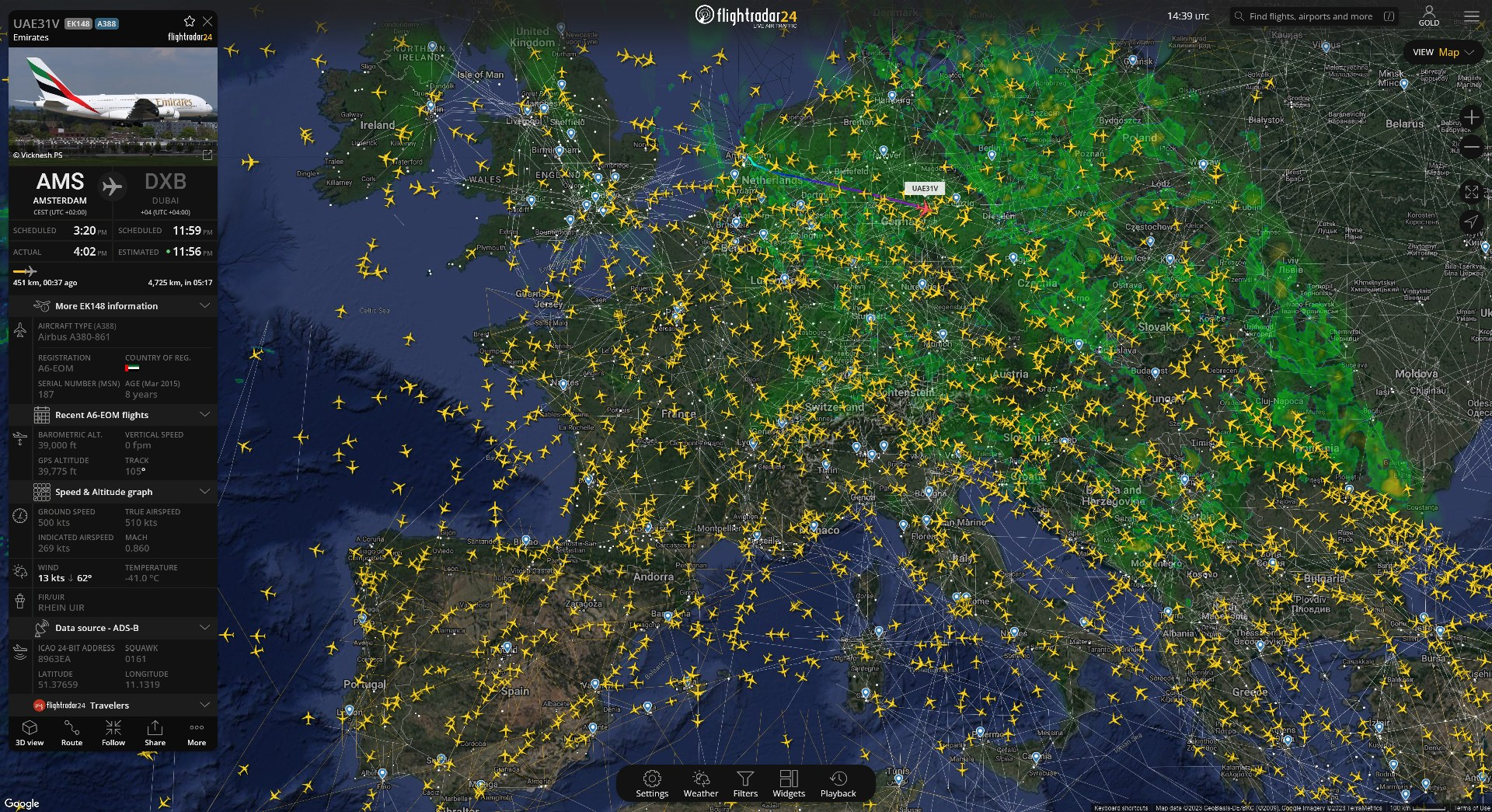
