incredibly sexy trust me so sexy do not ban me for this description i am only being honest! i am simply being honest! this is a sexy userstyle.
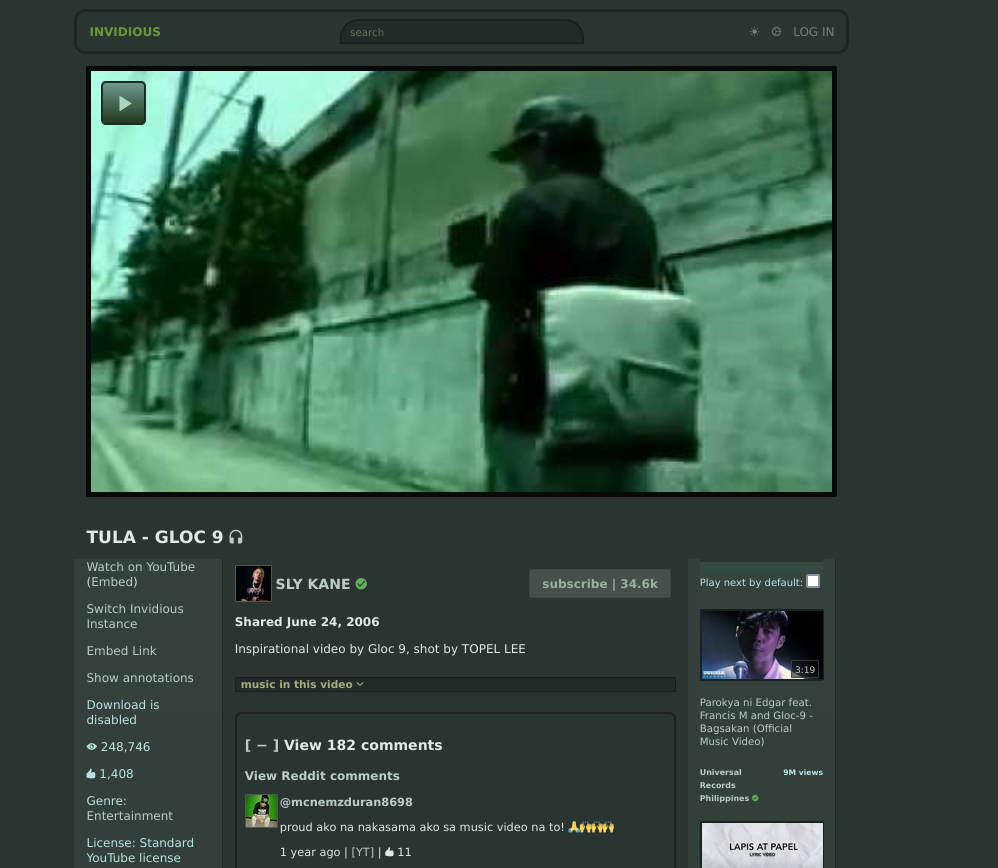
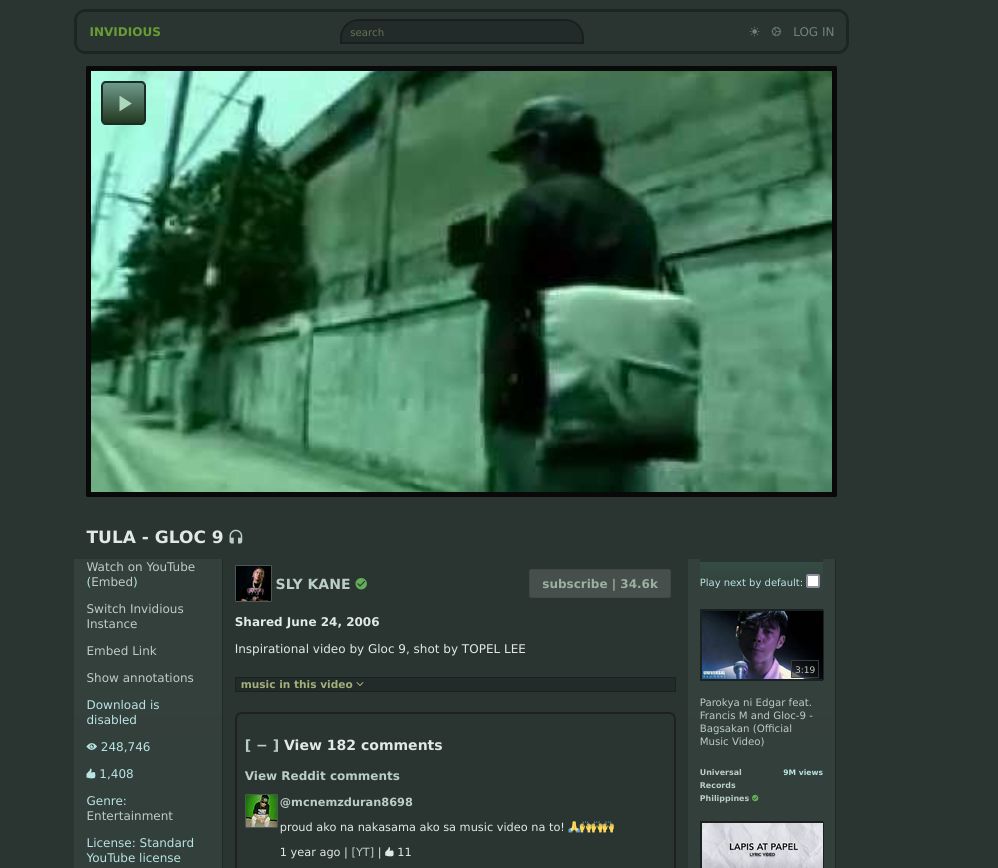
yewtu.be dark+light theme by coolslutguy420_2nd-ressurection

Details
Authorcoolslutguy420_2nd-ressurection
LicenseNo License
Categoryyewtu.be, invidious
Created
Updated
Code size14 kB
Code checksum4f65ae54
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
feel free to apply more domains when editing the userstyle
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name yewtu.be dark+light theme
@version 20230807.03.15
@namespace ?
==/UserStyle== */
@-moz-document domain("yewtu.be") {
/*
* Dark theme
*/
.dark-theme a:hover,
.dark-theme a:active,
.dark-theme summary:hover,
.dark-theme a:focus,
.dark-theme summary:focus {
color: rgb(84, 113, 121) !important;
transition: 0.6s ease;
}
.dark-theme .navbar a {
color: rgb(110, 130, 127);
transition: 0.6s ease;
}
.dark-theme #filters-collapse {
color: rgb(148, 174, 170);
background-color: rgb(32, 41, 37) !important;
}
.dark-theme .pure-button-primary:hover,
.dark-theme .pure-button-primary:focus,
.dark-theme .pure-button-secondary:hover,
.dark-theme .pure-button-secondary:focus {
color: #b4baae !important;
border-color: rgb(64, 72, 74) !important;
background-color: rgb(122, 131, 127) !important;
}
.dark-theme .pure-button-primary,
.dark-theme .pure-button-secondary,
.dark-theme .pure-button-secondary {
color: #9bb0a1 !important;
border-color: rgb(64, 72, 74) !important;
background-color: rgb(70, 79, 75) !important;
}
.dark-theme .pure-button-secondary {
background-color: #000;
color: #ddd;
}
.dark-theme a {
color: #bbcdc8;
text-decoration: none;
}
body.dark-theme {
background-color: #2a3532;
color: #e1e9e4;
}
.dark-theme .pure-form legend {
color: #f0f0f0;
}
.dark-theme .pure-menu-heading {
color: #f0f0f0;
}
.dark-theme input,
.dark-theme select,
.dark-theme textarea {
color: rgb(94, 101, 98);
}
.dark-theme .pure-form input[type="file"] {
color: #f0f0f0;
}
.dark-theme .searchbar input {
background-color: inherit;
color: inherit;
}
.dark-theme .channel-profile > img {
border: 1px solid rgb(77, 88, 85);
}
.dark-theme .navbar {
border: 3px solid rgb(29, 37, 35);
}
.dark-theme .pure-u-lg-1-5 {
background: #34403C;
background: linear-gradient(180deg, #34403C, #2A3532);
background-repeat: no-repeat;
