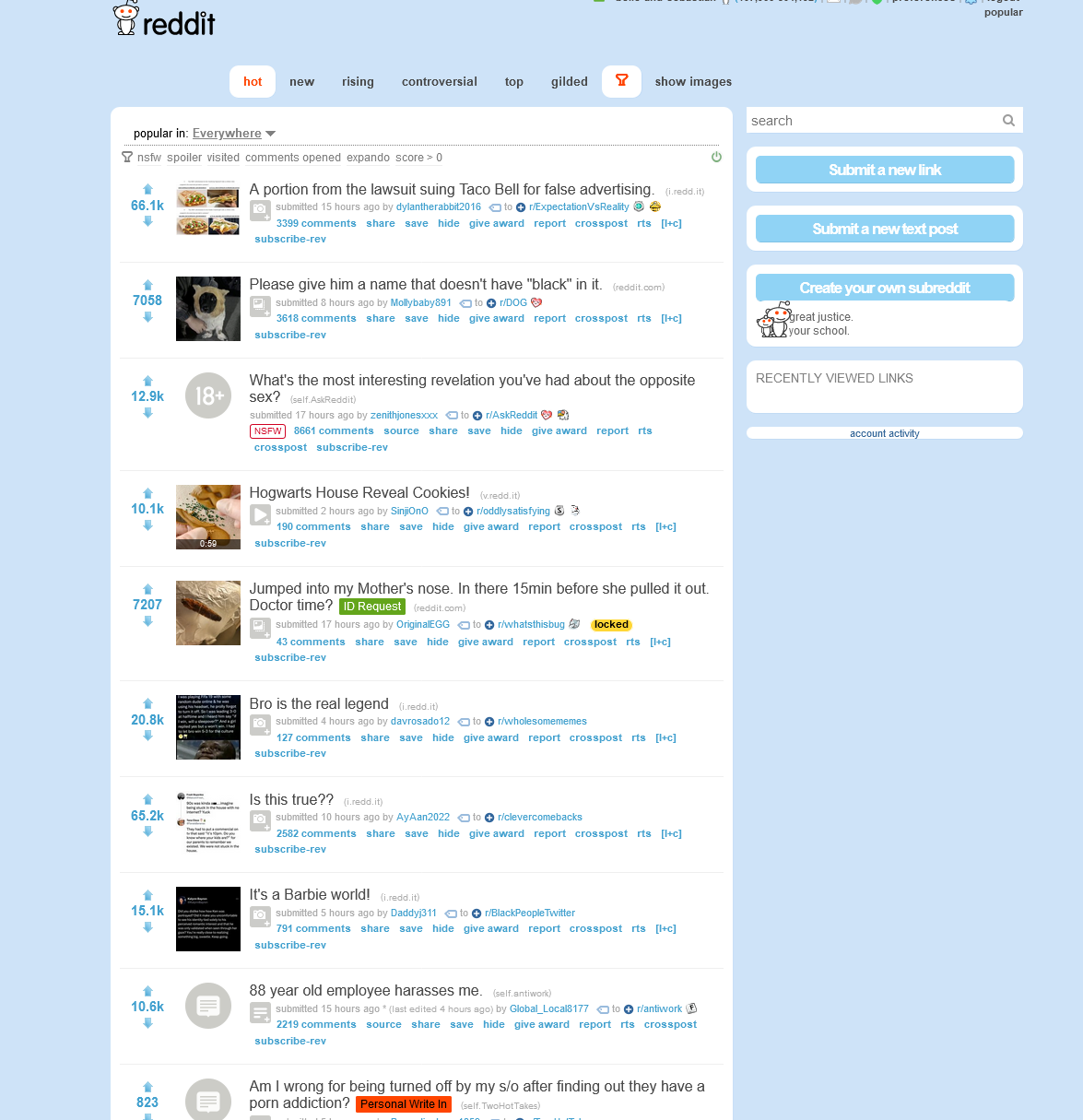
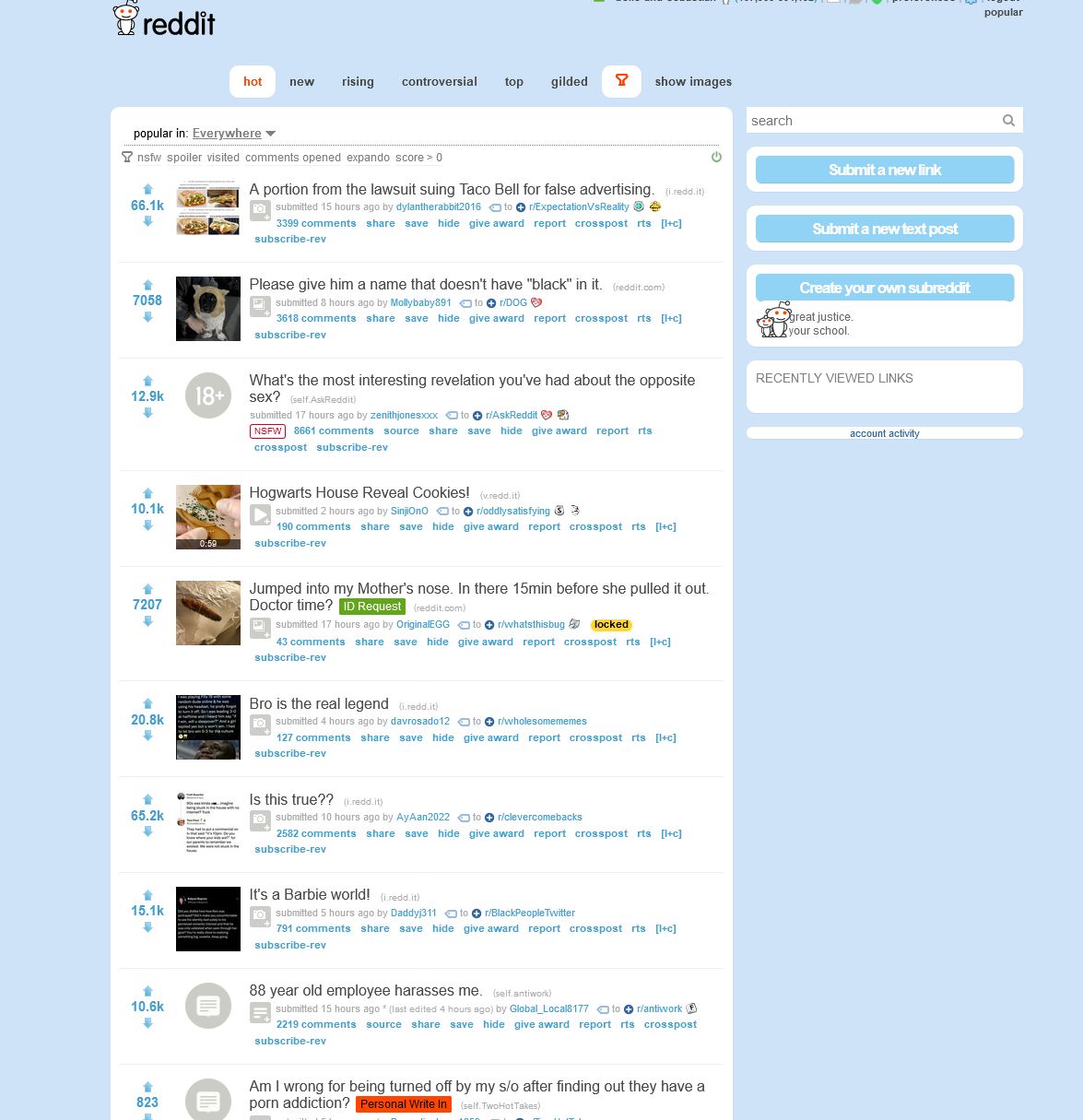
Turns old reddit into a Web 2.0 style website
Reddit Web 2.0 (For old.reddit) by electricsheep86

Details
Authorelectricsheep86
LicenseNo License
CategoryReddit
Created
Updated
Code size12 kB
Code checksumfa5b51cd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Reddit Web 2.0, but pretty.
