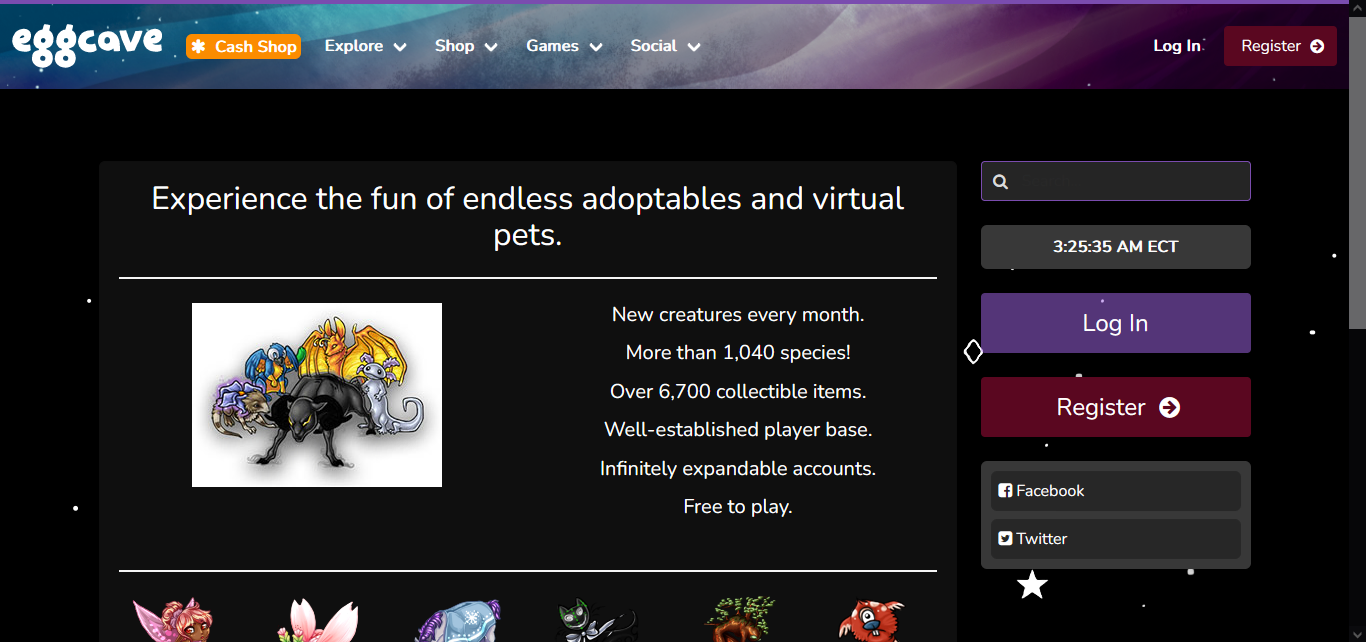
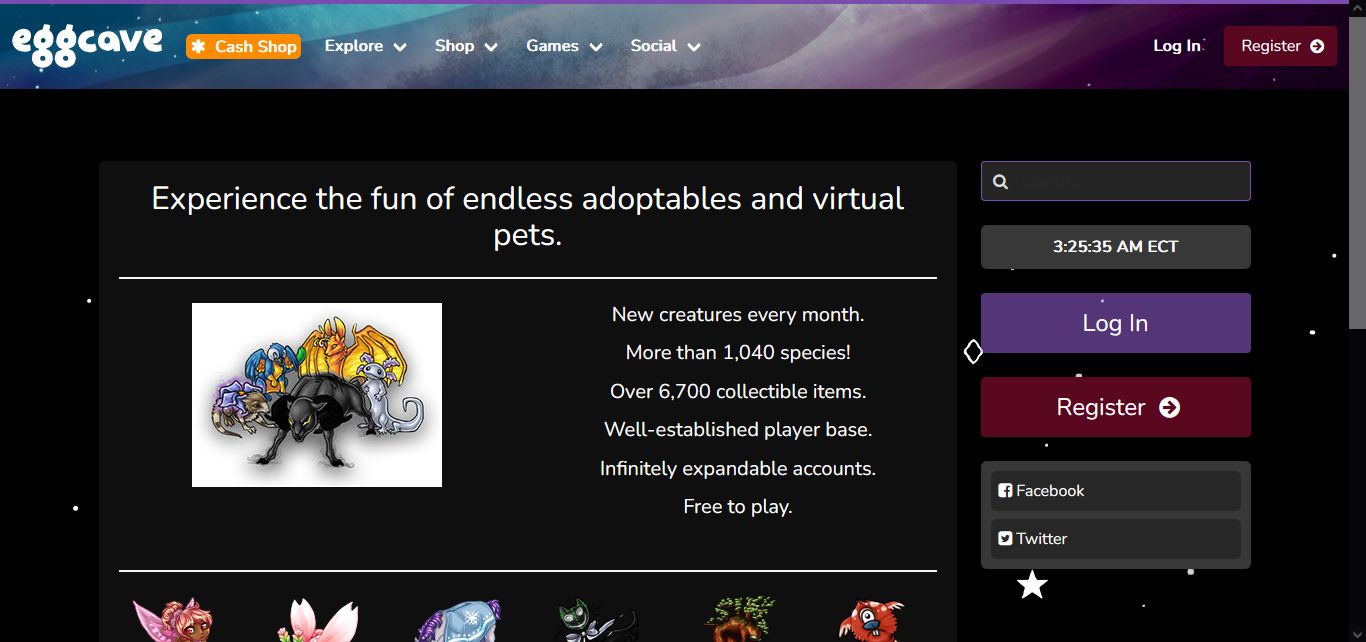
A dark userstyle that's still a wip!
