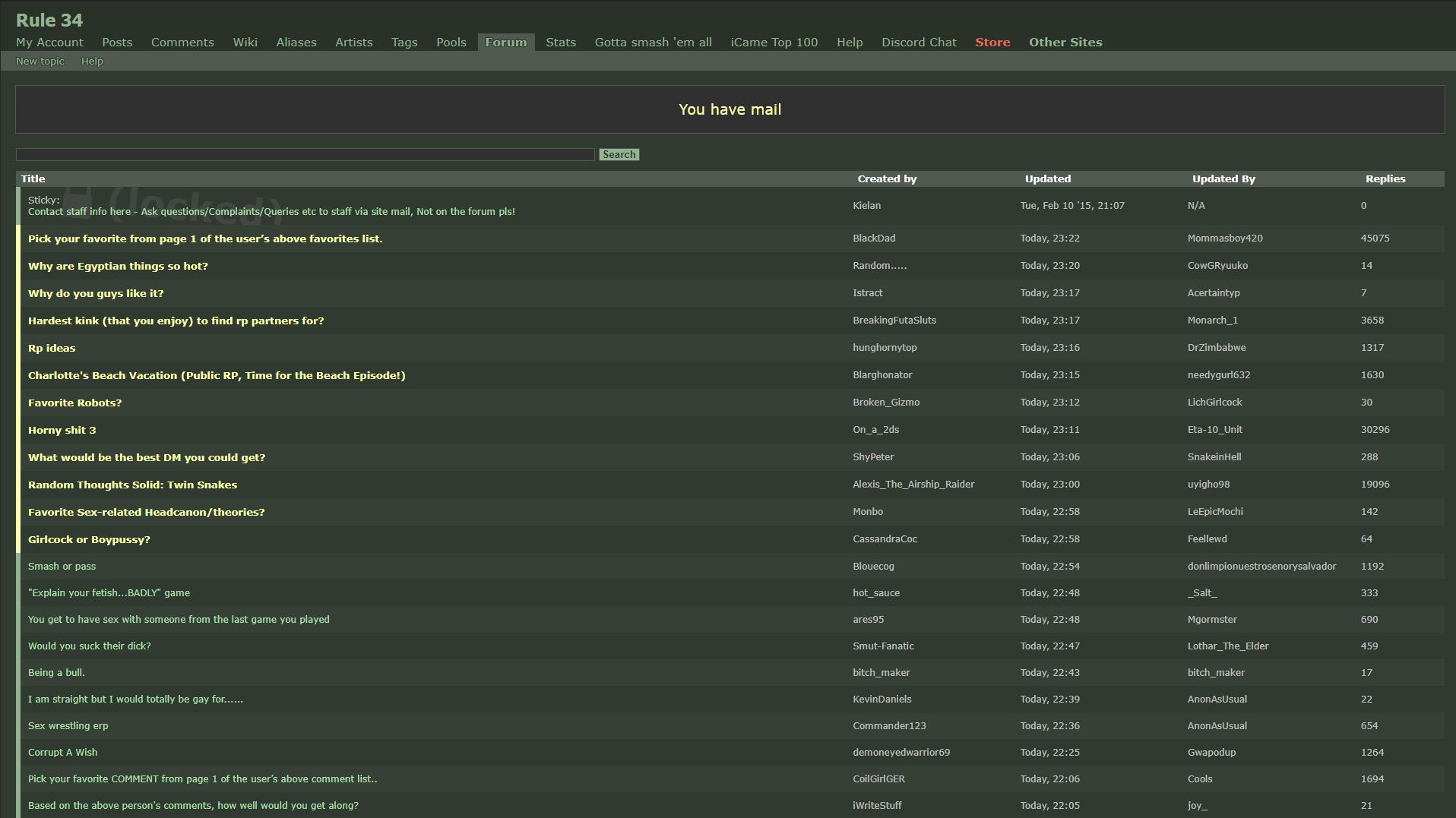
A custom stylesheet changing the design of R34.
Currently changes:
- Forums
- Threads

Authorbaddy1000
LicenseCC Zero
Categoryrule34.xxx
Created
Updated
Size19 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A custom stylesheet changing the design of R34.
Currently changes:
/* ==UserStyle==
@name Baddy's R34 Custom CSS - UserStyles Version
@namespace rule34.xxx
@version 1.2.4.3
@description A custom stylesheet changing the design of R34.
@preprocessor stylus
@license CC-Zero
@var checkbox enableForums 'Redesign: Forums' 1
@var checkbox enableStickyless 'Hide Sticky Posts' 1
@var checkbox enableThreads 'Redesign: Threads & Comment List' 1
@var checkbox enableProfiles 'Redesign: Profile' 1
@var checkbox enableMail 'Redesign: Mail' 1
@var checkbox hideQuotes5 'Hide Quotes 5 Quotes deep' 1
@var checkbox hideQuotes3 'Hide Quotes 3 Quotes deep' 0
==/UserStyle== */
// This userstyle uses Stylus-lang preprocessor.
