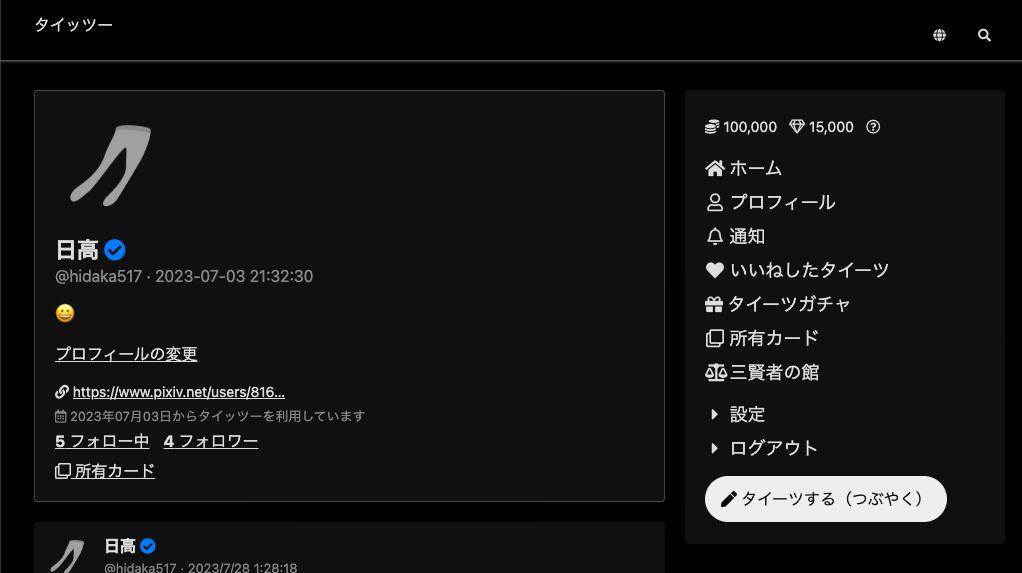
タイッツーをダークモードにします。
Taittsuu Dark Mode by Hidaka517

Details
AuthorHidaka517
LicenseNo License
Categorytaittsuu
Created
Updated
Code size2.4 kB
Code checksumc52e823f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
このスタイルの作者
日高(@hidaka517)
Twitter、タイッツー、どちらもアカウント名は同じです。
このスタイルについて
このダークモードは有志が作成した非公式のデザイン(スタイル)です。
不具合、不明点、要望等はスタイルの作者、日高にお願いします。
何かあってもタイッツー開発者ほくさんには問い合わせをしないでください。
サイトの更新・変更には即時に対応できないため、
スタイルが適用されない、表示がおかしくなるといった不具合が発生する場合があります。
不具合が発生した場合は、このスタイルを無効にしてください。
不具合は気がついたら調整しますが、Twitterで教えていただけると対応が早いです。
※タイツ背景が表示されなくなるのは仕様です(画像が透過PNGのため対応できない)
Source code
/* ==UserStyle==
@name Taittsuu Dark Mode
@version 20230728.15.32
@namespace userstyles.world/user/Hidaka517
@description タイッツーをダークモードにします。
@author Hidaka517
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://taittsuu.com/") {
body {
background-color: #000;
color: #ddd !important;
}
a {
color: #ddd;
}
a:hover {
color: #aaa;
}
input, input[type=text], input[type=datetime-local], textarea, select {
background-color: #000;
border-color: #444;
color: #ddd !important;
}
.header-title {
color: #ddd !important;
}
.post-header-wrap {
background-color: rgba(0, 0, 0, 0.8);
box-shadow: rgba(255, 255, 255, 0.5) 0px 1px 3px;
color: #ddd;
}
#posts,
.container-right,
.bottom-menus {
background-color: rgba(20, 20, 20, 0.8);
color: #ddd;
}
.post-wrap,
.bottom-menus {
border-color: #444;
}
.btn-primary {
background-color: #eee !important;
color: #000 !important;
}
.btn-light {
background-color: rgba(20, 20, 20, 0.8) !important;
color: #ddd !Important;
}
/* #f00の赤は強すぎるので若干色を抑える */
.post-like-button,
.red {
color: rgba(255, 0, 0, 0.8);
}
.post-button-off {
color: #ddd;
}
.post-button-disabled {
color: #444 !important;
}
/* 注釈系 */
.setting-description,
.taiitsu-red-comment {
color: #999;
}
/* センシティブ */
.post-sensitive-label {
background-color: #444;
}
.sensitive-cover {
background-color: #222;
}
/* ダイアログ */
#taiitsuDialog, #postMenuDialog, #profileMenuDialog {
background-color: rgba(0, 0, 0, 0.8);
}
#taiitsuDialogInner, #postMenuDialogInner, #profileMenuDialogInner {
background-color: #161616;
border-color: #444;
}
/* カード */
.card {
background-color: #161616;
border-color: #444;
}
/* プロフィール */
#profilePanel {
background-color: rgba(20, 20, 20, 0.8);
}
.profile-wrap {
border-color: #444;
}
.profile-head-menu-button {
color: #aaa;
}
/* 未ログイン、登録、規約系 */
.top-catch {
color: #ddd;
}
.terms-point {
background-color: #ffffee40;
color: #ccc;
}
.faq-answer {
color: #d99;;
}
.front-page-wrap-frame {
background-color: rgba(20, 20, 20, 0.8);
border-color: #444;
}
.form-group .label-text {
color: #ddd;
}
.small-description {
color: #aaa;
}
}