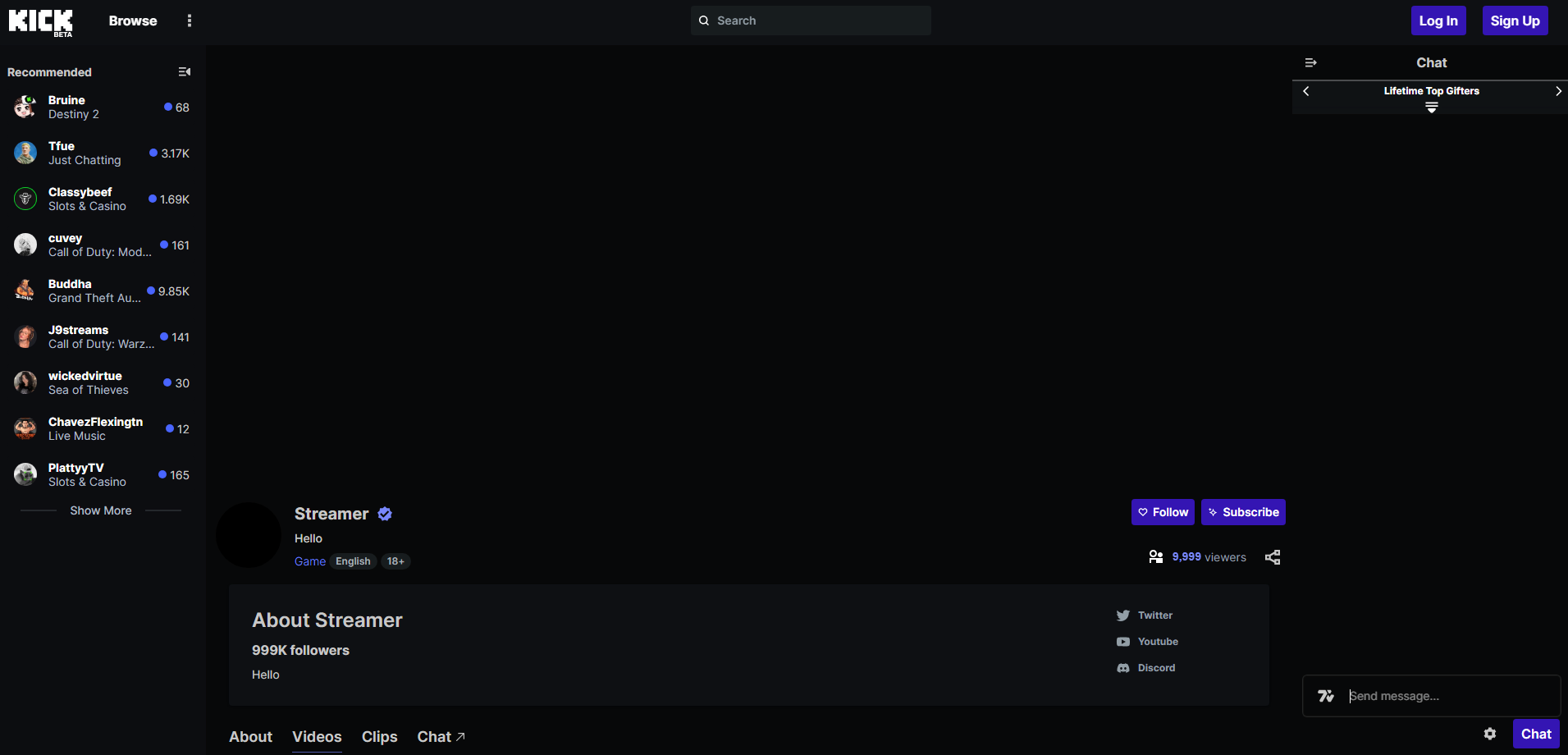
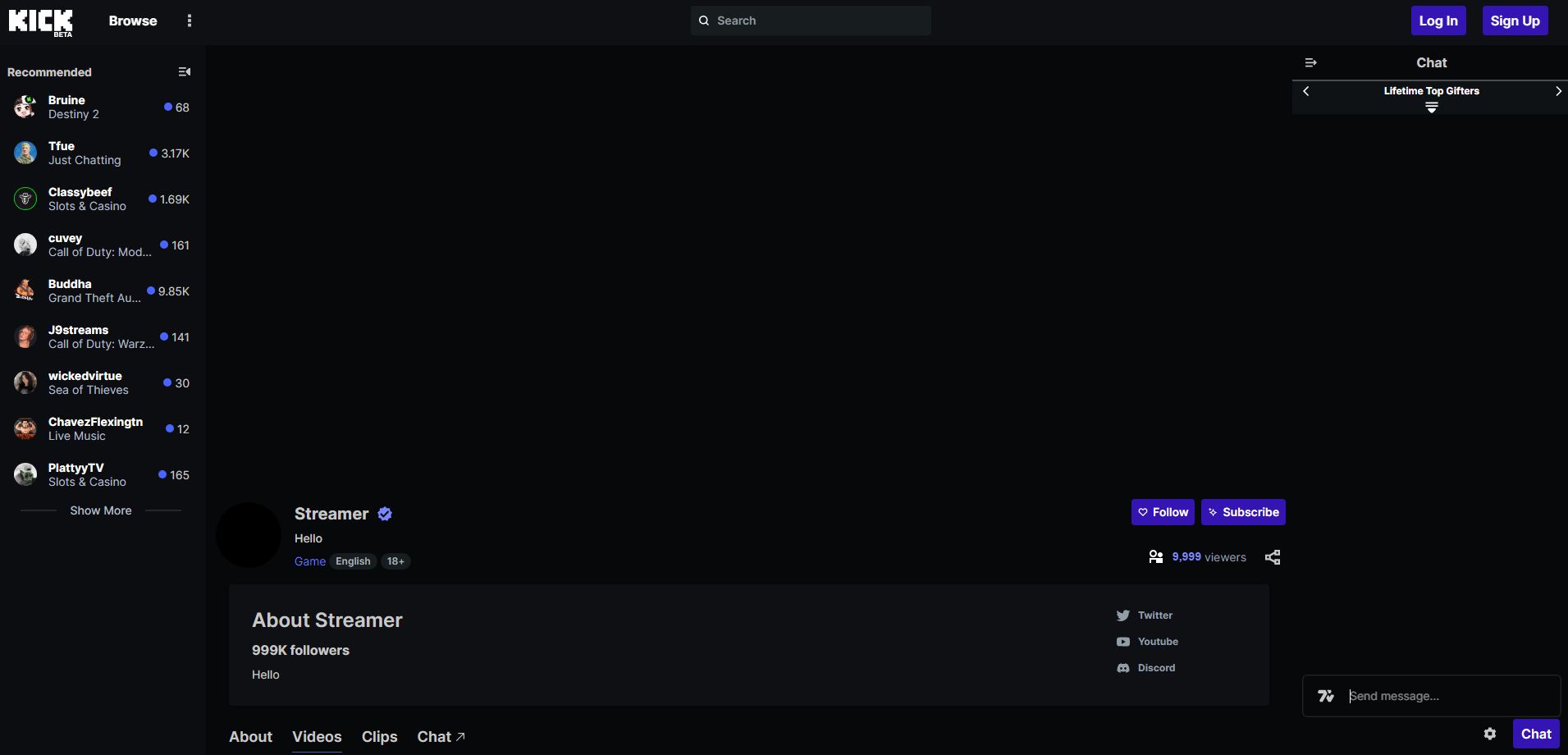
A Purple theme for Kick.com
Purple Theme For Kick.com by MlckeyMouse

Details
AuthorMlckeyMouse
LicenseNo License
Categorykick.com
Created
Updated
Code size22 kB
Code checksum2727f91b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Purple Kick Theme
@version 20250314.04.18
@namespace https://userstyles.world/user/MlckeyMouse
@description A Purple theme for Kick.com
@author MlckeyMouse
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://kick.com") {
/* Changes the Color of the main sidebar */
div#sidebar-wrapper {
background-color: rgb(7 8 9 / var(--tw-bg-opacity));
}
/* changes the color of the main text */
.text-primary {
--tw-text-opacity: 1;
color: rgb(73 101 255 / var(--tw-text-opacity));
}
/* Removes color indication on sidebar of which page you are on*/
.data-\[state\=active\]\:bg-surface-tint[data-state=active] {
--tw-bg-opacity: 1;
background-color: rgba(7 8 9 / var(--tw-bg-opacity));
}
/* Removes color indication on sidebar of which channel you are on*/
a.betterhover\:hover\:bg-surface-tint.flex.h-11.items-center.gap-2.rounded.px-1\.5.py-1.\!bg-surface-tint {
background: none !important;
}
/* adds a background when you hover over the channel you are currently on in the sidebar */
a.betterhover\:hover\:bg-surface-tint.flex.h-11.items-center.gap-2.rounded.px-1\.5.py-1.\!bg-surface-tint:hover {
--tw-bg-opacity: 1;
background-color: rgba(29, 33, 36, var(--tw-bg-opacity)) !important;
}
/* Changes the color of the ring around channels logo when sidebar is collapsed */
.ring-green-500 {
--tw-ring-opacity: 1;
--tw-ring-color: rgba(73 101 255 / var(--tw-ring-opacity));
}
.z-tooltip.select-none.p-\[5px\].font-medium.data-\[state\=delayed-open\]\:data-\[side\=bottom\]\:animate-slideUpAndFade.data-\[state\=delayed-open\]\:data-\[side\=left\]\:animate-slideRightAndFade.data-\[state\=delayed-open\]\:data-\[side\=right\]\:animate-slideLeftAndFade.data-\[state\=delayed-open\]\:data-\[side\=top\]\:animate-slideDownAndFade.will-change-\[transform\,opacity\].z-navbar.bg-surface-tint.max-w-sm.grow.rounded.px-2.py-1\.5.text-sm.text-white.shadow {
