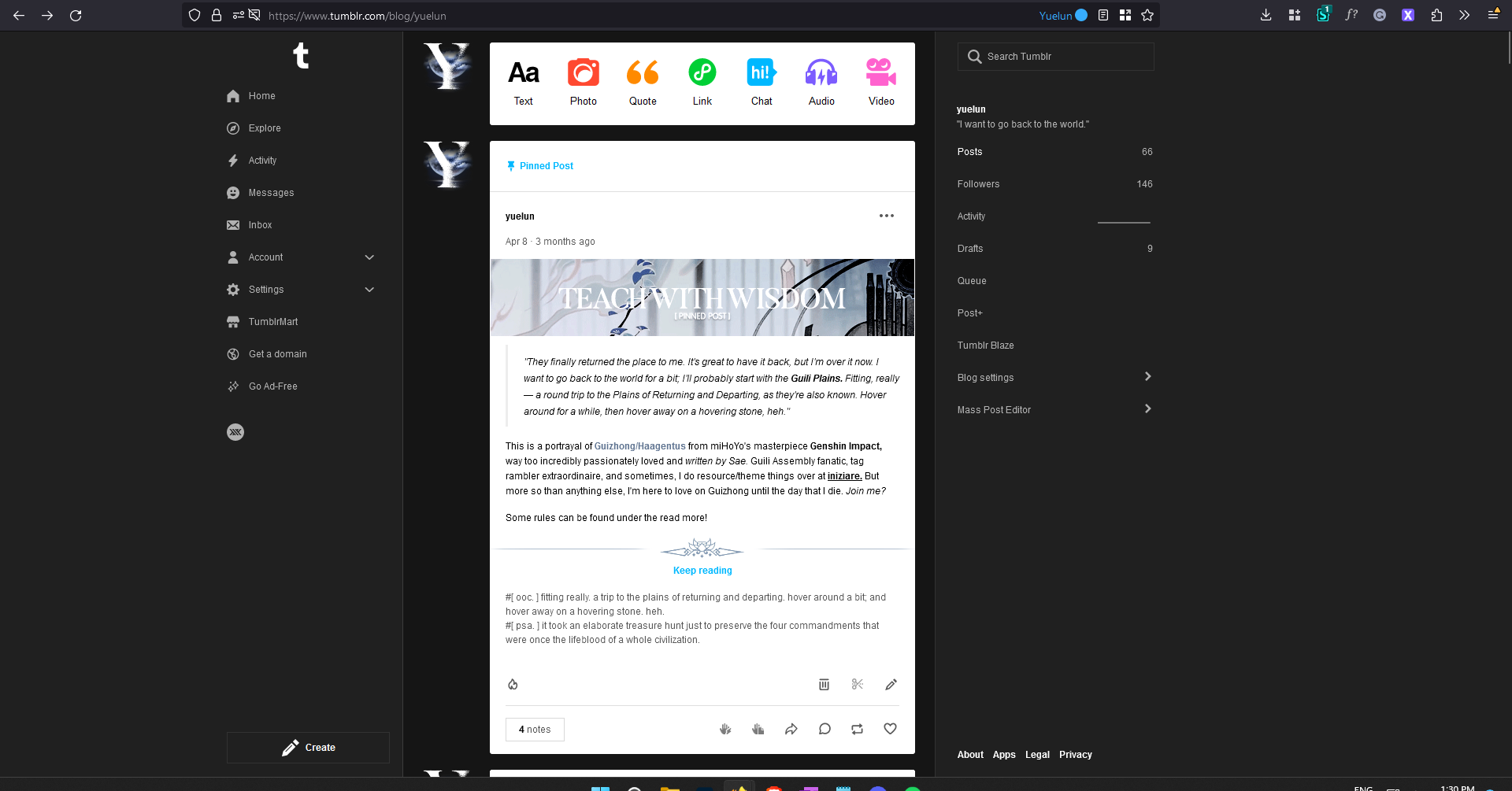
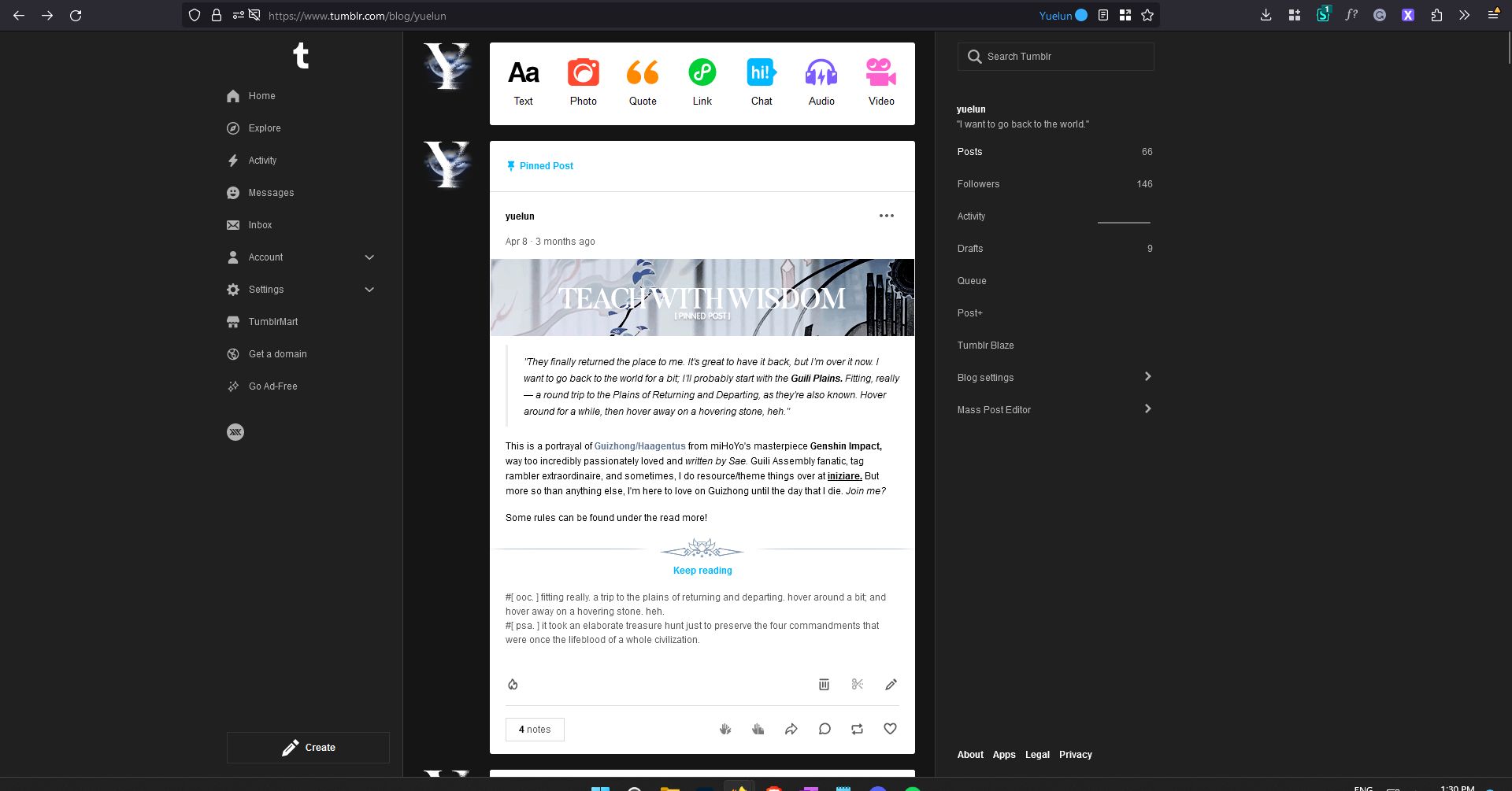
Updated to work with the July 2023 update! A simple/sleek re-colouring of the Tumblr dashboard as to appease those who’d rather stray from the traditional blue!
