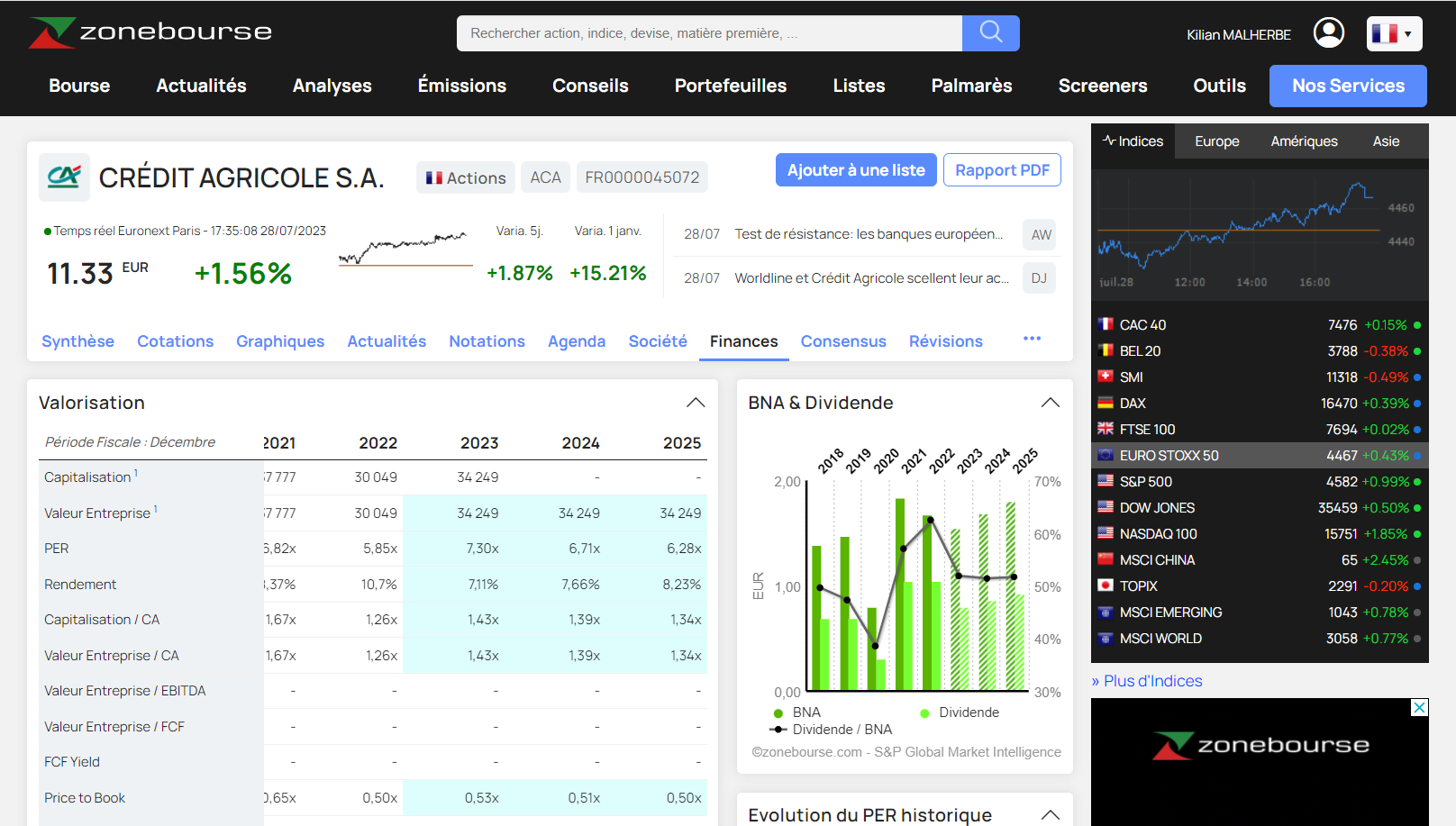
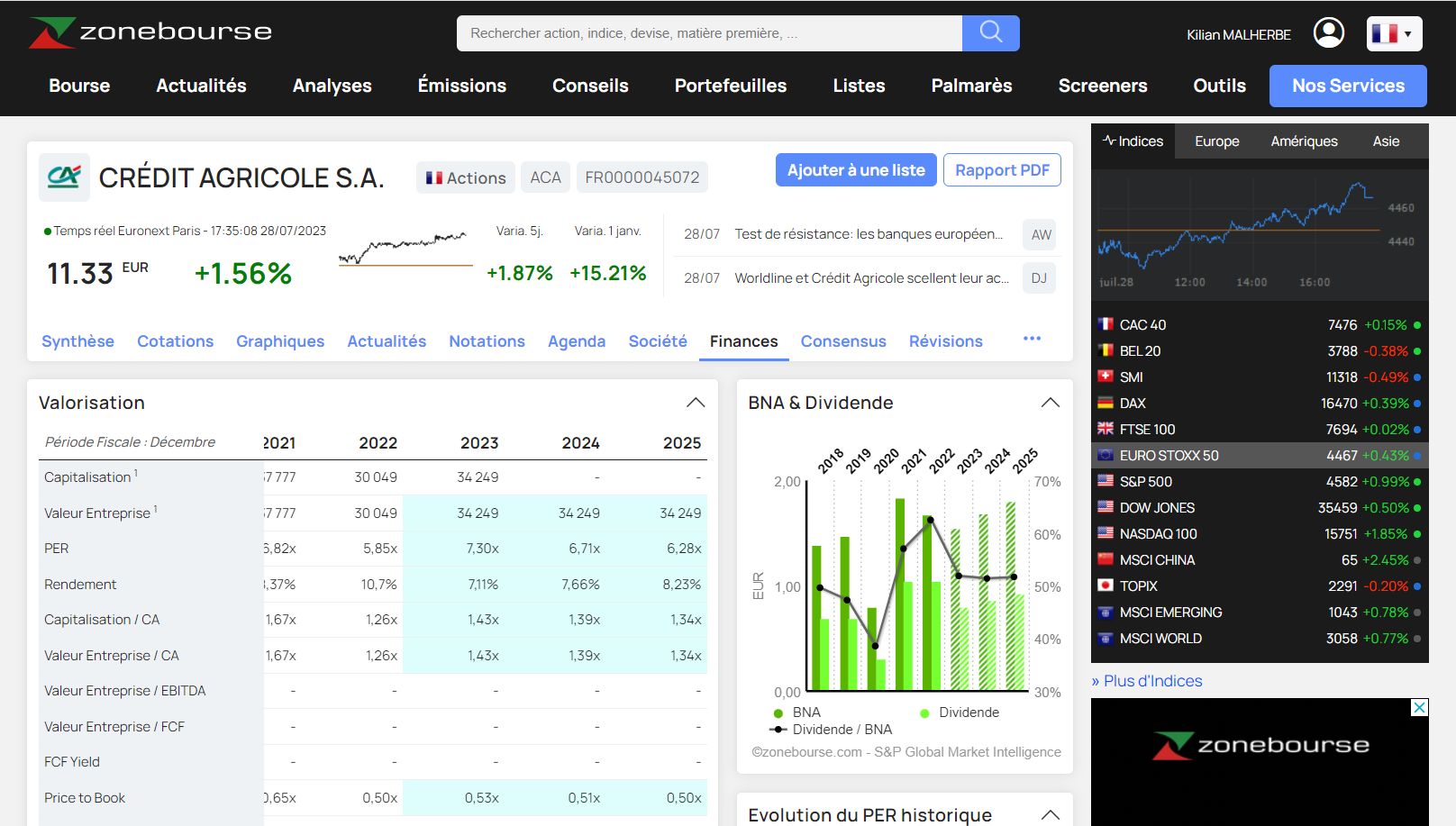
A material approach to ZoneBourse.come
Material ZoneBourse by nyria

Details
Authornyria
LicenseWTFPL
Categoryzonebourse.com
Created
Updated
Code size7.2 kB
Code checksume716df99
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Material ZoneBourse
@namespace github.com/nyri4/materialZoneBourse
@version 1.0.0
@description A material approach to ZoneBourse.come
@author Nyria
@preprocessor less
@var text borderRadius "Roundness" 5px
@var color mainColor "Main color" #598bfd
@var color mainColor-hover "Main color on hover" #326df2
==/UserStyle== */
@-moz-document domain("zonebourse.com"), domain("marketscreener.com") {
@import url('https://fonts.googleapis.com/css2?family=Manrope:wght@200;300;400;500;600;700;800&display=swap&.css');
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@200;300;400;500;600;700;800&display=swap&.css');
@media (prefers-color-scheme: dark) {
:root {
--colorPrimary: #eaeaea;
--colorSecondary: #ccc;
--colorTertiary: #aaa;
--backgroundPrimary: #3d3f46;
--backgroundPrimary-alt: #4f5159;
--backgroundSecondary: #303237;
--backgroundTertiary: #212124;
}
.table-child--bg-estimates {
background-color: #496464 !important;
}
}
@media (prefers-color-scheme: light) {
:root {
--backgroundPrimary: #f2f2f2;
--backgroundPrimary-alt: #f2f2f2;
--backgroundSecondary: #fff;
--backgroundTertiary: #d8d8d8;
}
}
body {
font-family: "Manrope";
overflow: auto !important;
color: var(--colorTertiary);
background-color: var(--backgroundTertiary);
}
// Removing ads and daily limit