background-color: rgb(15 18 20 / var(--tw-bg-opacity)) !important;
}
/* Changes the Color of the main background */
.px-4.lg\:px-8.xl\:px-10 {
background-color: rgb(8 10 11);
}
/* Changes the Color of the main background on a channels page */
div#channel-content {
background-color: rgb(8 10 11);
}
/* Changes the Color of the top visor */
nav.bg-surface-lower.relative.top-0.z-\[402\].flex.h-\[--navbar-height\].items-center.justify-between.gap-0.pl-3.pr-10.group-data-\[theatre\=true\]\/main\:\!hidden {
background-color: rgb(8 10 11);
}
/* Changes live color and certain accents to purple */
.bg-green-500 {
--tw-bg-opacity: 1;
background-color: rgba(73 1 255 / var(--tw-bg-opacity)) !important;
}
/* Changes live color and certain accents to purple when hovering*/
.bg-green-500:hover {
--tw-bg-opacity: 1;
background-color: rgba(73 1 255 / var(--tw-bg-opacity)) !important;
}
.text-\[rgb\(83\2c 252\2c 24\)\] {
--tw-text-opacity: 1;
color: rgb(73 101 255 / var(--tw-text-opacity));
}
/* removes live text from player
.flex.items-center.gap-1.px-1.xl\:gap-2.xl\:px-2 {
display: none;
}
/* Changes the color of the chat uper */
.bg-surface-lower {
--tw-bg-opacity: 1;
background-color: rgba(7,8,9,var(--tw-bg-opacity));
}
/* removes weird black border around player
.bg-black {
--tw-bg-opacity: 1;
background-color: #fff0;
}
*/
/* Changes the color of the chat lower */
.z-common.bg-grey-950.flex.w-full.shrink-0.flex-col.overflow-hidden.border-x.border-b.border-t.border-transparent.px-2.py-3.transition-colors.lg\:px-5 {
--tw-bg-opacity: 1;
background-color: rgba(7,8,9,var(--tw-bg-opacity));
}
/* Changes the color of the chat lower when opening chat settings */
.z-common.flex.w-full.shrink-0.flex-col.overflow-hidden.border-x.border-b.border-t.px-2.py-3.transition-colors.lg\:px-5.bg-shade-base.rounded-b-sm.border-\[\#A8B1B822\].border-t-transparent {