// Complete preprocessor documentation at: https://stylus-lang.com
// Writing UserCSS: https://github.com/openstyles/stylus/wiki/Writing-UserCSS
@-moz-document domain("rule34.xxx") {
// Stylus-lang helper variables.
i = !important
/******************************
********** General ***********
******************************/
:root {
--version: "Baddy's R34 Custom CSS - UserStyles Version v1.2.4.3"
}
/******************************/
/*********** Colors ***********/
/******************************/
// Colors Block
blockColors = @block {
:root{
--yellow-strong: #ffeb3b;
--yellow-light: #f9ffac;
--c-custom-new: #f9ffac;
--c-custom-new-acc: #f9ffac;
--c-custom-trans-bg-XXS: rgba(255, 255, 255, 0.03);
--c-custom-trans-bg-XS: rgba(255, 255, 255, 0.06);
--c-custom-trans-bg-S: rgba(255, 255, 255, 0.1);
--c-custom-shadow-bg-XXS: rgba(0, 0, 0, 0.03);
--c-custom-shadow-bg-XS: rgba(0, 0, 0, 0.06);
--c-custom-shadow-bg-S: rgba(0, 0, 0, 0.1);
--c-custom-grayshade-bg-S: rgba(100, 100, 100, 0.1);
--c-custom-grayshade-bg-M: rgba(100, 100, 100, 0.25);
--c-custom-grayshade-bg-L: rgba(100, 100, 100, 0.5);
--c-custom-msg-border-def: #505a50;
--c-custom-msg-bg-def: #303030;
--c-custom-msg-bg-pulse: #3d3a29;
}
}
if hideQuotes5 {
div.quote>div.quote>div.quote>div.quote>div.quote>div.quote{
display:none;
}
}
if hideQuotes3 {
div.quote>div.quote>div.quote>div.quote{
display:none;
}
}
div#content>div#post-view,
div#content>div#post-list {
width: 100%;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: start;
gap: 25px;
}
div#content>div#post-list>div.sidebar,
div#content>div#post-list>div.content{
margin:0;
}
div#content>div#post-list>div.sidebar{
max-width:250px;
}
div#content>div#post-list>div.content{
flex-grow:1;
border:unset;
}
div#pool-show > div {
display:flex;
margin: 0 10px;
max-width:100%;
flex-flow:wrap;
gap:25px;
justify-content:center;
}
div#pool-show > div > div#paginator {
min-width:100%;
}
div.image-list{
display:flex;
flex-wrap:wrap;
gap:25px;
justify-content: space-between;
}
* {
box-sizing: border-box;
}
div#content{
display:flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap:25px;
}
div#content>div{
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap:25px;
}
div#content>div>br{
display: none;
}
div#content>div>div, div#content>div>form {
background: var(--c-custom-trans-bg-XXS);
box-shadow: 5px 5px 10px var(--c-custom-shadow-bg-S);
padding:25px;
border:none;
border: 0px solid #000000;
border-left: 6px solid var(--c-link-soft);
border-right: 6px solid var(--c-link-soft);
}
div#content>h2{
font-size: 36px;
padding:25px;
}
.paginator, .pagination {
display: flex;
justify-content: center;
margin:auto;
}
body{
font-size: 14px;
}
div#content>div>div#comment-list {
max-width: 1280px;
width: 100%;
border: 0;
}
div#comment-list>.post{
display:flex;
gap:25px;
direction: row;
background: var(--c-custom-trans-bg-XXS);
box-shadow: 5px 5px 10px var(--c-custom-shadow-bg-S);
padding: 25px;
border: none;
border: 0px solid #000;
border-left: 6px solid var(--c-link-soft);
}
div#comment-list .post .col1.thumb{
margin:0;
}
div#comment-list .post .col2 {
flex-grow:1;
}
div#comment-list>.post>.col2>.response-list>.post{
display:flex;
gap:25px;
padding: 25px;
border-left: 6px solid var(--c-link-soft);
}
div#comment-list>.post>.col2>.response-list>.post>.content{
border:none;
}
div>div>div#paginator,div>div#paginator {
width: 100%;
box-sizing: border-box;
background: var(--c-custom-trans-bg-XXS);
box-shadow: 5px 5px 10px var(--c-custom-shadow-bg-S);
padding: 25px;
border: none;
border: 0px solid #000;
max-width: 1280px;
border: none;
border-top: 6px solid var(--c-link-soft);
margin: auto;
display: block;
order: 9999;
}
div.pagination {
align-items: center;
}
#paginator {
align-items: center;
}
div#paginator b {
border-bottom: 4px solid var(--c-link-soft);
padding-bottom: 6px!important;
}
div#paginator a, div#paginator b, div#paginator form, div#paginator form>input#pageid, div#paginator form>input[type="submit"] {
margin: 5px;
padding: 10px;
}
div#content>#user-index {
max-width: 1280px;
width: 100%;
background: var(--c-custom-trans-bg-XXS);