Tumblr Dashboard - I'll Be There for You by iniziare

Details
Authoriniziare
LicenseCC BY-NC
CategoryTumblr
Created
Updated
Size40 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name tumblr.com - 7/19/2023, 4:12:44 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("http://www.tumblr.com/dashboard"), url-prefix("https://www.tumblr.com/dashboard"), url-prefix("https://www.tumblr.com/new"), url-prefix("https://www.tumblr.com/edit"), url-prefix("https://www.tumblr.com/inbox"), url-prefix("http://www.tumblr.com/"), url-prefix("https://www.tumblr.com/") {
/* Insert code here... */
/* BACKGROUND */
.D5eCV {
background-color: #202020;
width: 100%;
min-height: 100vh;
}
.JhOLN {
opacity: 1;
pointer-events: auto;
background-color: #202020;
border-radius: 3px;
padding: 4px 5px 1px;
transition: opacity .4s;
}
.hlDot {
z-index: 100;
background-color: #151515;
box-sizing: border-box;
border-bottom: 1px solid rgba(var(--white-on-dark),.13);
height: 55px;
position: -webkit-sticky;
position: sticky;
top: 0;
}
/* LEFT BAR */
.FA5JM .NkkDk {
box-sizing: border-box;
overscroll-behavior: contain;
scrollbar-color: rgba(var(--white-on-dark),.4)transparent;
scrollbar-width: thin;
background-color: #202020;
flex-direction: column;
justify-content: space-between;
padding-right:20px;
height: 100%;
display: flex;
overflow-x: hidden;
overflow-y: auto;
}
.ZkG01 .h_Erh {
flex-shrink: 0;
flex-basis: 64px;
justify-content: flex-end;
margin-right: 0px;
border-right:0px solid transparent!important;
}
.FA5JM {
box-sizing: border-box;
border-right: 1px solid rgba(var(--white-on-dark),.13);
background-color: #202020;
flex-direction: column;
justify-content: space-between;
width: 240px;
max-width: 360px;
height: 100%;
display: flex;
overflow: hidden;
}
.IYrO9 .tDT48, .IYrO9 .lXFLr button {
padding: 8px 16px;
font-size:12px!important;
font-family:helvetica;
line-height:10px!important;
}
.jL4Qq > .IYrO9 {
color: RGB(var(--white-on-dark));
font-weight: 350;
font-size:12px!important;
}
.IYrO9 .jF6A2 {
font-family: helvetica;
color: rgba(var(--white-on-dark),.65);
text-align: right;
margin-left: 5px;
font-size:12px!important;
font-weight: 400;
line-height: 1.5;
padding-top:0px!important;
}
.SERD7 {
background-color:#d9d9d9;
border-radius: 50%;
width: 10px;
height: 10px;
margin-top: -12px;
margin-left: -5px;
transform: translateZ(0);
}
.oDBam .wp-block-pullquote blockquote {
border-left: 3px solid rgba(var(--black),.07);
margin-left: 20px;
padding: 0px 0;
font-style: normal;
}
/* LEFT BAR NOTIFS */
.FA5JM .jDcIV {
box-sizing: border-box;
color: RGB(var(--navy));
border-radius: 0px;
min-width: 22px;
height: 22px;
padding: 0 3px;
font-size: 1rem;
line-height: 1.2;
}
.FA5JM .NkkDk .h8SQv {
font-size:12px!important;
line-height: 1.5;
}
.XstzY .kbIQf li a {
font-size:12px!important;
line-height: 1.5;
font-family:helvetica!important;
}
.KXYTk .gLEkw, .KXYTk .fTJAC {
font-size:12px!important;
}
/* LEFT BAR - CREATE BUTTON */
.FA5JM .FnmoN:after {
display:none!important;
}
.jGgIg .ML6ef {
box-sizing: border-box;
font-family:helvetica;
background-color: transparent;
border:1px solid #333333;
color: #ffffff;
border-radius: 0px;
flex-direction: row;
flex: 1;
justify-content: center;
align-items: center;
gap: 8px;
max-width: 250px;
font-size: 12px;
font-weight: bold;
display: flex;
margin-bottom:5px;
}
/* MIDDLE TOP */
.WVvBo .MNkkC {
white-space: nowrap;
font-size:12px!important;
margin-left:16px;
padding-bottom:6px!important;
padding-top:6px!important;
}
.D0OOd {
font-size:12px!important;
transform: scale(.95);
font-weight:lighter!important;
margin-left:10px!important;
color:
}
.k1Smf {
box-sizing: border-box;
color: RGB(var(--navy));
background-color: RGB(var(--accent));
border-radius: 0px;
min-width: 22px;
height: 22px;
margin-left: 5px;
padding: 0 3px;
font-size: 1rem;
line-height: 1.2;
}
.sSq2h.wl0Ka {
color:#ffffff!important;
font-family:helvetica;
font-size:12px!important;
}
.wl0Ka {
color:#7e7e7e!important;
font-family:helvetica;
font-size:12px!important;
}
.sSq2h .wl0Ka, .sSq2h.wl0Ka {
color: RGB(var(--accent));
box-shadow: inset 0px 0px 0px #ffffff!important;
}
.ZaYRY {
background-color: #151515;
top: calc(44px - var(--offset,0px));
z-index: 2;
transition: top .25s linear;
position: -webkit-sticky;
position: sticky;
}
.IKwBP {
color: #ffffff;
border: 1px solid #333333;
border-radius: 0px;
