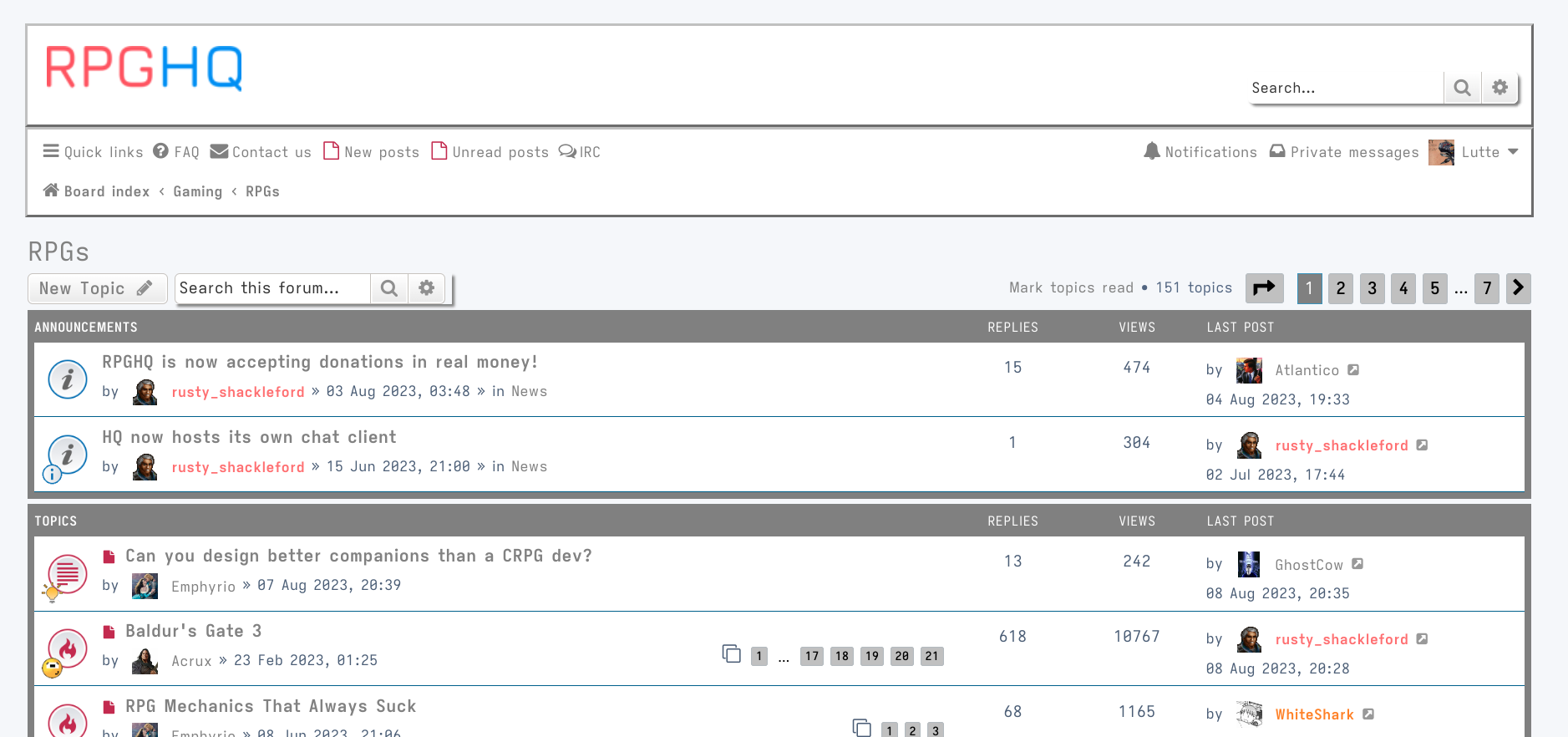
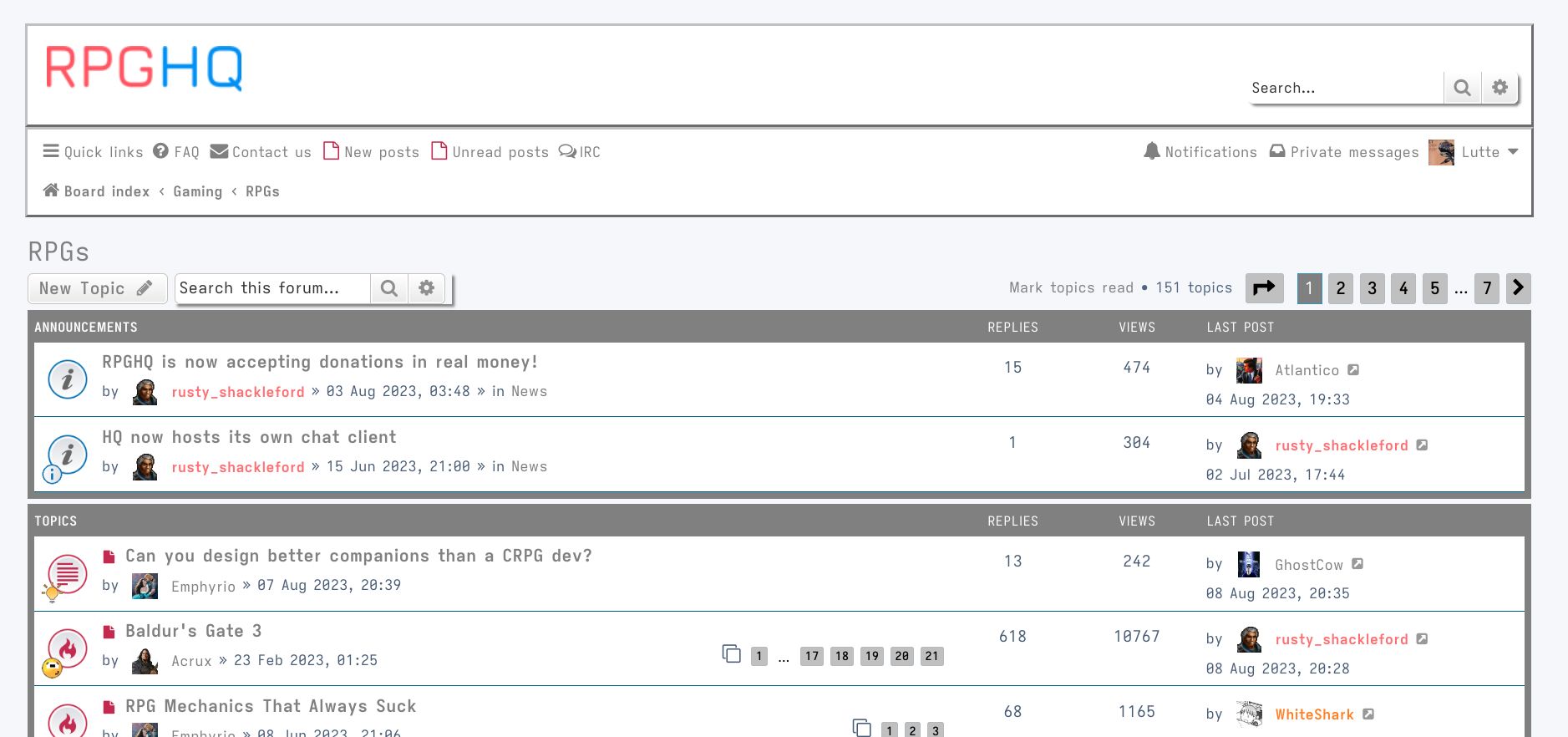
Makes the RPGHQ boring and clear. Set your forum theme to prosilver first from your user control panel. Then install the Iosevka Aile font.
rpghq.org boran by Lutte

Details
AuthorLutte
LicenseNo License
Categoryhttps://rpghq.org/forums/
Created
Updated
Code size3.4 kB
Code checksumcab723b3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name rpghq.org boran
@namespace lutte
@version 1.0.2
@description Makes the RPGHQ boring and clear. Set your forum theme to prosilver first from your user control panel. Then install the Iosevka Aile font.
@author Lutte
@license MIT-0
==/UserStyle== */
@-moz-document url-prefix("https://rpghq.org/forums/") {
.site_logo {
background-image: url(https://rpghq.org/forums/styles/hq_dark/theme/images/logo2.png);
}
:root {
--primary1: grey;
--primary2: silver;
--primary3: white;
--secondary1: #F5F7FA;
--secondary2: black;
--secondary3: grey;
}
.wrap {
background-color: var(--secondary1);
border: none;
}
.headerbar,
.navbar {
background: var(--primary3);
color: var(--primary1);
outline: outset;
outline-color: var(--primary2);
border-radius: 0;
}
.index-left .forabg,
.index-right .forabg,
.pagination li.active span,
.forumbg {
background: var(--primary1);
border-radius: 0;
}
.nav-main span,
.navlinks span,
a,
.button span,
panel h2,
h3,
.nav-footer span,
.nav-footer .rightside,
.postlink {
color: var(--primary1);
}
.row,
.abbc3_buttons_row,
.submit-buttons .button2,
fieldset.submit-buttons input {
