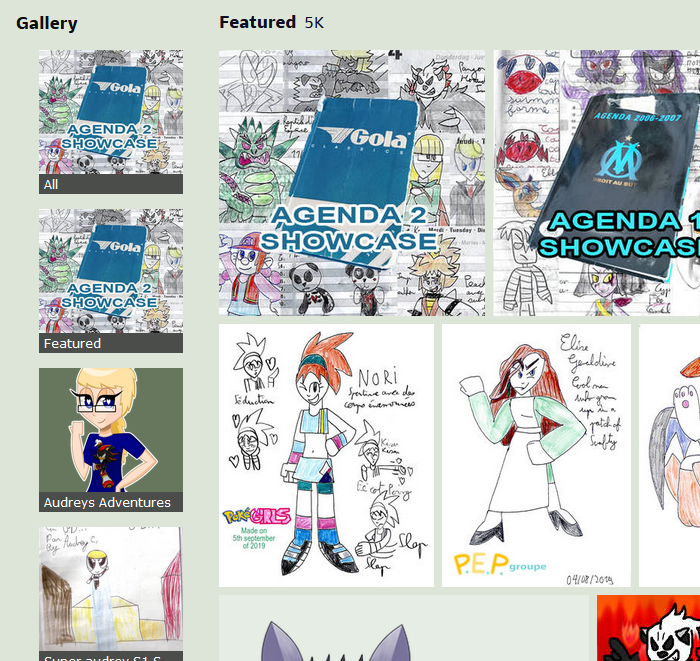
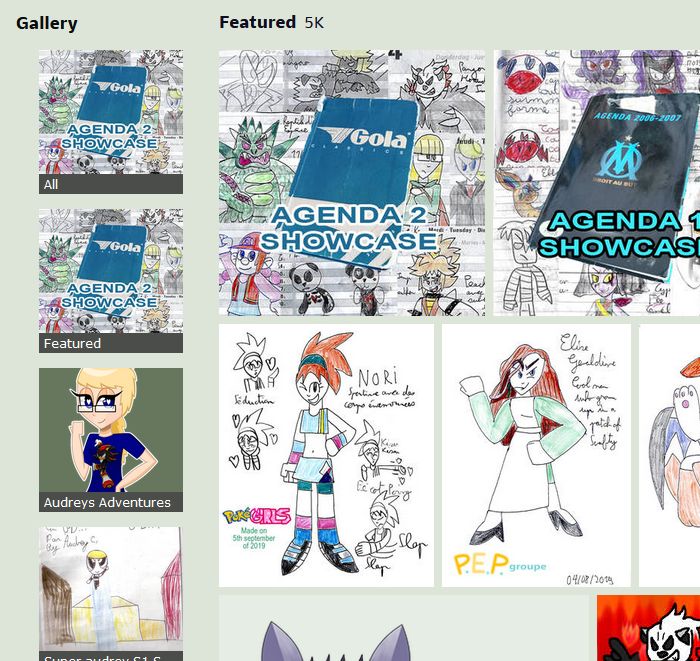
Give Folder Buttons a V7 style with Thumbnail.
DeviantArt - V7 Folder Buttons with Thumbnail by zigaudrey

Details
Authorzigaudrey
LicenseNo License
Categorydeviantart.com
Created
Updated
Code size3.3 kB
Code checksum3e89fea5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Work on Gallery and Favorite Page.
Work with all themes.
Doesn't work while Log Out
Not compatible "Folders on the Left" family scripts.
UPDATE:
9th August of 2023
Fixed Padding in "More by" section in Deviations Page
30th October of 2023
Fixed Section Classes
Source code
/* ==UserStyle==
@name DeviantArt - V7 Folder Buttons with Thumbnail
@namespace deviantart.com
@description Give Folder Buttons a V7 style with Thumbnail.