#zppMiddle2, .slm-instream-player-container, #teasing_115, .slm_sticky, #user_data_modal, .modal_backdrop, #zppFooter {
display: none !important;
}
.btn__client, .btn--client, .btn--action {
background-color: @mainColor;
border-color: @mainColor;
&:hover {
background-color: @mainColor-hover;
border-color: @mainColor-hover;
}
}
.btn--action--outter {
color: @mainColor;
border-color: @mainColor;
}
.main-menu__primary--blue { background-color: @mainColor;}
.link--blue { color: @mainColor;}
.link:hover { color: @mainColor-hover;}
.menu-primary .item:hover,
.menu-primary .item--active{
background-color: var(--backgrounPrimary);
border-bottom-color: @mainColor;
}
a {
text-decoration: none !important;
}
// Header
#header {
font-family: "Manrope";
.header__primary {
& > .container {
justify-content: space-between;
gap: 10px;
& > .header-container__child {
flex: unset;
}
}
// Logo
.header-container__child.zb-logo {
margin-right: 20px;
}
// Barre de recherche
#recherche_menu {
border-radius: @borderRadius;
overflow: hidden;
.search-container {
.search-input {
border: none;
background-color: #464646;
&::placeholder {
color: #ffffffba !important;
}
}
& > button[style*='background:#004EFF'] {
background: @mainColor !important;
}
}
}
// Bouttons de connexion
.col-auto.htPCont[style="padding-right: 3px;"] {
padding: 0;
display: flex;
gap: 5px;
#mTopT1, #mTopT2 {
margin-top: 2px;
padding: 0;
&.mTCtopSel {
background-color: transparent;
& > .mfLevel {
margin: 0;
padding: 0;
border-radius: @borderRadius;
}
}
.htLog, .htSign {
padding: 2px 4px;
box-sizing: content-box;
border-radius: calc(@borderRadius - 1px);
}
}
}
#mTopS1 {
top: 40px;
padding: 10px 15px;