color: #b9e4e4;
border-right: 1px solid #1d2b27;
}
.dark-theme .pure-control-group {
background: #34403C;
background: linear-gradient(180deg, #335d4f66, #34403c);
border-top: 3px solid #2a3532;
}
hr {
border: none;
}
.dark-theme #comments {
border: 2px solid rgb(31, 33, 33);
}
.dark-theme .length, .top-left-overlay button {
color: #c2c6b6;
background-color: #0909098f !important;
border: 0.5mm solid #3f4441d6;
}
.dark-theme .thumbnail {
border: 0.5mm solid rgb(25, 33, 33);
}
.dark-theme #music-description-title {
background-color: #0909093b !important;
color: #a3b07a;
border: 0.5mm solid rgb(25, 33, 33);
}
.dark-theme #music-description-box {
background-color: #0909093b !important;
color: #a3b07a;
border: 0.5mm solid rgb(25, 33, 33);
}
.dark-theme .ion-md-checkmark-circle {
color: #64ad5a;
}
.dark-theme .pure-form {
background-color: #0909093b !important;
color: #a3b07a;
border: 0.6mm solid rgb(27, 30, 30);
}
#searchbox {
border-bottom: none !important;
}
.dark-theme a.index-link.pure-menu-heading {
color: #689c34;
}
.dark-theme a.index-link.pure-menu-heading:hover {
color: #4fba32;
}
.dark-theme .pure-form-aligned .pure-control-group {
background: #2a3532 !important;
}
.dark-theme textarea {
background: #2a3532 !important;
}
}
@-moz-document domain("yewtu.be") {
/*
* Light theme
*/
.light-theme a:hover,
.light-theme a:active,
.light-theme summary:hover,
.light-theme a:focus,
.light-theme summary:focus {
color: rgb(121, 84, 118) !important;
transition: 0.6s ease;
}
.light-theme .navbar a {
color: rgb(69, 53, 77);
transition: 0.6s ease;
}
.light-theme #filters-collapse {
color: rgb(174, 148, 163);
background-color: rgb(111, 61, 39) !important;
}
.light-theme .pure-button-primary:hover,
.light-theme .pure-button-primary:focus,
.light-theme .pure-button-secondary:hover,
.light-theme .pure-button-secondary:focus {
color: #b4baae !important;
border-color: rgb(177, 118, 81) !important;
background-color: rgb(131, 122, 130) !important;
}
.light-theme .pure-button-primary,
.light-theme .pure-button-secondary,
.light-theme .pure-button-secondary {
color: #a39bb0 !important;
border-color: rgb(87, 53, 38) !important;
background-color: rgb(107, 90, 81) !important;
}
.light-theme .pure-button-secondary {
background-color: #000;
color: #ddd;
}
.light-theme a {
color: #3b2825;
text-decoration: none;
}
body.light-theme {
background-color: #907638;
