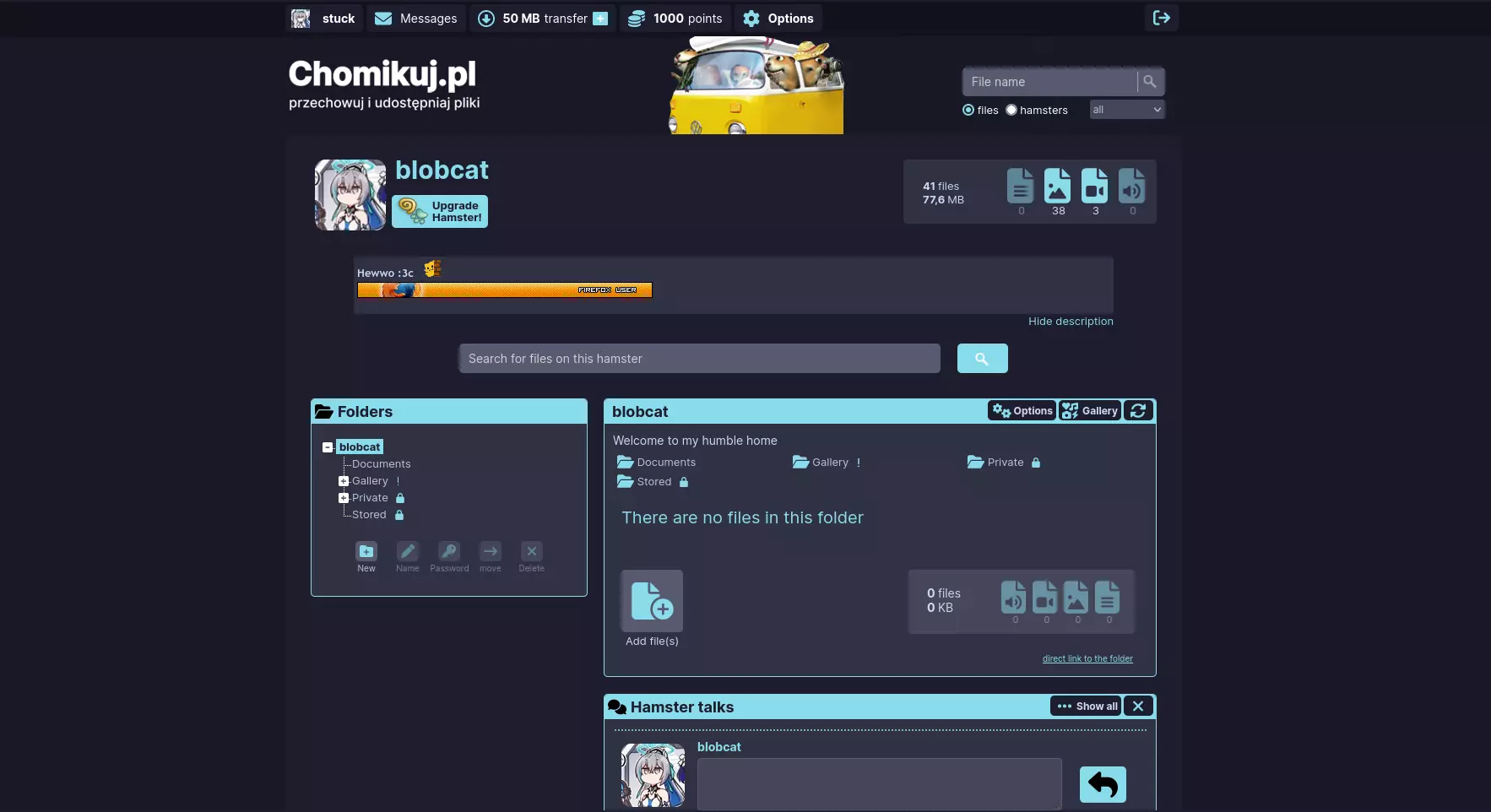
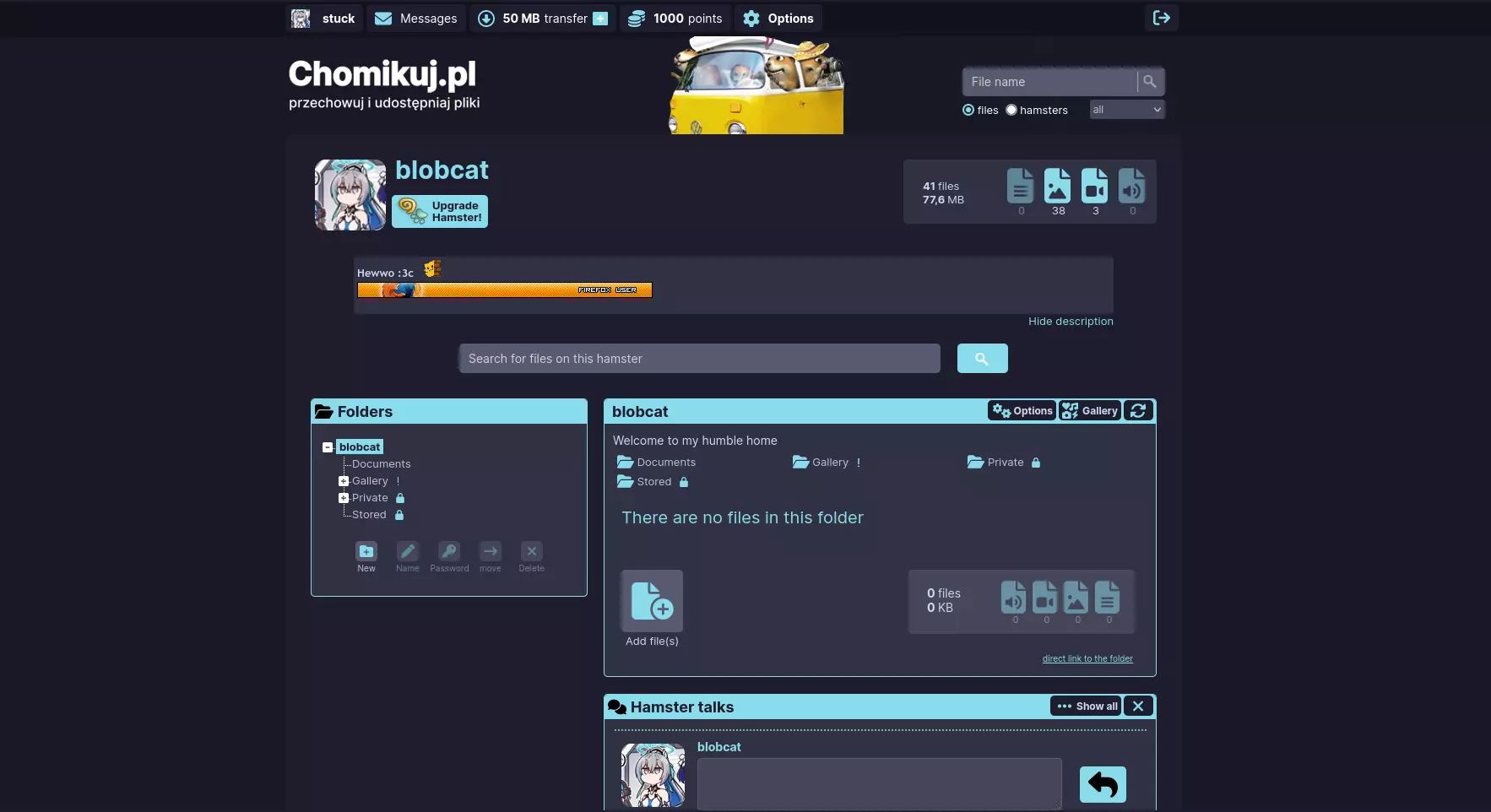
Soothing pastel theme for Chomikuj (work in progress)
Chomikuj.pl - Catppuccin Mocha (WIP) by blobcat

Details
Authorblobcat
LicenseMIT
Categorychomikuj
Created
Updated
Code size240 kB
Code checksum3c4cf3f2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Current progress
- [✓] Homepage
- [✓] Profile pages
- [-] Search pages (around 40% done)
- [-] Settings page (around 10% done)
- [-] Messages page (not started)
- [-] Points and transfer pages (not started)
- [-] Miscellaneous pages (not started)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Chomikuj.pl - Catppuccin Mocha
@homepageURL https://codeberg.org/blobcat/userstyles
@supportURL https://codeberg.org/blobcat/userstyles/issues
@version 0.2
@description Soothing pastel theme for Chomikuj
@author blobcat
@namespace blobcat
@preprocessor stylus
@var select accent "Accent" {"Rosewater": "#f5e0dc", "Flamingo": "#f2cdcd", "Pink": "#f5c2e7", "Mauve": "#cba6f7", "Red": "#f38ba8", "Maroon": "#eba0ac", "Peach": "#fab387", "Yellow": "#f9e2af", "Green": "#a6e3a1", "Teal": "#94e2d5", "Blue": "#89b4fa", "Sapphire": "#74c7ec", "Sky": "#89dceb", "Lavender": "#b4befe"}
@var select icon-accent "Icons accent" {"Rosewater": "invert(91%) sepia(4%) saturate(1035%) hue-rotate(319deg) brightness(102%) contrast(92%)", "Flamingo": "invert(82%) sepia(12%) saturate(456%) hue-rotate(314deg) brightness(104%) contrast(90%)", "Pink": "invert(81%) sepia(35%) saturate(358%) hue-rotate(284deg) brightness(101%) contrast(92%)", "Mauve": "invert(61%) sepia(9%) saturate(1778%) hue-rotate(221deg) brightness(117