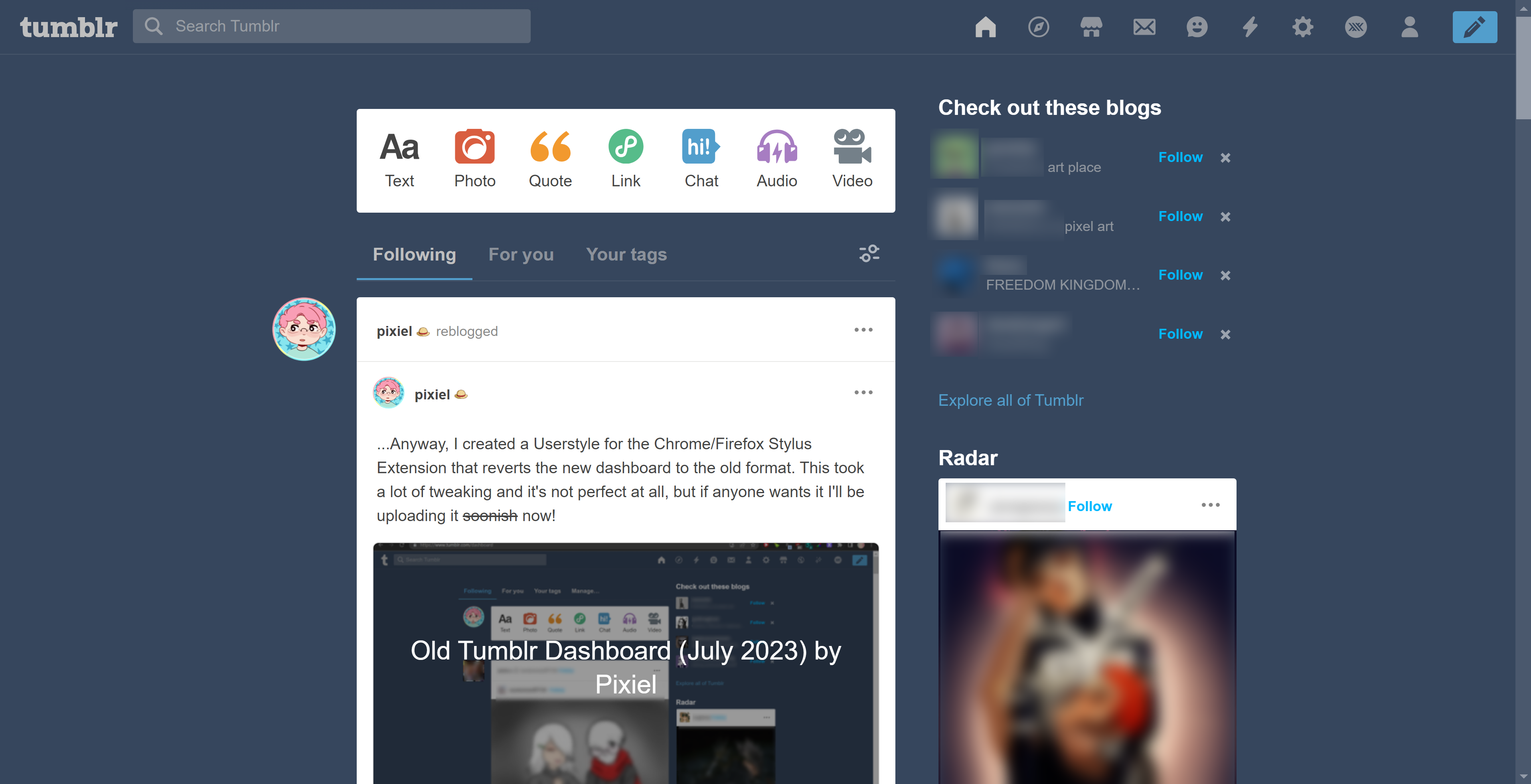
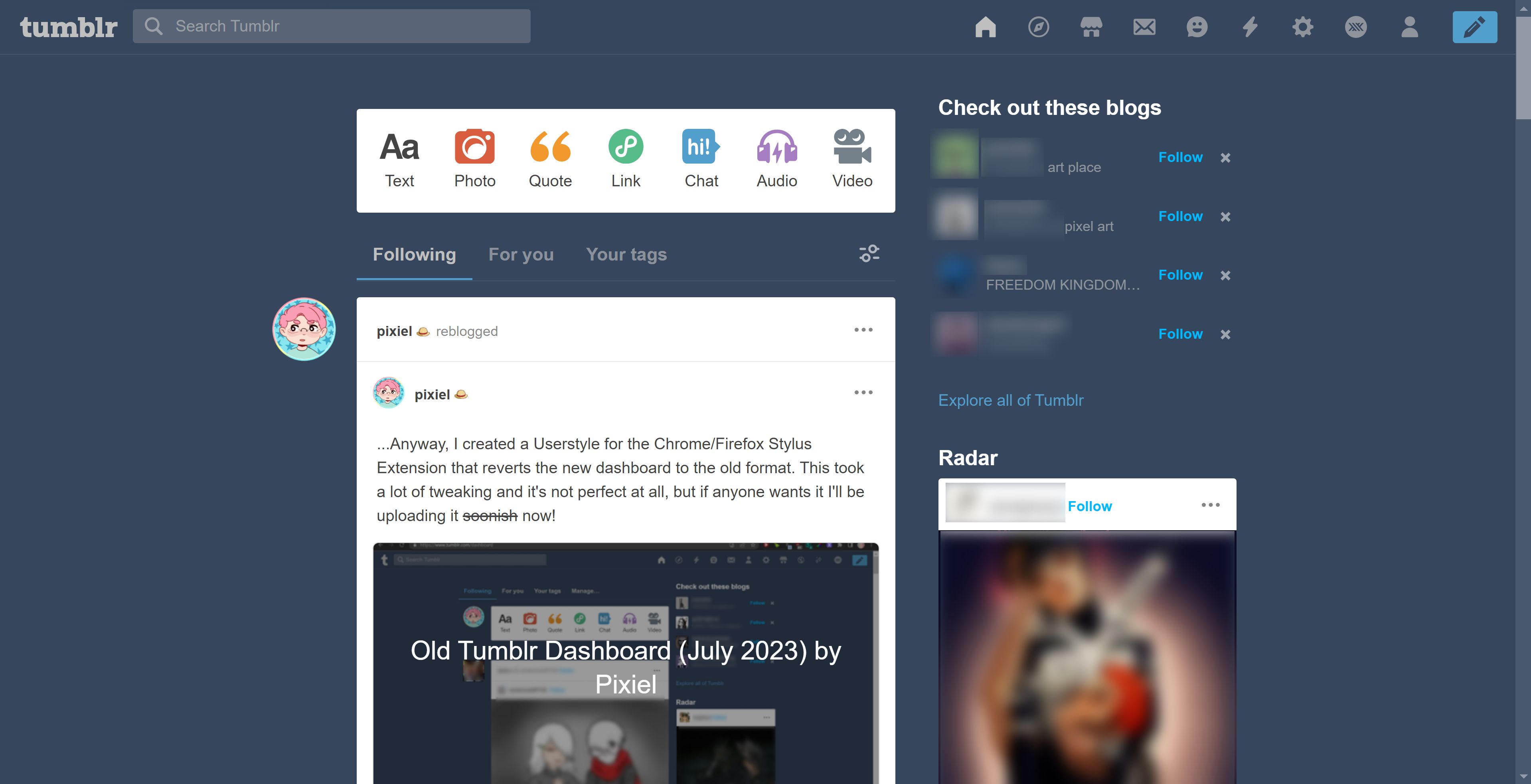
A fix for the new Tumblr dashboard! If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
Old Tumblr Dashboard (Userstyle) by Pixiel

Details
AuthorPixiel
LicenseNo License
Categoryhttps://www.tumblr.com/
Created
Updated
Code size136 kB
Code checksum924c2409
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Original post with Updates, Bugfixes & Known issues/Unfixable issues (as well as some tips on how to fix some cosmetic issues caused by monitor size) here on my Tumblr! https://www.tumblr.com/pixiel/723402150351437824/anyway-i-created-a-stylish-stylus-that
Feel free to support me on ko-fi.com/pixiel as I update this userstyle
Updates (for more frequent updates check the Tumblr post):
v11.0: Temporary Chat feature fix after Tumblr broke it, fixed some positioning issues and j/k scrolling!
