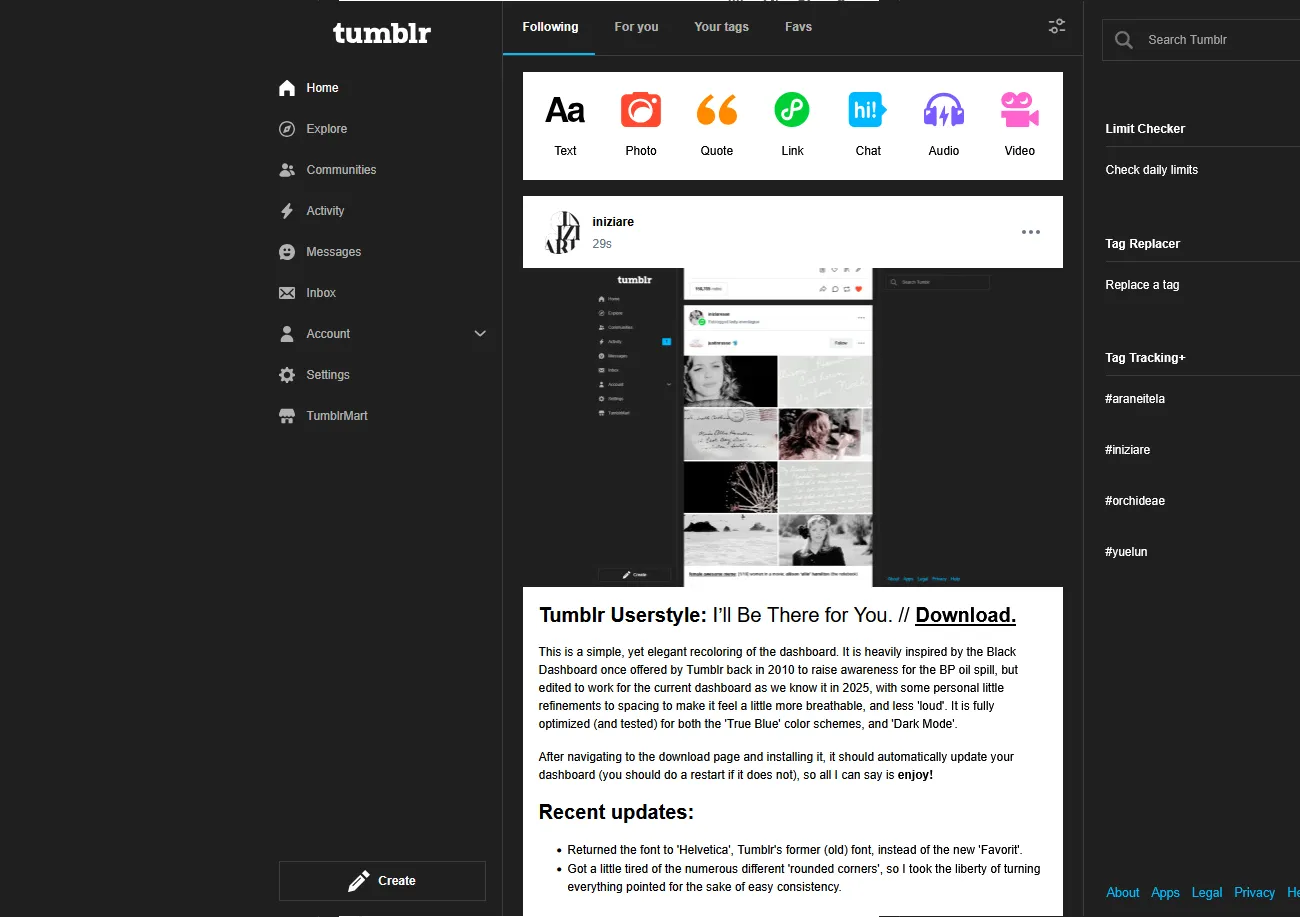
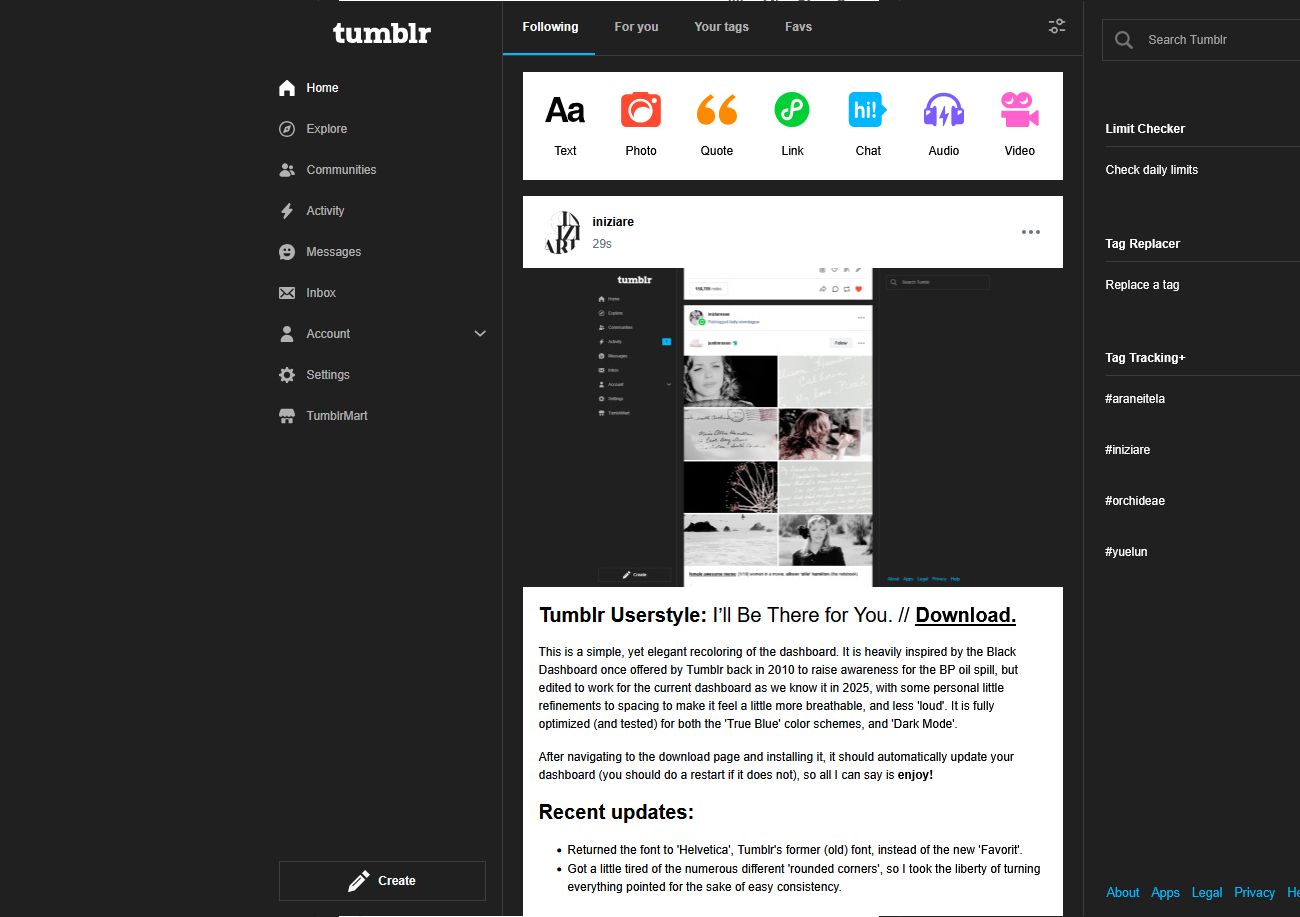
Updated to work in 2025! A simple/sleek re-colouring of the Tumblr dashboard as to appease those who’d rather stray to a grayscale.