@version 20240306.12.03
@namespace https://userstyles.world/user/electricsheep86
@description Turns old reddit into a Web 2.0 style website
@author electricsheep86
@license No License
==/UserStyle== */
@-moz-document domain("www.reddit.com"), domain("https://old.reddit.com*"), domain("https://reddit.com"), domain("https://www.reddit.com/") {
@namespace url(http://www.w3.org/1999/xhtml);
/* GENERAL */
html {
background: #cee3f8 !important;
}
body {
background: #cee3f8 !important;
width: 990px !important;
margin: 0 auto !important;
font-family: Helvetica, Arial, Verdana, sans-serif !important;
font-size: 11px !important;
font-weight: normal !important;
}
/* HEADER */
#header {
background: none !important;
border-bottom: 0px !important;
height: 150px !important;
}
#sr-header-area {
background: #fff !important;
text-transform: capitalize !important;
border-bottom: 0px !important;
padding: 8px 0 12px 0 !important;
height: 10px !important;
overflow: hidden;
font-size: 11px !important;
}
.dropdown.srdrop .selected {
color: orangered !important;
font-weight: bold !important;
}
.drop-choices {
border: 0px !important;
border-left: 1px solid #eee !important;
border-bottom: 1px solid #eee !important;
padding: 10px !important;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-box-shadow: 10px 10px 10px -10px #888;
-webkit-box-shadow: 10px 10px 10px -10px #888;
}
#sr-more-link {
background: #fff !important;
top: 8px !important;
color: orangered !important
}
.tabmenu {
position: absolute;
bottom: 20px;
}
.tabmenu li {
margin: 0 !important;
}
.tabmenu li a {
border: 0px !important;
padding: 10px 15px !important;
background: none !important;
color: #494949 !important;
font-size: 13px !important;
}
.tabmenu li.selected a {
background: #fff !important;
color: orangered !important;
-moz-border-radius: 10px !important;
-moz-box-shadow: 1px 1px #c1dbf5 !important;
-webkit-border-radius: 10px !important;
-webkit-box-shadow: 1px 1px #c1dbf5 !important;
}
#header-img-a {
position: absolute;
top: 40px;
}
#header-img {
max-height: 50px !important;
}
.redditname,
.pagename {
color: #494949 !important;
position: absolute !important;
top: 40px;
right: 0px;
margin: 0 !important;
font-size: 11px !important;
font-variant: normal !important;
background: none !important;
}
.redditname a {
color: #494949 !important;
font-variant: normal !important;
font-size: 11px !important;
margin: 0 !important;
}
/*.redditname {display: none !important;}
.pagename {display:none} */
#header-bottom-right {
background: none !important;
bottom: 17px !important;
font-weight: bold !important;
color: #000 !important;
line-height: 15px;
}
#header-bottom-right a {
color: #494949 !important;
}
.separator {
font-weight: normal !important;
}
.sr-bar .separator {
color: #fff !important;
}
.user {
color: #43a1cf !important;
}
.message-count {
margin-top: 10px;
border-radius: 5px;
}
/* CONTENT */
.content {
background: #fff !important;
margin: 0 !important;
padding: 10px !important;
width: 655px !important;