V10.3: Patio compatibility. Added a way to hide the Patio button & "patio feedback?" button, just search for patio in the code and follow the instructions!
v9.6: Moved the Following | For you | Your Tags to below the create a post panel. Fixed the Accounts Menu! + Bugfixes
v9.3: Changed a few things with the search feature, I also made the posts less round.
v8.0: Fixed masonry view icons, hidden the reblog icon on dashboard icons, fixed icons in blog viewport, Fixed issue with icons not working on soft-refresh & with endless scrolling disabled - be sure to complain to staff!
v7.0: Fixed the search bar for tumblrs new collections feature, so it looks like the original search bar!
V.6 - Figured out how to reorganise the icons in the header. This may cause some new issues! Let me know if you have any problems with it and make sure to update your Userstyle. Some icons are hidden with Display: Block; you can hide more icons with this method but be aware it may break other features!
V.5 (1~3 August) - Fixed some issues with masonry view, moved userstyle to new document. Fixed Xkit's text update! Minor bugfixes.
V.5 cont. (Aug 3) - Added a new guide to make moving the Settings and Accounts buttons easier if you remove icons with Ublock.
V.4 (23/07 2:25AM UK time) - Possibly solved the menus not closing when you click away - this may add some bugs, message me with any problems! Also moved the /Sticky Header/ option to the top so it's easier to find and remove!
V.3 (21/07 23:23 UK Time) - Updated the Menus so they look more closely to the old menus, fixed some smaller bugs
V.2 - Fixed how the settings & user menu looks, it pops up when you visit some pages and needs to be manually closed. Will see if I can figure out how to make it close on its own another day.
V.1 - A few issues with the search bar when you remove the sticky header on wider monitors and the Settings menu pops up on some pages, but overall I'm happy with it
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Old Tumblr Dashboard (Userstyle)
@namespace github.com/openstyles/stylus
@version 17.4
@description For Tumblr Update 2023
@author Pixiel
@var select hide-home "Hide Home Button" {"Show": "block","Hide": "none"}
@var select hide-explore-button "Hide Explore Button" {"Show": "block","Hide": "none"}
@var select hide-patio-button "Hide Patio Button" {"Show": "block","Hide": "none"}
@var select hide-communities-button "Hide Communities Button" {"Show": "block","Hide": "none"}
@var select hide-com-number "Hide Communities notifications" {"Show": "flex", "Hide": "none"}
@var select hide-shop "Hide Shop Button" {"Show": "block","Hide": "none"}
@var select hide-inbox "Hide inbox Button" {"Show": "block","Hide": "none"}
@var select hide-chat "Hide chat Button" {"Show": "block","Hide": "none"}
@var select hide-notification "Hide Notifications Button" {"Show": "block","Hide": "none"}
@var select hide-settings "Hide settings Button" {"Show": "block","Hide": "none"}
@var select hide-new-xkit "Hide NewXkit Button" {"Show": "block","Hide": "none"}
@var select hide-reply-button "Hide Reply to Reply Button" {"Show": "block","Hide": "none"}
@var select hide-replies "Colour of show/hide replies in comments" {"Black": "rgba(var(--black), .6)", "Blue": "var(--accent)"}
@var select premium-button "Hide Go Premium Button" {"Show": "none","Hide": "block"}
@var select premium-perks-button "Hide Premium perks Button" {"Show": "block","Hide": "none"}