width: 300px;
border-color: transparent;
border-radius: @borderRadius;
box-shadow: rgba(149, 157, 165, 0.5) 0px 8px 24px;
input {
border-radius: @borderRadius;
outline: none;
transition: box-shadow 200ms ease;
&:focus {
box-shadow: 0 0 0 2px hsla(220, 74%, 78%, .8);
}
}
.col-12, .hlLogin {
width: 100%;
margin: 0;
padding: 0;
}
}
#mTopS2 {
top: 40px;
padding: 10px 15px !important;
border-color: transparent;
border-radius: @borderRadius;
box-shadow: rgba(149, 157, 165, 0.5) 0px 8px 24px;
.col-12, .hlLogin {
padding: 0;
}
}
// Langue
#mTopT4 {
background-color: transparent !important;
padding-top: 5px !important;
&.mTCtopSel > .mfLevel {
margin: 4px 5px 12px;
padding: 0;
border-radius: @borderRadius @borderRadius 0 0;
background-color: transparent;
}
.htDec {
padding: 3px;
border-radius: @borderRadius;
border: none;
}
}
#mTopS4 {
right: 5px !important;
margin-top: -3px !important;
width: 200px !important;
overflow: hidden;
padding: 0;
border-color: transparent;
border-radius: @borderRadius;
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
a > div {
box-sizing: border-box;
margin: 0;
padding: 5px;
}
}
// Popup indices
.dropdown-container > .js_dropdown > span {
padding-top: 1px;
padding-bottom: 1px;
}
}
// Menus
.header__secondary {
margin-bottom: 8px;
.main-menu__row__item {
border-radius: @borderRadius;
transition: background-color 200ms;
& > a {
padding-bottom: 8px;
}
.main-menu__submenu {
top: 45px;
border-radius: 0 0 @borderRadius @borderRadius;
.main-menu__secondary--title-blue>a {
color: @mainColor;
}
}
&:hover {
& > a {
color: #FFF !important;
}
background-color: #ffffff24;
}
&.main-menu__primary--blue:hover {