-moz-border-radius: 10px;
-moz-box-shadow: 1px 1px #c1dbf5 !important;
-webkit-border-radius: 10px;
-webkit-box-shadow: 1px 1px #c1dbf5 !important;
}
.content .content {
background: none !important;
width: auto !important;
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
position: relative;
}
ul.tabmenu.formtab {
position: absolute;
bottom: 15px;
right: 125px;
}
.side {
margin: 0 !important;
background: none !important;
}
.side .spacer {
background: #fff !important;
margin: 0 0 15px 0 !important;
-moz-border-radius: 10px;
-moz-box-shadow: 1px 1px #c1dbf5 !important;
-webkit-border-radius: 10px;
-webkit-box-shadow: 1px 1px #c1dbf5 !important;
}
.side .spacer:first-of-type {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
.side .spacer #search input {
padding: 5px !important;
font-family: Helvetica, Arial, Verdana, sans-serif !important;
font-weight: normal !important;
font-size: 15px !important;
border: inherit !important;
}
.sidecontentbox {
margin: 10px !important;
padding: 10px 0 !important;
}
.sidecontentbox .content {
width: auto !important;
clear: both;
margin: 0 !important;
border: 0 !important;
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
}
.fancy-toggle-button a {
color: #fff !important;
font-size: 15px !important;
font-weight: bold !important;
border: 0px !important;
padding: 4px 8px !important;
-moz-border-radius: 5px !important;
-webkit-border-radius: 5px !important;
}
.fancy-toggle-button .remove {
background: #d54a61 !important;
}
.fancy-toggle-button .add {
background: #54d54a !important;
}
.titlebox {
padding: 10px !important;
}
.titlebox h1 {
padding: 0 0 5px 17px !important;
margin: 0 0 10px -17px !important;
background: url(data:image/gif;base64,R0lGODlhBwANAIABAHJycv///yH5BAEAAAEALAAAAAAHAA0AAAITjA9nkMj+Apty2lvt0jt2VYFSAQA7) no-repeat 0 6px;
overflow: visible;
}
.titlebox .number,
.titlebox .word {
color: #90d3f5 !important;
font-weight: bold !important;
font-size: 11px !important;
}
.titlebox .bottom {
border-top: 1px solid #eee !important;
padding: 10px 0 0 0 !important;
}
.submit,
.create,
.gold {
padding: 10px !important;
}
.morelink {
display: block !important;
background: #90d3f5 !important;
border: 0 !important;
-moz-border-radius: 5px !important;
-webkit-border-radius: 5px !important;
padding: 0 !important;
-moz-box-shadow: 1px 1px #7fc3e6 !important;
-webkit-box-shadow: 1px 1px #7fc3e6 !important;
}
.morelink:hover {
background: orangered !important;
-moz-box-shadow: 1px 1px red !important;
-webkit-box-shadow: 1px 1px red !important;
}
.morelink a {
color: #fff !important;
}
.morelink .nub {
display: none !important;
}
.sidebox.create .spacer,
.sidebox.submit .spacer,
.sidebox.gold .spacer {
padding: 10px 0 0 0 !important;
margin: 0 !important;
min-height: 0 !important;
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
}
.sponsorshipbox.thing {
padding: 0 !important;
border: 0 !important;
}
.linkinfo {
background: none !important;
border: 0 !important;
padding: 10px !important;
}
.linkinfo .upvotes {