@var select hide-patio-feedback "Hide Patio Feedback Button" {"Hide": "none", "Show": "block"}
@var checkbox baba "divider" 0
@var select sticky-icons "Static/Sticky Usericons" {"Sticky": "sticky","Static": "Absolute"}
@var select sticky-icons-top "Static/Sticky Usericons Position" {"Sticky": "55px","Static": "0px"}
@var select timestampfont "Timestamp Font size" {"Regular": ".787rem", "Bigger": ".875rem"}
@var select community-button "Move Community button on click after hidden icons (change both)" {"Default/No NewXkit": "382px","Have NewXkit": "439px","2 Icons hidden": "329px", "3 Icons hidden": "276px"}
@var select community-subnav "Move Community Subnav on click after hidden icons (change both)" {"1 icon hidden": "390px", "2 icons hidden":"290px","3 icons hidden": "240px"}
@var checkbox nothing "I understand I need to change all 8 buttons below to turn off sticky header" 0
@var select header-fixed "Sticky Header 1" {"Sticky": "fixed","Static": "absolute"}
@var select header-left-125 "Sticky Header 2" {"Sticky": "125px","Static": ""}
@var select header-top-1 "Sticky Header 3" {"Sticky": "1px","Static": "-73px"}
@var select header-top-34 "Sticky Header 4" {"Sticky": "-7px","Static": "-88px"}
@var select header-left-215 "Sticky Header 5" {"Sticky": "125px","Static": "-792.5px"}
@var select headerfix "Sticky Header 6" {"Sticky": "var(--header-left-215)","Static": "calc(var(--header-left-215) - 47.5px)"}
@var select header-left-603 "Sticky Header 7" {"Sticky": "45px","Static": "-605px"}
@var select header-left-32 "Sticky Header 8" {"Sticky": "53px","Static": "-605px"}
@var checkbox nothing2 "Use the options below if you do not have communities yet" 0
@var select order-n-type-1 "Communities fix" {"Communities": "3", "No-Communities": "8"}
@var select order-n-type-2 "Activity fix" {"Communities": "8", "No-Communities": "7"}
@var select order-n-type-3 "Chat fix" {"Communities": "7", "No-Communities": "13"}
@var select order-n-type-4 "Accounts fix" {"Communities": "15", "No-Communities": "13"}
@var select order-n-type-5 "Shop fix" {"Communities": "5", "No-Communities": "5"}
==/UserStyle== */
@-moz-document url-prefix("https://www.tumblr.com/") {
.pIHsl {
color: transparent
}
/*sidebar ad block*/
.ohi9S {display: none}
/*No Go ad-free today button*/
.HOjIH {
display: none;
}
/*No premium button*/
.ACnga > .gLEjz > .yVZYV > .YjoFC > .YjoFC {
Display: var(--premium-button)
}
/*premium perks button*/
.ACnga > .gLEjz:has(.yVZYV) {
Display: var(--premium-perks-button);
position: fixed;
top: 93%
}
/*Mini premium perks button*/
.qrljl {
display: none !important
}
.VVqTC {
padding: 8px 10px;
}
#base-container > div.D5eCV > div > div._3xgk.Ril26 > div > div.e1knl > aside > .FZkjV:has(.Qihwb),
#base-container > div.D5eCV > div > div._3xgk.Ril26 > div > div.e1knl > aside > div:nth-child(3):has(.Qihwb),
#base-container > div.D5eCV > div > div._3xgk.ZN00W > div > div.e1knl > aside > .FZkjV:has(.Qihwb),
#base-container > div.D5eCV > div > div._3xgk.ZN00W > div > div.e1knl > aside > div:nth-child(3):has(.Qihwb) {
display: none
}
@media (min-width: 990px) {
@media (max-width: 1161.3px) {
/*Reorders the Icons in the header*/
/*COMMUNITIES UPDATE - REMOVE /* (around order) IF USING COMMUNITIES PAGES*/
/*Communities*/
.gM9qK > span.ZQMrc:nth-of-type(1) {
order: var(--order-n-type-1) !important;
Display: var(--hide-communities-button) !important;
}
/*Activity*/
.gM9qK > span.ZQMrc:nth-of-type(2) {
