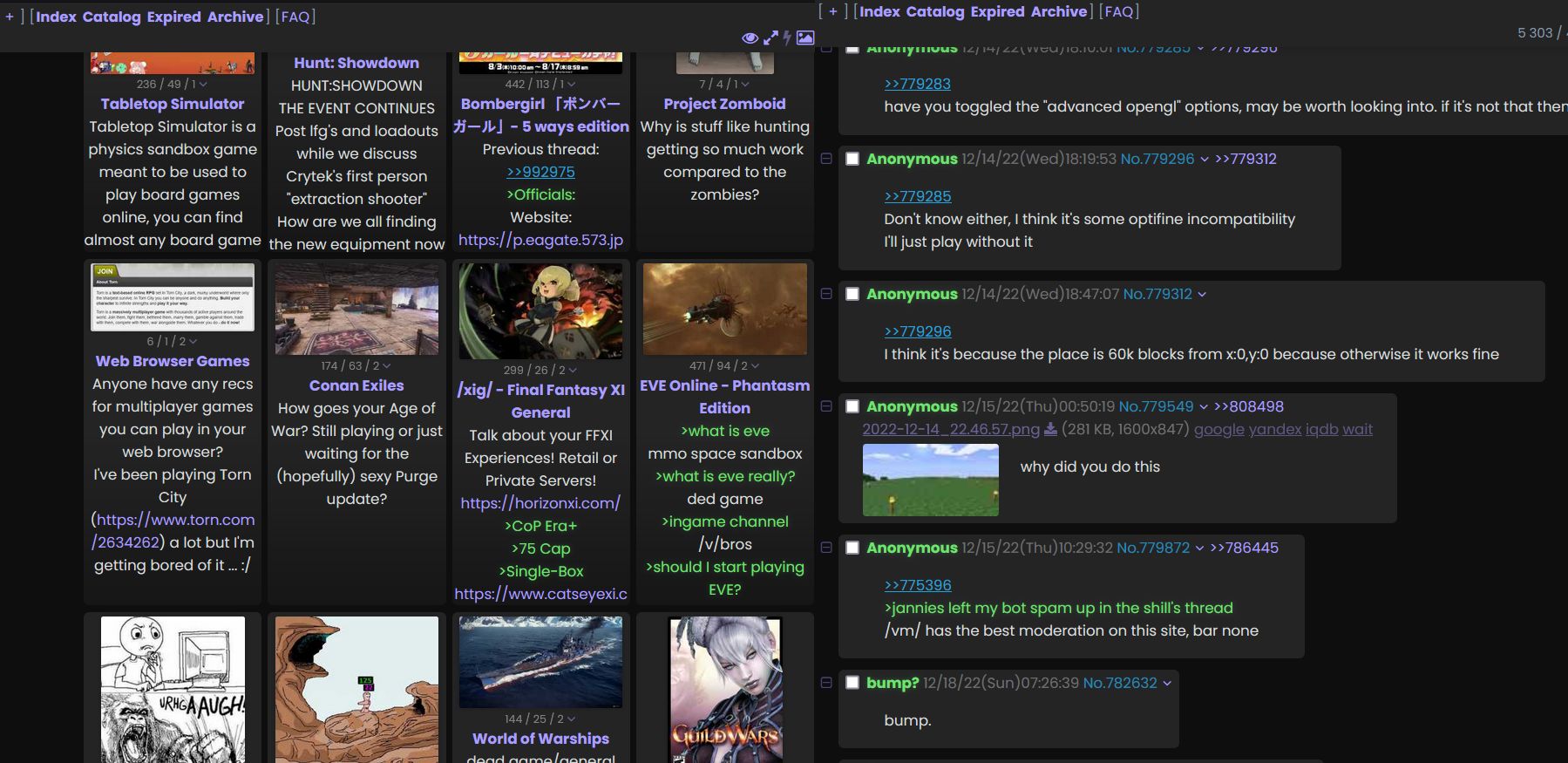
pretty dark 4chan. compatible with 4chan X. customizable
dark pwetty 4chin (customizable) by minnieo

Details
Authorminnieo
LicenseMIT
Category4chan
Created
Updated
Code size11 kB
Code checksumdf7e4cd7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
compatible with 4chan X
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name pwetty 4chin
@namespace github.com/openstyles/stylus
@version 1.0.0
@description 4chan
@author j
==/UserStyle== */
@-moz-document domain("boards.4chan.org"), domain("boards.4channel.org") {
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap');
:root {
--dark: #0e0e0f; /* darkest background */
--dark2: #242425; /* accent grey color on most things */
--dark3: #323233; /* not used a alot */
--spoil: #141414; /* spoiler color */
--light: #b7babb; /* accent */
--text: #d9dddd; /* text color */
--link-col: #aa9fff; /* link color */
--link-col-h: #cfc9ff; /* link hover color */
--link-col-v: #6f65bf; /* link visited color (how it looks once clicked) */
--link-col-o: #6f65bf73; /* a lighter link color but not used for links, an accent color */
--quote: #70e470; /* > greentext/quote color */
--quote-glow: #70e4703d; /* remove this line for no glow on green */
--red: #2aa2d9; /* reply quote color >>204859896 */
--red-h: #83d1ff; /* reply quote color hover */
--red-glow: #6973e88a; /* i forgot */
--round: 5px; /* how rounded some things are, remove this line if you dont like rounded */
--font: "Poppins", "sans serif" /* remove this line if you want original font back, or change to whatever font you want */
}
/* general */
* {
font-family: var(--font);
}
body {
background: var(--dark);
color: var(--text);
}
hr {
color: var(--light);
opacity: .4;
}
img {
/* box-shadow: 0px 0px 3px var(--dark); */
border-radius: 3px;
}
:root.yotsuba #header-bar, :root.yotsuba #notifications {
color: var(--text);
}
tbody#blotter-msgs {
color: var(--text);
}
.boardTitle {
color: var(--red);
text-shadow: 0px 0px 5px var(--red-glow) !important;
}
.fixed #header-bar {
margin-right: 3px;
}
/* header */
div#header-bar {
background-color: var(--dark2) !important;
border: none;
display: flex;
flex-wrap: wrap;
flex-direction: column;
align-items: center;
}
span.board-list {
}
@media (min-width: 1300px) {
:root.sw-yotsuba.fixed:not(.centered-links) #header-bar {
display: block;
} }
:root.sw-yotsuba.fixed:not(.centered-links) #shortcuts {
display: flex;
justify-content: center;
align-self: center;
}
div#header-bar a {
color: var(--link-col) !important;
}
div#header-bar a:hover {
color: var(--link-col-h) !important;
}
/* front page of board */
div.postContainer.catalog-container {
