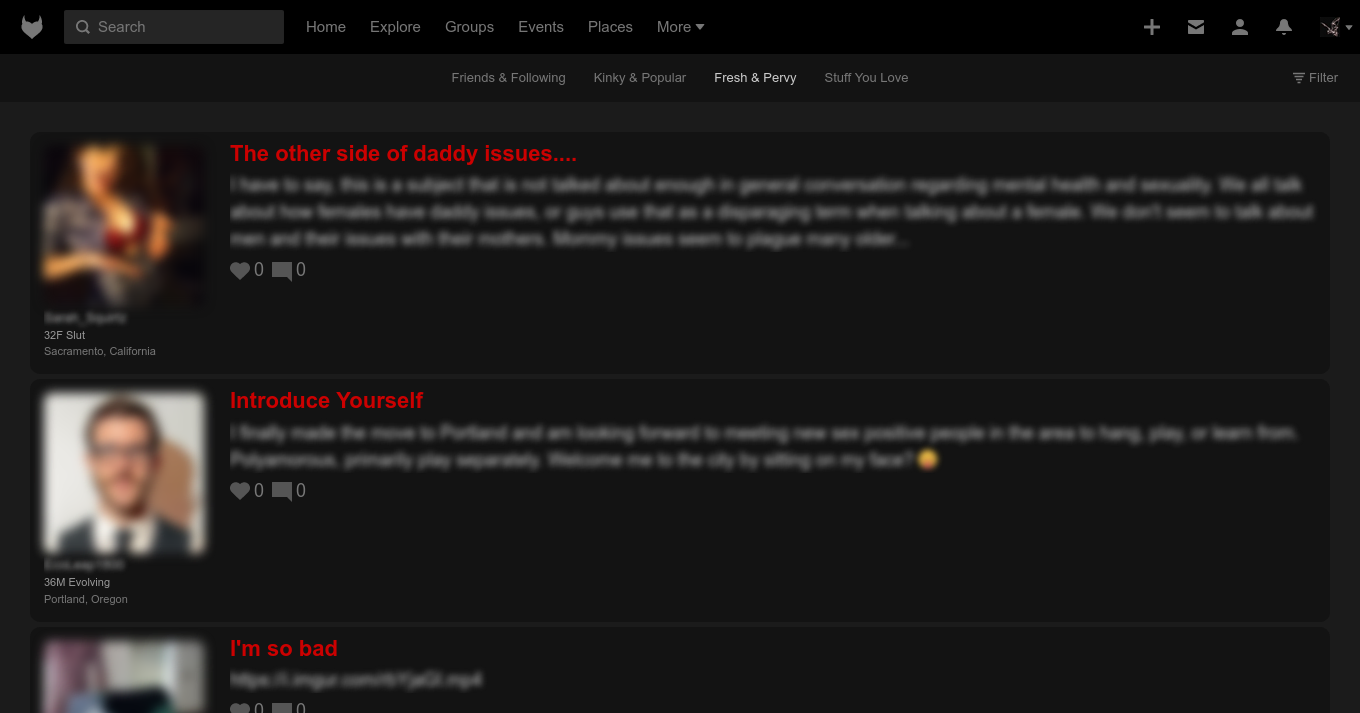
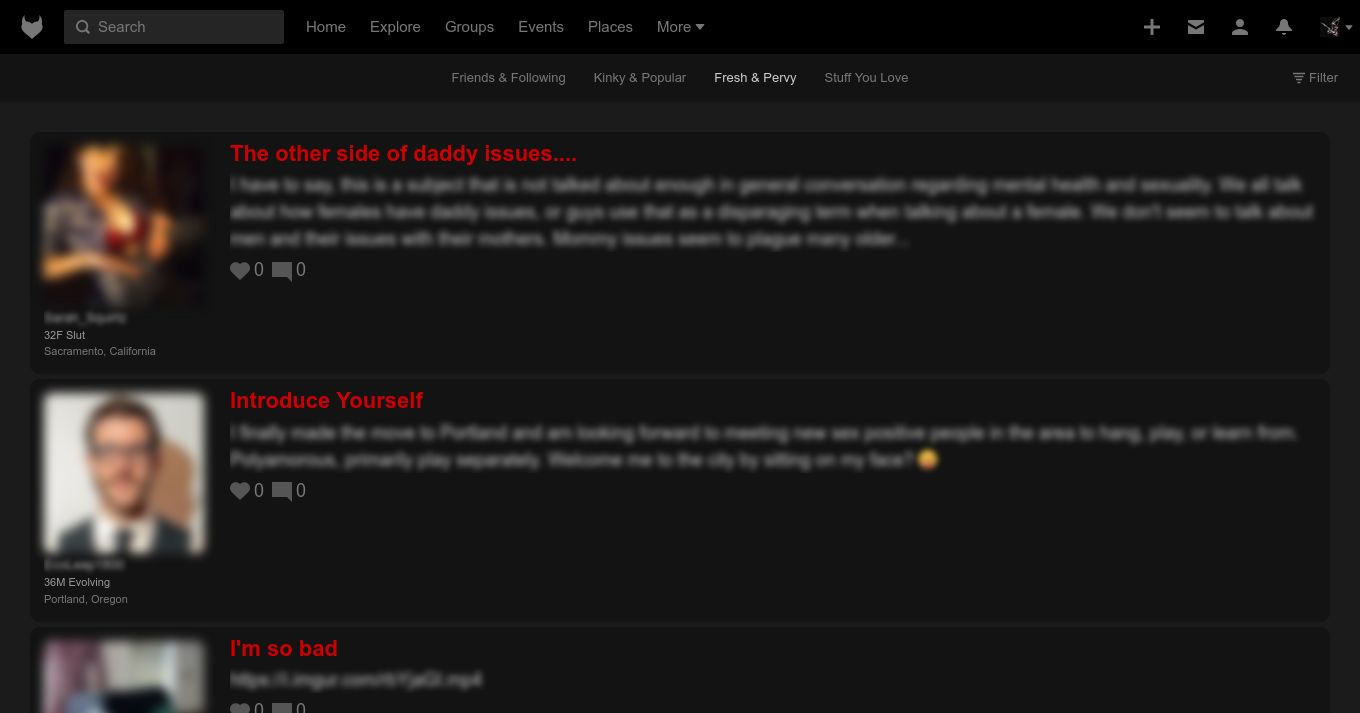
Changes how the FetLife explore page displays writings.
FetLife Explore - Writings by fluoridated

Details
Authorfluoridated
LicenseNo License
Categoryhttps://fetlife.com
Created
Updated
Code size2.5 kB
Code checksum3e8c12c5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name FetLife Explore - Writings
@version 20230731.20.31
@namespace userstyles.world/user/fluoridated
@description Changes how the FetLife explore page displays writings.
@author fluoridated
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://fetlife.com/explore/fresh-and-pervy?filter%5B%5D=posts&button_action=filter"), url-prefix("https://fetlife.com/explore/fresh-and-pervy/posts") {
#main-content .bg-gray-900 a img {
height: auto!important;
min-width: 160px!important;
border-radius: 5%;
}
/* hide post dropdown menu */
#main-content header .dropdown {
display: none;
}
/* user details */
#main-content .bg-gray-900 header .text-sm {
display: inline-grid;
}
#main-content .bg-gray-900 header .text-sm a {
grid-row: 1;
}
#main-content .bg-gray-900 header .text-sm span {
grid-row: 2;
}
a[title="Continue reading"] {
display: none;
}
/* hide 'By Username' under post*/
div.bg-gray-900 > div:nth-child(4) div:nth-child(1) {