%) contrast(94%)", "Red": "invert(78%) sepia(16%) saturate(2538%) hue-rotate(295deg) brightness(103%) contrast(91%)", "Maroon": "invert(69%) sepia(10%) saturate(1315%) hue-rotate(302deg) brightness(105%) contrast(84%)", "Peach": "invert(71%) sepia(33%) saturate(618%) hue-rotate(331deg) brightness(104%) contrast(96%)", "Yellow": "invert(89%) sepia(23%) saturate(525%) hue-rotate(338deg) brightness(102%) contrast(95%)", "Green": "invert(84%) sepia(32%) saturate(380%) hue-rotate(64deg) brightness(98%) contrast(86%)", "Teal": "invert(91%) sepia(16%) saturate(719%) hue-rotate(109deg) brightness(90%) contrast(96%)", "Blue": "invert(74%) sepia(27%) saturate(6795%) hue-rotate(194deg) brightness(113%) contrast(96%)", "Sapphire": "invert(68%) sepia(68%) saturate(320%) hue-rotate(164deg) brightness(96%) contrast(92%)", "Sky": "invert(81%) sepia(41%) saturate(398%) hue-rotate(148deg) brightness(96%) contrast(92%)", "Lavender": "invert(84%) sepia(11%) saturate(4522%) hue-rotate(188deg) brightness(101%) contrast(99%)"}
==/UserStyle== */
@-moz-document domain("chomikuj.pl") {
:root {
--Accent: accent;
--IconAccent: icon-accent;
--Text: rgb(205, 214, 244);
--Subtext1: rgb(186, 194, 222);
--Subtext0: rgb(166, 173, 200);
--Overlay2: rgb(147, 153, 178);
--Overlay1: rgb(127, 132, 156);
--Overlay0: rgb(108, 112, 134);
--Surface2: rgb(88, 91, 112);
--Surface1: rgb(69, 71, 90);
--Surface0: rgb(49, 50, 68);
--Base: rgb(30, 30, 46);
--Mantle: rgb(24, 24, 37);
--Crust: rgb(17, 17, 27);
}
html, body {
font-family: Inter;
background: var(--Crust);
color: var(--Text);
}
input, textarea {
font-family: Inter !important;
}
h1, h2, h3 {
color: var(--Text);
