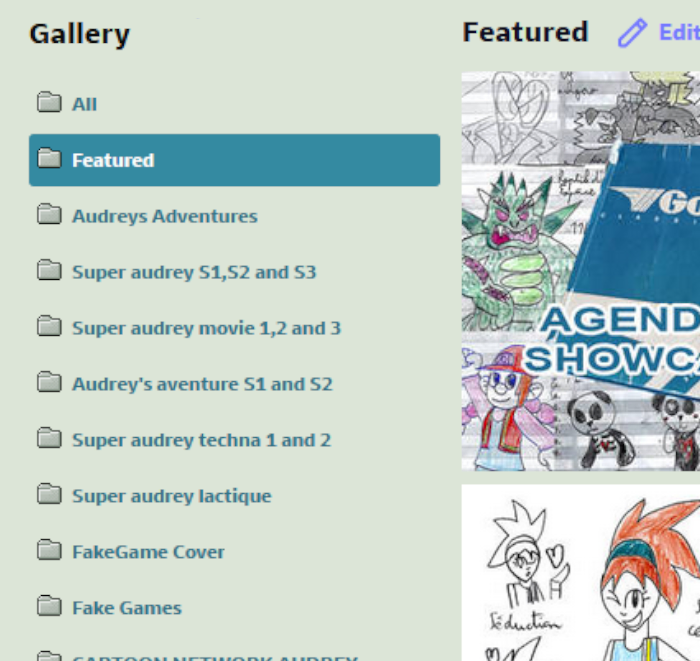
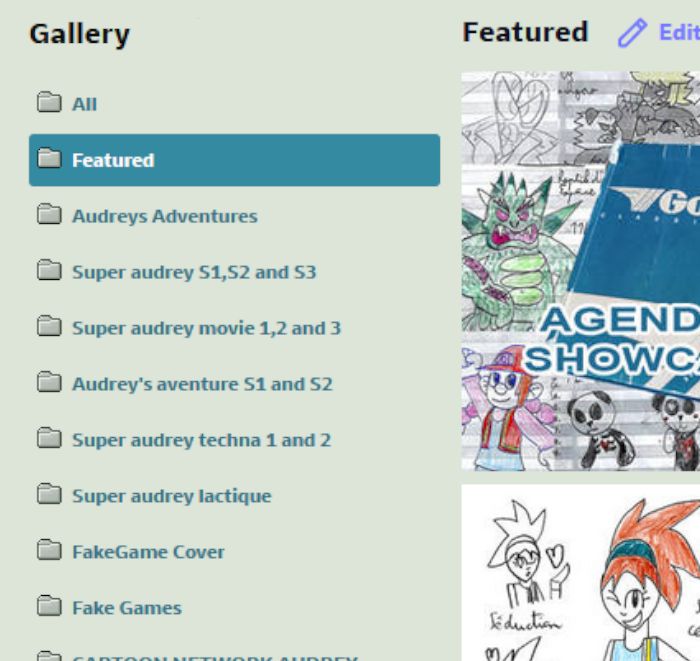
Turn the Folder Buttons into those from V7. A follow-up to "Folders on the Left".
DeviantArt - V7 Folder Buttons by zigaudrey

Details
Authorzigaudrey
LicenseNo License
Categorydeviantart.com
Created
Updated
Code size3.0 kB
Code checksum47e0f423
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Work on Gallery and Favorite Page.
Work with all themes.
Doesn't work while Log Out
Not compatible "Folders on the Left" family scripts.
UPDATE:
9th August of 2023
Fixed Padding in "More by" section in Deviations Page
30th October of 2023
Fixed the Image Display None (That didn't happened before. I was surprised)
28 November of 2023
Fixed Watcher-only/Premium Icon
Source code
/* ==UserStyle==
@name DeviantArt - V7 Folder Buttons
@namespace deviantart.com
@description Turn the Folder Buttons into those from V7. A follow-up to "Folders on the Left".
@author zigaudrey
@preprocessor stylus, stylish
@version 1.1
*/
@-moz-document domain("deviantart.com") {
.ax3OM {z-index:50}
div[class="_3IwK5 MnjAG ZhbEt"] , div[class="_3IwK5 ZhbEt"] {width:250px; height: 100%; float:left; margin-right: 5px; overflow-x: visible!important; display: block;}
div[class="_7Zy6X E7Lj8 _1HyVa"] {float:left!important; width:calc(100% - 273px)!important; margin-bottom:50px; display: block;}
/*.RMUi2._34BPI {width:100%!important}*/
div[class="_3z-jh o0ay7"] {width:100%}
div[class="_3zHuD _1n0n9"] {height:80px;}
div[class="_3IwK5 MnjAG ZhbEt"] > .f_4No > section , div[class="_3IwK5 ZhbEt"] > .f_4No > section {height: 30px!important; width:250px; margin-bottom:4px;}
div[class="_3IwK5 MnjAG ZhbEt"] > .f_4No , div[class="_3IwK5 ZhbEt"] > .f_4No{ width: 250px; flex-direction:column; margin-bottom: 20px;}
div[class="_2bXUK taRz3"] {margin-bottom: -8px}
._2ZfQS {margin-top:-10px; width:15px; margin-left:-4px;}
._1SO9k {display: none;}
div[class="_2ZfQS _2tLE_"] {margin-left:-2px;}
div[class="_2ZfQS _2CMMa"] ._1SO9k {display:none}
div[data-hook="gallection_folder"] .ZKNrb {height:140px!important}
div[data-hook="gallection_folder"] .ZKNrb section[class="_3KQQr _1olSA"] {height:140px!important}
._2UR92 ._1nhB_ {font-size:12px;}
div[class="_3IwK5 MnjAG ZhbEt"] .h8Kf-, div[class="_3IwK5 ZhbEt"] .h8Kf- {margin-top:-10px}
._3X4v3 {display:none;}
._2A1os {display:none;}
div[class="_3IwK5 MnjAG ZhbEt"] > ._3XJHo {display: none;}
div[class="_3IwK5 MnjAG ZhbEt"] ._11mXX, ._2UR92 ._15aaY, .f_4No ._11mXX {display: none;}
/* ================================================ */
section[class="_1olSA _3zHuD"] .xqzdt {display:none}
section[class="_3KQQr _1olSA _3zHuD"]:hover {color: white;}
._2UR92 {border:0px; background-color: transparent;}
._2UR92:hover {background-color: rgb(52,138,161)!important; border-radius: 3px;}
._2UR92 ._1nhB_ {color:rgb(51,114,135); margin-left:12px; font-size:14px; font-weight: normal; }
._2UR92:hover ._1nhB_{color:white; }
._2UR92 {background:url("http://st.deviantart.net/icons/notes/folder-closed.gif") 4px 8px no-repeat;}
._1T6j- ._2UR92 {background-position: 5px 114px; }
/* ================================================ */
button[class="_3jeJQ _1R7IY _3JYU8"], div[class="_11OHP CtaYi _2Hjax"] {z-index:40}
div[class="_2kMWf _3zzGu o0DkH"] {margin-top:40px!important; margin-left:270px!important;}
div[class="f_4No _24Wda"] {display:none;}
div[id="sub-folder-gallery"], .RMUi2 {width:calc(100% - 265px); float:left; margin-bottom:20px;}
._3VoTo {height:55px; margin-top:-70px}
.taRz3 {margin-bottom:-8px}
span[class="z8jNZ _1ZDHG _3ofRz _2mYOo"] {display:none}
footer {clear:both}
}