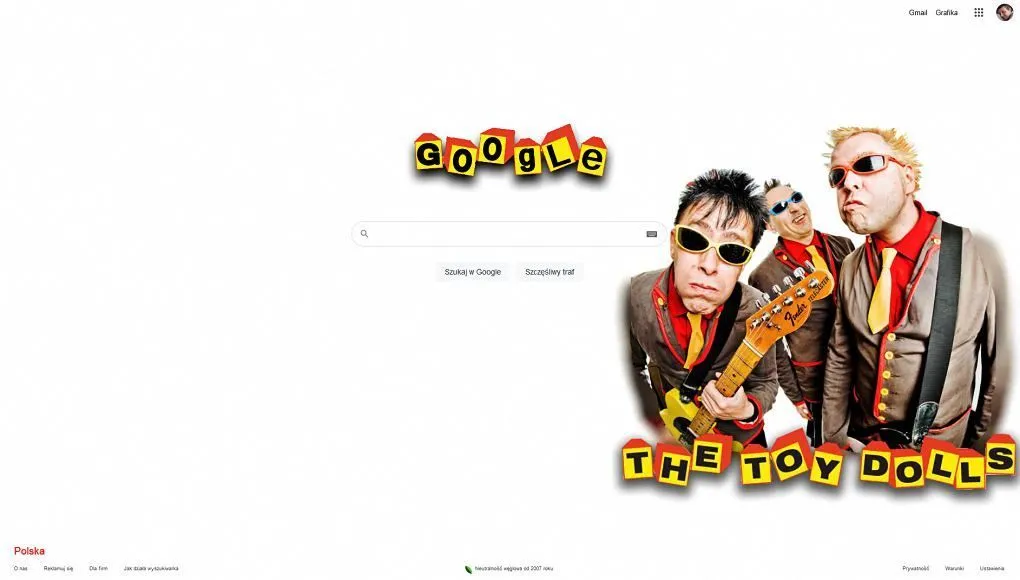
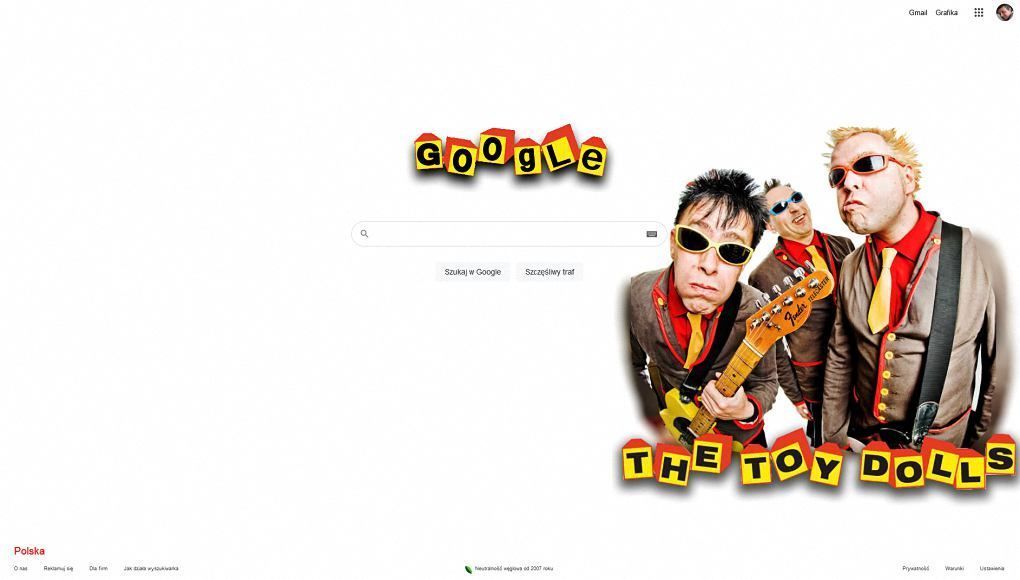
zmiana wyglądu wyszukiwarki Google - THE TOY DOLLS
Google Punk by milimetr

Details
Authormilimetr
LicenseNo License
Categorygoogle, milimetr
Created
Updated
Code size7.5 kB
Code checksum5bab8ac7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Minimalna poprawka
Source code
/* ==UserStyle==
@name Google Punk
@version 20240724.16.20
@namespace userstyles.world/user/milimetr
@description zmiana wyglądu wyszukiwarki Google - THE TOY DOLLS
@author milimetr
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Google Punk
@namespace USO Archive
@author milimetr
@description `zmiana wyglądu Google / THE TOY DOLLS`
@version 0001
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("http://www.google."), url-prefix("https://www.google."), url-prefix("http://news.google."), url-prefix("https://mail.google.com/mail/") {
:root {
--Img1: url("https://i.imgur.com/mmvrlro.png");
/*REPLACEABLE ("<PASTE INSIDE>")*/
}
/* ============================================== */
/* ==DO NOT MODIFY BELOW, LEST YOU KNOW WHAT YOU ARE DOING== */
.o3j99.ikrT4e.om7nvf {
padding-top: 00px !important;
opacity: 0.9 !important;
}
/* Zmiana tła sekcji Informacje na stronie wyników wyszukiwania. */
#wp-tabs-container {
background: #fff !important;
/*Zmień kolor, jeśli nie pasuje do Twojego motywu. Przykład: biały kolor w HTML : "white" lub "#ffffff" lub "rgb(255, 255, 255) lub "hsl(0, 0%, 100%)" */
/*background-image: linear-gradient(rgba(226,48,61,0), rgba(226,48,61,1)) !important;*/
}
/* Usuń tekst "obrazy" z głównej strony Obrazów Google. */
#gws-output-pages-elements-homepage_additional_languages__als {
text-indent: -9000px !important;
white-space: nowrap !important;
}
/* Usuń tekst "obrazy" z głównej strony Obrazów Google. */
#hplogo {
text-indent: -9000px;
white-space: nowrap;
}
/* GOOGLE.COM HOMEPAGE======================================================================= */
.o3j99.LLD4me.LS8OJ {
box-sizing: border-box;
background: var(--Img1) center no-repeat;
bottom: -60px;
/* Change the value if the animation is shifted up/down. Default : -60px */
z-index: -999;
position: relative;
padding-bottom: 350px;
width: 999px;
margin: auto;
}