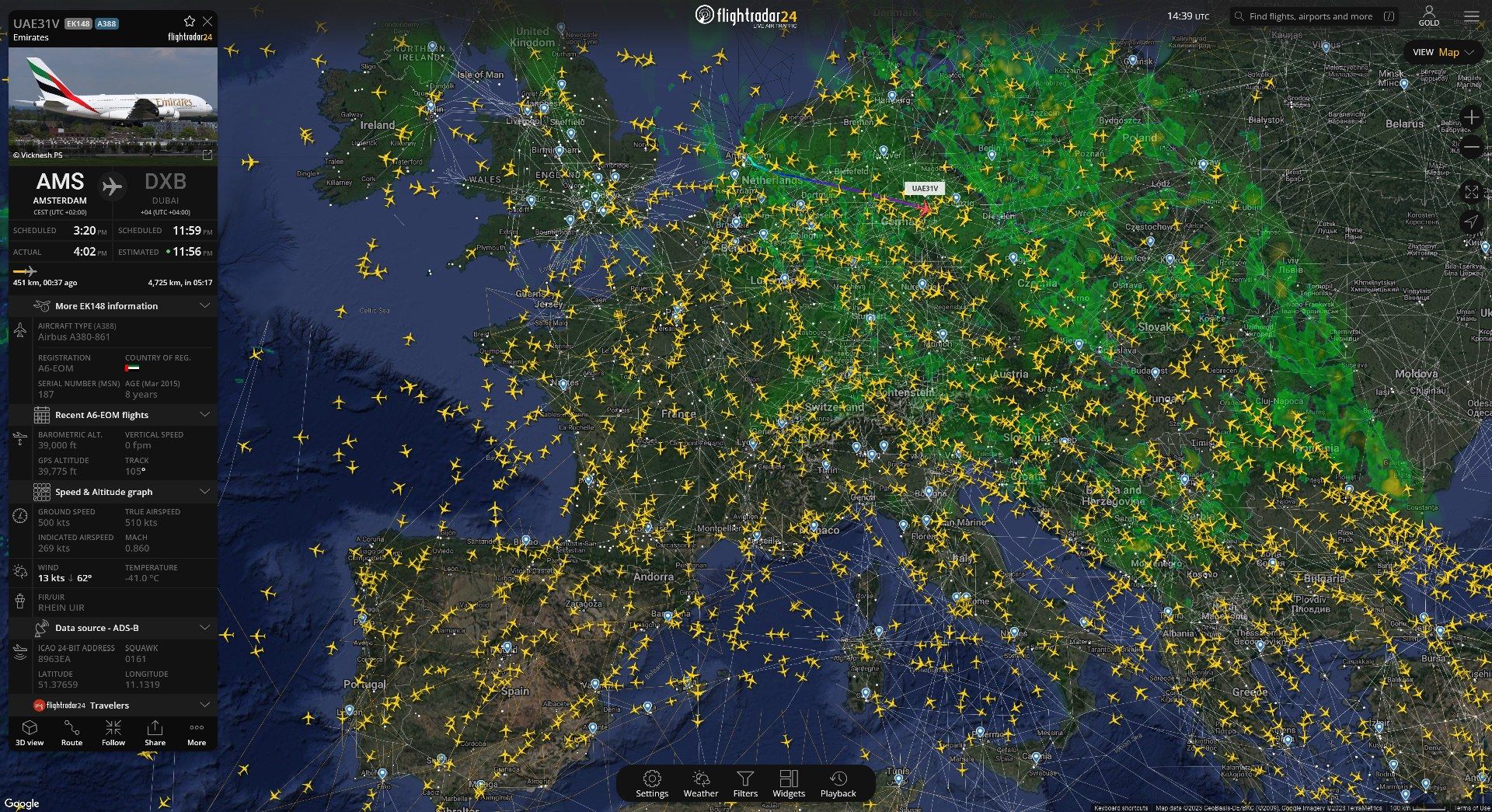
Dark theme for Flight Radar 24.