background-color: @mainColor-hover;
}
}
}
}
// Infos societe
.title.title__primary {
& > .c-auto.pr-0 {
padding: 4px 8px;
background-color: var(--backgroundSecondary);
border-radius: @borderRadius;
}
}
// Tables
.card-content .table--responsive {
margin: 0 -.625rem;
font-family: 'Inter';
}
a[href^="/cours/action/"] > h1 {
font-size: 1.5rem;
}
.card {
background-color: var(--backgroundPrimary);
border-color: var(--backgroundPrimary);
box-shadow: 0 0 10px 0px rgba(140, 140, 140, .2);
.card-header {
background-color: var(--backgroundSecondary);
}
.bg-white-primary, .bg-grey-light {
background-color: var(--backgroundPrimary-alt);
}
}
.dataTables_scrollBody::-webkit-scrollbar-thumb {
border: 3px solid var(--backgroundPrimary);
border-radius: @borderRadius;
}
h1, .txt-black, .card-title {
color: var(--colorPrimary);
}
.table thead th {
color: var(--colorSecondary);
}
.txt-muted {
color: var(--colorTertiary);
}
.table--hover tbody tr:hover,
.table--hover tbody tr:hover > td,
.dataTables_scrollBody::-webkit-scrollbar-thumb{
background-color: var(--backgroundSecondary) !important;
}
.dataTables_scrollBody::-webkit-scrollbar-thumb,
.dataTables_scrollBody::-webkit-scrollbar-track{
background-color: var(--backgroundPrimary);
}
.highcharts-background {
fill: var(--backgroundSecondary);
}
.table--bordered tbody td, .table--bordered tbody th {
border: 2px solid var(--backgroundSecondary);
}
.badge {
color: var(--colorSecondary);
background-color: var(--backgroundSecondary);
padding: 4px 8px;
& > span {
width: unset !important;
}
}
.card, .badge, .btn {
border-radius: @borderRadius;
overflow: hidden;
}
}