/* SEARCH RESULTS PAGEE======================================================================= */
/* Zmienia logo Google w lewym górnym rogu strony z wynikami wyszukiwania. Nie zmienia narysowanego logo. */
#logo {
background: var(--Img1) 50% 80% no-repeat;
/*IEC_3.gif*/
background-size: contain;
padding-bottom: 80px;
bottom: 70px;
}
/* Zmień logo Google doodled w lewym górnym rogu strony z wynikami wyszukiwania. */
/* (Nie działa tak jak oczekiwano.) */
.logo.doodle img {
background: var(--Img1) 50% 80% no-repeat;
/*IEC_3.gif*/
background-size: cover;
}
/* Dodaj animację niestandardową do prawej dolnej części strony z wynikami wyszukiwania. */
/* .main { */
/* background: var(--Img1) 90% 100% no-repeat !important; */
/*BOTTOM RIGHT ANIMATION*/
/* Zmień pierwszą wartość tutaj, jeśli tańczy zbyt daleko w lewo/prawo. Default : 80% */
/* background-attachment: fixed !important; */
/* } */
/* Background - Obraz w tle*/
body,
#cnt.big {
background: #fff url("https://i.imgur.com/Vq7PoCf.png") fixed bottom left;
background-repeat: no-repeat;
background-position: right top;
background-size: 38%;
color: #145;
}
body,
input,
button {
font-size: 9px;
font-family: arial;
color: #000000b3;
}
.rISBZc {
display: none !important;
}
.uU7dJb {
padding: 0px 35px;
border-bottom: 1px solid rgba(0, 0, 0, 0);
font-size: 19px;
color: rgb(251, 6, 6);
}
.c93Gbe {
background: #f2f2f200;
}
.liYKde {
display: none;
}
div.sfbg,
div.sfbgg {
min-width: 0px;
height: 0px;
}
#SIvCob {
display: none;
}
#prm,
#hplogo,
#cpBackgroundImg {
display: none !important;
}
#gbx3,
#gbx4 {
background-color: #4d6077 !important;
border-bottom: 1px solid #3b495a !important;
}
.gbm {
z-index: 9999 !important;
}
#gb div#gbx1 {
background: transparent !important;
border-color: transparent !Important;
}
div.dodTBe {
height: 73px !important;
margin: 6px 0 4px !important;
}
Div.yyoM4d {
padding-top: 2px;
padding-bottom: 7px;
}
div.SuUcIb {
display: none !important;
}
/* Header */
#appbar,
#rshdr.rshdr,
#appbar > div[style*="border-bottom"],
#extabar > #topabar > div {
background: transparent !important;
border: none !important;
}
/*Top Nav */
#hdtb > div {
background: #b9b1b3 !important;
border-color: transparent !Important;
}
#top_nav > div {
background: #bcb8b9 !important;
