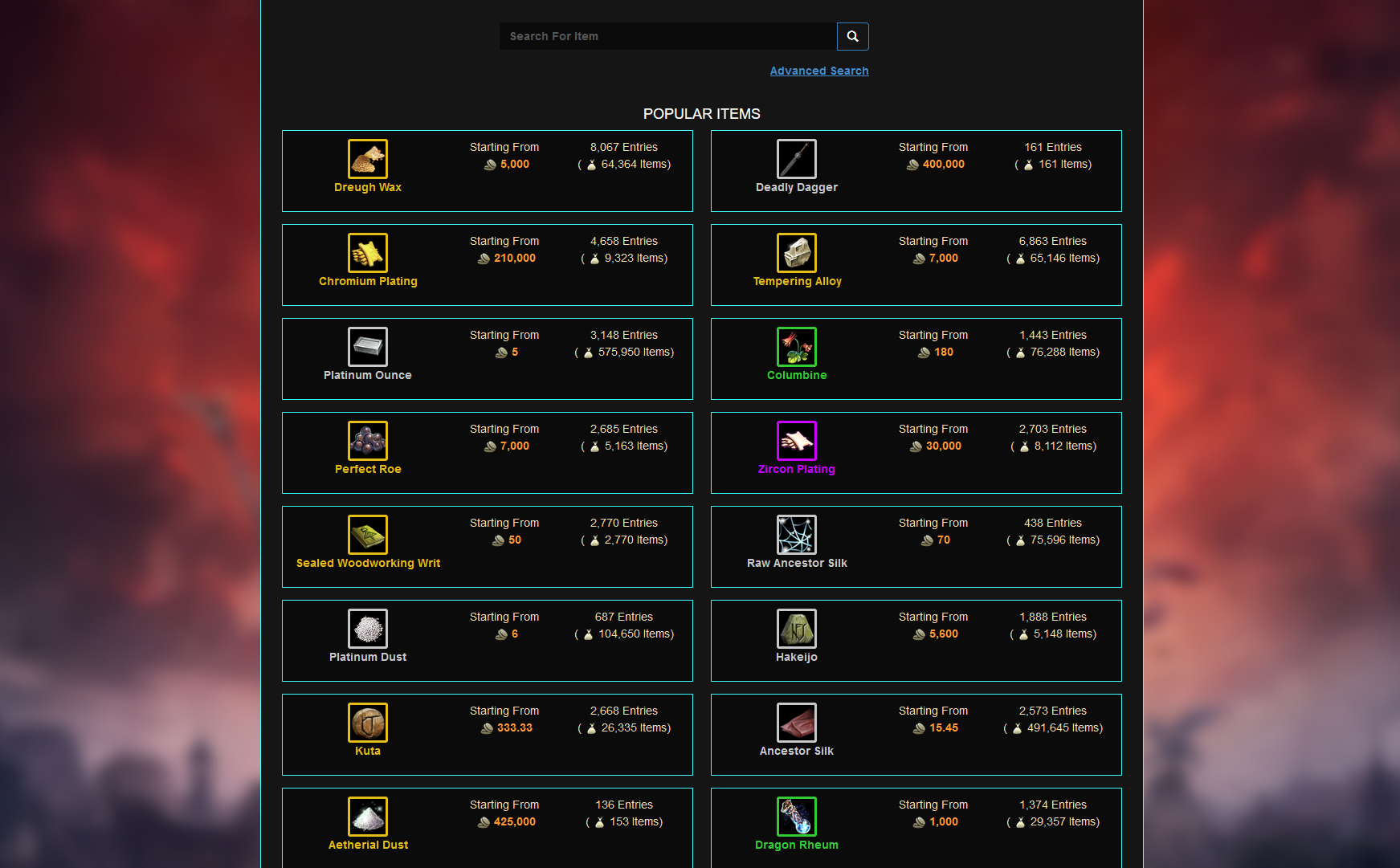
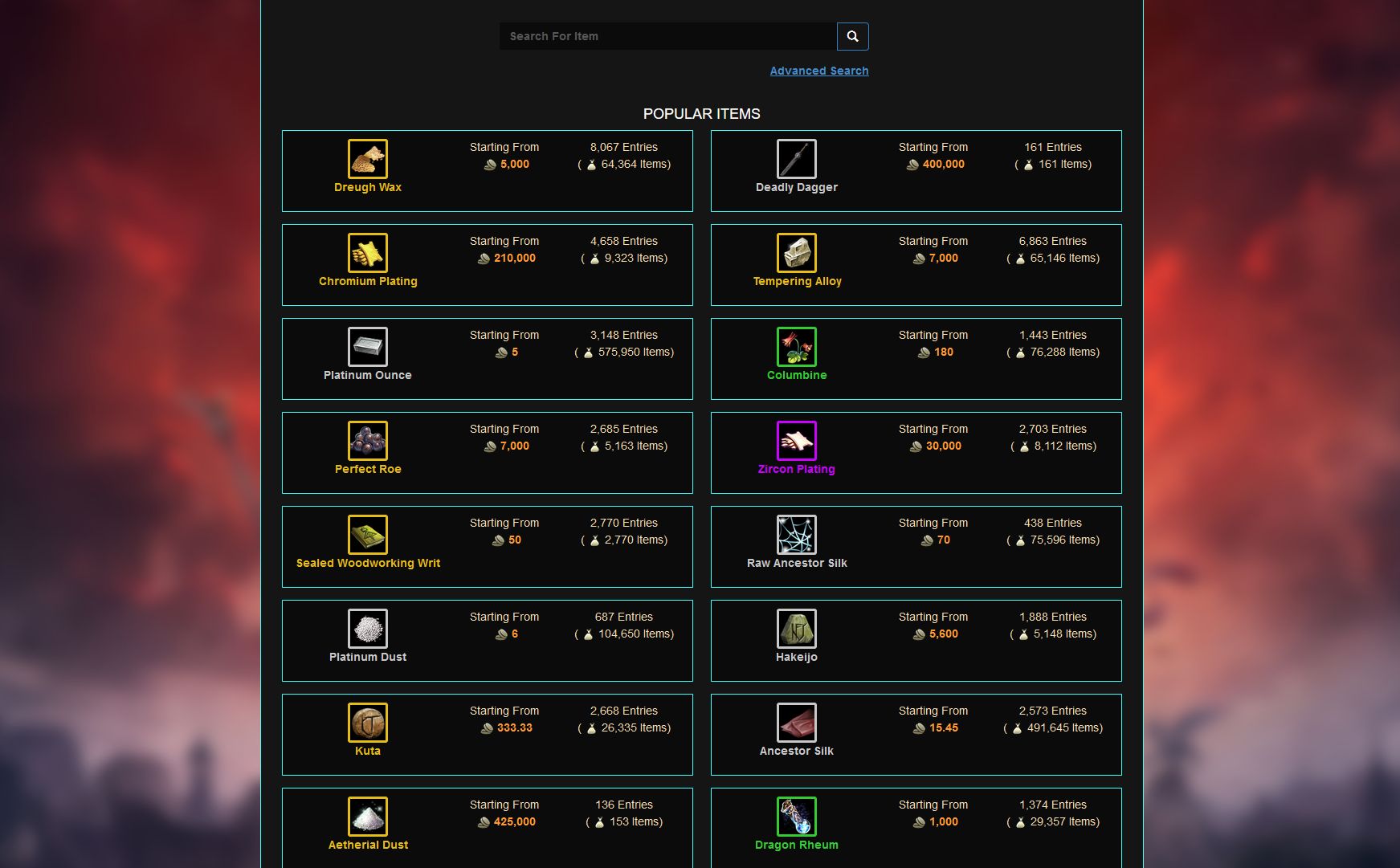
TTC With a Modern Style
Modern Style TTC by Wrynchas

Details
AuthorWrynchas
LicenseNo License
Categoryhttps://www.tamrieltradecentre.com/
Created
Updated
Code size4.4 kB
Code checksum1de31fb6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Modern Style TTC
@version 20240113.21.14
@namespace userstyles.world/user/Wrynchas
@description TTC With a Modern Style
@author Wrynchas
@license No License
==/UserStyle== */
@-moz-document domain("tamrieltradecentre.com") {
body {
background: url("https://esossl-a.akamaihd.net/assets/img/cms/media/703c3682d0c436626bd38dfe4dd41b36_the-elder-scrolls-online-elsweyr_wallpaper-1920x1080.jpg");
background-position: top center;
margin-top: 0px;
margin-bottom: 0;
margin-right: 0;
margin-left: 0;
padding: 0;
background-repeat: no-repeat;
background-size: cover;
backdrop-filter: blur(10px);
overflow-x: hidden;
}
.navbar-inverse {
display: none;
}
.trade-index-title {
font-size: 45px;
font-weight: bolder;
position: relative;
width: 100%;
display: none;
}
.gold-amount {
color: #ffe300;
text-shadow: 1px 0px 11px rgba(255, 102, 0, 0.7);
}
.small-icon {
height: 25px;
width: 25px;
filter: brightness(3);
}
.glass-panel {
border-radius: 1px;
padding: 30px;
background-color: #151515 !important;
box-shadow: 0 0 0px 0px white;
border: 1px solid #3bffff;
}
.text-danger {