/* background-color: var(--dark2); */
background: linear-gradient(to bottom, var(--dark2) 50%, #4f4f4f1f);
border-radius: var(--round);
margin-bottom: 5px !important;
}
s, s a:not(:hover) {
border-radius: var(--round);
background-color: var(--spoil) !important;
color: var(--spoil) !important;
/* border: 1px solid #ffffff2b; */
}
:root.yotsuba-b.werkTyme .catalog-thread:not(:hover),
:root.yotsuba-b.werkTyme:not(.catalog-hover-expand) .catalog-thread,
:root.yotsuba-b.catalog-hover-expand .catalog-container:hover > .post,
:root.yotsuba-b.catalog-hover-expand .catalog-container:hover .catalog-reply {
border: none !important;
background-color: var(--dark2) !important;
border-radius: var(--round) !important;
}
:root.yotsuba.werkTyme .catalog-thread:not(:hover),
:root.yotsuba.werkTyme:not(.catalog-hover-expand) .catalog-thread,
:root.yotsuba.catalog-hover-expand .catalog-container:hover > .post,
:root.yotsuba.catalog-hover-expand .catalog-container:hover .catalog-reply {
border: none !important;
background-color: var(--dark2) !important;
border-radius: var(--round) !important;
}
:root.yotsuba-b.werkTyme .catalog-thread:not(:hover),
:root.yotsuba-b.werkTyme:not(.catalog-hover-expand) .catalog-thread,
:root.yotsuba-b.catalog-hover-expand .catalog-container:hover > .post {
border: 1px solid var(--light) !important;
}
:root.yotsuba.werkTyme .catalog-thread:not(:hover),
:root.yotsuba.werkTyme:not(.catalog-hover-expand) .catalog-thread,
:root.yotsuba.catalog-hover-expand .catalog-container:hover > .post {
border: 1px solid var(--light) !important;
}
time {
color: var(--text);
opacity: .5;
}
div.catalog-stats {
font-weight: 400;
color: var(--text);
opacity: 0.5;
}
input#index-search {
border-radius: var(--round);
background-color: var(--dark2);
border: none;
}
select[id^="index"] {
border-radius: var(--round);
background-color: var(--dark2);
border: none;
color: var(--text);
margin-right: 3px;
}
select#styleSelector, input[type="submit"], input[type="button"], select[data-name="thread"], input, button:not(#selectAll):not(#preview), #file-n-submit > input, #qr-draw-button, span#qr-filename-container {
border-radius: var(--round);
background: var(--dark3) !important;
border: none !important;
color: var(--text);
margin-right: 3px;
}
input.field {
margin-bottom: 5px;
margin-top: 5px;
color: var(--text);
}
.field, .field:hover, .field:focus {
color: var(--text);
}
span#qr-filename-container, input, #qr-draw-button, button#t-load {
cursor: pointer;
}
span#qr-no-file{
cursor: text;
}
textarea {
background-color: var(--dark3) !important;
border: none !important;
color: var(--text) !important;
}
input[id="t-resp"] {