Tumblr Dashboard - I'll Be There for You by iniziare

Details
Authoriniziare
LicenseCC BY-NC
CategoryTumblr
Created
Updated
Code size53 kB
Code checksum910361f7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name www.tumblr.com/dashboard/following
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.tumblr.com/dashboard"), url-prefix("https://www.tumblr.com/settings"), url-prefix("https://www.tumblr.com/blog"), url-prefix("https://www.tumblr.com/inbox"), url-prefix("https://www.tumblr.com/explore"), url-prefix("https://www.tumblr.com/communities"), url-prefix("https://www.tumblr.com/edit"), url-prefix("https://www.tumblr.com/new"), url-prefix("https://www.tumblr.com/likes"), url-prefix("https://www.tumblr.com") {
/* GENERAL */
:root {
--font-family: Helvetica, sans-serif;
--font-family-modern: Helvetica, sans-serif;
--navy: 32, 32, 32;
}
body {
font-family: var(--font-family)!important;
--post-padding: 20px;
--post-header-vertical-padding: 15px;
--dashboard-tabs-header-height: 0px;
}
.k31gt small {
font-size: 12px;
}
/* BACKGROUND */
.D5eCV {
background: RGB(var(--navy));
width: 100%;
min-height: 100vh;
}
.SaLOl, .ZUy1d {
cursor: default;
width: 100%;
height: 100vh;
position: absolute;
filter: grayscale(100%) brightness(25%);
}
/* TOP: FOLLOWING / FOR YOU / ETC. */
.wl0Ka {
text-align: center;
align-items: center;
padding-top:20px!important;
padding-bottom:20px!important;
padding-left:20px!important;
text-decoration: none;
display: flex;
font-size:12px!important;
}
.gLEkw {
font-family: var(--font-family);
font-size:12px!important;
align-items: center;
font-weight: 700;
line-height: 1.42857;
display: flex;
}
.fTJAC {
font-family: var(--font-family);
font-size:12px!important;
text-overflow: ellipsis;
font-weight: 400;
line-height: 1.42857;
overflow: hidden;
}
.IiZ2z {
font-family: var(--font-family);
color: RGB(var(--white-on-dark));
margin-bottom: 10px;
font-size: 1.125rem;
font-weight: 400;
line-height: 1.33333;
}
.IiZ2z {
font-family: var(--font-family);
font-size:13px!important;
color: RGB(var(--white-on-dark));
margin-bottom: 10px;
font-weight: 700;
line-height: 1.33333;
}
.dyc2r {
font-family: var(--font-family);
font-size:13px!important;
background: rgba(var(--navy),.25);
border:1px solid rgba(var(--white-on-dark),.13);
color: rgba(var(--white-on-dark),.65);
box-sizing: border-box;
border-radius: 0px;
width: 100%;
padding: 0 10px;
font-weight: 400;
line-height: 1.5;
transition: background-color .25s;
}
.Tb7Ey {
font-family: var(--font-family);
font-size:13px!important;
border:1px solid rgba(var(--white-on-dark),.13);
color: rgba(var(--white-on-dark),.65);
background: 0 0;
border-radius: 3px;
margin-left: 10px;
padding: 6px 10px;
font-weight: 700;
line-height: 1.5;
}
.ou0Pr {
font-family: var(--font-family);
font-size:12px!important;
color: RGB(var(--white-on-dark));
border:1px solid rgba(var(--white-on-dark),.13);
width:100%;
padding-top:5px;
padding-bottom:5px;
text-align: center;
font-weight: 400;
line-height: 1.5;
}
/* TOP: MAKE POSTS */
.mrHA9 {
color: RGB(var(--white));
font-size:12px!important;
box-shadow: none;
box-sizing: border-box;
background: 0 0;
border: none;
outline: 0;
width: 100%;
padding-right: 46px;
}