Flight Radar 24 - Dark X by Saadski

Details
AuthorSaadski
LicenseNo License
Categoryhttps://www.flightradar24.com/
Created
Updated
Code size37 kB
Code checksum6ba3029f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Flight Radar 24 - Dark X
@version 20241104.21.09
@namespace https://userstyles.world/user/Saadski
@description Dark theme for Flight Radar 24.
@author Saadski
==/UserStyle== */
@-moz-document domain("flightradar24.com") {
/* FlightRadar24*/
/* Presets */
:root
{
--dark0: rgb(33, 33, 33);
--dark: rgb(28, 28, 28);
--dark1: rgb(27, 27, 27);
--darker: rgb(18, 18, 18);
--darker2: rgb(12, 12, 12);
--darker3: rgb(8, 8, 8);
--bw: rgb(67, 67, 67);
--light: rgb(146, 146, 146);
--light1: rgb(193, 193, 193);
--lighter: rgb(233, 233, 233);
--accent: rgb(95, 95, 95);
--shadow: rgba(0, 0, 0, 0.07);
--tp: #fff0;
--ol: #090909F2;
--fr: #f8c023;
}
.elementor-kit-15192
{
--e-global-color-primary: var(--light);
--e-global-color-secondary: #54595f;
--e-global-color-text: var(--accent);
--e-global-color-accent: #327db6;
color: #393939;
}
.elementor-15270 .elementor-element.elementor-element-05ba53e:not(.elementor-motion-effects-element-type-background) > .elementor-widget-wrap,
.elementor-15270 .elementor-element.elementor-element-05ba53e > .elementor-widget-wrap > .elementor-motion-effects-container > .elementor-motion-effects-layer,
.elementor-15270 .elementor-element.elementor-element-cca7ab1 > .elementor-widget-container
{
background: var(--darker) !important
}
[class="elementor-button-text"],
.elementor-15270 .elementor-element.elementor-element-cca7ab1 .elementor-author-box__name
{
color: var(--lighter) !important
}
.elementor-29304 .elementor-element.elementor-element-55098e4:not(.elementor-motion-effects-element-type-background),
.elementor-29304 .elementor-element.elementor-element-55098e4 > .elementor-motion-effects-container > .elementor-motion-effects-layer
{
background: var(--darker2)
}
.elementor-15270 .elementor-element.elementor-element-73cb8d3 > .elementor-widget-container,
.elementor-15270 .elementor-element.elementor-element-8b81537 > .elementor-widget-container,
.elementor-15270 .elementor-element.elementor-element-c3044ff > .elementor-widget-container
{
background: #0a2238;
}
#tag_end a
{
background: var(--dark);
}
.bg-black\/70,
.bg-gray-1400\/30
{
backdrop-filter: blur(5px)
}
#cnt-data-content #cd-timeline h2,
#cnt-data-content #cd-timeline h4,
*
{
color: var(--light);
}
.elementor-29304 .elementor-element.elementor-element-a1162b7 .elementor-heading-title,
[class=font-semibold],
div.flex.h-7.w-full.items-center.justify-between.px-2.text-sm.text-yellow-500.absolute.top-0.left-0.z-10.bg-gray-1200\/80 > div,
div.flex.items-center.space-x-2 > span,
span.elementor-button-text,
.text-white
{
color: var(--light);
}
div.flex.items-center.space-x-2 > svg.fill-current.h-4.w-5
{
fill: var(--lighter)!important
}
*
{
border-color: var(--dark0)!important;
text-shadow: .5px .5px .5px #000000FA
}
[class="flex items-center space-x-1"],
div.h-full.shrink-0.overflow-hidden.rounded-sm > button > div > div > span,
div > button > div > div > span.flex.items-center.space-x-0\.5 > span,
span.inline-flex.h-4.items-center.rounded.px-1.text-2xs.font-semibold.bg-red-500.text-white > span > span
{
color: var(--darker2)!important;
text-shadow: 0.5px 0.5px 0.5px #000000FA !important;
