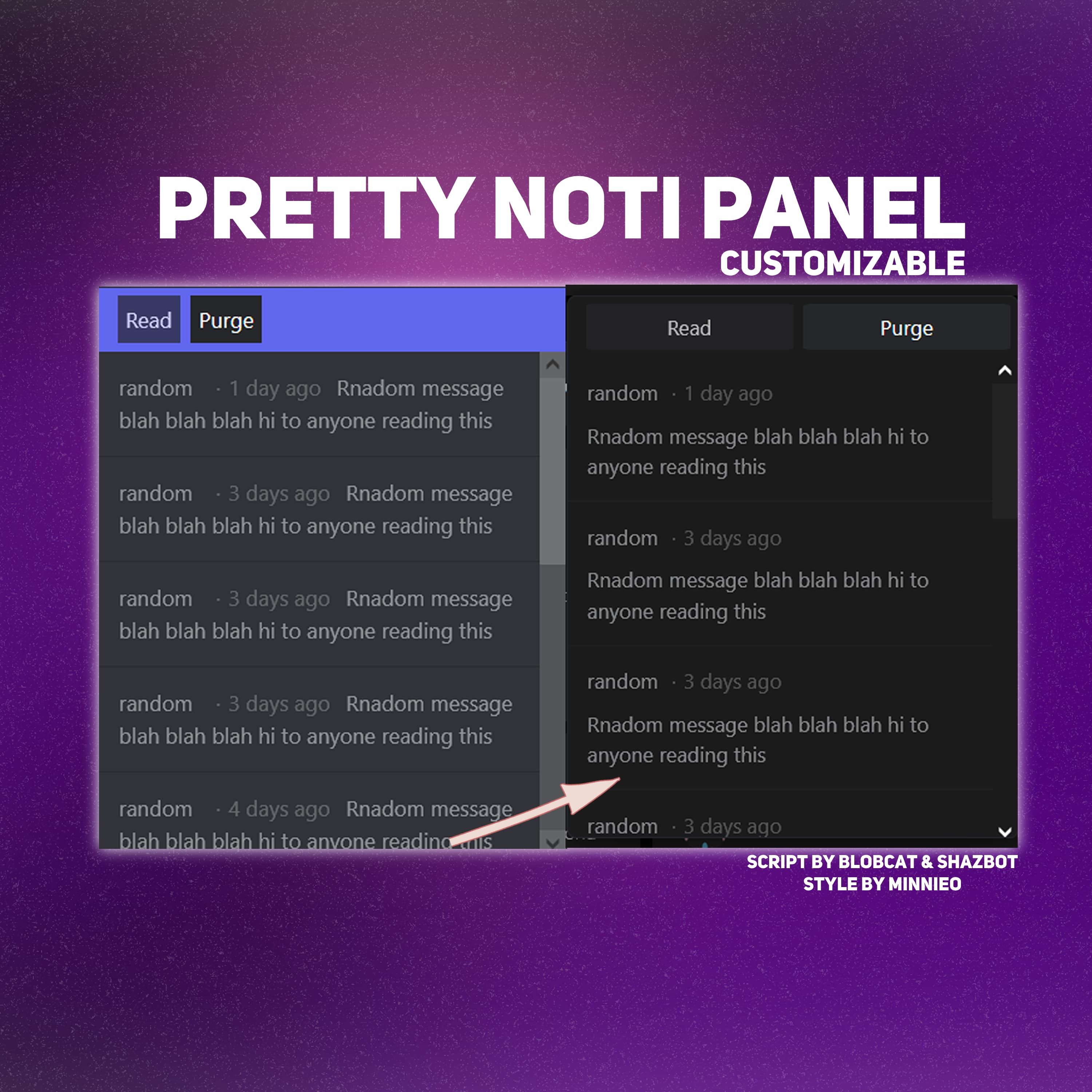
userstyle for noti panel by blobcat
pretty noti panel by minnieo

Details
Authorminnieo
LicenseNo License
Categorykbin.social
Created
Updated
Code size1.9 kB
Code checksum654bc9d7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
need noti panel script by blobcat, get it here: https://github.com/aclist/kbin-kes
Source code
/* ==UserStyle==
@name pretty noti panel
@namespace github.com/openstyles/stylus
@version 1.0.1
@description userstyle for noti panel by blobcat
@author minnieo
==/UserStyle== */
/* NOTI PANEL IS A SCRIPT BY BLOBCAT AND IS REQUIRED FOR THIS TO WORK.
DOWNLOAD KES: https://github.com/aclist/kbin-kes */
/* customize below */
@-moz-document domain("kbin.social") {
span.counter.badge.danger-bg.notification-counter {
background: var(--kbin-danger-color) !important;
}
div.noti-panel-header {
background: var(--kbin-section-bg);
align-items: center;
}
.noti-read, .noti-purge {
border-radius: 5%;
flex: 1;
text-align: center;
background-color: var(--kbin-input-bg);
}
div.notifications-iframe.dropdown__menu {
background-color: var(--kbin-section-bg);
border-radius: 2%;
scrollbar-width: thin;
scrollbar-color: var(--kbin-meta-border) var(--kbin-section-bg);
width: 450px !important;
height: 600px !important;
}
.noti-arrow-holder {
display: inline !important;
margin-left: auto;
}
.noti-panel-message {
display: flex;
flex-wrap: wrap;
}
.noti-panel-time {
margin-left: 3px !important;
}
.noti-panel-snippet {
margin-left: 0px !important;
}
div.noti-panel-message-holder::-webkit-scrollbar { /* chrome */
width: 4px !important;
}
div.noti-panel-message-holder::-webkit-scrollbar-track { /* chrome */
background-color: var(--kbin-section-bg) !important;
border: none !important;
}
div.noti-panel-message-holder::-webkit-scrollbar-thumb { /* chrome */
background-color: var(--kbin-meta-border) !important;
border: none !important;
}
}