@author zigaudrey
@preprocessor stylus, stylish
@version 1.1
*/
@-moz-document url-prefix("https://www.deviantart.com") {
div[data-hook="gallection_folder"] {width:190px; height: 100%; float:left!important; margin-right: 5px;}
div[class="_7Zy6X E7Lj8 _1HyVa"] {float:left!important; width:calc(100% - 300px)!important; margin-bottom:50px;}
div[class="_3z-jh o0ay7"] {width:100%}
div[class="_3zHuD _1n0n9"] {height:80px; width: 150px!important; margin-left: auto!important; margin-right: auto!important; }
div[data-hook="gallection_folder"] .xqzdt, div[data-hook="gallection_folder"] ._24Wda, div[data-hook="gallection_folder"] ._2hSvE {width: 144px!important; background-color: rgb(102,119,94)!important;}
div[data-hook="gallection_folder"] > .f_4No { width: 190px; flex-direction:column; margin-bottom:20px!important; }
section[class="_1olSA _3zHuD"] {margin-bottom: 15px; clear: both; margin-left: auto; margin-right: auto; width: 144px!important; height: 144px!important;}
section[class="_1olSA _3zHuD"] ._2UR92 {border-radius: 0px; border-style: none; padding: 0px;}
section[class="_1olSA _3zHuD"] ._24Wda {background-color: rgb(102,119,94)!important}
section[class="_1olSA _3zHuD"] ._24Wda img {max-height: 145px; max-width: 145px; z-index: 0; }
section[class="_1olSA _3zHuD"] ._1rkTP, section[class="_3KQQr _1olSA _3zHuD"] .JjW2D {width:140px; height: 20px;}
section[class="_1olSA _3zHuD"] .h8Kf- {background-color: rgba(8,8,8,0.7); margin-top: 0px; z-index: 100; height: 20px;}
section[class="_1olSA _3zHuD"] .h8Kf- ._1nhB_ {color:white; margin-left:5px; font-size:9pt; font-weight: normal; font-family: verdana; width:130px; height: 20px; padding-top:3px;}
section[class="_1olSA _3zHuD"] ._28hcm {margin-top:-10px;}
section[class="_33VtO _2JZSs"], section[class="_1olSA _3zHuD"] div[class="_3KGpM _22RUC"], div[class="OIJSr _1d2u5 _1cmg_ _3QtKs _1TjCq"] {width:145px!important; padding:5px!important;}
div[class="OIJSr _1d2u5 _1cmg_ _3QtKs _1TjCq"] ._3z_yA {font-size: 14px!important;}
div[data-hook="gallection_folder"] > .f_4No section[class="_1olSA _3zHuD"]:last-child {margin-left: auto; margin-right: auto; }
div[class="_2bXUK taRz3"] {margin-bottom: -1px}
div[data-hook="gallection_folder"] .ZKNrb {height:130px!important}
div[data-hook="gallection_folder"] .ZKNrb section[class="_3KQQr _1olSA"] {height:130px!important}
._1nhB_ {font-size:12px;}
.h8Kf- {margin-top:5px}
._3X4v3 {display:none;}
._2A1os {display: none;}
button[class="_3jeJQ _1R7IY _3JYU8"], div[class="_11OHP CtaYi _2Hjax"] {z-index:40}
div[class="_3IwK5 MnjAG ZhbEt"] > ._11mXX {display: none;}
div[class="_3IwK5 MnjAG ZhbEt"] ._11mXX, ._2UR92 ._15aaY, .f_4No ._11mXX {display: none!important;}
div[class="f_4No _24Wda"] {display:none!important;}
div[id="sub-folder-gallery"] {width:calc(100% - 210px); float:left; margin-bottom:20px;}
.RMUi2 {width:100%}
._3VoTo {height:55px; margin-top:-70px}
.taRz3 {margin-bottom:-8px}
span[class="z8jNZ _1ZDHG _3ofRz _2mYOo"] {display:none}
footer {clear:both}
}