Eggcave - Dark Mode by werewire

Details
Authorwerewire
LicenseCC-BY-NC-4.0
Categoryeggcave
Created
Updated
Code size7.2 kB
Code checksum212c6fcd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Eggcave - Dark Mode
@namespace github.com/openstyles/stylus
@version 1.1.1
@description A dark userstyle that's still a wip!
@author Me
==/UserStyle== */
@-moz-document domain("eggcave.com") {
.navbar-ec {
border-top: 4px solid #7a4caf;
}
.navbar-dropdown {
background-color: #222;
border-top: 1px solid #222;
}
.navbar-divider {
background-color: #fff;
}
.navbar-avatar {
background: #fff0;
border: 1px solid #7a4caf;
}
.creature-avatar {
background-color: #aaa;
border: 1px solid #7a4caf;
}
html, body {
color: #FFF;
background: #000 !important;
}
strong {
color: #fff;
font-weight: 700;
}
.box {
background-color: #0f0f0f !important;
box-shadow: 0 2px 3px #7a4caf,0 0 0 1px #7a4caf !important;
color: #fff !important;
}
.content h1, .content h2, .content h3, .content h4, .content h5, .content h6 {
color: #fff;
font-weight: 500;
line-height: 1.125;
}
.notification.is-warning {
background-color: #5a0720;
color: rgba(255, 255, 255, .7);
}
.checkbox, .radio {
background: #222
}
.button.is-primary[disabled], fieldset[disabled] .button.is-primary {
background-color: #4caf50;
}
.button.is-success[disabled], fieldset[disabled] .button.is-success {
background-color: #4caf50;
}
.button.is-info.is-outlined.is-focused, .button.is-info.is-outlined.is-hovered, .button.is-info.is-outlined:focus, .button.is-info.is-outlined:hover {
background-color: #3e8ed054;
border-color: #3e8ed0;
color: #fff;
}
.footer {
background-color: #111;
padding: 3rem 1.5rem;
}
.box-footer, .box-heading {
background-color: #1e1e1e !important;
padding: 1.25rem;
}
a {
color: #7a4caf
}
a:hover {
color: #a567ec;
}
.has-text-grey-dark {
color: #aaa !important;
}
.input, .select select, .textarea {
background-color: #252525;
border-color: #7a4caf;
color: #fff !important;
}
.sidenav-block {
background-color: #383838;
color: #fff;
}
.sidenav-block .sidenav-link {
background: #202020b0;
color: #fff;
}
.sidenav-block .sidenav-link:hover {
background: #0000007d;
}
.bg-unread {
background: #3a3a3a !important;
}
.bg-unread .has-text-black {
color: #fff !important;
}
.modal-card-foot, .modal-card-head {
background-color: #222;
}
.modal-card-head {
border-bottom: 1px solid #fff;
}
.modal-card-title {
color: #fff;
}
.modal-card-body {
background-color: #1e1e1e;
}
.button {
background-color: #111;
border-color: #7a4caf;
color: #fff;
}
.button.is-success {
background-color: #7a4caf;
border-color: transparent;
color: #fff;
}
.button.is-success.is-hovered, .button.is-success:hover {
background-color: #7a4caf;
border-color: transparent;
color: #fff;
}
.table {
background-color: #222;
color: #fff;
}
.table thead td, .table thead th {
color: #fff;
}
.has-text-grey {
color: #fff !important;
}
.unveil ::before {
background: #FFF;
}
.button.is-warning {
background-color: #a567ec82;
color: #fff;
}
.button.is-warning.is-hovered, .button.is-warning:hover {
background-color: #442a6282;
color: #fff;
}
.button.is-danger {
background-color: #5a0720;
border-color: transparent;
color: #fff;
}
.button.is-hovered, .button:hover {
border-color: #fff;
color: #7a4caf;
}
.bg-white {
background-color: #3a3a3a !important;
}
.label {
color: #fff;
display: block;