}
[d="M5.121 10.926V3.073h1.284v6.753H9.73v1.1H5.121Zm6.347 0V3.073h1.284v7.853h-1.284Zm8.216-7.853h1.328l-2.746 7.853h-1.354l-2.739-7.853h1.321l1.638 4.883c.086.233.177.533.274.9.097.367.16.64.188.819.047-.273.12-.589.218-.949.099-.36.177-.625.236-.795l1.636-4.858Zm7.195 7.853h-4.442V3.073h4.442v1.085h-3.158v2.138h2.959V7.37h-2.959v2.466h3.158v1.09Z"],
span.flex.items-center.space-x-0\.5 > span > svg > path
{
fill: var(--darker)
}
#cnt-data-content #tbl-datatable.is-user::after,
.aria-describedby
{
background: var(--dark)!important
}
#cnt-data-content div.tab-content aside.airline-additional-data,
#cnt-subpage-info,
#tbl-datatable thead tr th,
.tt-dropdown-menu,
[class="flex items-center justify-between px-2 py-1.5 text-sm bg-gray-700 h-6"],
body,
div.bootstrap,
head,
html,
table.tbl-datatable thead tr th,
table:not(.data-table) tbody tr:not(.header):hover td,
table:not(.data-table) thead tr th
{
background: var(--darker2)!important
}
#app > div > div > div.flex.min-h-full.w-0.flex-1.flex-col.overflow-hidden.bg-white,
#cnt-data-content,
#cnt-data-content div.section-header,
#cnt-data-content div.tab-content aside table.data-table tbody tr.row-date-separator td,
#cnt-data-content div.tab-content aside.airport-additional-data,
#cnt-data-content header nav,
#cnt-data-subpage,
#cnt-data-subpage div.section-header,
#cnt-subpage-title,
#premium-grid-wrapper > div.fixed.inset-x-0.bottom-0.z-10.border-t-2.bg-white.py-2.shadow-default,
#premium-grid-wrapper > div.fixed.inset-x-0.top-12.z-10.h-\[68px\].bg-white.shadow-default,
.bg-blue-500,
.bg-gray-1400,
.bg-gray-400,
.bg-gray-700,
.btn-playback[data-live=true],
.coverage-content,
.elementor-20648 .elementor-element.elementor-element-15f7149:not(.elementor-motion-effects-element-type-background),
.elementor-20648 .elementor-element.elementor-element-15f7149 > .elementor-motion-effects-container > .elementor-motion-effects-layer,
.elementor-29304 .elementor-element.elementor-element-a1162b7 > .elementor-widget-container,
.elementor-29937 .elementor-element.elementor-element-c0b7e47 > .elementor-background-overlay,
.elementor-29937 .elementor-element.elementor-element-f4a1904 > .elementor-background-overlay,
.panel,
.premium-feed-stats .feed-contents,
[class="inline-flex h-4 items-center rounded px-1 text-2xs font-semibold bg-gray-900 text-white"],
body#account article,
button.btn-flights-load,
tr.data-row
{
background: var(--darker2)
}
.bg-yellow-400
{
background-color: #ffc712
}
.bg-gray-1300,
.bg-gray-1300\/90
{
background: #0000007a !important;
backdrop-filter: blur(5px) !important;
}
[class="absolute z-10 flex max-h-60 w-full flex-1 overflow-hidden rounded-md bg-white shadow-default ring-1 ring-black/5 focus:border-0 focus:outline-none"]
{
overflow: auto !important;
}
#cd-timeline > div > div.cd-timeline-content > div,
#cnt-data-content #cd-timeline:before,
#cnt-data-content .row,
#cnt-data-content div.tab-content,
#cnt-data-map,
#cnt-playback div.playback-header,
#cnt-playback div.playback-player,
.bg-gray-100,
.bg-gray-1100,
.bg-gray-1500,
.bg-gray-200,
.bg-gray-300,
.bg-gray-500,
.bg-gray-600,
.bootstrap .dropdown-menu > li > a:focus,
.bootstrap .dropdown-menu > li > a:hover,
.bootstrap > *,
.cd-timeline-content,
.cnt-chart#rating-overall .chart-center,
.coverage-content__documentation,
.coverage-form,