}
.pp_frame {
display: none;
}
#mainContainer {
background: var(--Mantle);
}
.whiteTooltip .ui-tooltip-content, .whiteTooltip .qtipPointer {
background-color: var(--Surface1);
border-color: var(--Surface1);
box-shadow: none;
}
.whiteTooltip .ui-tooltip-content, .sliderContent {
color: var(--Subtext1);
}
.greenButtonCSS, .greenButtonCSS.disabled, .captcha-container .captcha-button, .fileActionsButtons .greenButtonCSS, .disabled .greenButtonCSS:hover {
background: var(--Accent);
text-shadow: none;
box-shadow: none;
border-color: var(--Accent);
color: var(--Base);
}
a.button:hover {
border-color: var(--Surface1);
filter: brightness(1.1);
}
.greenButtonCSS:hover, .captcha-container .captcha-button:hover, .fileActionsButtons .greenButtonCSS:hover {
background: var(--Accent);
filter: brightness(1.1);
border-color: var(--Accent) !important;
}
#topbar {
background: var(--Crust);
border: none;
}
.sliderBg {
background: var(--Surface1);
}
.sliderBg::before, .sliderBg::after {
display: none;
}
ul.topbarList a, ul.topbarList input[type="image"], form[action="/action/Login/LogOut"] {
background: var(--Base) !important;
box-shadow: none !important;
border: none !important;
border-radius: 5px;
}
#topbarTransfer .transferAdd {
background-color: var(--Accent);
border-color: var(--Accent);
}
#topbarTransfer .transferAdd:hover {
background-color: var(--Accent);
border-color: var(--Accent);
filter : brightness(1.1);
}
.transferAdd {
margin-top: 0;
}
.avatar img {
border-radius: 15%;
}
.friend span, .avatarSmall span {
display: none;
}
.explorer span {
