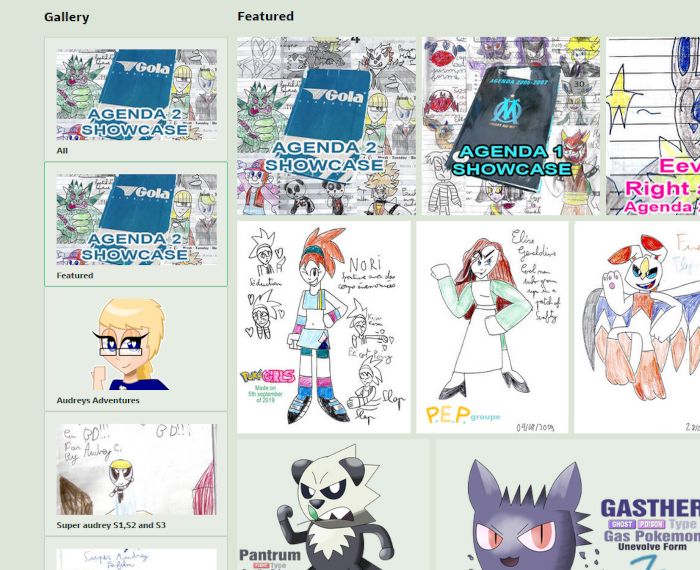
Move the Folders buttons on the left while keeping the thumbnail, reminiscence of V7. Works on Gallery and Favorites.
DeviantArt - Folders on the Left with Thumbnail by zigaudrey

Details
Authorzigaudrey
LicenseNo License
Categorydeviantart.com
Created
Updated
Code size1.8 kB
Code checksumf9568384
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Only work while login. While log out, the ads mess it up.
Not compatible with "Folder on the Left" Family Script.
UPDATE:
10th August of 2023
Fixed Padding in "More by" section in Deviations Page
Source code
/* ==UserStyle==
@name DeviantArt - Folders on the Left with Thumbnail
@namespace deviantart.com
@description Move the Folders buttons on the left while keeping the thumbnail, reminiscence of V7. Works on Gallery and Favorites.
@author zigaudrey
@preprocessor stylus, stylish
@version 1
*/
@-moz-document url-prefix("https://www.deviantart.com/") {
div[class="_3IwK5 MnjAG ZhbEt"] {width:250px; height: 100%; float:left!important; margin-right: 5px;}
div[class="_7Zy6X E7Lj8 _1HyVa"] {float:left!important; width:calc(100% - 273px)!important; margin-bottom:50px;}
div[class="_3z-jh o0ay7"] {width:100%}
div[class="_3zHuD _1n0n9"] {height:80px;}
div[class="_3IwK5 MnjAG ZhbEt"] > .f_4No > section {height: 170px!important; width:250px}
div[class="_3IwK5 MnjAG ZhbEt"] > .f_4No { width: 250px; flex-direction:column; margin-bottom: 20px;}
div[class="_2bXUK taRz3"] {margin-bottom: -1px}
div[data-hook="gallection_folder"] .ZKNrb {height:130px!important}
div[data-hook="gallection_folder"] .ZKNrb section[class="_3KQQr _1olSA"] {height:130px!important}
._1nhB_ {font-size:12px;}
.h8Kf- {margin-top:5px}
._3X4v3 {display:none;}
._2A1os {display: none;}
button[class="_3jeJQ _1R7IY _3JYU8"], div[class="_11OHP CtaYi _2Hjax"] {z-index:40}
div[class="_3IwK5 MnjAG ZhbEt"] > ._11mXX {display: none;}
div[class="_3IwK5 MnjAG ZhbEt"] ._11mXX, ._2UR92 ._15aaY, .f_4No ._11mXX {display: none;}
div[class="f_4No _24Wda"] {display:none;}
div[id="sub-folder-gallery"] {width:calc(100% - 265px); float:left; margin-bottom:20px;}
.RMUi2 {width:100%}
._3VoTo {height:55px; margin-top:-70px}
.taRz3 {margin-bottom:-8px}
span[class="z8jNZ _1ZDHG _3ofRz _2mYOo"] {display:none}
footer {clear:both}
}