color: #ade96a;
}
.light-theme .pure-form legend {
color: #f0f0f0;
}
.light-theme .pure-menu-heading {
color: #f0f0f0;
}
.light-theme input,
.light-theme select,
.light-theme textarea {
color: rgb(36, 24, 19);
}
.light-theme .pure-form input[type="file"] {
color: #f0f0f0;
}
.light-theme .searchbar input {
background-color: inherit;
color: inherit;
}
.light-theme .channel-profile > img {
border: 1px solid rgb(62, 13, 49);
}
.light-theme .navbar {
border: 3px solid rgb(89, 42, 68);
}
.light-theme .pure-u-lg-1-5 {
background: #907638;
background: linear-gradient(90deg, #907638, #a38a4c);
background-repeat: no-repeat;
color: #ffdbe3;
border-right: 1px solid #9c637f;
}
.light-theme .pure-control-group {
background: #907638;
background: linear-gradient(360deg, #907638, #af975d1c);
border-top: 3px solid rgb(147, 118, 65);
}
hr {
border: none;
}
.light-theme #comments {
border: 2px solid #7b4d5a;
}
.light-theme .length, .top-left-overlay button {
color: #cfaaa5;
background-color: #0909098f !important;
border: 0.5mm solid #433f44d6;
}
.light-theme .thumbnail {
border: 0.5mm solid rgb(131, 98, 65);
}
.light-theme #music-description-title {
background-color: #27110d3b !important;
color: #9b7ab0;
border: 0.5mm solid rgb(96, 76, 86);
}
.light-theme #music-description-box {
background-color: #0909092b !important;
color: #cfa197;
border: 0.5mm solid rgb(96, 76, 86);
}
.light-theme .ion-md-checkmark-circle {
color: #d395be !important;
}
.light-theme .pure-form {
background-color: #0909093b !important;
color: #e6b1ca;
border: 0.6mm solid rgb(89, 42, 68);
}
.light-theme a.index-link.pure-menu-heading {
color: #433761;
}
.light-theme a.index-link.pure-menu-heading:hover {
color: #8d6d83;
}
.light-theme .pure-form-aligned .pure-control-group {
background: #695c37 !important;
}
.light-theme textarea {
background: #704432 !important;
}
.light-theme i {
color: rgb(69, 35, 19) !important;
}
.light-theme footer {
color: #45220c !important;
}
.light-theme footer a {
color: #623920 !important;
}
}
@-moz-document domain("yewtu.be") {
/*
* Dark theme
*/
.dark-theme a:hover,
.dark-theme a:active,
.dark-theme summary:hover,
.dark-theme a:focus,
.dark-theme summary:focus {
color: rgb(84, 113, 121) !important;
transition: 0.6s ease;
}
.dark-theme .navbar a {
color: rgb(110, 130, 127);
transition: 0.6s ease;
}
.dark-theme #filters-collapse {
color: rgb(148, 174, 170);
