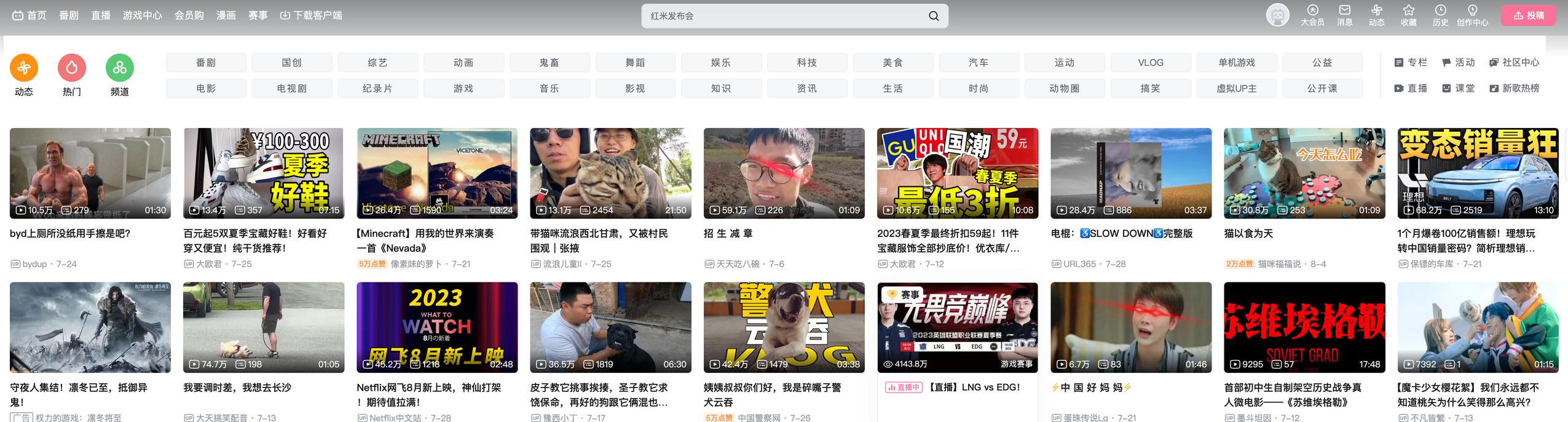
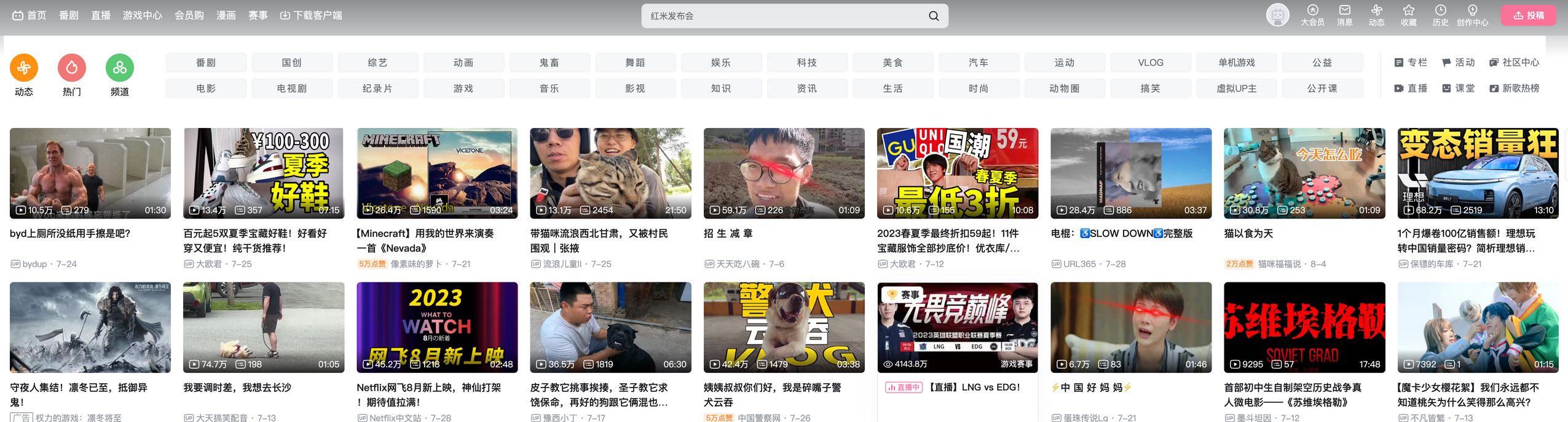
- 去除首页动画banner
- 频道超宽显示
- 卡片显示超宽显示
bilibili homepage cent 2023-08-06 15:12:58 by lajishatangbaobei

Details
Authorlajishatangbaobei
LicenseNo License
Categorybilibili.com
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- 去除首页动画banner
- 频道超宽显示
- 卡片显示超宽显示
Source code
/* ==UserStyle==
@name bilibili homepage cent 2023-08-06 15:12:58
@version 20230806.08.35
@namespace userstyles.world/user/lajishatangbaobei
@description - 去除首页动画banner
- 频道超宽显示
- 卡片显示超宽显示
@author lajishatangbaobei
@license No License
==/UserStyle== */
@-moz-document domain("bilibili.com") {
/*首页去除两边空白*/
.bili-feed4-layout {
max-width: 100% !important;
padding: 20px !important;
}
/*重改大小 卡片240px*/
.no-banner-container {
@media (min-width: 2400px) {
grid-template-columns: repeat(9, 1fr) !important;
}
@media (min-width: 1800px) and (max-width: 2400.9px) {
grid-template-columns: repeat(8, 1fr) !important;
}
@media (min-width: 1500px) and (max-width: 1800.9px) {
grid-template-columns: repeat(7, 1fr) !important;
}
@media (min-width: 1200px) and (max-width: 1500.9px) {
grid-template-columns: repeat(6, 1fr) !important;
}
@media (max-width: 1200.9px) {
grid-template-columns: repeat(5, 1fr) !important;
}
}
/*不合谐的 margin 自己觉得没必要*/
.no-banner-container > *:nth-of-type(n + 4) {
margin-top: 0px !important;
}
/*首页banner动画不显示*/
.animated-banner,
.header-banner__inner {
display: none !important;
}
/*banner 高度调整*/
.bili-header__banner {
min-height: 65px !important;
height: auto !important;
}
/*首页频道宽度调整*/
.bili-header__channel {
max-width: 98% !important;
margin-left: 10px !important;
margin-right: 10px !important;
padding-left: 10px !important;
padding-right: 10px !important;
}
}