Instagram: @znqthqn / @arburolasnathan
If any error/bug exist, tell me and i'll fix it as soon as possible.
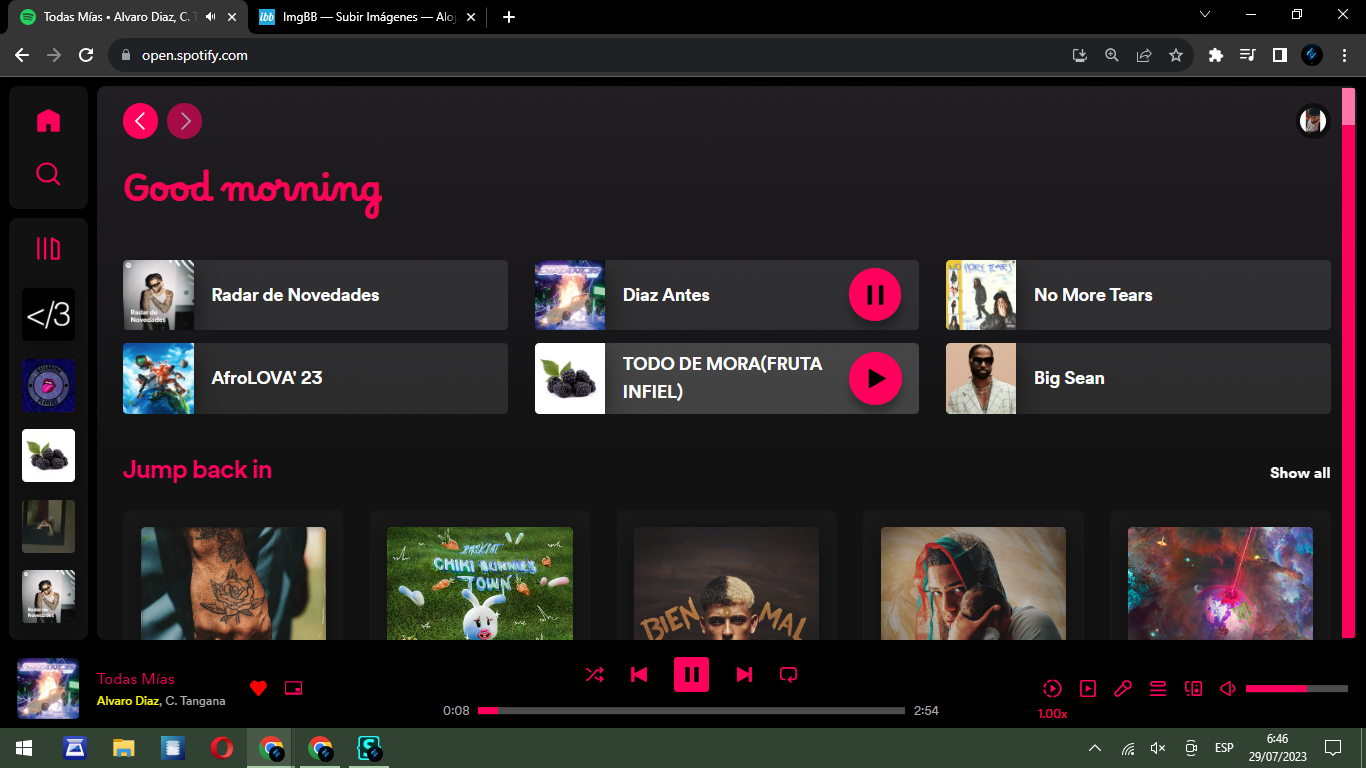
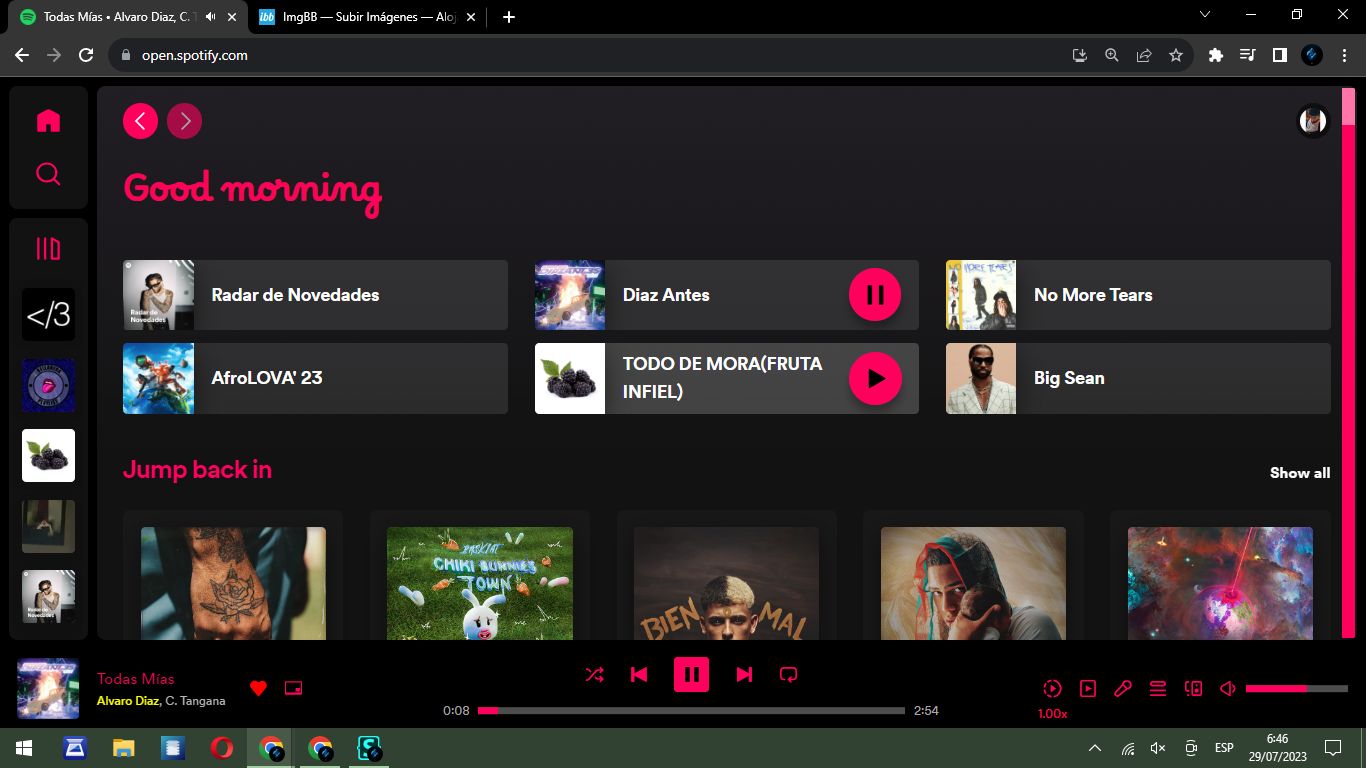
Spotify Snathan (Pink mode) V1.1 by Snathaan

Details
AuthorSnathaan
LicenseNo License
Categoryhttps://open.spotify.com/
Created
Updated
Code size26 kB
Code checksum66b12d25
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features V1.1:
- Darkest theme with pink details
- Remove Install App Button.
- Remove Premium Button.
- Theme on pink.
- Lyrics on full screen (Fixed)
- Mark Artist: "Anuel AA", "Alvaro Diaz", "Rels B", "Papi Sousa", "Mora", "Leebrian, "Trueno".
