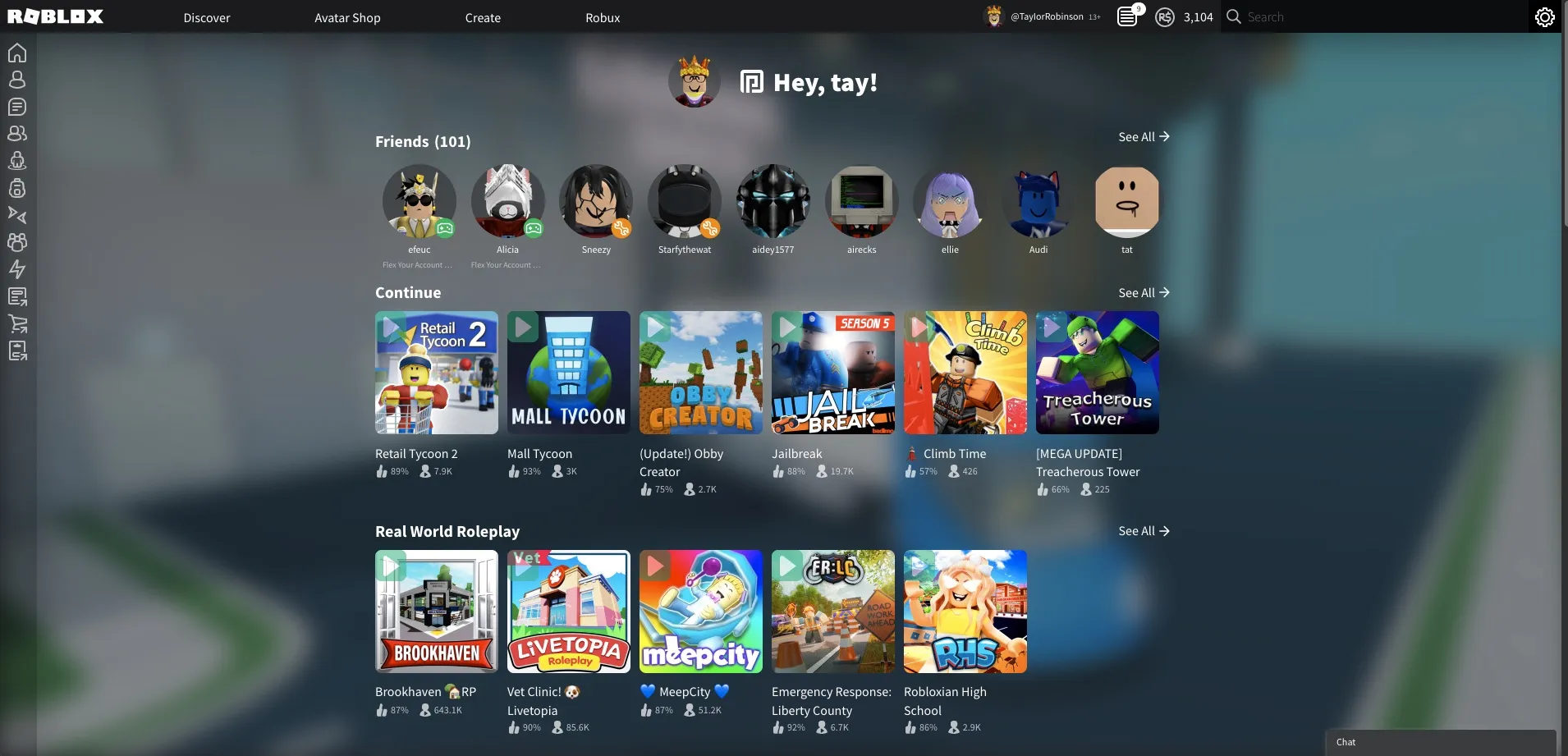
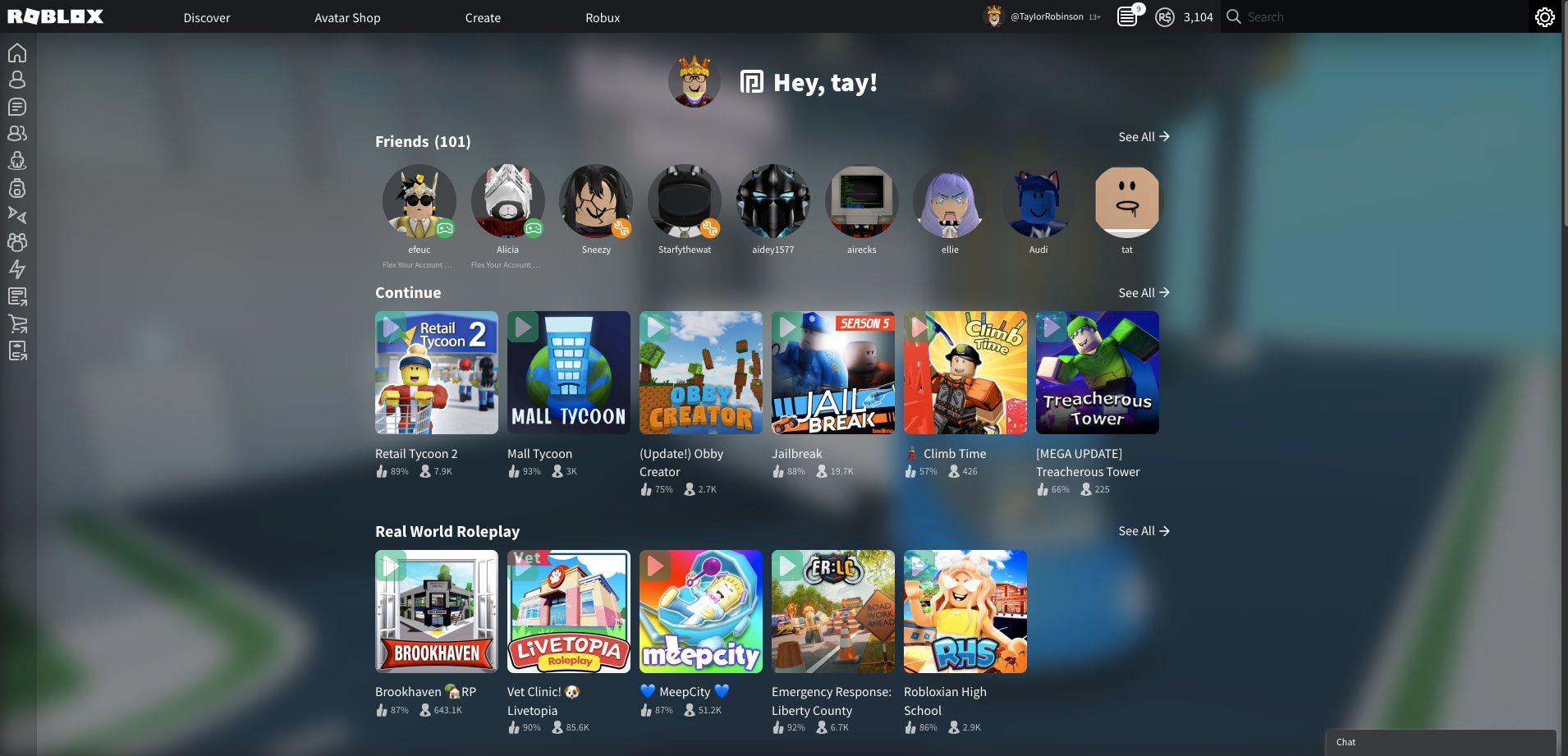
A Roblox theme designed for players of new and old alike.