.elementor-20648 .elementor-element.elementor-element-e0a0ca0:not(.elementor-search-form--skin-full_screen) .elementor-search-form__container,
.feed-contents .feed-stats-sub,
.form-control[disabled],
.form-control[readonly],
.group:hover .group-hover\:before\:to-gray-1000:before,
.hover\:bg-gray-1000:hover,
.nav-tabs-fr24 > li > a,
.premium-feed-stats .feed-contents .dropdown-statistics .dropdown-menu a:hover,
.premium-feed-stats .feed-contents .dropdown-statistics button,
.premium-feed-stats .feed-contents .user-feed-settings .dropdown-menu a:hover,
.premium-feed-stats .feed-contents .user-feed-settings button,
.stats-box,
.tabpanel .tab-content,
.xxGHyP-dialog-view .uNGBb-dialog-view--content,
div.absolute.left-1\/2.top-1\/2.flex.max-h-full.w-full.-translate-x-1\/2.-translate-y-1\/2.overflow-hidden.rounded-lg.bg-white.p-4.pt-6.text-left.align-middle.shadow-default.transition-all.md\:p-6.lg\:max-w-modal.md\:px-8,
fieldset[disabled] .form-control,
form#addAlert,
input[type=date],
input[type=datetime-local],
input[type=email],
input[type=number],
input[type=password],
input[type=search],
input[type=tel],
input[type=text],
input[type=time],
input[type=week],
table.alertTable tr td,
input:where(:not([type]))
{
background: var(--darker)
}
#fr24_ViewsToolbar ul li > a.dropdown-toggle,
[id=top_navigation],
[style="background: rgb(109, 109, 109);"],
[style="background: rgb(209, 209, 209);"],
svg
{
background: var(--tp)!important
}
[class="star-background flourish is-on"],
[class="star-background is-on"]
{
fill: #ffc712!important;
stroke: #ffc712!important
}
#cnt-data-content div.tab-content aside .cnt-airport-placeholder .no-image-desc,
#cnt-data-content div.tab-content aside div.btn-sort .btn,
#cnt-data-content div.tab-content aside.airline-additional-data ul.ratings li div.progress,
#cnt-data-content header nav a.btn.active,
#cnt-data-content header nav a.btn:hover,
#tbl-datatable tbody tr.active,
#tbl-datatable tbody tr:not(.header):hover,
.LGLeeN-keyboard-shortcuts-view td kbd,
.alert-info,
.bg-blue-100,
.bg-gray-1000,
.bg-gray-1200,
.bg-gray-900,
.bg-white,
.btn-white,
.cd-timeline-content .cd-read-more,
.disabled\:bg-gray-700:disabled,
.elementor-16711 .elementor-element.elementor-element-3566d59 .elementor-field-group:not(.elementor-field-type-upload) .elementor-field:not(.elementor-select-wrapper),
.fr-ui .fr-back-to-top,
.group:hover .group-hover\:bg-gray-1000,
.hover\:bg-yellow-400:hover,
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:focus,
.nav-tabs > li.active > a:hover,
.table-hover > tbody > tr:hover,
table.tbl-datatable tbody tr.active,
table.tbl-datatable tbody tr:not(.header):hover,
table:not(.data-table) tbody tr.active,
table:not(.data-table) tbody tr:not(.header):hover
{
background-color: var(--dark)
}
#cnt-business-page,
#cnt-business-page *,
.cms.cms-apps .tabs,
.cms.cms-apps h2,
.cms.cms-apps p,
.cms.cms-apps ul li,
.tabpanel article h2,
.tabpanel article h3,
.text-gray-600,
::marker,
h1,
h2,
h3,
h4,
li,
p
{
color: var(--light)
}
.gradient[data-v-25e3217e],
.gradient[data-v-91a36564]
{
background-image: linear-gradient(to bottom, rgba(48, 48, 48, 0), var(--darker))
}
#cnt-data-content div.tab-content aside.airport-additional-data ul.ratings li div.progress,
#cnt-data-content hr,
#tbl-datatable tbody tr td div.state-block.gray,
#t...