- Square play button on play bar
- heigher bar
- Compatibility with Extension "Spotify Playback Speed"
- Cool Scroll bar
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Spotify Snathan (Pink Theme) V1.0
@version 20230729.13.51
@namespace userstyles.world/user/Snathaan
@description If any error/bug exist, tell me and i'll fix it, Instagram: @arburolasnathan
@author Snathaan
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://open.spotify.com/") {
@import url('https://fonts.googleapis.com/css2?family=Borel&display=swap');
@import url('https://github.com/Snathaan/Fonts/raw/main/Black%20Magnet.ttf');
:root {
--main-color: #ff005d;
--second-color: #ff00ae;
--third-color: #f00;
--fourty-color: #000;
}
}
a[href="/artist/2R21vXR83lH98kGeO99Y66"], a[href="/artist/0Q8NcsJwoCbZOHHW63su5S"], a[href="/artist/5J7rXWjtn5HzUkJ4Jet8Fr"], a[href="/artist/0zcP8lCmLxqRRIZJPSq8i7"], a[href="/artist/5cDfQlhT80II3f2ECXm6oA"], a[href="/artist/2IMZYfNi21MGqxopj9fWx8"], a[href="/user/21dnxbejgdwzsh7o6p4k4lepa"], a[href="/artist/40lro6xpFS9TxV2uC7yvs4"], a[href="/artist/2x7PC78TmgqpEIjaGAZ0Oz"]
{
color: yellow!important;
text-decoration: none;
}
.Type__TypeElement-sc-goli3j-0.eoWRdH {
color: #fff;
text-decoration: none;
}
.Type__TypeElement-sc-goli3j-0.eoWRdH:hover {
color: #d5d5d5;
text-decoration: none;
}
.link-subtle {
color: var(--main-color);
}
.link-subtle:hover {
color: var(--second-color);
transform: scale(1.1);
}
.ikQYJQ {
color: var(--main-color);
}
.ikQYJQ:hover {
color: var(--second-color);
transform: scale(1.1);
}
.Type__TypeElement-sc-goli3j-0.fAJsTt.MfVrtIzQJ7iZXfRWg6eM {
font-family: 'Borel', cursive;
color: var(--main-color);
}
.MfVrtIzQJ7iZXfRWg6eM {
color: var(--main-color);
}
.DzWw3g4E_66wu9ktqn36 .home-active-icon, .DzWw3g4E_66wu9ktqn36 .search-active-icon {
color: var(--main-color);
}
.DzWw3g4E_66wu9ktqn36:hover .home-active-icon:hover, .DzWw3g4E_66wu9ktqn36:hover .search-active-icon:hover {
color: var(--second-color);
}
.ButtonInner-sc-14ud5tc-0.jfhNps.encore-inverted-light-set.Upqw01TOXETOmR5Td7Dj {
display: none;
}
.ButtonInner-sc-14ud5tc-0.eDaZIM.encore-over-media-set {
display: none;
}
.fn72ari9aEmKo4JcwteT {
color: var(--main-color);
}
.fn72ari9aEmKo4JcwteT:hover {
color: var(--second-color);
transform: scale(1.1);
}
.mnipjT4SLDMgwiDCEnRC {
color: var(--main-color);
}
.mnipjT4SLDMgwiDCEnRC:hover {
color: var(--second-color);
transform: scale(1.1);
}
.KVKoQ3u4JpKTvSSFtd6J {
color: var(--main-color);
}
.KVKoQ3u4JpKTvSSFtd6J:hover {
color: var(--second-color);
transform: scale(1.1);
}
.Vz6yjzttS0YlLcwrkoUR {
color: var(--main-color);
}
.Vz6yjzttS0YlLcwrkoUR:hover {
color: var(--second-color);
transform: scale(1.1);
}
#sps-bottombaricon {
color: var(--main-color);
}
#sps-bottombaricon:hover {
color: var(--second-color);
transform: scale(1.1);
}
.Button-sc-1dqy6lx-0.feKImU.KAZD28usA1vPz5GVpm63 {
color: var(--main-color);
}
.Button-sc-1dqy6lx-0.feKImU.KAZD28usA1vPz5GVpm63:hover {
color: var(--second-color);
transform: scale(1.1);
}
.control-button.INitzTSjokOMEJOc6P2H {
color: var(--main-color);
}
.control-button.INitzTSjokOMEJOc6P2H:hover {
color: var(--second-color);