background-color: rgb(32, 41, 37) !important;
}
.dark-theme .pure-button-primary:hover,
.dark-theme .pure-button-primary:focus,
.dark-theme .pure-button-secondary:hover,
.dark-theme .pure-button-secondary:focus {
color: #b4baae !important;
border-color: rgb(64, 72, 74) !important;
background-color: rgb(122, 131, 127) !important;
}
.dark-theme .pure-button-primary,
.dark-theme .pure-button-secondary,
.dark-theme .pure-button-secondary {
color: #9bb0a1 !important;
border-color: rgb(64, 72, 74) !important;
background-color: rgb(70, 79, 75) !important;
}
.dark-theme .pure-button-secondary {
background-color: #000;
color: #ddd;
}
.dark-theme a {
color: #bbcdc8;
text-decoration: none;
}
body.dark-theme {
background-color: #2a3532;
color: #e1e9e4;
}
.dark-theme .pure-form legend {
color: #f0f0f0;
}
.dark-theme .pure-menu-heading {
color: #f0f0f0;
}
.dark-theme input,
.dark-theme select,
.dark-theme textarea {
color: rgb(94, 101, 98);
}
.dark-theme .pure-form input[type="file"] {
color: #f0f0f0;
}
.dark-theme .searchbar input {
background-color: inherit;
color: inherit;
}
.dark-theme .channel-profile > img {
border: 1px solid rgb(77, 88, 85);
}
.dark-theme .navbar {
border: 3px solid rgb(29, 37, 35);
}
.dark-theme .pure-u-lg-1-5 {
background: #34403C;
background: linear-gradient(180deg, #34403C, #2A3532);
background-repeat: no-repeat;
color: #b9e4e4;
border-right: 1px solid #1d2b27;
}
.dark-theme .pure-control-group {
background: #34403C;
background: linear-gradient(180deg, #335d4f66, #34403c);
border-top: 3px solid #2a3532;
}
hr {
border: none;
}
.dark-theme #comments {
border: 2px solid rgb(31, 33, 33);
}
.dark-theme .length, .top-left-overlay button {
color: #c2c6b6;
background-color: #0909098f !important;
border: 0.5mm solid #3f4441d6;
}
.dark-theme .thumbnail {
border: 0.5mm solid rgb(25, 33, 33);
}
.dark-theme #music-description-title {
background-color: #0909093b !important;
color: #a3b07a;
border: 0.5mm solid rgb(25, 33, 33);
}
.dark-theme #music-description-box {
background-color: #0909093b !important;
color: #a3b07a;
border: 0.5mm solid rgb(25, 33, 33);
}
.dark-theme .ion-md-checkmark-circle {
color: #64ad5a;
}
.dark-theme .pure-form {
background-color: #0909093b !important;
color: #a3b07a;
border: 0.6mm solid rgb(27, 30, 30);
}
#searchbox {
border-bottom: none !important;
}
.dark-theme a.index-link.pure-menu-heading {
color: #689c34;
}
.dark-theme a.index-link...