An Eclipse tweak to improve the experience. Affect Profile pages and Art pages.
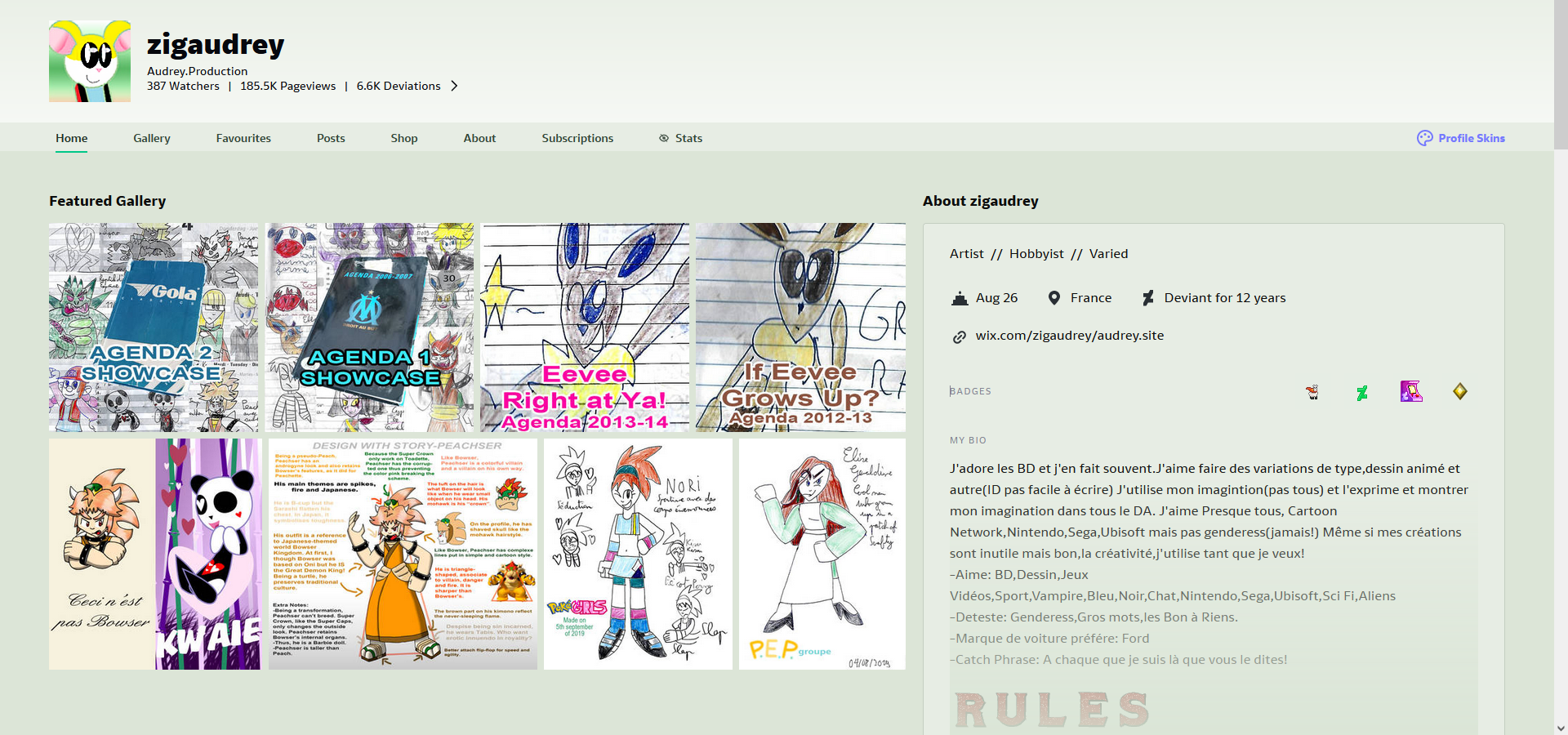
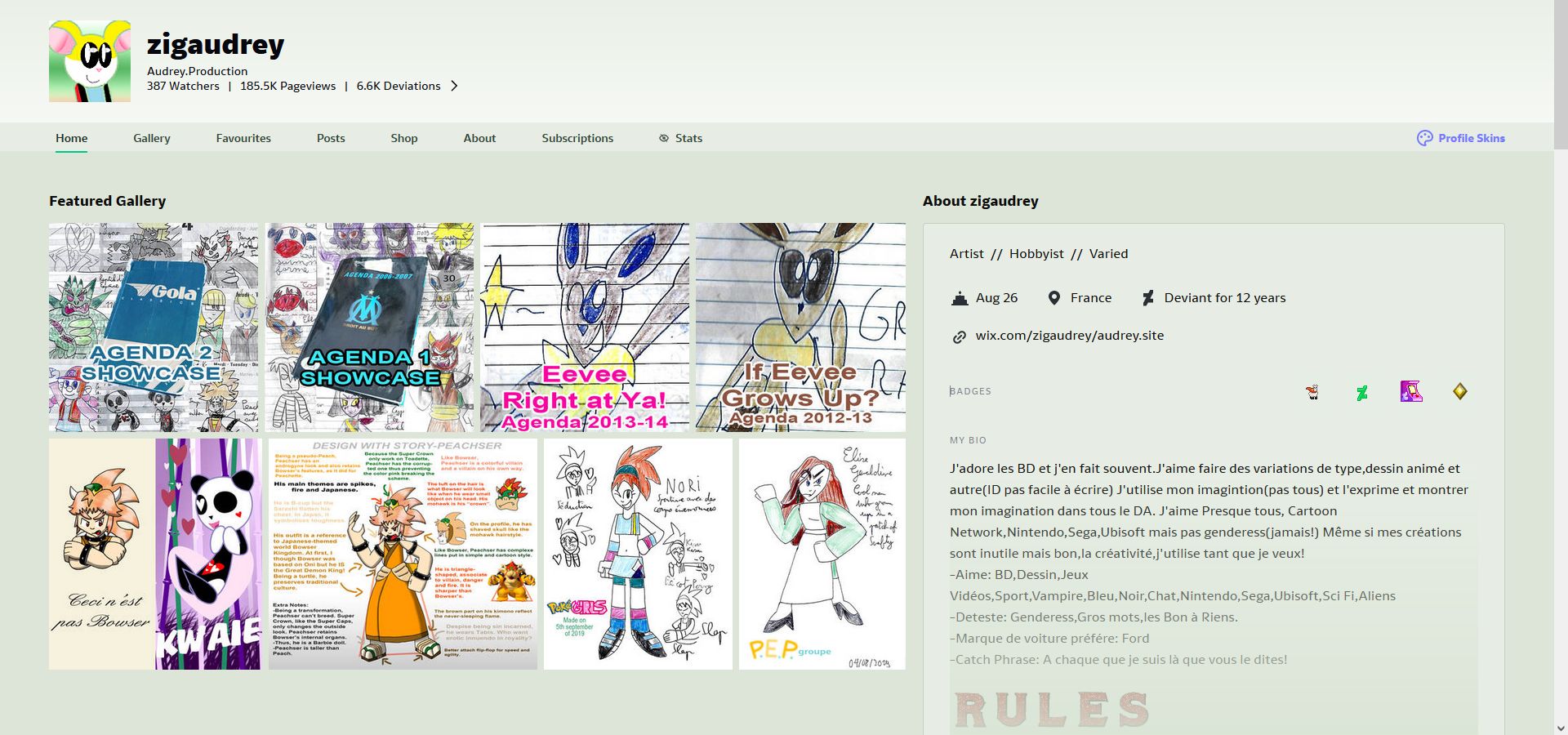
DeviantArt - Eclipse Exp+ by zigaudrey

Details
Authorzigaudrey
LicenseNo License
Categorydeviantart.com
Created
Updated
Code size6.5 kB
Code checksum12c8bc62
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
FEATURES:
Profile Page:
-Userstyles works log in and log out
-No border for icon
-Smaller header, giving more focus on the content that make the user
-Slimmer profile buttons
-Group icon in section will retain their size when changing windows size
-No sticky profile buttons
-No more Watch button on Posts
Art Page
-Better Description Layout
-Slimmer Tags
-Wider Comment and Description Section
Misc
-No Window while hovering on User Avatar
NOTE:
DeviantArt Eclipse has the biggest inconsistency of all sites. Every deviation Page doesn't share the same Class unlike V7. Doing fix on every pages drives me insane. It's ironic consider they support AND mention Userstyles. I understand that Userstyles are from consequences than causes.
DeviantArt has badly transitioned their site. No wonder how expansive it is to maintain thanks to different class for each Deviation Page. No surprise coming from Wix.
UPDATE:
-16th February of 2024
DA has changed the class for avatar, so I fix the avatar border issue.