background: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iODUiIGhlaWdodD0iODUiIHZpZXdCb3g9IjAgMCA4NSA4NSIgZmlsbD0ibm9uZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPGcgY2xpcC1wYXRoPSJ1cmwoI2NsaXAwXzFfNCkiPgo8cmVjdCB4PSI0IiB5PSI0IiB3aWR0aD0iNzciIGhlaWdodD0iNzciIHJ4PSI5IiBzdHJva2U9IiM3NkI3QTAiIHN0cm9rZS13aWR0aD0iNCIvPgo8ZyBmaWx0ZXI9InVybCgjZmlsdGVyMF9kXzFfNCkiPgo8cGF0aCBkPSJNNzEuODQyOSAxMy43Mzg1Qzc0LjE3MDggMTYuMTU0MSA4MS4yMDU4IDE1Ljk4MDIgODMuNTYzIDEzLjcwODVDODQuNjI0NyAxMi42ODU0IDg0LjQ3MyAxMS4yNTg2IDgzLjE1NTggOS44OTE4OUM4MS43MjQgOC40MDYxOSA4MC4wMTU3IDguMTYwNCA3OC44Njc0IDYuOTY4ODZDNzcuNzA5MSA1Ljc2Njk4IDc3LjUyNCA0LjA0Nzk3IDc2LjEwNDggMi41NzUzNUM3NC43ODc2IDEuMjA4NiA3My4zNjc0IDEuMDA0MjggNzIuMzA1OCAyLjAyNzRDNjkuOTQ4NiA0LjI5OTA4IDY5LjUxNDkgMTEuMzIyOCA3MS44NDI5IDEzLjczODVaTTc1Ljc3NjkgMTguNTg4M0M3NS4wMjc3IDE5LjkyMDUgNzUuMjg0NCAyMS41NTMgNzYuMzQ5OCAyMi4yMzQ4Qzc3LjQxNTIgMjIuOTE2NSA3OC44ODYgMjIuMzg5MiA3OS42MzUxIDIxLjA1N0M4MC4zODQzIDE5LjcyNDkgODAuMTI3NiAxOC4wOTI0IDc5LjA2MjIgMTcuNDEwNkM3Ny45OTY4IDE2LjcyODggNzYuNTI2MSAxNy4yNTYyIDc1Ljc3NjkgMTguNTg4M1pNNzIuNjYxMSAxNi42MjA0QzcxLjUwNjUgMTUuOTE3OCA2OS43ODExIDE2LjY3MjMgNjguODA3NCAxOC4zMDU0QzY3LjgzMzcgMTkuOTM4NCA2Ny45ODA3IDIxLjgzMTUgNjkuMTM1MyAyMi41MzQxQzcwLjI5IDIzLjIzNjYgNzIuMDE1MyAyMi40ODIxIDcyLjk4OSAyMC44NDkxQzczLjk2MjggMTkuMjE2IDczLjgxNTggMTcuMzIyMyA3Mi42NjExIDE2LjYyMDRaTTYzLjUxOTUgOC45MjA3QzY0LjE2MTQgMTAuMDEwNiA2NS43ODMgMTAuMzI3MSA2Ny4xNDIyIDkuNjI3OTNDNjguNTAxMiA4LjkyODUgNjkuMDgyNSA3LjQ3ODIyIDY4LjQ0MDYgNi4zODgzNkM2Ny43OTg2IDUuMjk4NSA2Ni4xNzcgNC45ODIgNjQuODE3OCA1LjY4MTEzQzYzLjQ1ODkgNi4zODA1NSA2Mi44Nzc1IDcuODMwODQgNjMuNTE5NSA4LjkyMDdaTTY4Ljk5MzIgMTIuODE0M0M2OC4zMzM3IDExLjYzNDQgNjYuNDQ3NCAxMS40MTc2IDY0Ljc3OTUgMTIuMzMwM0M2My4xMTE1IDEzLjI0MzEgNjIuMjk0MSAxNC