.qAw8X .j_hg4 .UrUlO {
font-family: var(--font-family);
margin-right: 5px;
font-size:12px!important;
font-weight: 400;
line-height: 1.52;
}
.fRRCh {
cursor: default;
font-family: var(--font-family);
padding: 20px;
font-size:12px!important;
font-weight: 400;
line-height: 1.42857;
}
.fRRCh .Yr9d1 {
font-family: var(--font-family);
margin-right: 4px;
font-size:12px!important;
font-weight: 700;
line-height: 1.42857;
}
.wttFd {
box-sizing: border-box;
background-color: var(--content-panel);
border-radius: 0px;
justify-content: space-between;
align-items: center;
min-height: 100px;
margin-bottom: 16px;
padding: 15px 5px;
display: flex;
position: relative;
}
.FOqaP {
font-family: var(--font-family);
box-sizing: border-box;
text-align: center;
width: 100%;
height: 100%;
color: RGB(var(--black));
flex-direction: column;
justify-content: space-between;
align-items: center;
font-size:12px!important;
font-weight: 400;
}
.wttFd ul svg {
margin-bottom: 15px;
}
.RgTaQ .B3EfW {
font-size: 20px;
line-height: 1.30769;
font-family: var(--font-family);
font-weight: 700;
}
.qjTo7 {
background: var(--button-bg);
border-radius: 0px;
height:33px;
}
.qNKBC {
border-radius: 0px;
height:33px;
}
.oIdtb {
border-radius: 0px;
align-self: flex-start;
height:33px;
}
.TRX6J, .EvhBA {
border-radius: 0px;
}
.zn53i.EF4A5.r21y5 {
font-family: var(--font-family);
font-size: 12px;
background-color: var(--content-tint);
color: var(--content-fg);
}
/* MIDDLE: POSTS */
.W0ros {
font-family: helvetica!important;
font-size: 12px;
box-sizing: border-box;
padding-left: var(--post-padding);
padding-right: var(--post-padding);
background-color: rgba(var(--black),.07);
color: rgba(var(--black),.65);
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 240px;
font-weight: 400;
line-height: 1.5;
display: flex;
}
.EvhBA {
font-family: helvetica!important;
font-size: 12px !important;
}
.deHVW .x66yu, .cJ1ik .x66yu, .PCzZt .x66yu, .deHVW .pLL0g, .cJ1ik .pLL0g, .PCzZt .pLL0g {
font-family: helvetica!important;
font-size: 12px !important;
font-weight: 350;
line-height: 1.25rem;
}
.XZFs6 .WIYYp .pM6pK {
font-family: helvetica!important;
color: inherit;
font-size: 12px !important;
font-weight: 700;
line-height: 1.42857;
}
.sQAB1, .Fe8hh {
font-family: helvetica!important;
margin-left: 26px;
font-size: 12px !important;
font-weight: 400;
line-height: 1.5;
}
.tNyYL {
font-family: helvetica!important;
font-size: 12px !important;
overflow-wrap: break-word;
word-wrap: break-word;
-webkit-hyphens: auto;
hyphens: auto;
color: RGB(var(--black));
font-weight: 700;
}
.S7gtL {
font-family: helvetica!important;
font-size: 12px !important;
color: RGB(var(--black));
flex-direction: column;
align-items: flex-start;
display: flex;
}
.XZFs6 .WIYYp .wvu3V {
font-family: helvetica!important;
color: rgba(var(--black),.65);
box-sizing: border-box;
padding-left: var(--post-padding);
padding-right: var(--post-padding);
margin-bottom: 20px;
font-size: 12px !important;
font-weight: 400;
line-height: 1.42857;
}
.F2bKK {
font-family: helvetica!important;
font-size: 12px !important;
-moz-column-gap: 8px;
flex-direction: row;
flex: 1;
justify-content: flex-start;
align-items: center;
column-gap: 8px;
min-width: 0;
