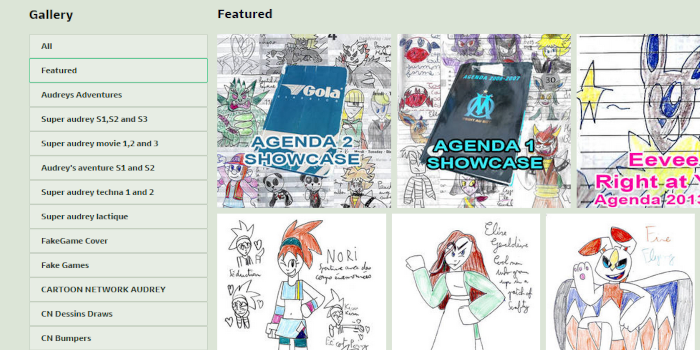
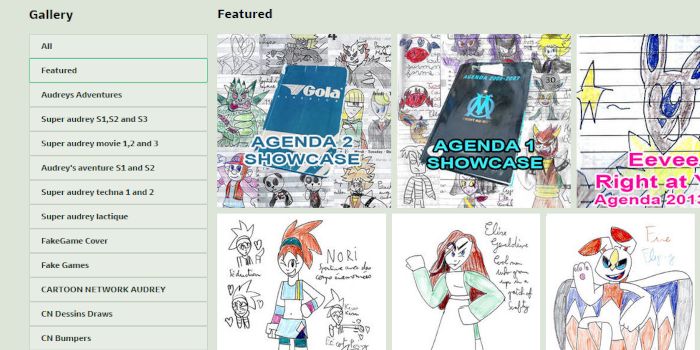
Move the Folders buttons on the left, reminiscence of V7. Works on Gallery and Favorites.
DeviantArt - Folders on the Left by zigaudrey

Details
Authorzigaudrey
LicenseNo License
Categorydeviantart
Created
Updated
Code size2.2 kB
Code checksumaa6ffd63
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Only work while login. While log out, the ads mess it up.
Not compatible with the "Folders on the Left" family scripts.
UPDATE:
10th August of 2023
Fixed Padding in "More by" section in Deviations Page
30th October of 2023
Fixed the Image Display None display. (That didn't happened before, I was surprised)
28 November of 2023
Fixed Watcher-only/Premium Icon
15 December of 2023
Hidden Watcher-Only/Premium Text
Source code
/* ==UserStyle==
@name DeviantArt - Folders on the Left
@namespace deviantart.com
@description Move the Folders buttons on the left, reminiscence of V7.
@author zigaudrey
@preprocessor stylus, stylish
@version 1.1
*/
@-moz-document domain("deviantart.com") {
.ax3OM {z-index:50}
div[class="_3IwK5 MnjAG ZhbEt"] , div[class="_3IwK5 ZhbEt"] {width:250px; height: 100%; float:left; margin-right: 5px;}
div[class="_7Zy6X E7Lj8 _1HyVa"] {float:left!important; width:calc(100% - 273px)!important; margin-bottom:50px;}
div[class="_3z-jh o0ay7"] {width:100%}
div[class="_3zHuD _1n0n9"] {height:80px;}
div[class="_3IwK5 MnjAG ZhbEt"] > .f_4No > section , div[class="_3IwK5 ZhbEt"] > .f_4No > section {height: 30px!important; width:250px; margin-bottom:4px;}
div[class="_3IwK5 MnjAG ZhbEt"] > .f_4No , div[class="_3IwK5 ZhbEt"] > .f_4No{ width: 250px; flex-direction:column; margin-bottom: 20px;}
div[class="_2bXUK taRz3"] {margin-bottom: -8px}
._2ZfQS {margin-top:-11px; width:9px; margin-left:-5px;}
._2ZfQS span {margin-left: -2px}
div[class="_2ZfQS _2CMMa"] ._1SO9k {display:none}
div[data-hook="gallection_folder"] .ZKNrb {height:140px!important}
div[data-hook="gallection_folder"] .ZKNrb section[class="_3KQQr _1olSA"] {height:140px!important}
._2UR92 ._1nhB_ {font-size:12px;}
div[class="_3IwK5 MnjAG ZhbEt"] .h8Kf-, div[class="_3IwK5 ZhbEt"] .h8Kf- {margin-top:-10px}
._3X4v3, ._1SO9k, ._2A1os {display:none;}
div[class="_3IwK5 MnjAG ZhbEt"] > ._3XJHo {display: none;}
div[class="_3IwK5 MnjAG ZhbEt"] ._11mXX, ._2UR92 ._15aaY, .f_4No ._11mXX {display: none;}
section[class="_1olSA _3zHuD"] .xqzdt {display:none}
button[class="_3jeJQ _1R7IY _3JYU8"], div[class="_11OHP CtaYi _2Hjax"] {z-index:40}
div[class="_2kMWf _3zzGu o0DkH"] {margin-top:40px!important; margin-left:270px!important;}
div[class="f_4No _24Wda"] {display:none;}
div[id="sub-folder-gallery"], .RMUi2 {width:calc(100% - 265px); float:left; margin-bottom:20px;}
._3VoTo {height:55px; margin-top:-70px}
.taRz3 {margin-bottom:-8px}
span[class="z8jNZ _1ZDHG _3ofRz _2mYOo"] {display:none}
footer {clear:both}
}