--tw-bg-opacity: 1;
background-color: rgba(7, 8, 9, var(--tw-bg-opacity));
}
/*Removes green border around channel logo */
.border-green-500 {
--tw-border-opacity: 1;
border-style: none;
}
/* Makes Game catagories popout when hovering */
a.relative.aspect-\[164\/219\].shrink-0.overflow-hidden.rounded.transition-\[transform\].active\:scale-\[0\.985\].group-data-\[layout\=adaptive\]\/grid\:below-sm\:h-full.group-data-\[layout\=adaptive\]\/grid\:below-sm\:max-h-full.h-auto.group-data-\[layout\=adaptive\]\/grid\:below-sm\:w-auto.w-full.after\:z-common.after\:bg-gradient-home-category.after\:absolute.after\:inset-0.after\:rounded.after\:content-\[\'\'\]:hover {
transform: scale(1.08);
}
/* Makes livestreasm on the homescreen popout when hovering */
img.aspect-video.w-full.rounded.object-cover.brightness-110.contrast-\[110\%\].saturate-\[110\%\].absolute.inset-0:hover {
transform: scale(1.08);
transition-property: transform;
transition-timing-function: cubic-bezier(.4, 0, .2, 1);
transition-duration: .15s;
}
/* Makes catagories on the browse page popout when hovering */
img.h-full.w-full.object-cover.absolute.inset-0:hover {
transform: scale(1.08);
transition-property: transform;
transition-timing-function: cubic-bezier(.4, 0, .2, 1);
transition-duration: .15s;
}
/* Removes numbers on the game catagories */
.z-absolute.absolute.top-2.w-10.text-center {
display: none;
}
/* changes opacticy of chat box border to make it darker*/
.border-grey-700.betterhover\:hover\:border-grey-400.flex.w-full.items-center.rounded.border-2.px-2.transition-colors.duration-200.ease-in-out.focus-within\:border-transparent.focus-within\:bg-\[\#070809\].focus-within\:outline-none.focus-within\:ring-1.focus-within\:ring-\[\#F4F5F6\].focus-within\:ring-offset-1.focus-within\:hover\:border-transparent {
opacity: .6;
}
/* changes color of caret when typing */
.editor-input {
caret-color: #4965FF;
}
/* changes border of typing box */