color: orangered !important;
}
.linkinfo .downvotes {
color: #90d3f5 !important;
}
.thing {
padding: 15px 0 15px 0 !important;
margin: 0 !important;
border-bottom: 1px solid #eee;
}
.link.promotedlink.promoted {
background: #f5f9fb !important;
}
.link.promotedlink {
border: 1px solid #e5f2f8 !important;
}
.link .rank {
display: none !important;
}
.link .score {
font-weight: bold !important;
font-size: 15px !important;
color: #43a1cf !important;
}
.midcol {
margin: 0 10px 0 10px !important;
}
.thumbnail {
padding: 0 !important;
margin: 0 10px 0 0 !important;
}
.thing .title.loggedin {
color: #494949!important;
}
.thing .title.loggedin:visited {
color: #888 !important;
}
.domain,
.domain a,
.tagline {
color: #aaa !important;
}
.entry .buttons li a,
.tagline a {
color: #43a1cf!important;
}
.arrow {
height: 15px !important;
}
.arrow.up {
background: url(data:image/gif;base64,R0lGODlhDwA8ANUAAIHF6P+5AHrB5YjK6/+xAP+hAHO94/+pAI/O7Wy64P/CAP+aAGa23v/KAP+TAJXR8P+jOpvR64PC4f/AOmCy2//TAJzV8v+MAP/bAJbO6f+FAP+5OojG5P+pOqLZ9Vqv2ZDK55PM6FSs143J5v+yOv+vOv+1Ov+sOv9/AIXE4/+8OovH5f/jAKjc95nP6v+mOpvO5v+zYv///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAAAAAAALAAAAAAPADwAAAb0QJlwSCwaZbCjERZJKoWwzKP5hIEGiKmzCFsJAFgtF8YxfLEu2HYIS5jBayKM4f7G2RS6+Q795N18SCJ+dIFqh2pPiouMi4iHSjBZFh4thmGUhmCThmdZhm9Yd2opdWAZiXISel8hfDCrbiOBSKsctFASuGyNvb6/MjGNMRPCijEbDcVPMSQBCsrGRTEnBwTP0dMxHQXWzyox0kMxC93X4kQxDuXW6OMX693uQjEa8OXzwSj26/nh/+GACRQI8J+SGNAqYGDhD5tCf9cS+vMGzZ+5Z+7CvWB3bUPAdBDiWTMxL0bIciXyBQvZQSU9CC7HDRQYBAA7) no-repeat 0 0 !important;
}
.arrow.down {
background: url(data:image/gif;base64,R0lGODlhDwA8ANUAAIHF6P+5AHrB5YjK6/+xAP+hAHO94/+pAI/O7Wy64P/CAP+aAGa23v/KAP+TAJXR8P+jOpvR64PC4f/AOmCy2//TAJzV8v+MAP/bAJbO6f+FAP+5OojG5P+pOqLZ9Vqv2ZDK55PM6FSs143J5v+yOv+vOv+1Ov+sOv9/AIXE4/+8OovH5f/jAKjc95nP6v+mOpvO5v+zYv///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAAAAAAALAAAAAAPADwAAAb0QJlwSCwaZbCjERZJKoWwzKP5hIEGiKmzCFsJAFgtF8YxfLEu2HYIS5jBayKM4f7G2RS6+Q795N18SCJ+dIFqh2pPiouMi4iHSjBZFh4thmGUhmCThmdZhm9Yd2opdWAZiXISel8hfDCrbiOBSKsctFASuGyNvb6/MjGNMRPCijEbDcVPMSQBCsrGRTEnBwTP0dMxHQXWzyox0kMxC93X4kQxDuXW6OMX693uQjEa8OXzwSj26/nh/+GACRQI8J+SGNAqYGDhD5tCf9cS+vMGzZ+5Z+7CvWB3bUPAdBDiWTMxL0bIciXyBQvZQSU9CC7HDRQYBAA7) no-repeat 0 -15px !important;
}
.arrow.upmod {
background: url(data:image/gif;base64,R0lGODlhDwA8ANUAAIHF6P+5AHrB5YjK6/+xAP+hAHO94/+pAI/O7Wy64P/CAP+aAGa23v/KAP+TAJXR8P+jOpvR64PC4f/AOmCy2//TAJzV8v+MAP/bAJbO6f+FAP+5OojG5P+pOqLZ9Vqv2ZDK55PM6FSs143J5v+yOv+vOv+1Ov+sOv9/AIXE4/+8OovH5f/jAKjc95nP6v+mOpvO5v+zYv///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAAAAAAALAAAAAAPADwAAAb0QJlwSCwaZbCjERZJKoWwzKP5hIEGiKmzCFsJAFgtF8YxfLEu2HYIS5jBayKM4f7G2RS6+Q795N18SCJ+dIFqh2pPiouMi4iHSjBZFh4thmGUhmCThmdZhm9Yd2opdWAZiXISel8hfDCrbiOBSKsctFASuGyNvb6/MjGNMRPCijEbDcVPMSQBCsrGRTEnBwTP0dMxHQXWzyox0kMxC93X4kQxDuXW6OMX693uQjEa8OXzwSj26/nh/+GACRQI8J+SGNAqYGDhD5tCf9cS+vMGzZ+5Z+7CvWB3bUPAdBDiWTMxL0bIciXyBQvZQSU9CC7HDRQYBAA7) no-repeat 0 -30px !important;
}
.arrow.downmod {
background: url(data:image/gif;base64,...