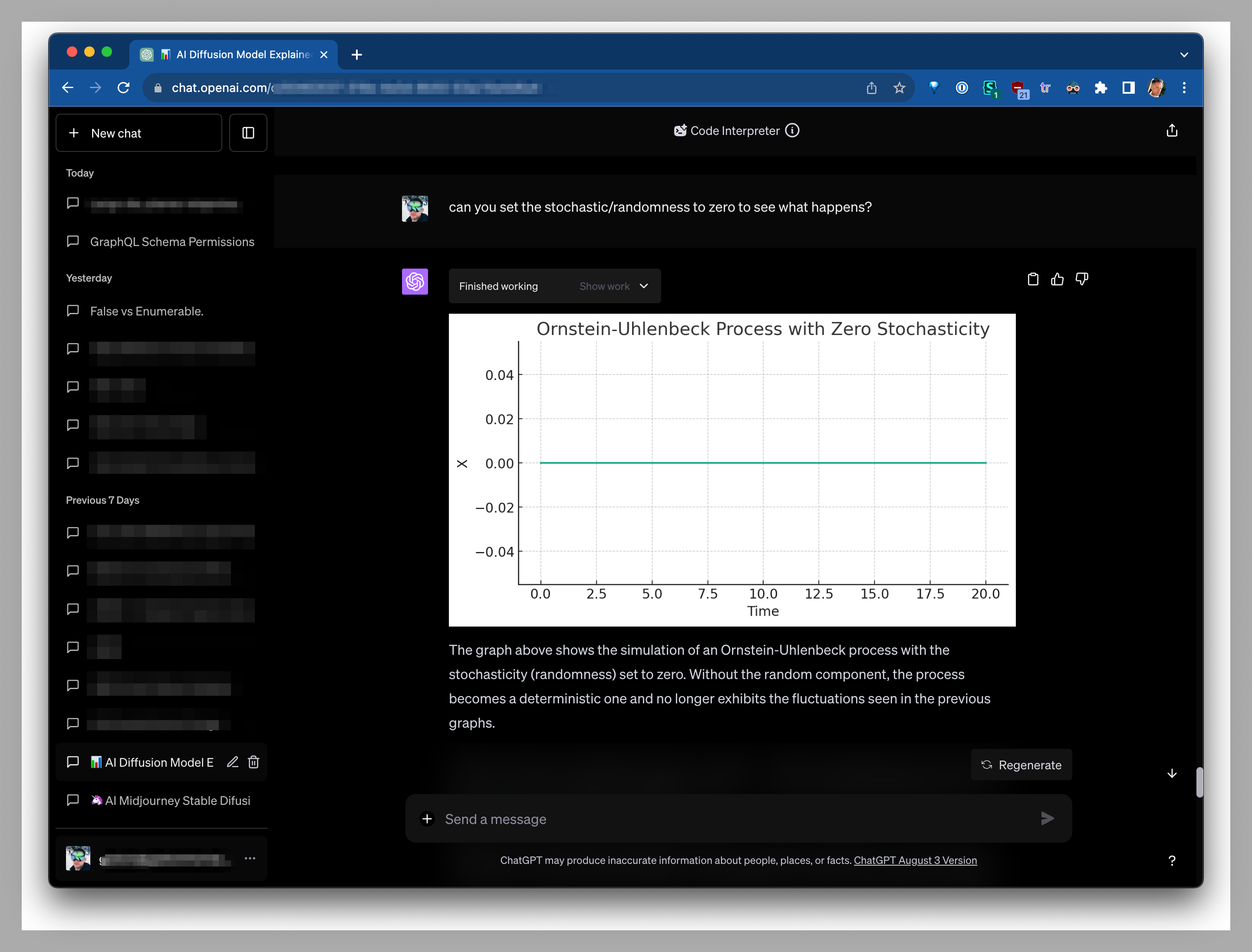
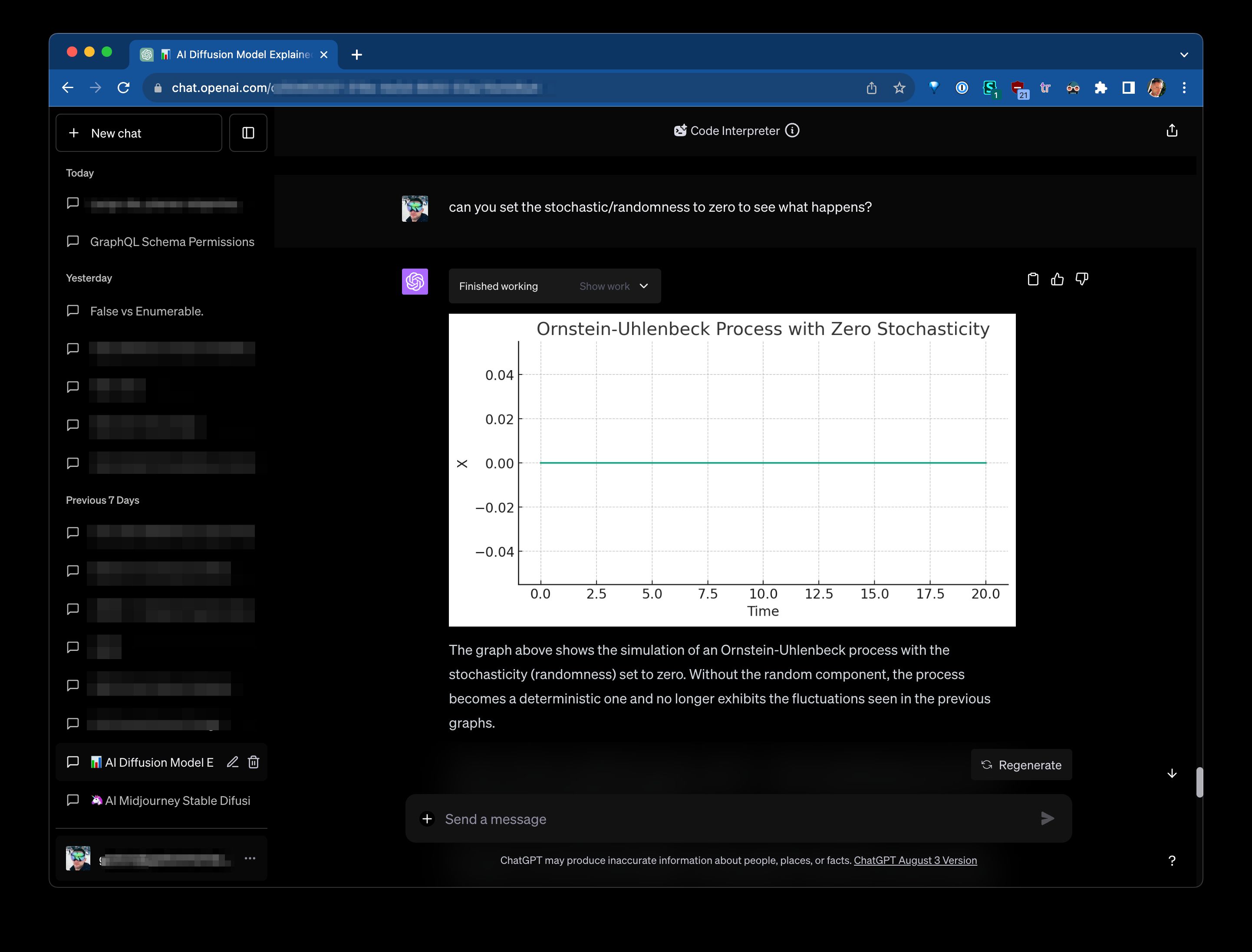
Minimal ChatGPT full dark theme
ChatGPT Dark Minimal by gastonmorixe

Details
Authorgastonmorixe
LicenseNo License
Categorychat.openai.com
Created
Updated
Code size2.0 kB
Code checksum618e4a3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ChatGPTDarkGM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description chatgpt
@author "Gaston Morixe"
==/UserStyle== */
@-moz-document domain("chat.openai.com") {
body {
background-color: hsl(0deg 0% 0%) !important;
background-image: none !important;
}
*[class*="bg-gray-50"] {
color: white !important;
background-color: #000 !important;
background-image: none !important;
}
*[class*="bg-gray-100"] {
color: #eee !important;
background-color: hsl(0deg 0% 10%) !important;
background-image: none !important;
}
.text-gray-800 {
/* color: #eee !important; */
}
*[class*="bg-gray-700"] {
background-color: #000 !important;
background-image: none !important;
}
*[class*="bg-gray-800"] {
background-color: hsl(0deg 0% 3%) !important;
background-image: none !important;
}
*[class*="bg-gray-850"] {
background-color: #000 !important;
background-image: none !important;
}
*[class*="bg-gray-900"] {
color: #bbb;
background-color: #000 !important;
background-image: none !important;
}
*[class*="border-gray"] {
border: none;
}
*[class*="bg-vert-dark-gradient"] {
background: rgba(0, 0, 0, .5) !important;
backdrop-filter: blur(20px);
}
*[class*="bg-gradient-to-l"] {
background-image: none;
}
.markdown *[class*="bg-"] {
background-color: hsl(0deg 0% 6%) !important;
background-image: none !important;
}
*:has(> #prompt-textarea) {
background-color: hsl(0deg 0% 7%) !important;
}
#prompt-textarea ~ button {
background-color: unset !important;
}
.dark .btn-neutral {
background-color: hsl(0deg 0% 7%) !important;
border: none;
}
}