.border-grey-700 {
--tw-border-opacity: .3;
}
/* removes ugly overlay on player */
.z-player.pointer-events-none.absolute.left-0.top-0.mx-\[2\.5vw\].my-\[10vh\].flex.w-fit.flex-col.gap-4.p-10.opacity-0.rounded.bg-black\/70.transition-opacity {
display: none;
}
/* changes browse catagories to gray to remove green */
img.z-common.absolute.left-0.top-0.h-full.w-full.object-cover.object-center {
filter: grayscale(100%);
}
/* changes browse catagories to gray to remove green when hovering */
a.group.relative.z-0.flex.aspect-\[3\.095\].w-full.min-w-\[148px\].flex-row.items-center.justify-center.overflow-hidden.rounded.px-2.py-0\.5.lg\:min-w-\[unset\] {
filter: grayscale(100);
}
/* changes color of kick logo */
.flex.grow-0.items-center.gap-2\.5 {
filter: grayscale(100) brightness(1.5);
}
/* changes the color of verfication mark */
button.group.inline-flex.items-center.justify-center.rounded.box-border.relative.transition-all.betterhover\:active\:scale-\[0\.98\].disabled\:pointer-events-none.whitespace-nowrap.\[\&_svg\]\:size-\[1em\].outline-transparent.outline.outline-2.outline-offset-2.bg-transparent.data-\[state\=active\]\:text-white.\!p-0.focus-visible\:underline.text-white.\[\&_svg\]\:fill-current.betterhover\:hover\:underline.betterhover\:hover\:underline-offset-4.disabled\:opacity-30.px-3.py-2.select-auto.gap-2.self-start.text-lg.font-bold.leading-\[1\.2\].lg\:text-xl.flex-row {
filter: hue-rotate(338deg);
}
/* changes the color of verfication mark in the discription */
.flex.items-center.gap-1.font-bold.leading-\[1\.2\].text-white {
filter: hue-rotate(338deg);
}
/* changes the color of chat settings background */
.relative.rounded-t.flex.h-auto.w-full.flex-col.overflow-hidden.break-all.bg-shade-base.min-h-\[50px\].border-l.border-r.border-t.border-\[\#A8B1B822\].max-h-\[454px\] {
background: linear-gradient(rgb(7, 8, 9) 33%, rgb(7, 8, 9) 66%) 0px 100% / 100% 300% !important;
max-height: 50vh;
transition: max-height 350ms ease-out, background 200ms, background-position 300ms;