align-items: center;
padding: 4px 12px;
font-weight: 500;
line-height: 24px;
display: flex;
font-family:helvetica;
font-size:12px!important;
margin-top:-12px!important;
margin-bottom:25px!important;
}
.oPa7v {
color: rgba(var(--white-on-dark),.65);
background-color: #202020;
border:1px solid #333333;
border-radius: 0px;
justify-content: space-between;
align-items: center;
width: 100%;
transition: background-color .25s;
display: flex;
position: relative;
overflow: hidden;
}
.N5wJr {
z-index: 2;
box-sizing: border-box;
background-color: #202020;
flex-direction: column;
width: 100%;
height: 54px;
padding-top: 14px;
padding-left: 8px;
padding-right: 8px;
margin-left:-5px!important;
display: flex;
position: -webkit-sticky;
position: sticky;
top: 0;
margin-bottom:30px!important;
}
.oPa7v .NaqPB {
font-family: helvetica;
color: inherit;
background-color: transparent;
border: none;
outline: none;
width: 100%;
padding: 5px;
font-size: 12px;
font-weight: 400;
line-height: 1.5;
}
.zmjaW {
display:none!important;
}
.p4DiZ {
background-color: #151515;
border-bottom: 1px solid #333333;
justify-content: space-between;
width: 100%;
margin-bottom: 20px;
display: flex;
position: relative;
}
.Ojie7 {
flex-grow: 0;
flex-shrink: 0;
align-items: center;
padding-right: 16px;
display: inline-flex;
}
.vli36 {
color: RGB(var(--white));
background: RGB(var(--navy));
text-align: right;
cursor: pointer;
align-items: center;
display: flex;
top: 0;
bottom: 1px;
right: 0;
filter: grayscale(1);
}
.Ojie7 {
flex-grow: 0;
flex-shrink: 0;
align-items: center;
padding-right: 16px;
display: inline-flex;
}
/* RIGHT BAR */
.gPQR5.ah4XU .e1knl {
flex: 1;
width: auto;
min-width: 256px;
max-width: 320px;
padding-top: 0;
padding-left: 20px!important;
}
.gLEkw {
font-family:helvetica;
font-size:12px!important;
align-items: center;
font-weight: 700;
line-height: 1.5;
display: flex;
}
.f68ED {
font-family:helvetica;
font-size:12px!important;
color: var(--color-primary-link);
font-weight: 700;
line-height: 1.5;
text-decoration: none;
}
.hF8Wr {
font-family:helvetica;
font-size:12px!important;
color: var(--color-title);
border-bottom-style: solid;
border-bottom-width: 2px;
border-bottom-color: rgba(var(--white-on-dark),.13);
padding: 12px 10px;
font-weight: 700;
line-height: 1.2;
}
.I_SFh {
font-family:helvetica!important;
color: RGB(var(--accent));
margin-top: 12px;
padding-left: 10px;
font-size: 12px;
font-weight: 400;
line-height: 1.5;
text-decoration: none;
display: inline-block;
position: relative;
top: 5px;
}
.xkit-sidebar-item {
width: 100%;
margin-bottom: 38px;
font-family:helvetica!important;
font-size: 12px!important;
font-weight: 400;
line-height: 1.333;
}
.xkit-sidebar-item h1 {
font-family:helvetica!important;
font-size: 12px!important;
}
.xtag {
border-top: 0px solid rgba(var(--white-on-dark), 0.07)!important;
position: relative;
padding: 6px 0px;
}
.xtag .result_title {
font-family:helvetica!important;
font-size: 12px!important;
width: 88% !important;
color: rgba(var(--white-on-dark), 0.65);
padding-left: 3px;
font-weight: 700;
position: absolute;
line-height: 30px;
}
.fTJAC {
font-family: helvetica;
text-overflow: ellipsis;
font-size: 12px;
font-weight: 400;
line-height: 1.5;
overflow: hidden;
}
.I_SFh {
font-family: helvetica !important;
color: #ffffff;
margin-top: 12px;
padding-left: 10px;
font-size: 12px;
font-weight: bold;
line-height: 1.5;
text-decoration: none;
display: inline-block;
position: relative;
top: 5px;
}
.m8mN_._qHCt a {
font-family: helvetica !important;
font-size: 12px;
color: #ffffff;
font-weight:bold!important;
padding: 0;
}
.iGLU3 .ZV6oZ {
display:none!important;
pointer-events: none;
justify-content: flex-end;
align-items: flex-end;
width: calc(100% - 16px);
height: calc(100% - 16px);
margin-top: auto;
padding: 8px;
position: absolute;
top: 0;
right: 0;
}
.YOf31 .fo_cP {
background-color: #202020;
box-sizing: border-box;
width: 100%;
padding-top:12px;
padding-bottom: 16px;
padding-left:0px!important;
}
.Wo4gS, .xQQCu {
font-family: helvetica !important;
font-size: 14px;
font-weight: bold;
}
.tnoMg {
font-family: helvetica !important;
font-size: 14px;
color: rgba(var(--white-on-dark),.65);
border: 1px solid #333333;
padding: 6px 10px;
border-radius: 0px;
}
.CCtDO {
font-family: helvetica !important;
font-size: 12px;
background-color: #202020;
border:1px soli...