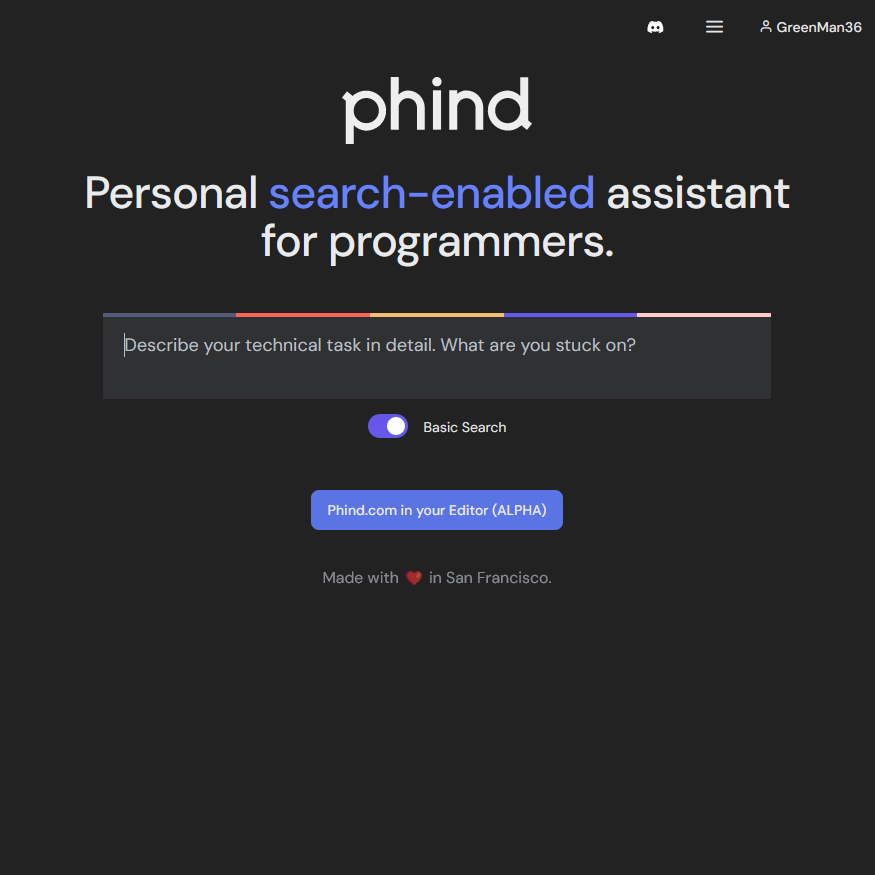
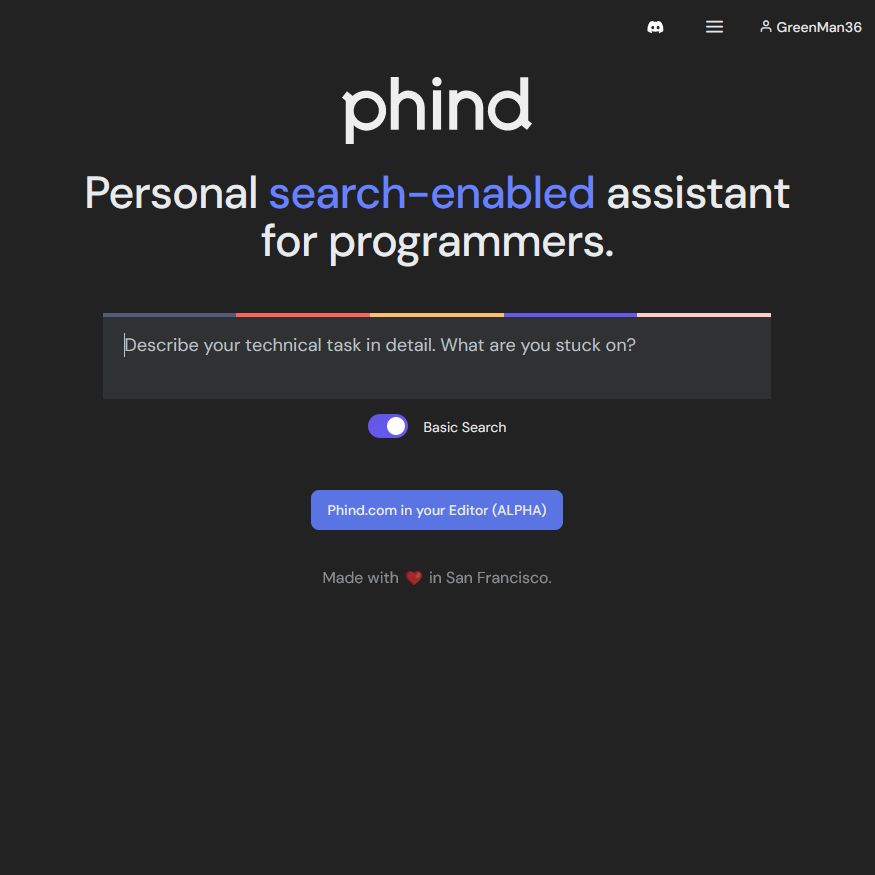
Hides the explore section, fixes the history tab, repositions the input on /agent
Phind: QOL Tweaks and Fixes by GreenMan36

Details
AuthorGreenMan36
LicenseNo License
Categoryphind
Created
Updated
Size2.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name QOL Tweaks and Fixes
@version 20230729.15.31
@namespace userstyles.world/user/GreenMan36
@description Hides the explore section, fixes the history tab, repositions the input on /agent
@author GreenMan36
@license No License
==/UserStyle== */
@-moz-document regexp("^.*www\\.phind\\.com(?!\\/search).*$") {
/* tweaks for Phind.com (Except for /search) */
/* likely desktops */
body,
#__next {
min-height: 100vh;
}
/* likely mobile, often have dynamic omnibars */
body,
#__next {
min-height: 100dvh;
}
/* fix buttons looking wierd if there's only one */
.mt-4:has(.form-check.form-switch) {
justify-content: space-around !important;
}
/* fix switch positioning if the text overflows/multi-lines */
.mt-4 .form-check.form-switch .form-check-label {
display: flex;
justify-content: space-between;
align-items: center;
}
.mt-4 .form-check.form-switch .form-check-label input {
order: -1;
margin-right: 16px;
/* Adjust the margin as needed */
}
/* patch the background on the phind VSC button */
.row.justify-content-center > :has(a[href*="marketplace.visualstudio.com"]) {
background: transparent !important;
}
/* patch the history sidebar */
.col-lg-2.d-none.d-lg-block {
min-width: min-content;
}