}
/* changes the color of font size slider */
.bg-\[\#52fc18\] {
--tw-bg-opacity: 1;
background-color: rgb(73 101 255 / var(--tw-bg-opacity));
}
/* changes the color of chat settings buttons when activated */
.data-\[state\=checked\]\:bg-green-500[data-state=checked] {
--tw-bg-opacity: 1;
background-color: rgba(73, 101, 255, var(--tw-bg-opacity));
}
/* changes the color of channel bio */
section.lg\:bg-shade-base.flex.h-fit.grow.flex-col.gap-3.rounded.lg\:p-8 {
background-color: rgb(20 23 28);
}
/* changes bar color in the emotes menu */
.group[data-active=true] .group-data-\[active\=true\]\:\!bg-green-500 {
--tw-bg-opacity: 1 !important;
background-color: rgba(73,101,255, 1) !important;
}
/* changes the background color of emotes menu */
.relative.rounded-t.flex.h-auto.w-full.flex-col.overflow-hidden.break-all.bg-shade-base.min-h-\[50px\].border-l.border-r.border-t.border-\[\#A8B1B822\] {
background: linear-gradient(rgb(15, 18, 20) 33%, rgb(7, 8, 9) 66%) 0px 100% / 100% 300% !important;
}
/* changes color of the text thank you for subing */
.text-green-500 {
--tw-text-opacity: 1;
color: rgba(73, 101, 255, var(--tw-text-opacity));
}
/* changes the color of text when hovering over quality settings */
.betterhover\:hover\:text-primary:hover {
--tw-text-opacity: 1;
color: rgba(73, 101, 255, var(--tw-text-opacity));
}
/* changes the color of hovering over channels on sidebar */
.betterhover\:hover\:bg-surface-tint:hover {
--tw-bg-opacity: 1;
background-color: rgba(29, 33, 36, var(--tw-bg-opacity)) !important;
}
/* changes the color of verifcation mark in picture in picture */
.betterhover\:hover\:cursor-move.flex.items-center.justify-between.bg-black\/75.py-1.pl-2.pr-1 {
filter: hue-rotate(338deg);
}
/* Changes player button size and placement */
button.group.relative.box-border.flex.shrink-0.grow-0.select-none.items-center.justify-center.gap-2.whitespace-nowrap.rounded.font-semibold.ring-0.transition-all.focus-visible\:outl...