box-shadow: 5px 5px 10px var(--c-custom-shadow-bg-S);
padding: 25px;
border: none;
border: 0px solid #000;
border-left: 6px solid var(--c-link-soft);
max-width: 1280px;
margin: auto;
align-items: flex-start;
gap:1.5em;
}
div#content>#user-index>*{
padding:0;
margin:0;
line-height: 1em;
}
div#content>#user-index>p{
padding-bottom:25px;
}
div#content>#user-index>h1{
line-height: 1.5em;
padding-bottom:10px;
}
table{
margin:0;
border-collapse: collapse;
}
/******************************/
/*********** Forum ************/
/******************************/
// Forum Block
blockForum = @block {
div#search {
width: 100%;
display: block;
position: relative;
box-sizing: border-box;
margin: 0;
}
h6.author>a:nth-child(2) {
word-wrap: break-word;
width: 100%;
position: relative;
}
div#forum table.highlightable td {
padding: 10px 0;
padding: 0;
}
div#forum table.highlightable tbody tr{
font-size: 12px;
}
div#forum table.highlightable tbody tr td{
border:none;
vertical-align: middle;
position:relative;
overflow: hidden;
}
div#content>div#forum>table {
background: var(--c-custom-trans-bg-XXS);
box-shadow: 5px 5px 10px var(--c-custom-shadow-bg-S);
}
div#forum table.highlightable tbody tr.even {
background: var(--c-custom-trans-bg-XXS);
}
div#forum table.highlightable>tbody>tr:not(.tableheader):hover {
background: var(--c-custom-trans-bg-XS)!important;
}
div#forum.response-list>.post
{
border:none;
margin:0;
}
div#forum.response-list>div.content{
}
span.forum-topic {
padding:10px;
display:block;
width:100%;
height: 100%;
border: 0px solid #000000;
border-left: 6px solid var(--c-link-soft);
}
span.locked-topic {
color: #4d4d4d;
opacity: 0.66;
position: absolute;
bottom: 50%;
z-index: -1;
font-size: 50px;
font-weight: 600;
transform: translate(50%,50%) rotate(5deg);
}
span.locked-topic::before{
content:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 22 22'%3E%3Cdefs%3E%3CclipPath%3E%3Crect y='8' x='8' height='32' width='32' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect y='507.8' x='392.57' height='32' width='32' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect width='32' height='32' x='392.57' y='507.8' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect y='507.8' x='392.57' height='32' width='32' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect y='507.8' x='392.57' height='32' width='32' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect width='32' height='32' x='392.57' y='507.8' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect width='32' height='32' x='8' y='8' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect width='32' height='32' x='392.57' y='507.8' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect y='507.8' x='392.57' height='32' width='32' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect y='507.8' x='392.57' height='32' width='32' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect y='8' x='8' height='32' width='32' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Cpath d='m0 706.47h1490.93v-706.47h-1490.93v706.47'/%3E%3C/clipPath%3E%3CclipPath%3E%3Cpath d='m22.2 686.12h1447.73v-667.19h-1447.73v667.19'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect y='507.8' x='392.57' height='32' width='32' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect y='507.8' x='392.57' height='32' width='32' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect y='507.8' x='392.57' height='32' width='32' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect y='507.8' x='392.57' height='32' width='32' fill='none' rx='16'/%3E%3C/clipPath%3E%3CclipPath%3E%3Crect y='8' x='8' height='32' width='32' fill='none' rx='16'/%3E%3C/clipPath%3E%3C/defs%3E%3Cg transform='matrix(.9939 0 0 .9939.06-1023.96)' fill='%234d4d4d'%3E%3Cpath d='m12.157 1046.55c.017.093-.045.168-.139.168h-1.997c-.094 0-.157-.076-.139-.168l.318-1.685c-.241-.219-.392-.536-.392-.887 0-.663.537-1.2 1.2-1.2.663 0 1.2.537 1.2 1.2 0 .342-.143.65-.372.869z'/%3E%3Cpath d='m14.216 1040.15h-6.415v-1.98c0-1.769 1.439-3.207 3.207-3.207 1.769 0 3.207 1.439 3.207 3.207zm1.711.018v-1.998c0-2.712-2.206-4.919-4.919-4.919-2.712 0-4.9...