-21st February of 2024
Part two of the previous update
Source code
/* ==UserStyle==
@name DeviantArt - Eclipse Exp+
@namespace deviantart.com
@description An Eclipse tweak to improve the experience. Affect Profile pages and Art pages.
@author zigaudrey
@preprocessor stylus, stylish
@version 1
*/
@-moz-document domain("deviantart.com") {
html {min-width:1100px}
@media screen and (max-width:1450px) {._3-5jw ._2wxyr .bnUGc {display:none!important} }
div[class="MIyfT _2lyl2 _2ePix"] {height:180px}
/*._2_H34 {background-image: none; display:none;}*/
._2lyl2 {display:none}
#root .ax3OM {z-index:50}
/* =========================================================== */
._1oi83 ._1BhCO, div[class="legacy-journal py0Gw"] {font-size:14px}
._2Ukk3 {margin-bottom:5px;}
._3l8QO {margin-bottom:0px;}
div[class="OIJSr _1d2u5 _3GX4U"] {min-height:100px!important;}
._3DxEm {min-height:100px;}
div[class="_3KGpM _2ukW9"] {padding: 5px auto!important; }
hr[class="_1aKSo _24ABD"] {margin-top:-5px; margin-bottom:5px;}
._2Ukk3 ._22PS6 {margin-bottom:1px}
div[class="OIJSr _1d2u5 _3GX4U"] {height:30%!important;}
span[class="z8jNZ _2X9dx _1w9n2"], button[class="_3Vvhk _3d15r _1aj3v _3OkP- _hZXS xSB8L"] .bnUGc {display:none}
button[class="_3Vvhk _2JHPe _24mgp _1aj3v _3OkP- _hZXS xSB8L"] {margin-left:-10px}
/* =========================================================== */
.jorkG {margin-top:-170px}
.jorkG div[class="_1EnH0 _3WnyP"] {height:85px}
._1yr7V button[class="_44rzf _3qeLR h94jY"] {display:none}
img[data-hook="user_avatar"], ._3rrmA, ._1IDJa, ._3oXGM {border-radius:0px!important} /* No Border Avatar*/
._33syq , ._1PMUg {font-size:14px!important}
._3oLE7 ._38K3K {margin-top:10px}
._3oLE7 ._38K3K a {font-size:36px!important;}
._2z0BT {height:35px!important;}
nav[class="_1EdvB _1cJpr"] {display:none}
div[class="_1eu2O _18UWO"] ._3k06Z {z-index:30}
div[class="_1eu2O _18UWO"] ._3MYh5:after {top:38px!important;}
div[class="MIyfT _2lyl2 _28SIC _2ePix"], div[class="MIyfT _2ePix"] {display:none}
div[class="_3tn4a _2c8JV"] a, .PY_FA div[class="_3CR67 _1pn40"] {margin-right:2px!important; margin-bottom:2px!important}
div[class="_3tn4a _2c8JV"] a, div[class="_11hTq _1vvnL"] a {padding:8px!important }
div[class="_3tn4a _2c8JV"] a {width:115px!important} /* Group Button Width */
._1VOOn {height:30px!important} /* Button Right Height */
._11tIg {margin-top:-30px}
._1EdvB {height:35px} /*Button Height */
._2L0cL {margin-top:-5px}
._16pXW {margin-top:-30px!important}
._3NvLu button[class="_3Vvhk r4jfg _3Wcb6 _1Nkgi _3Zcfm"] {display:none} /* Watch Post Button*/
div[class="_3h7d3 _1YrNO"] {display:none}
div[class="_2nbyL _2126X _3GjpA"] {margin-top:-75px!important;}
div[class="_3_chw QtMoE M908b _3H4y9"] {margin-top:45px!important;}
section[class="_3ntv0 _1hCfW"] .dNCsU {padding-top:10px} /* Comment Padding */
div[class="_3CWa- _2IWpv _3rjmh _2IWpv _3rjmh _3mymk _364cA _364cA _3OKLB"] {margin: 0% auto}
/*._2L0cL .l_7z8 {width: calc(45% - 20px)!important; margin-right:20px!important;}*/
/*._2L0cL ._2Q3jU {width: 45%!important;}*/
._16pXW .vR75O {display:none}
/*=========================================*/