border: 1px solid var(--link-col-o) !important;
border-radius: 2px;
padding: 3px 3px !important;
}
:root:not(.werkTyme) .catalog-thread.watched .catalog-thumb, :root:root.werkTyme .catalog-thread.watched:not(:hover), :root:root.werkTyme:not(.catalog-hover-expand) .catalog-thread.watched, :root.werkTyme.catalog-hover-expand .catalog-thread.watched > .catalog-container:hover > .catalog-post {
border: 2px solid var(--link-col) !important;
box-shadow: 0px 0px 3px var(--link-col) !important;
}
/* replies */
div.post.reply {
background: var(--dark2);
border-radius: var(--round);
border: none;
margin-top: 10px;
}
.dateTime {
color: var(--light) !important;
opacity: 0.5;
}
.nameBlock, span.name {
color: var(--quote) !important;
text-shadow: 0px 0px 5px var(--quote-glow) !important;
}
span.file-info:not(a) {
color: var(--light) !important;
opacity: 0.5;
}
hr.unread-line {
border-color: var(--red) !important;
opacity: .3;
}
div.reply input {
border: none !important;
background-color: var(--dark) !important;
}
:root.yotsuba-b .inline {
border: none;
border-radius: var(--round);
background-color: var(--dark3);
}
:root.yotsuba-b.highlight-own .yourPost > .reply {
border-left: 3px solid var(--link-col) !important
}
div.post div.postInfo span.postNum a:hover, .posteruid .hand:hover {
color: var(--red-h) !important;
}
:root.yotsuba-b.highlight-you .quotesYou > .reply {
border-left: 3px dotted var(--link-col) !important
}
:root.yotsuba-b .dialog:not(#header-bar), :root.yotsuba .dialog:not(#header-bar) {
background-color: var(--dark2);
border: 1px solid var(--link-col-o) !important;
border-radius: var(--round);
}
.reply:target, .reply.highlight {
background: var(--dark2) !important;
border: 1px solid var(--link-col) !important;
}
/* OP post */
div.post.op {
background: var(--dark2);
border-radius: var(--round);
padding: 10px 10px;
margin-bottom: 20px;
}
:root.sw-yotsuba .opContainer, :root.sw-yotsuba .op {
overflow: hidden;
}
span.subject {
color: var(--link-col) !important;
}
:root.highlight-own .yourPost.opContainer, :root.highlight-own .yourPost > .reply {
border-left: 3px dashed var(--link-col) !important;
}
/* links*/
a {
color: var(--link-col);
}
a:hover {
color: var(--link-col-h) !important;
}
a:visited {
color: var(--link-col-v) !important;
}
.watch-thread-link {
color: var(--red) !important;
opacity: 1;
}
.disabled {
color: var(--link-col-v) !important;
}
a.quotelink {
color: var(--red) !important;
}
a.sauce {
opacity: .4;
}
div.post div.postInfo span.postNum a {
color: var(--red);
opacity: .8 !important;
}
a.qr-link {
font-weight: 400;
background: var(--dark2) !important;
border: none;
}
a.qr-link:hover {
...