45MzkxIDYyLjk1MzIgMTYuMTE5MkM2My42MTIzIDE3LjI5OTMgNjUuNDk5IDE3LjUxNTggNjcuMTY2OSAxNi42MDMxQzY4LjgzNDggMTUuNjkwNCA2OS42NTI2IDEzLjk5NDEgNjguOTkzMiAxMi44MTQzWiIgZmlsbD0iIzc2QjdBMCIvPgo8L2c+CjwvZz4KPGRlZnM+CjxmaWx0ZXIgaWQ9ImZpbHRlcjBfZF8xXzQiIHg9IjYwLjcyNSIgeT0iLTAuNjE2OTkzIiB3aWR0aD0iMjUuNTM4NyIgaGVpZ2h0PSIyNS40MTM5IiBmaWx0ZXJVbml0cz0idXNlclNwYWNlT25Vc2UiIGNvbG9yLWludGVycG9sYXRpb24tZmlsdGVycz0ic1JHQiI+CjxmZUZsb29kIGZsb29kLW9wYWNpdHk9IjAiIHJlc3VsdD0iQmFja2dyb3VuZEltYWdlRml4Ii8+CjxmZUNvbG9yTWF0cml4IGluPSJTb3VyY2VBbHBoYSIgdHlwZT0ibWF0cml4IiB2YWx1ZXM9IjAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDEyNyAwIiByZXN1bHQ9ImhhcmRBbHBoYSIvPgo8ZmVPZmZzZXQvPgo8ZmVHYXVzc2lhbkJsdXIgc3RkRGV2aWF0aW9uPSIxIi8+CjxmZUNvbXBvc2l0ZSBpbjI9ImhhcmRBbHBoYSIgb3BlcmF0b3I9Im91dCIvPgo8ZmVDb2xvck1hdHJpeCB0eXBlPSJtYXRyaXgiIHZhbHVlcz0iMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMC41IDAiLz4KPGZlQmxlbmQgbW9kZT0ibm9ybWFsIiBpbjI9IkJhY2tncm91bmRJbWFnZUZpeCIgcmVzdWx0PSJlZmZlY3QxX2Ryb3BTaGFkb3dfMV80Ii8+CjxmZUJsZW5kIG1vZGU9Im5vcm1hbCIgaW49IlNvdXJjZUdyYXBoaWMiIGluMj0iZWZmZWN0MV9kcm9wU2hhZG93XzFfNCIgcmVzdWx0PSJzaGFwZSIvPgo8L2ZpbHRlcj4KPGNsaXBQYXRoIGlkPSJjbGlwMF8xXzQiPgo8cmVjdCB3aWR0aD0iODUiIGhlaWdodD0iODUiIGZpbGw9IndoaXRlIi8+CjwvY2xpcFBhdGg+CjwvZGVmcz4KPC9zdmc+Cg==");
}
.maniac span {
background: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iODUiIGhlaWdodD0iODUiIHZpZXdCb3g9IjAgMCA4NSA4NSIgZmlsbD0ibm9uZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPGcgY2xpcC1wYXRoPSJ1cmwoI2NsaXAwXzFfNCkiPgo8cmVjdCB4PSI0IiB5PSI0IiB3aWR0aD0iNzciIGhlaWdodD0iNzciIHJ4PSI5IiBzdHJva2U9IiNERUIxMjYiIHN0cm9rZS13aWR0aD0iNCIvPgo8ZyBmaWx0ZXI9InVybCgjZmlsdGVyMF9kXzFfNCkiPgo8cGF0aCBkPSJNNzUuNTM0NiAxLjAxOTdDNzUuMzI2MiAxLjA2ODI1IDc1LjA5MzUgMS4yMTM5MiA3NC45NDk0IDEuMzg4MzVDNzQuODA3IDEuNTU3MzkgNzQuNzAxMSAxLjg1OTUgNzQuNzAxMSAyLjA4Nzg4Qzc0LjcwMjggMi4zODk5OSA3NC44MDcgMi42NTI1NCA3NS4wMTE5IDIuODY0NzRDNzUuMTY4MiAzLjAyNjU5IDc1LjIyNzIgMy4wNjA3NiA3NS41NjQxIDMuMTk3NDNDNzYuNzM5NyAzLjY3MjE3IDc3LjY5MTMgNC4yNzQ2IDc4LjYxNjkgNS4xMzIzOEM4MC4yOTQzIDYuNjg2MSA4MS40NTI2IDguOTAzMzkgODEuNzc1NiAxMS4xOEM4MS44NjI0IDExLjc4MDYgODEuODk3MSAxMi42NjkgODEuODU3MiAxMy4yMjExQzgxLjYzMzIgMTYuMzM3NSA4MC4wMiAxOS4wMDk4IDc3LjQxIDIwLjU4NTFDNzYuNDI4OSAyMS4xNzY3IDc1LjI3MDcgMjEuNTg0OSA3NC4xMzY3IDIxLjczNDJDNzMuNDE0MyAyMS44Mjk1IDcyLjU0MjYgMjEuODE2OSA3MS44MzU5IDIxLjY5ODJDNjkuNjE4NCAyMS4zMjk1IDY3LjY4MDQgMjAuMDM0OCA2Ni40NDQxIDE4LjA5NDRDNjYuMjExNCAxNy43Mjk0IDY2LjA3NzcgMTcuNDg2NiA2NS45MDU3IDE3LjExNDRDNjUuNTM3NiAxNi4zMjMxIDY1LjMwODQgMTUuNTM3MyA2NS4xOTU1IDE0LjY4NjdDNjUuMDkzMSAxMy45MTE2IDY1LjExOTEgMTIuOTk5OSA2NS4yNjMyIDEyLjIzOTJDNjUuNzU5OSA5LjY0MjQ4IDY3LjU0NSA3LjU1Mjg3IDY5Ljk5NTIgNi43MDU4OEM3MC4zNzU1IDYuNTc0NjEgNzAuODA5NiA2LjQ3MzkgNzEuMzE0OSA2LjQwMTk3QzcxLjU3NTQgNi4zNjQyMSA3Mi41NDk2IDYuMzcxNCA3Mi44MjU3IDYuNDEwOTZDNzQuMjQ3OSA2LjYyMTM2IDc1LjQyIDcuMjA5NCA3Ni4zNzY4IDguMTk0ODZDNzcuMzg1NyA5LjIzNDI3IDc3Ljk5ODcgMTAuNTM0NCA3OC4xNTg0IDExLjk4MDNDNzguMjA3MSAxMi40MTM2IDc4LjE3NzUgMTMuMTQ5MSA3OC4wOTQyIDEzLjU4OTdDNzcuOTI0IDE0LjQ5MjUgNzcuNTY2MyAxNS4yOTk5IDc3LjAzNDkgMTUuOTkwNEM3Ni44NyAxNi4yMDQ0IDc2LjQ0NjMgMTYuNjM5NiA3Ni4yMjkyIDE2LjgxNzZDNzQuODc4MiAxNy45MjkgNzMuMTcxMiAxOC4yNjcxIDcxLjY2MDUgMTcuNzI0QzcwLjMxMTIgMTcuMjM4NCA2OS4yNzggMTYuMDczMiA2OC45MjcyIDE0LjY0MzVDNjguODQyMiAxNC4yOTI5IDY4LjgyNDggMTQuMTM4MiA2OC44MjQ4IDEzLjcwNjZDNjguODI0OCAxMy4yNzE0IDY4Ljg0MjI...