display: none;
}
/* increase size of love and comment icons */
div.bg-gray-900 > div:nth-child(4) {
padding-left: 0px;
}
div.bg-gray-900 > div:nth-child(4) div {
font-size: 18px!important;
}
div.bg-gray-900 > div:nth-child(4) div svg {
width: 20px;
height: 20px;
}
/* increase post font size */
div#main-content .font-serif {
font-weight: bold;
font-size: 22px;
}
div#main-content p.text-base {
font-size: 18px;
}
.xs\:hidden.block {
float: left;
display: block!important;
width: 200px!important;
}
#main-content .bg-gray-900 header {
display: inline-grid;
}
#main-content .bg-gray-900.break-words {
margin-bottom: 5px;
border-radius: 10px;
}
#main-content .bg-gray-900.break-words div.flex.items-center {
display: none;
}
#main-content {
padding-top: 0px;
}
masonry-layout {
display: contents!important;
align-items: flex-start;
justify-content: stretch;
}
#main-nav {
position: static;
}
*,
:before,
:after {
-webkit-box-sizing: border-box;
box-sizing: border-box;
border-width: 0;
border-style: none!important;
border-color: #aaa;
border-color: rgb(var(--colors-gray-200));
}
div#main-content header a svg.block,
.cssgrid .bg-gray-900 h6 {
display: none;
}
/* change zindex of secondary menu bar*/
div#main-content div#ptr-main-element .border-gray-800 {
z-index: revert-layer;
}
}