color: #fff;
text-align: center;
text-transform: uppercase;
}
.popular-item-row {
width: 48%;
margin-left: 1%;
margin-right: 1%;
border-radius: 1px;
background-color: #0b0b0b !important;
border: 1px solid #3bffff !important;
}
.popular-item-row:hover{
transform: scale(1.05);
}
.cursor-pointer:hover{
transform: scale(1.05);
}
.col-xs-3 {
width: 25%;
color: wheat;
}
.col-xs-4 {
width: 33.33333333333333%;
color: wheat
}
.well {
display: none;
}
.input-group-addon:not(:first-child):not(:last-child),
.input-group-btn:not(:first-child):not(:last-child),
.input-group .form-control:not(:first-child):not(:last-child) {
border-radius: 0;
background-color: #0b0b0b;
color: wheat
}
.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 0px 0px rgba(0, 0, 0, .075), 0 0 0px rgba(102, 175, 233, .6);
box-shadow: inset 0 0px 0px rgba(0, 0, 0, .075), 0 0 0px rgba(102, 175, 233, .6);
}
.btn-primary {
color: #fff;
background-color: #446c8f00;
border-color: #357ebd;
}
.btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary {
color: #fff;
background-color: #0d59e836;
border-color: #285e8e;
}
.form-group {
margin-bottom: 15px;
color: wheat;
}
.form-control {
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.428571429;
color: wheat;
background-color: #020202;
border: 0px solid #000;
border-radius: 0px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