background: var(--primary3);
}
.post,
.panel {
background: var(--primary3);
outline: solid;
outline-color: var(--primary1);
border-radius: 0;
}
.search-box {
box-shadow: 2px 2px 2px var(--primary1);
}
.pagination li a {
background-color: var(--primary2);
color: var(--secondary2);
}
.pagination li a:hover,
.tabs .tab > a,
.navigation a {
background: var(--primary2);
background-color: var(--primary2);
color: var(--primary3);
}
.bar-top .fa-chevron-right,
.bar-top .fa-chevron-left,
.bar-top .fa-level-down,
.bar-bottom .fa-chevron-right,
.bar-bottom .fa-chevron-left,
.bar-bottom .fa-level-down {
color: var(--secondary2);
}
.abbc3_buttons_row .bbcode-ispoiler,
.abbc3_buttons_row .bbcode-webm,
.dropdown-right .button-secondary,
.dropdown-extended .header,
.dropdown-extended .footer {
background: var(--primary3);
color: var(--primary1);
}
.tabs .activetab > a,
.navigation .active-subsection a {
background: var(--primary1);
color: var(--primary3);
}
.message-box a {
color: var(--primary1) !important;
}
input[type='radio']:after {
width: 10px;
height: 10px;
border-radius: 10px;
top: -2px;
left: -1px;
position: relative;
background-color: var(--secondary3);
content: '';
display: inline-block;
visibility: visible;
border: 2px solid var(--primary3);
}
input[type='radio']:checked:after {
width: 10px;
height: 10px;
border-radius: 10px;
top: -2px;
left: -1px;
position: relative;
background-color: var(--primary1);
content: '';
display: inline-block;
visibility: visible;
border: 2px solid var(--primary3);
}
.message-box img {
display: none;
}
}