/* now fix the message bar because the history patch broke it */
.fixed-bottom, .fixed-top {
position: sticky;
}
/* remove ugly fade, doesn't look propper with our patches */
.fixed-bottom.bg-gradient-light {
background-image: none;
}
/* re-add a shadow to the input */
.fixed-bottom > .row > div > .container-lg > form {
box-shadow: 0 14px 24px rgba(0, 0, 0, .3) !important;
}
/* not needed anymore */
.fixed-bottom > .row > .col-2 {
display: none;
}
.fixed-bottom > .row > div {
width: 100%;
}
/* remove the added padding, we're using pos sticky now */
.container-xl > .mt-10 {
margin-top: 0 !important;
}
.container-xl {
min-height: 100%;
display: flex;
flex-direction: column;
gap: 0;
}
}
@-moz-document domain("www.phind.com") {
/* remove explore */
/* hide explore section */
.row.justify-content-center.mt-8:has(.col-lg-8.col-sm-12 > .container h4.text-black):has(a[href*="&source=explore"]) {
display: none;
}
/* fix the margin on the phind VSC button */
.row.justify-content-center > :has(a[href*="marketplace.visualstudio.com"]) {
margin-top: 1rem;
}
}
@-moz-document regexp("^.*www\\.phind\\.com\\/search.*") {
/* specially for the legacy searchpage */
/* remove ugly fade, doesn't look propper with our patches */
.fixed-bottom.bg-gradient-light {
background-image: none;
}
/* re-add a shadow to the input */
.fixed-bottom > .row > div > .container-lg > form {
box-shadow: 0 14px 24px rgba(0, 0, 0, .3) !important;
}
/* remove the added padding, we're using pos sticky now */
.row > .col-lg-10 > .mt-14 {
margin-top: 5rem !important;
}
}