font-size: 1rem;
font-weight: 700;
}
.button[disabled], fieldset[disabled] .button {
background-color: #fff;
border-color: #5a0720;
color: #000
}
#profile-egg-image {
background: #ffffff91;
padding: 3px;
border-radius: 6px;
}
.button.is-info {
background-color: #3e8ed054;
border-color: transparent;
color: #fff;
}
.button.is-info.is-hovered, .button.is-info:hover {
background-color: #235c8d;
color: #fff;
}
.has-text-black {
color: #fff !important;
}
a.has-text-black:focus, a.has-text-black:hover {
color: #7a4caf !important;
}
.table {
color: #fff;
background: #000
}
.table td, .table th {
border: solid #dbdbdb;
background: #111;
}
.table th {
border: solid #dbdbdb;
background: #222;
}
.swal2-modal.swal2-show {
color: #fff;
background: #222 !important;
}
.swal2-modal .swal2-title, .swal2-modal .swal2-content {
color: #fff;
}
.notification {
background-color: #0f0f0f;
color: #FFF;
}
.ec-notification-unread {
background: #3e8ed030 !important;
}
.ec-notification:hover {
background: #3e8ed054 !important;
}
.has-text-grey-darker {
color: #b7b7b7 !important;
}
.has-text-black-bis {
color: #ccc !important;
}
.pull-left {
background: rgba(255, 255, 255, .43);
}
.panel {
margin-bottom: 20px;
background-color: #1e1e1e;
}
.select2-container--default .select2-results__option--highlighted[aria-selected] {
background-color: #3e8ed054;
color: white;
}
.select2-dropdown {
background-color: #222;
border: 1px solid #aaa;
}
.select2-container--default .select2-selection--single {
background-color: #222;
border: 1px solid #aaa;
color: #FFF !important;
}
.select2-container--default .select2-results__option[aria-selected="true"] {
background-color: rgba(255, 255, 255, .43);
}
input[type="search"] {
background: #000;
color: #FFF;
}
.alert-success {
color: #d6e9c6;
background-color: #3c763d73;
border-color: #d6e9c6;
}
.select2-container--default .select2-selection--single .select2-selection__rendered {
color: #fff;
line-height: 28px;
}
.form-control {
color: #fff;
background-color: #222;
border: 1px solid #ccc;
}
.btn-default {
color: #FFF;
background-color: #333;
border-color: #ccc;
}
.pagination-link.is-current {
background-color: #7a4caf;
border-color: #fff;
color: #fff;
}
.pagination-link, .pagination-next, .pagination-previous {
border-color: #dbdbdb;
color: #fff;
}
.pagination-link:hover, .pagination-next:hover, .pagination-previous:hover {
border-color: #7a4caf;
color: #aaa;
}
.is-orange {
background-color: #3d2558 !important;
color: #fff;
}
.is-orange a {
color: #FFF;
}
.is-orange a:hover {
color: #000;
}
.is-yellow {
background-color: #a567ec42 !important;
color: #fff;
}
.sidenav-block .link-yellow {
background: #a567ec63;
color: #fff;
}
}
@-moz-document url-prefix("https://eggcave.com/cove"), url-prefix("https://eggcave.com/cave"), url-prefix("https://eggcave.com/@"), url-prefix("https://eggcave.com/exchange"), url-prefix("https://eggcave.com/cove/lists/"), url-prefix("https://eggcave.com/leaderboards/") {
.unveil, .column.is-one-quarter img, .column img {
background: #ffffff91;
padding: 3px;
border-radius: 6px;
}
div.column:nth-of-type(1) {
background-color: #0000 !important;
}
}
@-moz-document url-prefix("https://eggcave.com/cove/lists/") {
td.text-center {
background: #ffffff5c;
padding: 3px;
border-radius: 6px;
}
div.column:nth-of-type(1) {
background-color: #0000 !important;
}
}