Taylor's Roblox Theme (2.1) by tayi-or

Details
Authortayi-or
LicenseCC BY-NC-SA
Categoryroblox
Created
Updated
Code size14 kB
Code checksum78b01b6a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is one of the oldest Roblox themes that is still up to date. V1 was developed in 2016 & 2017, however, in 2017 I started work on version 2, and finally, in 2021, V2 is now released to the public.
It is designed for maximum usability, so while it doesn't have the flashiest effects, it won't be completely white on half the pages.
You may also want to check out some excellent userscripts (install with Tampermonkey), that compliment this theme well. https://github.com/theLMGN/Tampermonkey-Scripts#roblox-scripts
If you have any questions or issues, feel free to drop me a line at tayyiorrobinson@gmail.com or @TayiorRobinson on twitter.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Taylor's Roblox Theme
@description It's a Roblox theme & it's made by Taylor: It's Taylor's Roblox Theme!
@namespace robins.one
@author Taylor Robinson
@version 2.0.0
@preprocessor stylus
@var color tays-accent-color "Accent Colour" #FF2A2A
@var checkbox tays-font "Use old font" 1
@var checkbox tays-animations "Animations" 1
@var checkbox tays-scrollbar "Disable Scrollbars (except Firefox)" 1
==/UserStyle== */
@-moz-document domain("roblox.com") {
/* Configurables */
if tays-font {
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:ital,wght@0,200;0,300;0,400;0,600;0,700;0,900;1,200;1,300;1,400;1,600;1,700;1,900&display=swap');
body, body *, body > * {
font-family: "Source Sans Pro", sans-serif !important;
}
}
if tays-animations {
body, body *, body > * {
transition: 0.5s all;
}
}
if tays-scrollbar {
*::-webkit-scrollbar {
display: none;
}
}
}
@-moz-document domain("roblox.com") {
/* Main Theme */
.abp {
display: none;
}
/*top*/
#header {
box-shadow: 0px 8px 48px -6px rgba(0, 0, 0, 0.75);
}
#navigation {
z-index: 1500;
width: 48px;
font-size: 0px;
color: rgba(0, 0, 0, 0);
}
/* sidebar clean */
#nav-message:hover,
#nav-friends:hover,
#nav-trade:hover,
#nav-group:hover,
#nav-blog:hover,
#nav-shop:hover,
#nav-my-feed:hover,
#nav-profile:hover,
#nav-character:hover,
#nav-home:hover,
#nav-inventory:hover {
color: rgba(0, 0, 0, 0) !important;
}
#navigation > ul,
.rbx-upgrade-now,
#mCSB_1_container > ul > li:nth-child(10),
#mCSB_1_container > ul > li:nth-child(9),
#group-container > div.group-details-container > div > div.group-details.ng-scope.group-details-with-list > div.alert-system-feedback > div,
#mCSB_1_container > ul > li:nth-child(11),
#cookie-banner-wrapper{
display: none;
position:fixed;
top:1000vh;
left:1000vw;
}
#wrap > div.container-main {
margin-top: 55px;
}
#places-list-container > div:nth-child(2) > div.col-xs-12.container-list.realtime-places-list {
display: none;
}
.avatar .avatar-card-link,
.avatar .avatar-card-image,
.avatar-card-fullbody .avatar-card-link,
.avatar-card-fullbody .avatar-card-image,
.avatar-headshot-lg {
/*border-radius: 5%;*/
background: none;
}
.dark-theme .avatar-container .avatar-card-image, .dark-theme .avatar-container img {background:none;}
.dark-theme .avatar .avatar-card-image {background-color: rgba(57,59,61,.5);}
.home-header > .avatar-headshot-lg {
height: 64px;
width: 64px;
}
#home-header {
display: flex;