transform: scale(1.1);
}
.volume-bar__icon-button.control-button {
color: var(--main-color);
}
.volume-bar__icon-button.control-button:hover {
color: var(--second-color);
transform: scale(1.1);
}
.TywOcKZEqNynWecCiATc {
--fg-color: var(--main-color);
--is-active-fg-color: var(--second-color);
--bg-color: #ffffff4d;
}
.icon {
color: var(--main-color);
}
.icon:hover {
color: var(--second-color);
transform: scale(1.1);
}
.Button-sc-1dqy6lx-0.jaXpQg.control-button.control-button-heart {
color: var(--main-color);
}
.Button-sc-1dqy6lx-0.jaXpQg.control-button.control-button-heart:hover {
color: var(--second-color);
transform: scale(1.1);
}
.control-button-heart[aria-checked=true] {
color: var(--third-color);
}
.control-button-heart[aria-checked=true]:hover {
color: var(--third-color);
transform: scale(1.1);
}
.mCyvT {
color: var(--main-color);
}
.fXu_epm4wnGo0vCaArXW.control-button.control-button-feedback {
color: var(--main-color);
}
.fXu_epm4wnGo0vCaArXW.control-button.control-button-feedback:hover {
color: var(--second-color);
transform: scale(1.1);
}
.encore-dark-theme .encore-bright-accent-set {
--background-base: var(--main-color);
--background-highlight: var(--main-color);
--background-press: var(--main-color);
--background-elevated-base: var(--main-color);
--background-elevated-highlight: var(--main-color);
--background-elevated-press: var(--main-color);
--background-tinted-base: var(--main-color);
--background-tinted-highlight: var(--main-color);
--background-tinted-press: var(--main-color);
--background-unsafe-for-small-text-base: var(--main-color);
--background-unsafe-for-small-text-highlight: var(--main-color);
--background-unsafe-for-small-text-press: var(--main-color);
}
.vnCew8qzJq3cVGlYFXRI {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: var(--button-size);
justify-content: center;
min-width: var(--button-size);
position: relative;
-webkit-transition: none 33ms cubic-bezier(.1, 0, .5, 1);
transition: none 33ms cubic-bezier(.3, 0, .7, 1);
-webkit-transition-property: all;
transition-property: all;
width: var(--button-size);
border-radius: 5px;
background-color: var(--main-color);
color: #000;
}
.vnCew8qzJq3cVGlYFXRI:hover {
background-color: var(--second-color);
color: #fff;
transform: scale(1.1);
}
.TywOcKZEqNynWecCiATc {
--progress-bar-transform: 0%;
--progress-bar-height: 7px;
--progress-bar-radius: 0px;
height: 100%;
overflow: hidden;
-ms-touch-action: none;
touch-action: none;
width: 100%;
}
.cdGUom {
color: #f00;
}
.UvXqRORKQr_N3jlgGTcS .RAWO6AczuDMOTI0qAc0a { /* esto */
color: var(--main-color);
}
.UvXqRORKQr_N3jlgGTcS .RAWO6AczuDMOTI0qAc0a:hover {
color: var(--second-color);
}
.OMCDc2F7g_AufJAtaKfL {
color: var(--main-color);
}
.OMCDc2F7g_AufJAtaKfL:hover {
color: var(--second-color);
transform: scale(1.1);
}
.wCl7pMTEE68v1xuZeZiB {
color: var(--main-color)
}
.wCl7pMTEE68v1xuZeZiB:hover {
color: var(--second-color);
transform: scale(1.1);
}
.w6j_vX6SF5IxSXrrkYw5{
color: var(--main-color);
}
.w6j_vX6SF5IxSXrrkYw5:hover{
color: var(--second-color);
transform: scale(1.1);
}
.xFYaL {
color: var(--main-color)
}
.xFYaL:hover {
color: var(--second-color)
}