border-color: transparent !Important;
}
/* Left */
#leftnav,
#leftnav #hidden_modes,
#leftnav #hmp {
background: none !important;
}
#leftnav li.mitem a:hover,
#leftnav .mitem.msel .kls:hover,
#leftnav #ms #showmodes:hover {
background: #cccccc !important;
}
#leftnav .lnsep {
border-color: #5C5B5B !important;
}
div#leftnav {
right: 0px !important;
}
#center_col {
margin-left: 20px !important;
}
/* Efekt wyszukiwania */
.a,
cite,
cite a:link,
cite a:visited,
.cite,
.cite:link,
#mbEnd cite b,
#tads cite b,
#tadsb cite b,
#ans > i,
.bc a:link {
color: #006633 !important;
font-style: normal !important;
}
/* Wynik wyszukania */
#resultStats,
.ab_center_col {
color: #333333 !important;
font-size: 12px !important;
line-height: 43px !important;
}
#fbar {
line-height: 20px;
font-size: 10px;
}
.b0KoTc {
color: rgb(253, 4, 4);
}
.fbar {
font-size: 10px;
}
.f6F9Be.TrMVnc {
padding-top: 0px;
}
.hp #tsf {
margin: 0 !important;
width: 833px !important;
}
.hp #searchform {
position: absolute;
top: 290px;
}
.hp .big .tsf-p {
padding-left: 100px !important;
padding-right: 50% !important;
}
.hp .tsf-p {
padding-left: 2px;
padding-right: 80px;
}
#center_col {
padding: 2px 80px!important;
}
.jhp > #gb {
position: absolute!important;
top: -280px!important;
right: 10px!important;
width: 100%!important;
}
[id="rhs_block"],
table[class="nrgt"] {
display: none !important;
}
/*gmail informacje o działaniu*/
.acts {
background-color: rgb(0, 102, 51)!important;
}
.fs {
background-color: rgb(102, 102, 102) !important;
}
.thead {
background: none repeat scroll 0% 0% rgb(255, 255, 51)!important;
font-size: 80% !important;
color: rgb( 51, 51, 51)!important;
}
.med {
font-size: medium;
font-weight: normal;
color: red;
margin: 0px;
padding: 0px;
}
/*Pogoda */
.wHYlTd {
font-family: arial,sans-serif;
font-size: 18px;
line-height: 22px;
color: #f00;
}
/*Pogoda koniec */
div[class="ULSxyf"],
div[class="_Ak c"],
div[class="g VjDLd mnr-c g-blk"],
/*gmail reklama z boku*/
td[class="Bu y3"],
div[class="AT"],
div[class="Zs"],
div[class="aKB"],
div[class="mq"] {
display: none !important;
}
.vcVZ7d {
display: none !important;
}
a.MV3Tnb {
display: none !important;
padding: 0px;
margin: 0 0px;
margin-left: 0px;
color: #1f1f1f00;
}
}