justify-content: center;
}
.home-header-container {
min-height:0px;
text-align: center;
}
.user-name-container a::before {
content: "Hey, ";
}
.user-name-container a::after {
content: "!";
}
.dark-theme .rbx-header {
border: 0;
backdrop-filter: blur(7px);
}
.dark-theme .rbx-left-col {
background: #00000044;
box-shadow: 8px 0px 48px -6px rgba(0, 0, 0, 0.3);
}
#navbar-universal-search,.rbx-header .navbar-search {
position: fixed;
right: 40px;
margin: 0;
height: 0px;
width: 375px;
}
.rbx-header .rbx-navbar-search .input-field,
.rbx-header .rbx-navbar-search .input-addon-btn,
.dark-theme .rbx-header .navbar-search .input-group,
.rbx-header .navbar-search .input-addon-btn, .rbx-header .navbar-search .input-field,
#navbar-search-btn {
height: 40px !important;
border-radius: 0;
border: 0px;
}
.input-addon-btn {
margin-top:6px !important;
}
#header > div > div.navbar-right.rbx-navbar-right {
margin-right: 425px;
}
#navbar-setting,#navbar-settings {
position: fixed;
right: 0;
background: #555 !important;
height: 40px !important;
border: 0;
margin-top:0px;
}
footer {
display: none;
}
#header > div > div.rbx-navbar-header > div.rbx-nav-collapse, .simplebar-content .dynamic-ellipsis-item,.simplebar-content .font-bold.small.text-nav {
display: none !important;
}
#navigation > div {
width: 175px;
}
#game-detail-page > div.col-xs-12.section-content.game-main-content.follow-button-enabled > div.game-calls-to-action > div.game-title-container > div.text.experimental-mode:after {
content: "This game does not support Filtering Enabled. Some features of this game may be broken.";
font-size: 16px;
line-height: 1.1em;
}
#game-detail-page > div.col-xs-12.section-content.game-main-content.follow-button-enabled > div.game-calls-to-action > div.game-title-container > div.text.experimental-mode {
font-size: 0px;
}
.dark-theme .icon-default-navigation, .dark-theme .icon-nav-blog, .dark-theme .icon-nav-charactercustomizer, .dark-theme .icon-nav-friends, .dark-theme .icon-nav-group, .dark-theme .icon-nav-home, .dark-theme .icon-nav-inventory, .dark-theme .icon-nav-menu, .dark-theme .icon-nav-message, .dark-theme .icon-nav-my-feed, .dark-theme .icon-nav-notification-stream, .dark-theme .icon-nav-profile, .dark-theme .icon-nav-robux, .dark-theme .icon-nav-search, .dark-theme .icon-nav-search-white, .dark-theme .icon-nav-settings, .dark-theme .icon-nav-shop, .dark-theme .icon-nav-trade, .mCustomScrollBox > *,.icon {
transition: 0s all;
}
#container-main,.dark-theme .content {
background: #181A1B;
}
body {
margin-bottom: 0px;
}
#HomeContainer {
position:absolute;
right:50vw;
transform: translate(50%,0%);
}
#navbar-settings {
background: #eee;
height: 39px;
}
.navbar-right {
margin-right:0 !important;
}
#navbar-robux {
margin-right: 415px;
}
#navbar-search-input {
background: #333;
border-radius: 0;
height: 40px;
border: 0;
}
}
@-moz-document domain("roblox.com") {
/* Accent Colour */
*[class^="btn-secondary-"],
*[class^="btn-primary-"],
*[class^="btn-primary-"]:hover,
*[class^="btn-primary-"]:active,
.dialog-container .dialog-message-container .dialog-message,
.btn-secondary-xs,
.btn-secondary-md,
.btn-secondary-md:hover,
.btn-secondary-sm.disabled,
.btn-secondary-sm.disabled:hover,
.btn-secondary-sm.disabled:focus,
.btn-secondary-sm.disabled:active,