.XTk61Y8OkBdUT6Wj4F6i, .kpGMQq1KFz620g_BD_dS {
background-color: var(--main-color);
}
.XTk61Y8OkBdUT6Wj4F6i:hover {
background-color: var(--second-color);
}
.wC9sIed7pfp47wZbmU6m[role=menuitemradio][aria-checked=true] {
color: var(--second-color)
}
.encore-dark-theme, .encore-dark-theme .encore-base-set {
--text-bright-accent: var(--main-color)
}
.wC9sIed7pfp47wZbmU6m, .fZDcWX {
color: var(--main-color)
}
.wC9sIed7pfp47wZbmU6m:hover {
color: var(--second-color)
}
.jVIpUU {
color:var(--main-color)
}
.fnZCkY {
color: #053cff
}
.jfwwWS {
color: red;
}
.tGKwoPuvNBNK3TzCS5OH[aria-checked=false] {
opacity: 0.2;
}
.jaXpQg {
color:var(--main-color)
}
.jaXpQg:hover {
color:var(--second-color)
}
.mYN_ST1TsDdC6q1k1_xs {
opacity: 0.2;
}
.HcMOFLaukKJdK5LfdHh0 {
color:var(--main-color);
}
.h4HgbO_Uu1JYg5UGANeQ:focus-within:not(.Ar1CZ7qjPHuIJY0cI56W) .jsV182e49Puwz9SIYt2J,
.h4HgbO_Uu1JYg5UGANeQ:focus-within:not(.Ar1CZ7qjPHuIJY0cI56W) .mYN_ST1TsDdC6q1k1_xs,
.h4HgbO_Uu1JYg5UGANeQ:focus-within:not(.Ar1CZ7qjPHuIJY0cI56W) .rq2VQ5mb9SDAFWbBIUIn a, .h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .HcMOFLaukKJdK5LfdHh0, .h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .bfQ2S9bMXr_kJjqEfcwA, .h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .bfQ2S9bMXr_kJjqEfcwA a, .h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .jsV182e49Puwz9SIYt2J, .h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .mYN_ST1TsDdC6q1k1_xs, .h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .rq2VQ5mb9SDAFWbBIUIn a,
.h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .fZDcWX,
.h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .bDHxRN,
.h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .jaXpQg
{
color:var(--second-color) }
.h4HgbO_Uu1JYg5UGANeQ:focus-within:not(.Ar1CZ7qjPHuIJY0cI56W) .kpGMQq1KFz620g_BD_dS,
.h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .kpGMQq1KFz620g_BD_dS
{
background-color: var(--second-color); }
.VgSbatGBB9XwTH2_dsxg .pfMoD1MbelMuF1m8QeMc {
background-color: var(--main-color);
color: white;
}
.VgSbatGBB9XwTH2_dsxg .pfMoD1MbelMuF1m8QeMc:hover {
background-color: var(--second-color);
color: white;
}
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0:disabled {
cursor: not-allowed;
opacity: .6;
color: white;
background-color: var(--main-color);
}
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0:disabled:hover {
cursor: not-allowed;
opacity: .6;
color: white;
background-color: var(--second-color);
}
.ieTwfQ {
color: var(--main-color) }
.fUYMR7LuRXv0KJWFvRZA {
color: #fff; }
.sps-icon-active, .sps-icon-active {
color: var(--main-color);
}
.sps-icon-active, .sps-icon-active:hover {
color: var(--second-color);
}
.sps-hover-white, .n4_WcnoVeg2SeDJPWnKK, .Button-sc-1dqy6lx-0.hvXBtW.PqL625rkFi7CBiMggYTP {
color: var(--main-color);
text-decoration: none;
}
.n4_WcnoVeg2SeDJPWnKK:hover, .Button-sc-1dqy6lx-0.hvXBtW.PqL625rkFi7CBiMggYTP:hover {
color: var(--second-color);
}
.sps-hover-white:hover {
color: var(--second-color)
}
.range {
background-color: red;
}
.Mj718TwbPAUi_iNAcsmz:focus-within, .Mj718TwbPAUi_iNAcsmz:hover a,
.Mj718TwbPAUi_iNAcsmz:focus-within .LT6lp...