order: var(--order-n-type-2) !important;
}
/*Chat*/
.gM9qK > span.ZQMrc:nth-of-type(3) {
order: var(--order-n-type-3) !important;
}
/*Accounts*/
.gM9qK > span.ZQMrc:nth-of-type(4) {
order: var(--order-n-type-4) !important;
}
/*shop*/
.gM9qK > span.ZQMrc:nth-of-type(5) {
order: var(--order-n-type-5) !important;
}
}
/*Accounts*/
ul li.IYrO9,
ul li.g8SYn {
order: 13;
}
@media (max-width: 1161.3px) {
/*Accounts*/
.gM9qK > span.ZQMrc:nth-of-type(3) {
order: 13;
}
}
/*Home*/
/*old*/
ul li.g8SYn[title="Home"],
ul li.g8SYn[title="Welcome"],
ul li.g8SYn[title="ホーム"],
ul li.g8SYn[title="Pano"],
ul li.g8SYn[title="Inicio"],
ul li.g8SYn[title="Главная"],
ul li.g8SYn[title="Strona główna"],
ul li.g8SYn[title="Início"],
ul li.g8SYn[title="홈"],
ul li.g8SYn[title="主页"],
ul li.g8SYn[title="首頁"],
ul li.g8SYn[title="主頁"],
ul li.g8SYn[title="Beranda"],
ul li.g8SYn[title="होम"],
ul li.g8SYn[title="Accueil"],
/*new*/
ul li.IYrO9[title="Home"],
ul li.IYrO9[title="Welcome"],
ul li.IYrO9[title="ホーム"],
ul li.IYrO9[title="Pano"],
ul li.IYrO9[title="Inicio"],
ul li.IYrO9[title="Главная"],
ul li.IYrO9[title="Strona główna"],
ul li.IYrO9[title="Início"],
ul li.IYrO9[title="홈"],
ul li.IYrO9[title="主页"],
ul li.IYrO9[title="首頁"],
ul li.IYrO9[title="主頁"],
ul li.IYrO9[title="Beranda"],
ul li.IYrO9[title="होम"],
ul li.IYrO9[title="Accueil"] {
order: 1;
Display: var(--hide-home)
}
/*Explore*/
ul li.g8SYn[title="Explore"],
ul li.g8SYn[title="Entdecken"],
ul li.g8SYn[title="Esplora"],
ul li.g8SYn[title="探索"],
ul li.g8SYn[title="Keşfet"],
ul li.g8SYn[title="Explorar"],
ul li.g8SYn[title="Обзор"],
ul li.g8SYn[title="Odkrywaj"],
ul li.g8SYn[title="Verkennen"],
ul li.g8SYn[title="둘러보기"],
ul li.g8SYn[title="发现"],
ul li.g8SYn[title="Jelajah"],
ul li.g8SYn[title="एक्सप्लोर करें"],
ul li.g8SYn[title="Explorer"],
/*new*/
ul li.IYrO9[title="Explore"],
ul li.IYrO9[title="Entdecken"],
ul li.IYrO9[title="Esplora"],
ul li.IYrO9[title="探索"],
ul li.IYrO9[title="Keşfet"],
ul li.IYrO9[title="Explorar"],
ul li.IYrO9[title="Обзор"],
ul li.IYrO9[title="Odkrywaj"],
ul li.IYrO9[title="Verkennen"],
ul li.IYrO9[title="둘러보기"],
ul li.IYrO9[title="发现"],
ul li.IYrO9[title="Jelajah"],
ul li.IYrO9[title="एक्सप्लोर करें"],
ul li.IYrO9[title="Explorer"] {
order: 2;
Display: var(--hide-explore-button)
}
/*Patio*/
ul li.g8SYn[title="Patio"],
ul li.IYrO9[title="Patio"] {
order: 3;
}
.G16Pk {
Display: none;
}
/*If you want to hide the patio button,
remove the " /* " around display: none; */
ul li.IYrO9[title="Patio"],
.KTRcB:has(.B1L2M[aria-label="Patio"]),
ul li.g8SYn[title="Patio"],
.KTRcB:has(.B1L2M[aria-label="Patio"]) {
display: var(--hide-patio-button);
}
/*"patio feedback?" button */
.sebgd {
display: var(--hide-patio-feedback);
}
/*Communities*/
ul li.g8SYn[title="Communities"],
ul li.g8SYn[title="Communitys"],
ul li.g8SYn[title="Communautés"],
ul li.g8SYn[title="Community"],
ul li.g8SYn[title="コミュニティ"],
ul li.g8SYn[title="Topluluklar"],
ul li.g8SYn[title="Comunidades"],
ul li.g8SYn[title="Сообщества"],
ul li.g8SYn[title="Społeczności"],
ul li.g8SYn[title="Community's"],
ul li.g8SYn[title="커뮤니티"],
ul li.g8SYn[title="社区"],
ul li.g8SYn[title="社群"],
ul li.g8SYn[title="समुदाय"],
ul li.g8SYn[title="Komunitas"],
/*new*/
ul li.IYrO9[title="Communities"],
ul li.IYrO9[title="Communitys"],
ul li.IYrO9[title="Communautés"],
ul li.IYrO9[title="Community"],
ul li.IYrO9[title="コミュニティ"],
ul li.IYrO9[title="Topluluklar"],
ul li.IYrO9[title="Comunidades"],
ul li.IYrO9[title="Сообщества"],
...