.btn-secondary-sm.disabled.active,
.btn-secondary-sm[disabled],
.btn-secondary-sm[disabled]:hover,
.btn-secondary-sm[disabled]:focus,
.btn-secondary-sm[disabled]:active,
.btn-secondary-sm[disabled].active,
.btn-primary-sm,
.btn-primary-sm:hover,
.btn-secondary-sm,
.btn-secondary-sm:hover,
.btn[disabled],
.btn.disabled,
.btn-primary-sm.disabled,
.btn-primary-sm.disabled:hover,
.btn-primary-sm.disabled:focus,
.btn-primary-sm.disabled:active,
.btn-primary-sm.disabled.active,
.btn-primary-sm[disabled],
.btn-primary-sm[disabled]:hover,
.btn-primary-sm[disabled]:focus,
.btn-primary-sm[disabled]:active,
.btn-primary-sm[disabled].active,
.open .input-dropdown-btn,
.input-group-btn .input-dropdown-btn:hover,
.input-group-btn .input-dropdown-btn:focus {
background-color: var(--tays-accent-color);
border-color: var(--tays-accent-color);
cursor: pointer;
}
.btn-secondary-sm:hover,
.btn-secondary-sm[disabled]:hover,
.btn-secondary-sm[disabled]:focus,
.btn-secondary-sm[disabled]:active,
.btn-secondary-sm[disabled].active,
.btn-secondary-sm.disabled:hover,
.btn-secondary-sm.disabled:focus,
.btn-secondary-sm.disabled:active,
.btn-secondary-sm.disabled.active,
*[class^="btn-primary-"]:hover,
*[class^="btn-primary-"]:active {
filter: contrast(150%);
}
.btn-secondary-sm.disabled,
.btn-secondary-sm.disabled:hover,
.btn-secondary-sm.disabled:focus,
.btn-secondary-sm.disabled:active,
.btn-secondary-sm.disabled.active,
.btn-secondary-sm[disabled],
.btn-secondary-sm[disabled]:hover,
.btn-secondary-sm[disabled]:focus,
.btn-secondary-sm[disabled]:active,
.btn-secondary-sm[disabled].active,
.btn-primary-sm.disabled,
.btn-primary-sm.disabled:hover,
.btn-primary-sm.disabled:focus,
.btn-primary-sm.disabled:active,
.btn-primary-sm.disabled.active,
.btn-primary-sm[disabled],
.btn-primary-sm[disabled]:hover,
.btn-primary-sm[disabled]:focus,
.btn-primary-sm[disabled]:active,
.btn-primary-sm[disabled].active {
opacity: 0.2;
}
.rbx-header,
#chat-header,
.dialog-container .dialog-header,
.chat-windows-header,
.details-members-container .add-friends-option .add-friends-cirle-container:hover,
.notification-blue,
.rbx-tab-horizontal-submenu li.active,
.rbx-tab-horizontal-submenu li:hover {
background-color: var(--tays-accent-color);
}
.details-members-container .add-friends-option .add-friends-cirle-container {
border: 1px solid var(--tays-accent-color)
}
.participant-list-action a,
.participant-list-action a:hover,
.participant-list-action a:visited,
.text-name,
.text-name:link,
.text-name:hover,
.text-name:visited,
.text-name:active,
.text-link,
.vlist .list-item .list-body .list-content a,
.text-link:link,
.vlist .list-item .list-body .list-content a:link,
.text-link:hover,
.vlist .list-item .list-body .list-content a:hover,
.text-link:visited,
.vlist .list-item .list-body .list-content a:visited,
.text-link:active,
.vlist .list-item .list-body .list-content a:active,
#nav-message:hover,
#nav-friends:hover,
#nav-trade:hover,
#nav-group:hover,
#nav-blog:hover,
#nav-shop:hover,
.text-name.small,
.text-name.small:link,
.text-name.small:visited,
.text-name.small:active,
.text-name.xsmall,
.text-name.xsmall:link,
.text-name.xsmall:visited,
.text-name.xsmall:active,
.text-name.xxsmall,
.text-name.xxsmall:link,
.text-name.xxsmall:visited,
.text-name.xxsmall:active...