div[class="_3mrQ- _1h0V1"] ._3uZNn, ._3EPQg {margin-top:-10px; margin-bottom:10px;} /* Tag Button Margin */
div[class="_3mrQ- _1h0V1"] div[class="_2kMWf _1BJBs _1HDgT"], div[class="_1LNZO _3lSt8 _3M-IJ"], div[class="_1p-42 _6G8rT _39R1e"] {margin-top:-25px}
div[class="_3mrQ- _1h0V1"] div[class="_3jkpi _2-cqb"] a, div[class="_2Ivpy _iU7f"] div[class="_2RP7W UY_Hc"] a, div[class="aodIv wT4l_"] a {height:20px!important; font-size:12px; margin: -3px!important} /* Tag Button Sign */
div[class="_3mrQ- _1h0V1"] ._2pW5f, div[class="_24ttv _22uCk"] ._3ubhk, div[class="_29PPC nlg5S"] ._3UDQj {margin-top:-9px} /* Publisher Class */
div[class="legacy-journal _2DahR _3bG54 _3if5g"] {margin-top:-10px}
div[class="_3mrQ- _1h0V1"] .dBuRw, div[class="_24ttv _22uCk"] .SV-DA {margin-top:-10px;margin-bottom:10px} /* Favourite Comments */
div[class="_24ttv _22uCk"] .xdaA7 {margin-top:3px; margin-bottom: 2px;} /* Character and Locationn Text*/
div[class="_3mrQ- _1h0V1"] ._1oi83 ._3avv5, div[class="_3kQJW onZix"] ._36SOP, ._11EMd {margin-bottom:4px} /*Image Detail Title*/
div[class="_3mrQ- _1h0V1"] ._1giX5 ._3hST3 , div[class="_3mrQ- _1h0V1"] ._1giX5 ._1Fkoh , div[class="_3kQJW onZix"] ._11Iet ._2dC6t, div[class="_3kQJW onZix"] ._11Iet ._2qGjg, div[class="My0gj _19oS_"] ._3RVC5, div[class="My0gj _19oS_"] ._3rhGt{font-size:12px!important;} /* Image Details Police Font Size */
div[class="_3bEH0 _1ztk6"] ._1yc0f {margin-top:-5px}
div[class="_24ttv _22uCk"] .t-Fx6 {margin-top:-10px;margin-bottom:10px} /* Image Detail */
button[class="_3Vvhk _3vvyQ _1aj3v iP2j3 _2kN4p xSB8L"], button[class="_29oAF _1sUYy _1jkTN _1Ejng bf6hc _3I-fJ"] {display:none}
/* Comment Section */
._13r7B, ._3MOfP, .vJeu0 {margin-top: -5px} /* Comment Title Margin-top */
._13r7B ._3bEH0, ._2bCGt, ._1pn67, ._1cQpR {margin-top: -8px} /* Comment Window Margin-top */
._13r7B ._2rj_X, ._4slYb ._35Iup, ._3T2ed ._2Tsu9 {display:none} /* Pre-Made Comment Hidding */
.vJeu0, ._3MOfP, ._10bx3, ._13r7B, .vJeu0, div[class="_29PPC nlg5S"], div[class="_24ttv _22uCk"], div[class="_3mrQ- _1h0V1"] {width:95%;} /* Wider Descritpion and Comment Section */
._13r7B ._3x9a1, ._4slYb ._2kYPZ {margin-top:-15px;}
/*=========================================*/
footer[role="contentinfo"] {padding: 15px!important}
footer div[class="ayrWu _11Nid"], footer div[class="_1k3DN x-KMU"], footer div[class="_2DrPH _3BxPJ"] {margin-left:-10px;padding-top:20px;}
div[class="_2hFrB _3Vnum"], div[class="n4fx1 IX0HO"], div[class="_3Caer vu2jS"] {margin-right:10px;}
._2hFrB, .n4fx1, ._3Caer {margin-right:20px}
._2hFrB > a, .n4fx1 > a, ._3Caer > a {font-weight: normal;}
._2hFrB > ._3AiQD, .n4fx1 > ._1_U7c, ._3Caer > ._2gqGH {margin-bottom:-15px; margin-right:5px; font-size:12px;}
._2hFrB > ._3AiQD:hover, .n4fx1 > ._1_U7c:hover, ._3Caer > ._2gqGH:hover {text-decoration: underline}
div[class="_2hFrB AALs0"], div[class="n4fx1 ew5QK"], div[class="_3Caer nM08C"] {display:none}
._2S8QH, ._3fPtB, ._1dJPs {margin-top:-25px}
button[data-hook="comment_button"] {display: none;}
/*=========================================*/
div[class="_3nr5g K-Mwb wGcf3"] div[class="_3Nt8X _3N510 _1-BTv _1TSij N6IDs"] {display: none;}
}