-webkit-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
}
.text-warning {
color: #c09853;
display: none;
}
hr {
margin-top: 20px;
margin-bottom: 20px;
border: 0;
border-top-width: 0px;
border-top-style: none;
border-top-color: currentcolor;
border-top: 1px solid #eee;
display: none;
}
.trade-list-table > tbody > tr:nth-child(2n + 1),
.popular-item-row {
background-color: #0f0f0f;
border-width: 1px;
border-style: solid;
border-color: #00abff;
color: wheat;
}
.pagination > li > a,
.pagination > li > span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.428571429;
text-decoration: none;
background-color: #151515;
border: 1px solid #167dff;
}
.pagination > li > a:hover,
.pagination > li > span:hover,
.pagination > li > a:focus,
.pagination > li > span:focus {
background-color: #282828;
}
.pagination > .disabled > span,
.pagination > .disabled > a,
.pagination > .disabled > a:hover,
.pagination > .disabled > a {
color: #167dff;
cursor: not-allowed;
background-color: #151515;
border-color: #167dff;
}
.active {
color: wheat;
}
.panel {
margin-bottom: 20px;
background-color: #070707;
border: 1px solid transparent;
border-top-color: transparent;
border-right-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
border-radius: 1px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
color: wheat;
}
.panel-default > .panel-heading {
color: wheat;
background-color: #181818;
border-color: #1ad4ff;
}
}