display: flex;
}
.gvA1t a, .gvA1t button {
font-family: var(--font-family);
color: rgba(var(--black),.65);
font-size:12px!important;
font-weight: 700;
line-height: 1.42857;
}
.k31gt {
font-family: var(--font-family);
white-space: pre-wrap;
width: 100%;
color: RGB(var(--black));
word-break: break-word;
box-sizing: border-box;
min-height: 1.5em;
padding-left: var(--post-padding);
padding-right: var(--post-padding);
margin-top: 15px;
margin-bottom: 15px;
font-size: 12px;
font-weight: 400;
line-height: 1.5;
}
.W0XIT a, .x66yu a {
text-decoration: none;
font-family: var(--font-family);
font-size:12px!important;
font-weight:bold!important;
}
.deHVW .x66yu, .cJ1ik .x66yu, .PCzZt .x66yu, .deHVW .pLL0g, .cJ1ik .pLL0g, .PCzZt .pLL0g {
font-family: var(--font-family);
font-size:12px!important;
font-weight: 350;
line-height: 1.25rem;
}
.lYffY {
font-family: var(--font-family);
color: RGB(var(--deprecated-accent));
padding: 6px 10px;
font-size:12px!important;
font-weight: 700;
line-height: 1.5;
text-decoration: none;
}
.hAFp3 {
font-family: helvetica;
box-sizing: border-box;
padding-left: var(--post-padding);
padding-right: var(--post-padding);
font-size:12px!important;
word-break: break-word;
margin-top: 12px;
font-weight: 400;
line-height: 1.5;
position: relative;
}
.oFuUq .VNh6c h2 {
color: var(--blog-title-color);
font-size:12px!important;
text-align: center;
margin: 30px 0;
font-weight: 700;
}
.vE6sH {
font-family: var(--font-family)!important;
font-size:12px!important;
box-sizing: border-box;
border: 1px solid rgba(var(--black),.15);
border-radius: 0px;
flex-grow: 1;
flex-shrink: 0;
align-items: center;
width: 100%;
height: 30px;
padding: 6px 16px;
display: flex;
}
.rlv6m .ePsyd {
font-family: var(--font-family);
font-size:12px!important;
height: 36px;
color: rgba(var(--black),.65);
background-color: rgba(var(--black),.15);
border-radius: 0px;
align-items: center;
padding: 0 10px;
font-weight: 700;
line-height: 1.5;
display: flex;
}
.ykm3O {
cursor: pointer;
font-family: var(--font-family);
font-size:12px!important;
border-radius: 0px;
justify-content: center;
align-items: center;
gap: 8px;
padding: 8px 16px;
font-weight: 700;
line-height: 1.5;
display: flex;
}
.N8H25 {
white-space: pre-wrap;
font-size:12px!important;
font-family: var(--font-family);
width: 100%;
color: RGB(var(--black));
word-break: break-word;
resize: none;
background: 0 0;
border: none;
outline: none;
margin: 0;
padding: 0;
display: flex;
overflow: hidden;
}
.rGJRV {
font-family: var(--font-family);
color: rgba(var(--black),.65);
font-size:12px!important;
text-align: center;
margin: 12px 0;
}
.MlOHN {
font-family: var(--font-family);
color: RGB(var(--deprecated-accent));
font-size:12px!important;
font-weight: 700;
line-height: 1.5;
}
.tOKgq .MCavR {
border-top: 0;
justify-content: flex-end;
align-items: center;
margin: 0;
padding: 0;
display: flex;
}
.v6i4P {
scale:.9;
box-sizing: border-box;
font-family: var(--font-family);
--icon-color-primary: rgba(var(--black),.65);
border: none;
align-self: flex-end;
margin-left: 10px;
padding-bottom: 5px;
font-size: 12px!important;
font-weight: 700;
line-height: 1.5;
}
.VcWAj {
font-family: var(--font-family);
font-size:12px!i...